フォーム画面を作成中にはまったところを記録しておく。
問題の状況
日記アプリを作成中に、formタグ中で<textarea>を使用した。
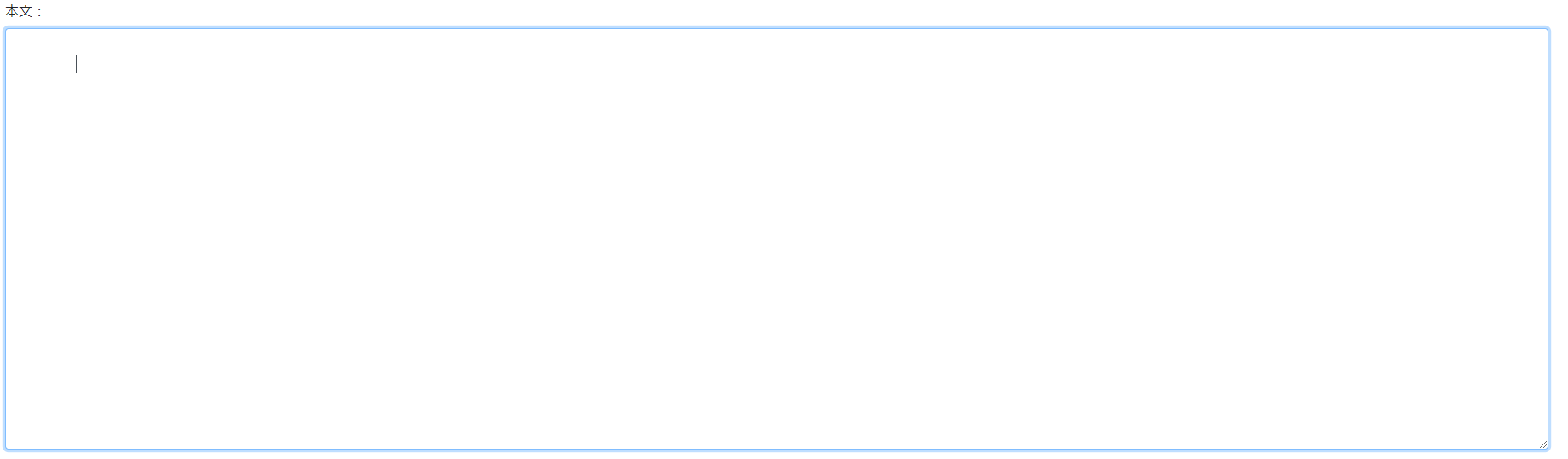
色々いじっていたら、いつの間にか、テキストエリアをクリックすると、下の画像のように先頭に空きスペースが追加されるようになってしまった。
問題となったソースコードは以下。
example.html
<form action="hoge" method="post">
<div class="form-group">
<label for="body">本文:</label>
<textarea class="form-control" name="body" id="body" rows="20">
{{ $diary->body ?? old('body') }}
</textarea>
</div>
原因と解決策
原因は、<textarea></textarea>を改行して使っていたこと。
なので、一行で書けば問題なく、先頭の空白はなくなった。
直したソースコードは以下。
example.html
<form action="hoge" method="post">
<div class="form-group">
<label for="body">本文:</label>
<textarea class="form-control" name="body" id="body" rows="20">{{ $diary->body ?? old('body') }}</textarea>
</div>
以上!