目次
はじめに
机上での理解は進めているものの、Route 53やCloudFrontをコンソール上であまり触ったことがなかったため、色々と試してみました。また、今までやったことのないドメインの取得にもチャレンジし、取得したドメインを使ってサーバーへのアクセス等も試してみました。
要約
- お名前.comでドメインを取得して、Route 53でパブリックホストゾーンを作成しました
- Route 53にエイリアスレコードを作成し、S3でホストしているコンテンツへのアクセスを試しました
- ACMでSSL/TLS証明書を取得し、ALBに対してHTTPSでアクセスし、ALB経由でWebサーバーへのアクセスを試しました
- CloudFrontに対してHTTPSでアクセスし、CloudFrontからS3や、ALB経由でWebサーバーへのアクセスを試しました(この時、S3やALBへの直接アクセスを防ぐ設定も試しました)
構成
Route 53やCloudFrontをコンソール上で触ってみることが目的だったため、EC2やNAT Gatewayはそれぞれ1つずつしか作成していません。下記のような構成①~③を試しました。
構成①:Route 53に登録したドメインを使ってS3バケットでホストする静的ウェブサイトにアクセス
構成②:Route 53に登録したドメインを使って、ALB経由でWebサーバー(EC2)にアクセス(ALBへはHTTPSで接続)

構成③:Route 53に登録したドメインを使って、CloudFront経由で、S3やALB背後のWebサーバー(EC2)にアクセス(CloudFront、ALBへはHTTPSで接続)
お名前.comでドメインの登録
国内最大級のドメイン公式登録サービスである「お名前.com」でドメインを登録しました。
以降では仮にtest.comを登録したとして話を進めていきます。(※下記キャプチャはマスクしています。)
デフォルトではレンタルサーバーを利用するような設定になっており、そのままだと課金が発生するようでした。AWS上のサービスで十分だったため利用しない設定に変更して進めました。
Route 53の設定
Route 53でパブリックホストゾーンを作成しました。ホストゾーンの設定画面で「お名前.com」で登録したtest.comを指定しました。
ホストゾーンの作成が完了すると、デフォルトでNSレコードとSOAレコードが表示されました。このうち、NSレコードをお名前.comのネームサーバー情報に登録しました。
ネームサーバー情報に登録する際、NSレコードの末尾にある「.」は含めずに登録しました。
お名前.comでネームサーバー情報を登録(変更)すると反映されるまでに数時間~72時間程度 かかると記載がありました。(私が実際に登録した際は、数十分程度で終わりました。)
