はじめに
Webページを見ると歯車やゴミ箱などいろんなアイコンが使われています。
自前ではなかなかアイコンを作れませんが、Web上にはさまざまなアイコンを無料で用意してくれている便利なサイトがあります。
今回はFont Awesomeを使ってアイコンを表示させる方法を書いてみようと思います。
htmlとhamlで使い方が若干異なるのでそれぞれ説明します。
ちなみにFont Awesomeの読み方は"フォントオーサム"です。アウェサムとか言わないようにしましょう笑
使いたいアイコンを探す
まずは使用するアイコンをFont Awesomeのページから探します。リンクをクリックすると以下のページに飛ぶので、左上の検索フォームに入力して検索してみましょう。
今回はtwitterのアイコンを使ってみようと思います。

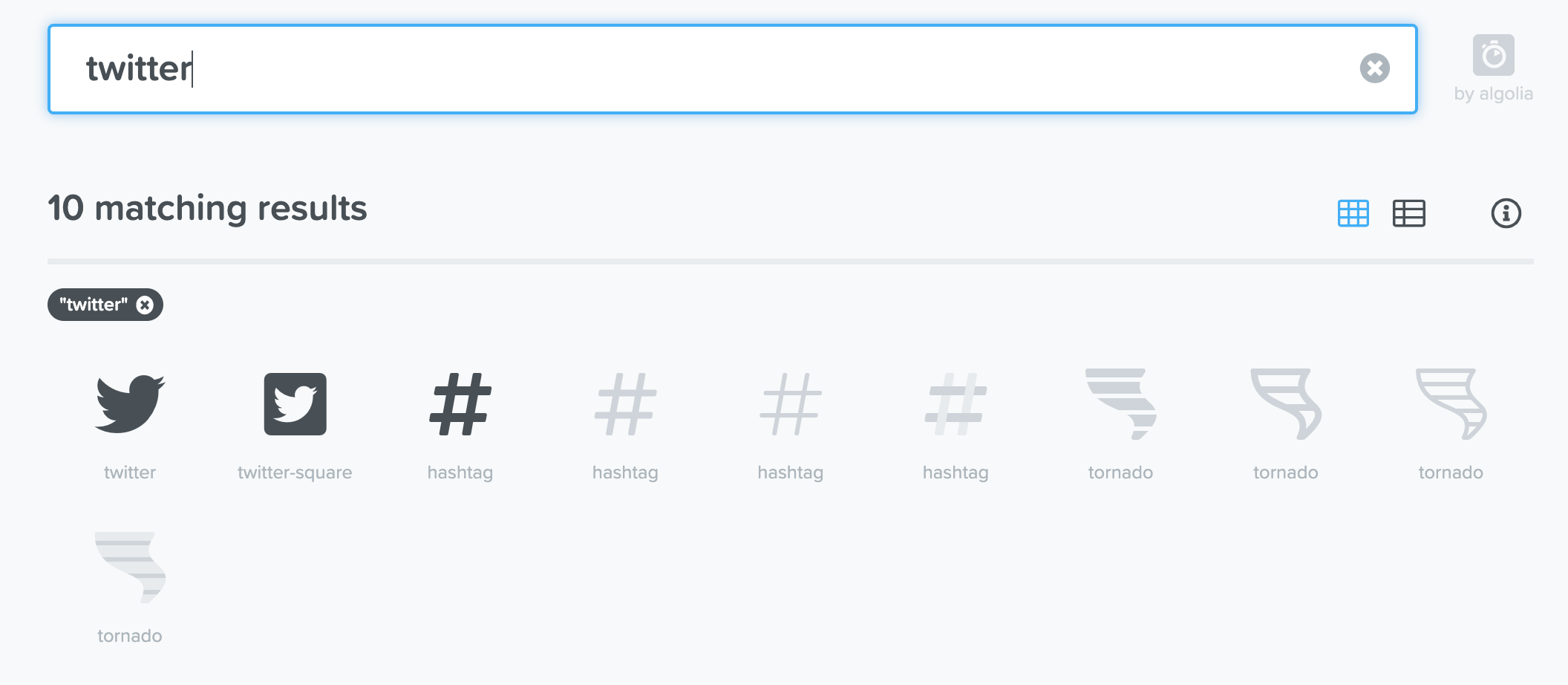
検索するとこんな感じです。

色が濃く表示されているものが無料で使えるものになります。
アイコンをクリックして詳細ページに飛びます。

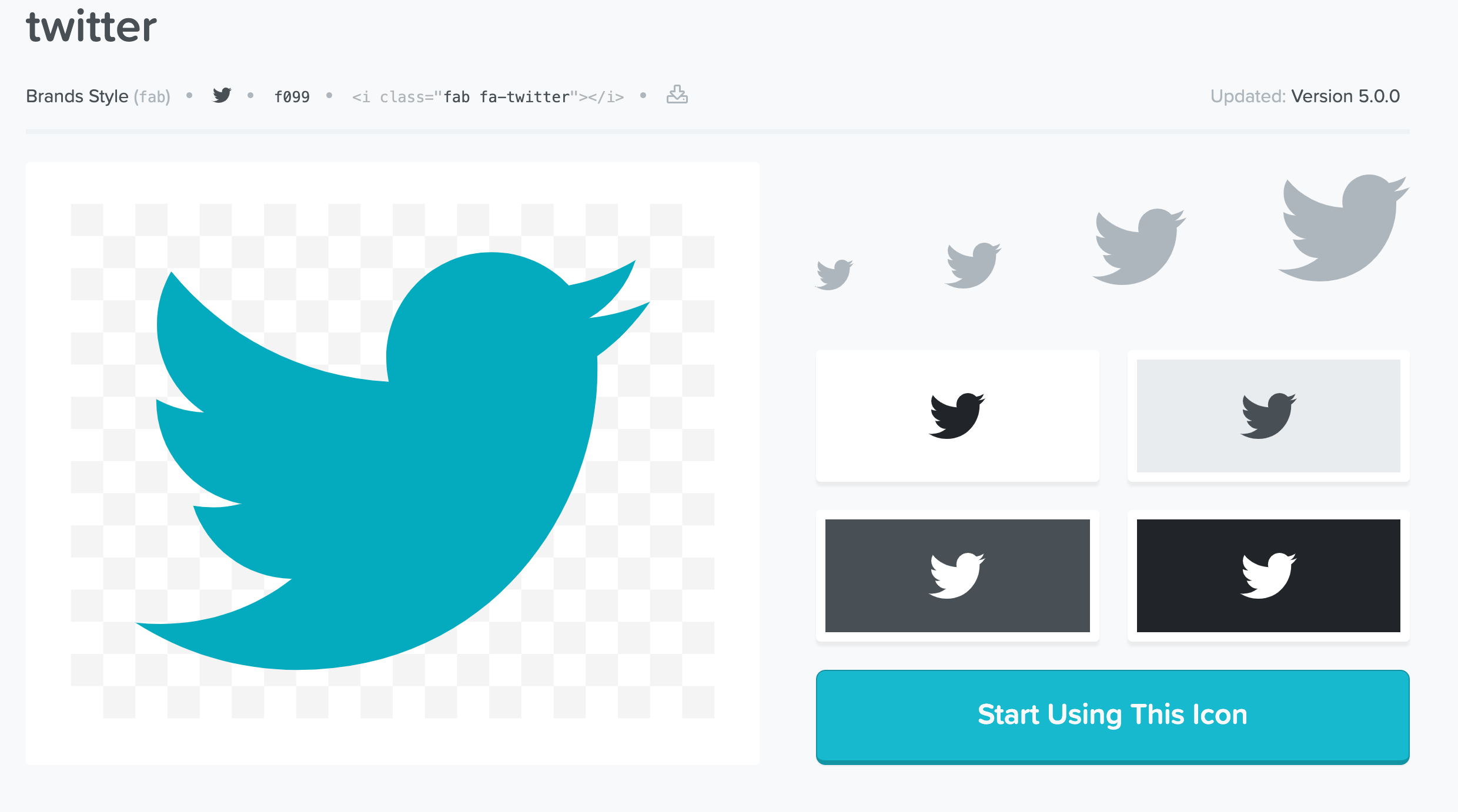
大きなtwitterアイコンの上に<i class="fab fa-twitter"></i>と書かれていると思います。これを使って表示させます。
htmlファイルで使う時
htmlファイルの場合は、headタグの中に以下を記入
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.9.0/css/all.css">
そしてアイコンを使いたいところで<i class="fab fa-twitter"></i>とすれば表示されます。
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.9.0/css/all.css"> <!-- 追加 -->
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<a href="https://twitter.com/"> <!-- リンクにしたい時はaタグの中に入れる -->
