必要なもの
- nodejs (本ポストではv16.8.0で実行)
- Alchemy accounts https://alchemy.com/?r=86bf99545c6273ef (こちらのリンクからsign up していただくと、お互いに $100 in creditがアカウントに加算されます)
プロジェクトの作成
npx create-web3-dapp@latest
# ❯ Create pre-built template
# ❯ NFT Explorer
# ❯ Ethereum
# ❯ Mainnet
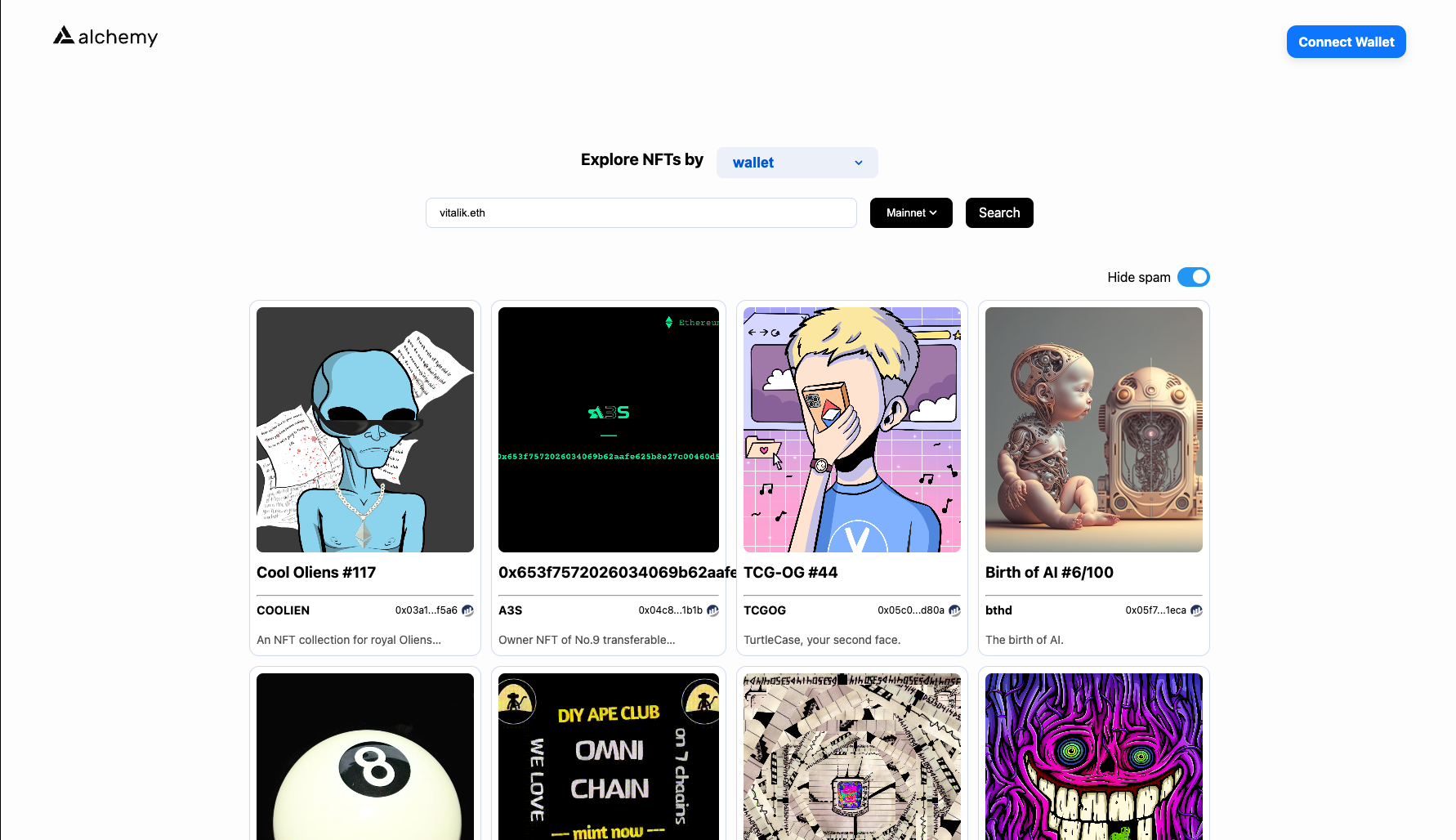
アプリを起動
今回はアプリ名にデフォルトの設定をそのまま使っています。
cd my-create-web3-dapp && npm run dev
inputフィールドにはデフォルトでvitalik.ethが設定されています。
package.json
nextをベースにしているみたいです。eslintは入ってますが、prettierは使ってないみたいです。
気になるのはpackage.jsonに記載のパッケージがプロジェクト生成時にかなりダウンロードされています。
wagmiはpages/_app.jsとcomponents/nftGallery.jsxで使われているのに、package.jsonには含まれていません。
{
"name": "my-create-web3-dapp",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next link",
"marketplace": "npx create-web3-dapp marketplace"
},
"dependencies": {
"next": "13.1.2",
"react": "18.2.0",
"react-dom": "18.2.0",
"alchemy-sdk": "^2.3.0",
"@rainbow-me/rainbowkit": "^0.8.1"
},
"devDependencies": {
"eslint": "8.20.0",
"eslint-config-next": "12.2.3"
}
}
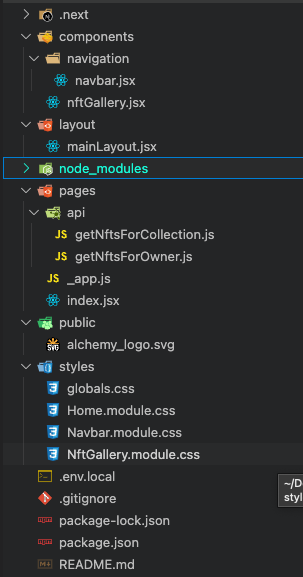
フォルダ構成
かなりシンプルな作りになっています。
Docs
これを元にして、複数チェーンのNFTを表示できるように変更するとかすると、入りとしてはいい勉強になりそうな気がします。
実際、4分足らずで、これが出来るのは結構面白い気がします。
Alchameyは去年からAlchemy Universityとか開始して、かなりDevRelにリソースを割いているので、今後もっと色々と簡単に使えるサンプルが追加される可能性はあるような気がします。