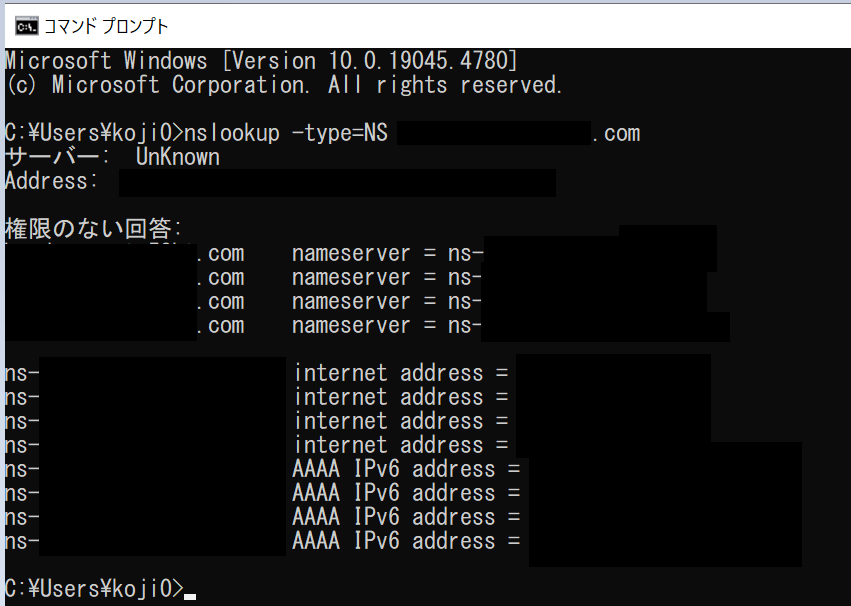
コマンドプロンプトを起動し、nslookup -type=NS <登録したドメイン名>でネームサーバーのアドレスが表示されることを確認しました。
構成①
まず、Route 53に登録したドメインを使ってS3バケットでホストする静的ウェブサイトへのアクセスを確認しました。
S3の設定
パブリックアクセスのブロックをオフにして、Route 53のホストゾーンと同じ名前でS3バケットを作成しました。
バケットポリシーに下記を設定しました。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "<作成したS3バケットARN>/*"
}
]
}
また、公開するファイル(今回はindex.html)を格納しました。
Route 53の設定
エイリアスのトグルボタンをONにして、トラフィックのルーティング先で下記のように選択しました。
- エンドポイントを選択:S3ウェブサイトエンドポイントへのエイリアス
- リージョンを選択:アジアパシフィック(東京)
- S3エンドポイントを入力:(作成したS3バケットを選択)
以上の設定完了後、ドメインへアクセスすると下記のようにファイルが表示されました。
構成②
続いて、Route 53に登録したドメインを使って、ALB経由でWebサーバー(EC2)へのアクセスを確認しました。このときのALBへのアクセスがhttpsとなるようにACMでSSL/TLS証明書を発行しました。
EC2の設定
詳細は割愛しますが、EC2を起動して、Apacheをインストール、ドキュメントルートにindex.htmlを作成しました。
ACMの設定
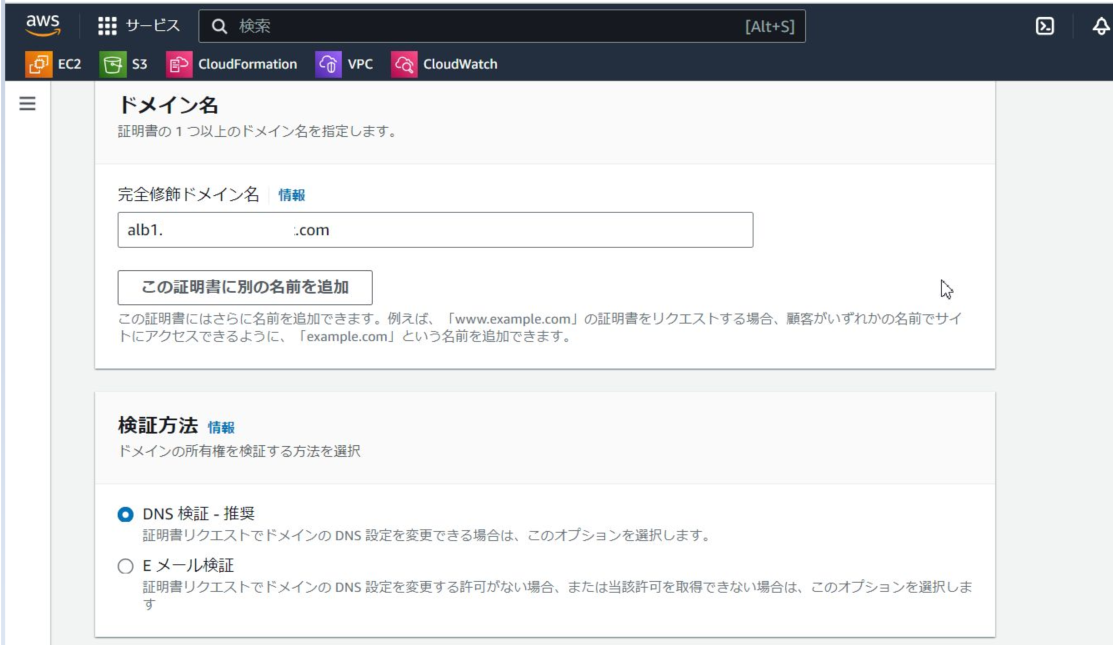
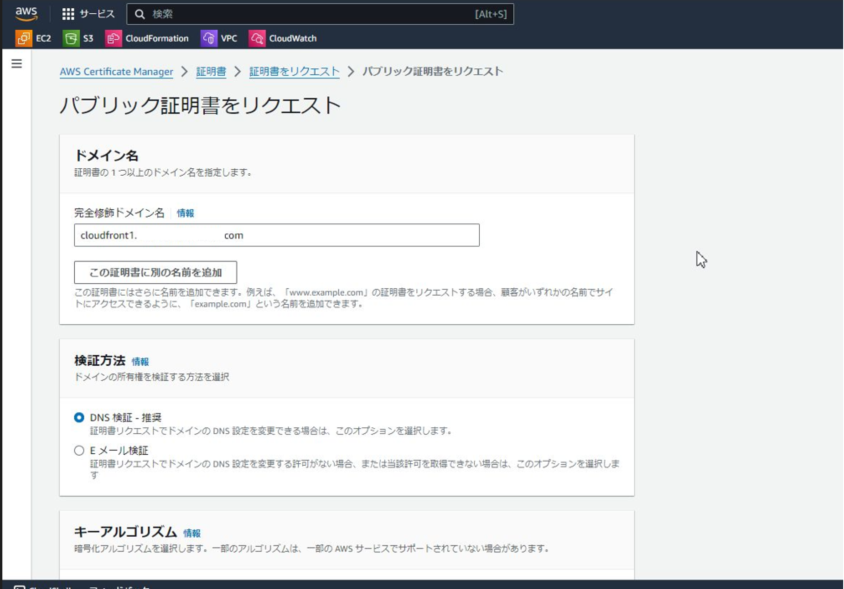
https通信を実施するためにACMでSSL/TLS証明書をリクエストしました。
完全修飾ドメインとして、alb1.test.comを指定し、検証方法としてDNS検証を選択しました。
リクエスト後、証明書のステータスが「保留中の検証」となりました。
Route 53でレコードを作成を選択し、レコードの作成を選択しました。
ドメインの所有権を確認するための検証用CNAMEレコードが作成され、数分経つと証明書のステータスが「発行済み」となりました。
ターゲットグループ、ALBの設定
ターゲットグループの作成では、プロトコル:ポートをHTTP:80と指定しました。ヘルスチェックパスではドキュメントルートに配置したindex.htmlを指定しました。
プライベートサブネットにあるEC2インスタンスにトラフィックを送れるように、ALBにはパブリックサブネットをマッピングしました。
