はじめに
こんにちは!
この記事はミロゴス Advent Calendar 2022 9日目の記事です。
今回は、LINE MessagingAPIでテキストメッセージを送る際の絵文字の指定方法とその際のTipsについて共有できればと思います。
絵文字の指定方法
テキストメッセージ上での絵文字指定方法は以下のパターンがあります。
- Unicord絵文字
- LINE絵文字
-
LINE独自のUnicord絵文字※2022年3月をもって廃止
それぞれの指定方法について以下で説明します。
Unicord絵文字
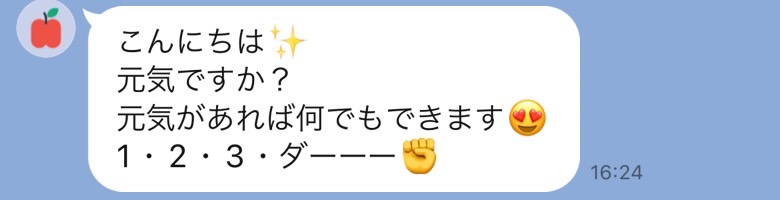
Unicord絵文字については、単純に✨のようなUnicord絵文字をJsonのtext内にベタ打ちで指定すればOKです。(Unicord絵文字は端末依存なので端末によってLINEトーク画面上での見え方が変わります。)
例:
[
{
"type": "text",
"text": "こんにちは✨\n元気ですか?\n元気があれば何でもできます😍\n1・2・3・ダーーー✊"
}
]
LINE絵文字
LINE絵文字を利用する際は少々厄介です。
LINE絵文字を指定する際はJson内にLINE絵文字オブジェクトの配列であるemojisを指定します。
ただ、このemojis内のindex(テキスト内の絵文字の位置)の値指定がとても間違いやすい……。
その際、以下のTipsを覚えておくとLINE絵文字を使ったJson作成がスムーズになります。
-
indexの値は「絵文字がテキスト内の何文字目に来るのか」の値ではなく、「絵文字の前にテキストが何文字あるか」の値(= テキストの1文字目に絵文字が来る場合はindexは0)である。 - 改行コード
\nは1文字としてカウントされる。 -
indexを指定しようとしている絵文字より前に異なる絵文字が指定されている場合は、前の絵文字($)も1文字としてカウントされる。
例:
[
{
"type": "text",
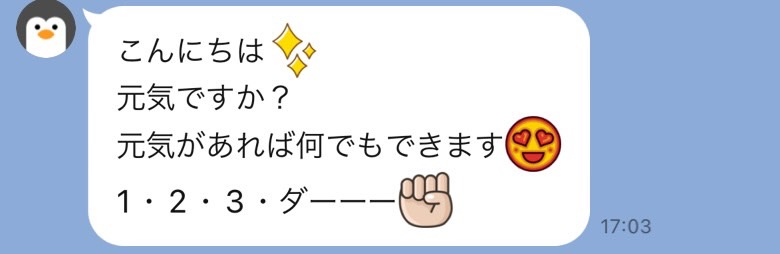
"text": "こんにちは$\n元気ですか?\n元気があれば何でもできます$\n1・2・3・ダーーー$",
"emojis": [
{
"index": 5,
"productId": "5ac21a18040ab15980c9b43e",
"emojiId": "028"
},
{
"index": 27,
"productId": "5ac22a8c031a6752fb806d66",
"emojiId": "009"
},
{
"index": 39,
"productId": "5ac21e6c040ab15980c9b444",
"emojiId": "023"
}
]
}
]
最後に
ご覧いただきありがとうございました!
少々ニッチな内容でしたが、少しでも多くの方のお役に立てれば幸いです。