時として、サイト全体の幅いっぱいでなく、少し狭めた幅でコンテンツを表現したい時もあるかと思います。FoundationのGridにはそういう時のためのクラスも用意されています。
前提として読んでおいていただきたい記事(拙著)
- Zurb Foundation 導入前の予備知識
- Zurb Foundation 6で、Grid(レスポンシブ対応段組機能)を理解し実用する(基本編)
- Zurb Foundation 6のGrid(レスポンシブ対応段組機能)について、小ネタとTips編
こんな風にしたい
カンプ的なものを、Adobe XDで作ってみました。
実践
hoge.html
<div class="row">
<div class="column medium-6 medium-centered">
<h2>見出し的な</h2>
<p>コンセプチュアルな文言 コンセプチュアルな文言 コンセプチュアルな文言 コンセプチュアルな文言 コンセプチュアルな文言 コンセプチュアルな文言 コンセプチュアルな文言 コンセプチュアルな文言 コンセプチュアルな文言 コンセプチュアルな文言 コンセプチュアルな文言 コンセプチュアルな文言 </p>
</div>
</div>
app.css
body {
padding-top: 200px;
}
.row {
background-color: #F1FADF;
padding-top: 100px;
padding-bottom: 100px;
}
.column {
background-color: #fff;
}
h2 {
text-align: center;
}
スタイルは適当です。
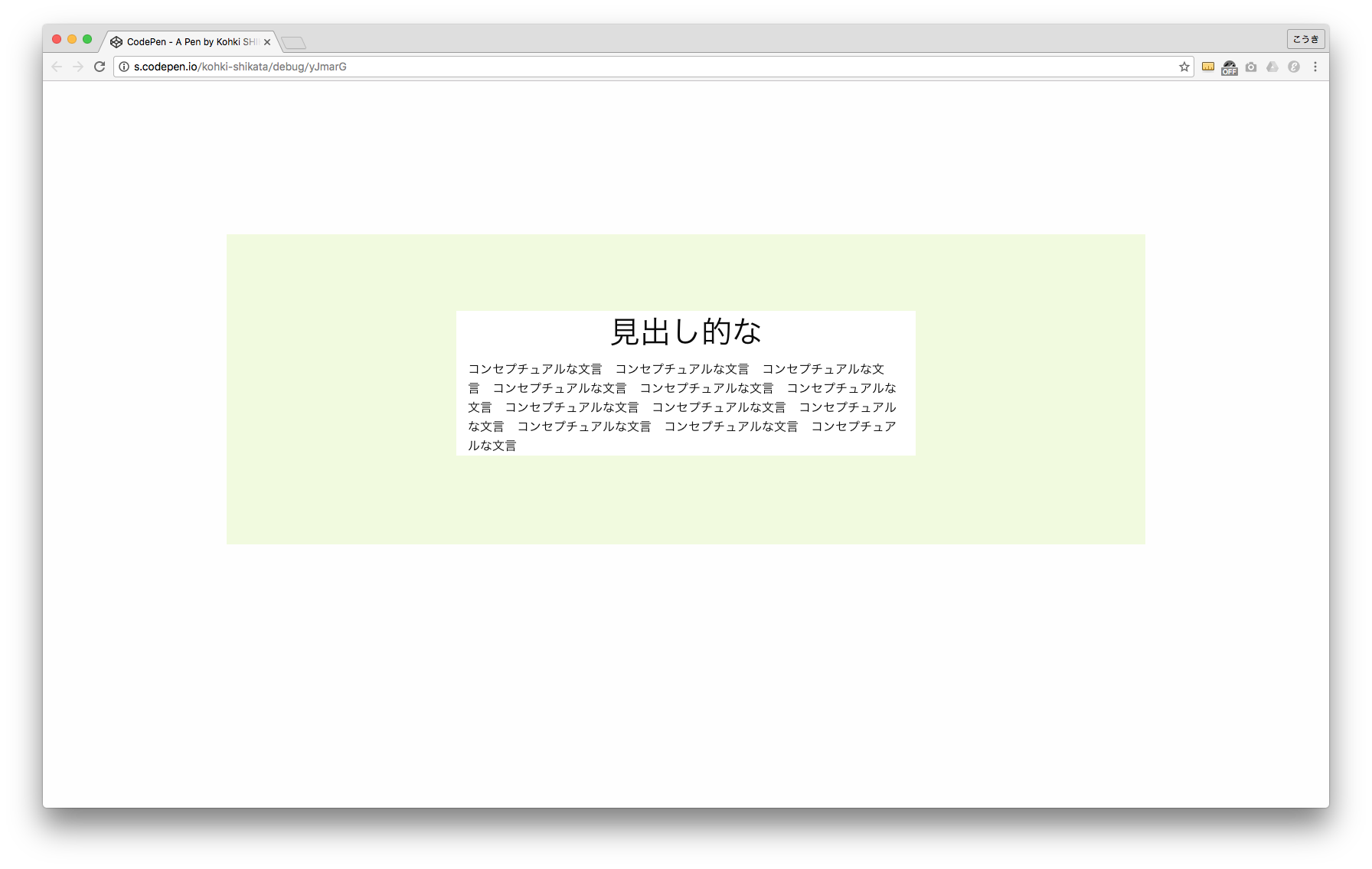
結果
理屈
.画面幅-centeredとふった.columnは、.rowの中で中央揃えになる- モバイルファースト設計なため、
.画面幅-centeredを指定した一段階広い幅の画面でも、-centeredは引き継がれる-
.medium-centered.large-centeredと.medium-centeredは同じ振る舞いになる。
-
応用編: 特定の画面幅でだけ中央揃えにしない
あんまりないかもしれませんが、下記のようなシチュエーションを想定します。
- PCの時は、左寄せ
- タブレットの時は、中央揃え
hoge.html
<div class="row">
<div class="column medium-6 medium-centered large-uncentered">
<h2>見出し的な</h2>