<i class="fab fa-twitter"></i> <!-- Font Awesomeのページで探したものをコピペ -->
</a>
</body>
</html>
特段難しことはないかと思います。
hamlファイル(Rails)で使う時
railsにhamlを導入してFont Awesomeを使う時は、少し手順が増えるので順番に説明します。
gem導入
まずはgemfileに以下を記述します。
gem 'font-awesome-sass'
developmentとproduction両方で使いたいので、group :development doなどの中ではなく、インデントなしで書いておけばよいです。(初期状態のGemfileであれば最終行に書いておけば良いでしょう)
記述したら忘れずにbundle installしておきます。(サーバー立ち上げていたら再起動も忘れずに)
$ bundle install
scssファイル追記
application.scssファイルに以下のように記述します。
(初期状態ではapplication.cssなので拡張子をscssに変えておきます)
@import "font-awesome-sprockets";
@import "font-awesome";
hamlファイル
hamlファイルでは次のように記述します。
= icon("fab", "twitter", class: "twitter-icon")
書き方は
= icon("[分類名]", "[アイコン名]", オプション(class名など))となります。
Font Awesomeのサイトからコピーしてきたタグは
<i class="[分類名] fa-[アイコン名]"></i>
となっているので、見比べて記述すればOKです。
今回のTwitterの例だと分類名はfab, アイコン名はtwitterです。
(分類名とかアイコン名とかは勝手に名付けました。公式ではないのでご注意ください)
最後に
Font Awesomeは無料でいい感じのアイコンが使えて便利なので積極的に使っていきましょう。
有料版ではなくてもたくさん種類があるので、拘らなければ全然困らないはずです。
上述のとおり書けば問題なく使えると思いますが、間違いなどあればコメントで教えてください。