リスナーとルーティングでは、プロトコルとしてHTTPSを指定し、転送先として作成したターゲットグループを指定しました。

ALB作成時に、ACMで発行した証明書を指定しました。
Route 53の設定
ALBに対してalb1.test.comでアクセスできるようにエイリアスレコードを作成しました。
https://alb1.test.com/index.htmlにアクセスすることで、下記のようにドキュメントルートに配置していたindex.htmlを表示させることができました。
構成③
最後にRoute 53に登録したドメインを使って、CloudFront経由で、S3やALB背後のWebサーバー(EC2)へのアクセスを確認しました。このときのCloudFront、ALBへのアクセスがhttpsとなるようにACMでSSL/TLS証明書を発行しました。
S3の設定
オリジン用のS3バケットを作成し、index.htmlを配置しました。
ACMの設定
CloudFrontの場合、バージニアリージョンにおいて、cloudfront1.test.comを指定し、パブリック証明書をリクエストしました。(その後の流れはALBと同様に行いました。)
CloudFrontの設定
オリジンの設定では、Origin domainで作成したS3バケットを指定し、オリジンアクセスではOACを指定しました。
ディストリビューション作成後、OACによるアクセスを設定するためのバケットポリシーがコピーできたため、それをS3バケットのバケットポリシーに設定しました。
{
"Version": "2008-10-17",
"Id": "PolicyForCloudFrontPrivateContent",
"Statement": [
{
"Sid": "AllowCloudFrontServicePrincipal",
"Effect": "Allow",
"Principal": {
"Service": "cloudfront.amazonaws.com"
},
"Action": "s3:GetObject",
"Resource": "<S3バケットARN>/*",
"Condition": {
"StringEquals": {
"AWS:SourceArn": "arn:aws:cloudfront::<アカウントID>:distribution/<ディストリビューションID>"
}
}
}
]
}
代替ドメイン名でcloudfront1.test.comを設定しました。
最初はこの設定をしていなかったため、この後のRoute 53でエイリアスレコード作成する際に、ディストリビューションの選択ができず、苦労しました。
続いて、オリジンにALBを追加しました。
