1. snippets.jsonを作成
[ファイル]->[新規作成]から新しいファイルを作成し、下記のJSONを貼り付けます。
{
"pug": {
"filters": "jade",
"extends": "html",
"profile": "xml"
}
}
新しいファイルの名前を「snippets.json」として任意の場所に保存してください。
今回は、デスクトップに「emmet」というフォルダを作り、そこにsnippets.jsonを置くとします。
2. snippets.jsonのパスを確認
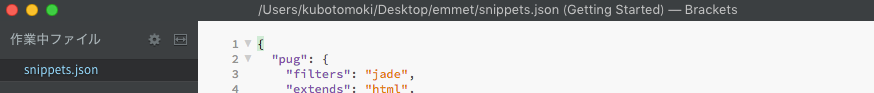
Bracketsがデフォルトの状態であれば、snippets.jsonのタイトルバーにパスが表示されます。
確認しておきましょう。
下記画像のタイトルバーは「/Users/kubotomoki/Desktop/emmet/snippets.json(Getting Started) - Brackets」となっています。
3. Emmet Preferencesにパスを指定
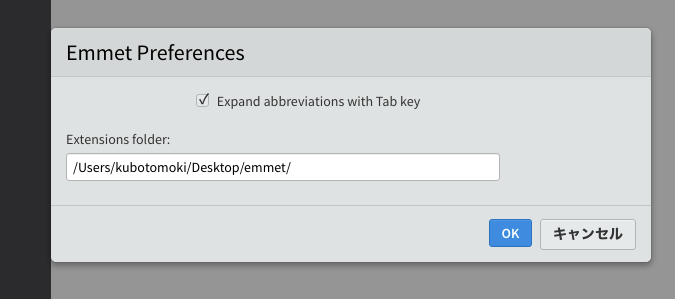
メニューの[Emmet]->[Preferences...]から「Emmet Preferences」を表示。
「Extensions folder」の入力欄に、タイトルバーで確認したsnippets.jsonまでのパスを入力します。
snippets.jsonまでのパスなので、ファイル名は含めないでください。
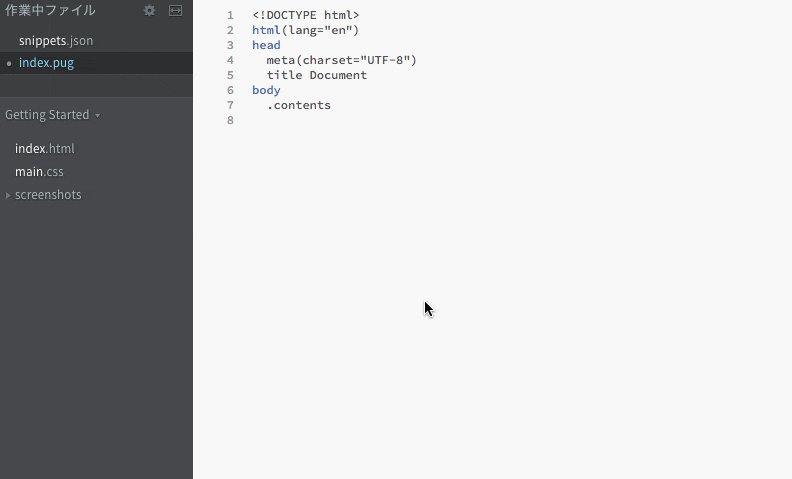
4. Bracketsを再起動
Bracketsを再起動します。
Bracketsをそのまま落としてもいいですし、メニューの[デバッグ]->[拡張機能付きでリロード]でEmmetを更新します。
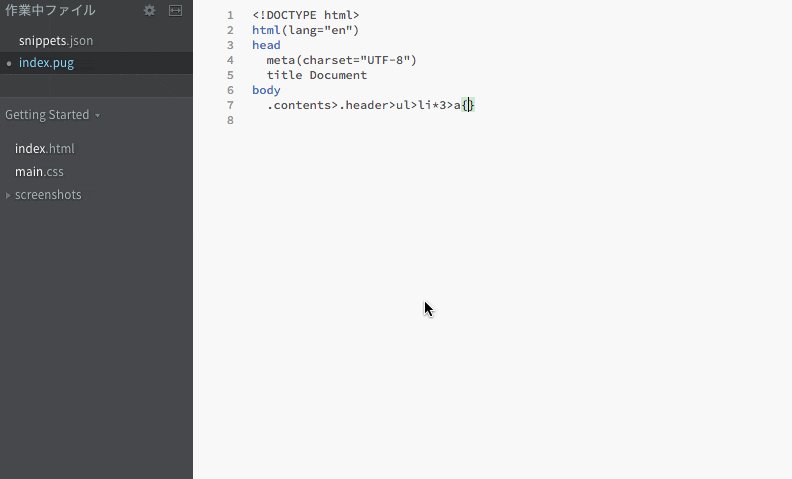
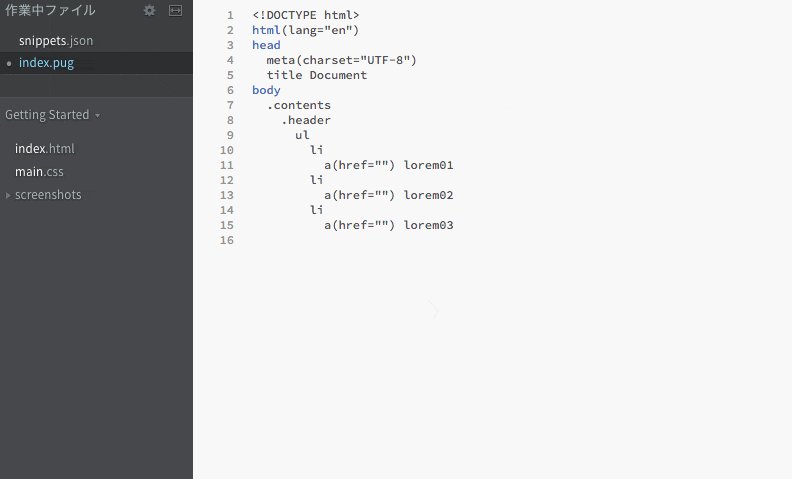
たのしー!
もしEmmetがおかしくなったら
拡張機能からEmmetを削除したのち、再インストールしてください。
snippets.jsonについて
snippets.jsonなどのEmmetの正規のカスタマイズ方法は、過去に私がAdobe公式ブログで解説しています。参考にしてください。
Emmet入門 第4回 Emmetのスニペットや設定を編集して、思い通りの記述にしよう | Adobe Creative Station