<p>コンセプチュアルな文言 コンセプチュアルな文言 コンセプチュアルな文言 コンセプチュアルな文言 コンセプチュアルな文言 コンセプチュアルな文言 コンセプチュアルな文言 コンセプチュアルな文言 コンセプチュアルな文言 コンセプチュアルな文言 コンセプチュアルな文言 コンセプチュアルな文言 </p>
</div>
</div>
結果
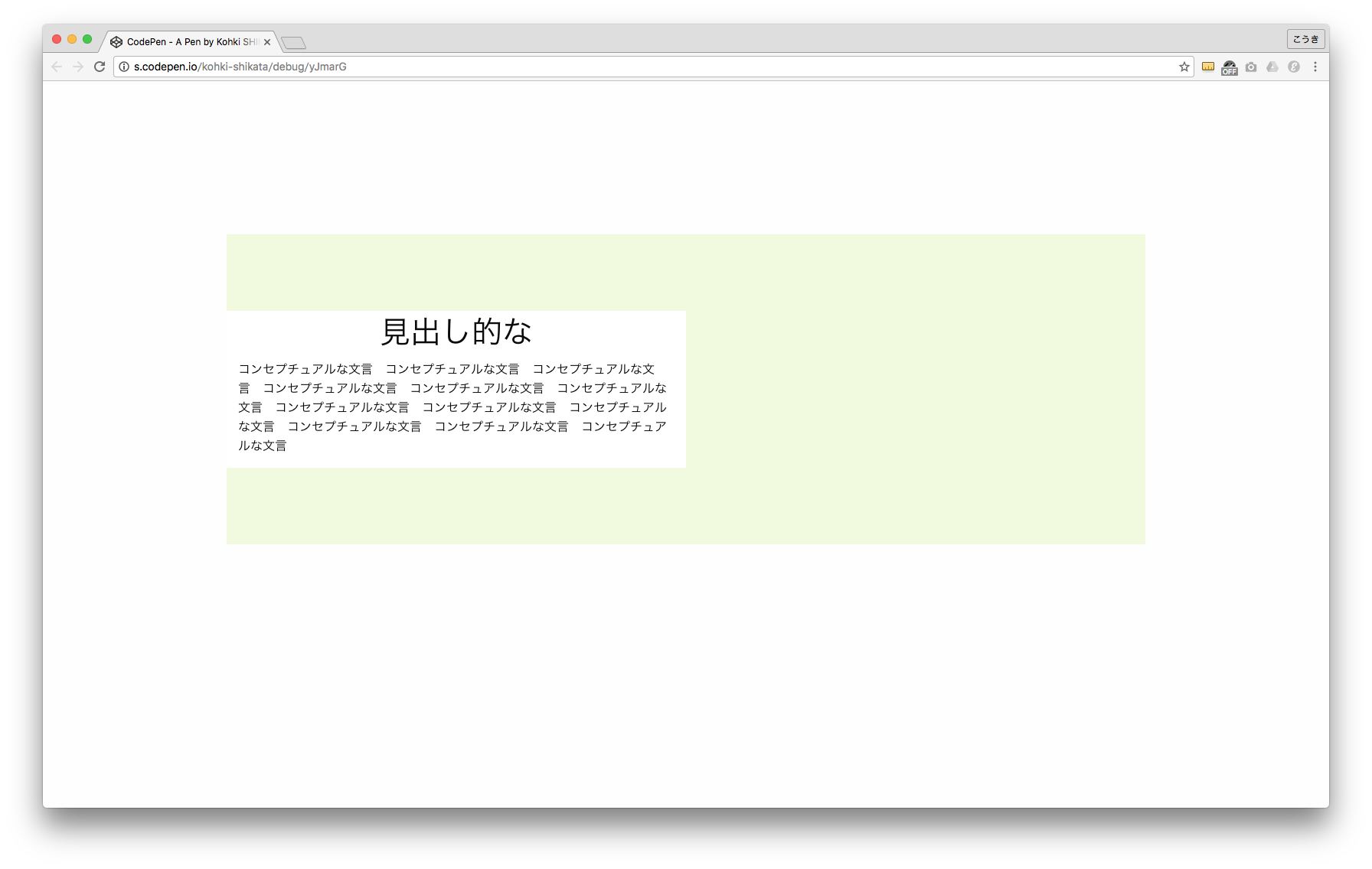
PCの時
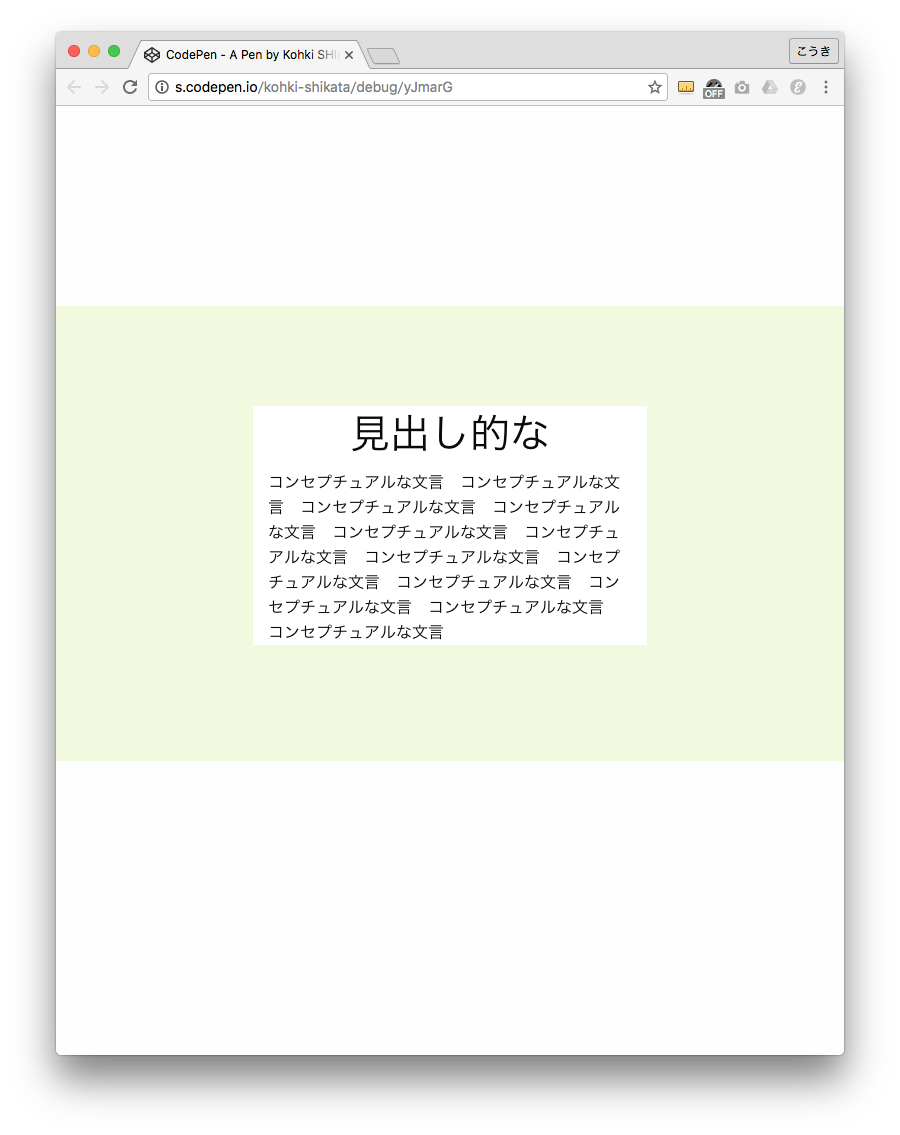
タブレットの時
理屈
-centeredが指定された.columnは、それよりも一段階広い幅においても引き継がれるため、それよりも一段階広い幅の時に中央寄せを止めたい場合は、リセットする必要があります(←とても面倒くさい日本語すいません💦)
その時に使うのが.画面幅-uncenteredです。uncenteredも、一段階広い幅に対して引き継がれるようになっています。
例えば
.column.small-6.small-centered.medium-uncenterd.column.small-6.small-centered.medium-uncenterd.large-uncentered
は同じ振る舞いです。上記は、
| スマホ | タブレット | PC |
|---|---|---|
| 中央揃え | 左寄せ | 左寄せ |
という振る舞いになります。