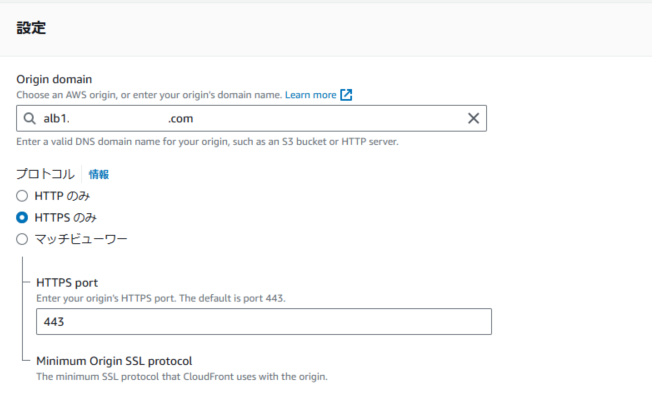
オリジンの設定画面で、Origin domainとしてalb1.test.comを設定しました。(プルダウンメニューが表示されますが、無視しました。)
ビヘイビアの編集から、/test/*でアクセスした場合、CloudFrontからALBにリクエストを転送するように設定しました。(これに伴って、Webサーバー上のindex.htmlをtestフォルダ直下にコピーしました。)

ALBへの直接のアクセスを防止するために、下記のようにカスタムヘッダーを追加しました。(ヘッダー名はわかりやすい名前にしました)
- ヘッダー名:
from-restriction-cloudfront - 値:(ランダムな文字列)
ALBでは、CloudFrontにより上記で設定したHTTPヘッダーが付与された場合、ターゲットグループに転送するルールを作成しました。
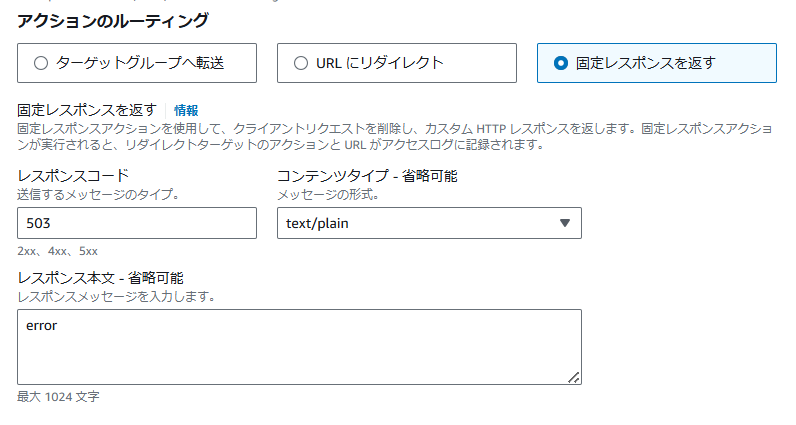
また、それ以外の場合、errorという固定メッセージを表示させるルールも追加しました。
Route 53の設定
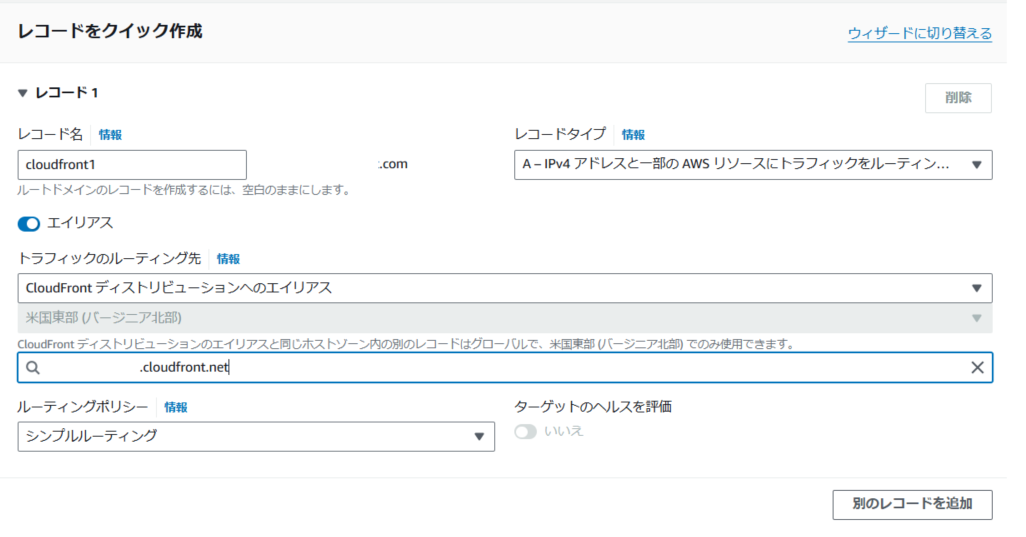
CloudFrontに対してcloudfront1.test.comでアクセスできるようにエイリアスレコードを作成しました。
まず、cloudfrontからS3へのアクセスを確認しました。https://cloudfront1.test.com/index.htmlにアクセスするとS3バケットに格納したindex.htmlが表示されました。
続いて、ALBへ直接アクセスを試みました。https://alb1.test.com/index.htmlにアクセスすると、ルール設定どおりerrorページ(固定ページ)が表示されました。
最後にcloudfrontからALB、Webサーバーへのアクセスを確認しました。https://cloudfront1.test.com/test/index.htmlにアクセスすると、ビヘイビアに設定した通り、Webサーバーのindex.htmlが表示されました。
終わりに
ドメインの取得からRoute 53へのレコード登録や、CloudFrontディストリビューションの作成など、コンソール上であまりやったことのない作業を経験することができたため、机上よりも深く理解することができたと感じています。また、一連の作業の中で、はまりポイントのような箇所にも遭遇しましたが、解決することができたため、自信にもつながりました。今回特にCloudFrontについては、まだまだ詳しく知らない機能が多いなと感じたため、引き続きコンソール上で触りながら理解していきたいと考えています。
その他参考記事