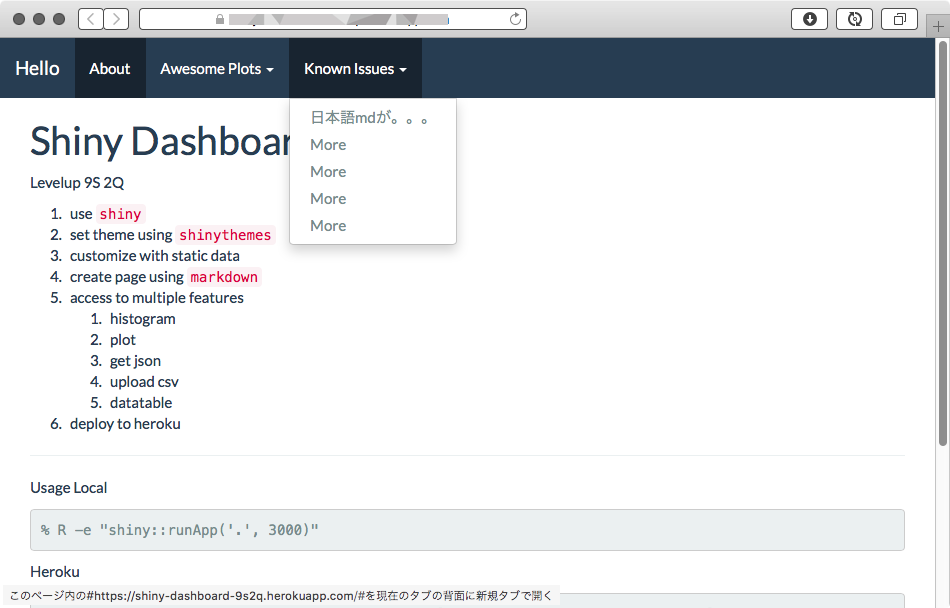
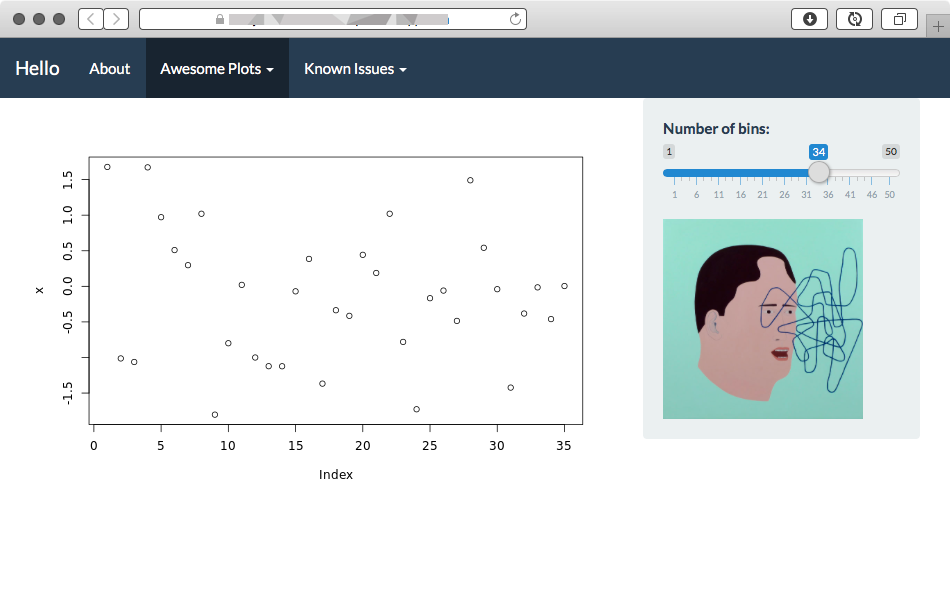
Rを Webアプリ上で動かす Shiny でダッシュボードをつくった。
ShinyのReferenceとExampleみれば、いろいろなパーツが関数で用意されているので、それらをベースにしてWebアプリは記述量すくなく作成できる。
# app.R
library(shiny)
ui <- fluidPage(
titlePanel("Example"),
# inputId = "foo" とかを入力値として
# plotOutput(outputId = "bar") にサーバの結果を表示
)
server <- function(input, output) {
# uiに返す
# output$bar <- renderPlot({
# input$fooをつかって処理
# })
}
shinyApp(ui = ui, server = server)
- app.Rにまとめて書く書き方と ui.R server.Rに分ける書き方がある。
- uiのid指定した入力値を
input$fooのようにserver側が受けて、output$barのように ui側で結果を受けて表示するような仕組み。
メモ
ローカル起動方法
app.R または server.Rと同じ階層で R を実行し、runAppする
> library(shiny)
> runApp("../shiny-dashboard")
フォント
日本語フォントでエラーになるので .Rprofile をつくって設定する
テーマ
Twitter Bootstrap ベースなので、手っ取り早く Bootswatch から選んで使える
画像の追加
www フォルダを作成して、その中に配置する
img(src = "image.jpg", height = 100, width = 100)
CSS
画像と同様に www フォルダに配置する。
includeCSS("styles.css") か tags で直接書き込み
tags$head(
tags$style(HTML("
body {
color: red;
}
h1 {
font-family: 'Lobster', cursive;
font-weight: 500;
line-height: 1.1;
color: #48ca3b;
}
"))
),
markdownを使えるようにする
Herokuにデプロイしたときに日本語表示ができなかった。未対応
library(markdown)
includeMarkdown("about.md")
Rplots.pdf が生成されてしまう
表の生成で、rootに Rplots.pdfができてしまう。 下記の記事を参考にしたが、未対応
r - How do I prevent Rplots.pdf from being generated? - Stack Overflow
パッケージがない
Shiny起動時にパッケージがない場合にエラーになる → init.R を作成して、なければインストールが実行されるようにする
# init.R
#
# Example R code to install packages if not already installed
#
my_packages = c("shinythemes","shinydashboard","lubridate","ggplot2","dygraphs","xts","data.table","DT","quanteda","LDAvis","stringr","stringi","gdata","plyr","dplyr","topicmodels","tm","wordcloud","memoise","RColorBrewer","metricsgraphics","htmlwidgets","bit64","shinyBS","tidytext")
install_if_missing = function(p) {
if (p %in% rownames(installed.packages()) == FALSE) {
install.packages(p, dependencies = TRUE)
}
}
invisible(sapply(my_packages, install_if_missing))
Herokuにデプロイ
デモ用にデプロイしようと思ったら、
書き方によって、ローカルで動いても Herokuへのデプロイに失敗する。
% heroku apps:create shiny-dashboard-3deaf1
Creating ⬢ shiny-dashboard-3deaf1... done
https://shiny-dashboard-3deaf1.herokuapp.com/ | https://git.heroku.com/shiny-dashboard-3deaf1.git
% heroku buildpacks:add http://github.com/virtualstaticvoid/heroku-buildpack-r.git#heroku-16
Buildpack added. Next release on shiny-dashboard-3deaf1 will use http://github.com/virtualstaticvoid/heroku-buildpack-r.git#heroku-16.
Run git push heroku master to create a new release using this buildpack.
最終的なフォルダ構成
shiny-dashboard
.
├── hello.md
├── init.R
├── run.R
├── server.R
├── ui.R
└── www
├── image.jpg
└── styles.css