S3を静的サイトとして配信したい
AWSで簡単なペラページとかをサクッと公開したいときとかの手順です。
公式の通りにやればいいんですが、HTTP Onlyらしいです。
静的ウェブサイトホスティング用に S3 バケットを設定する方法
なので、S3のウェブサイトホスティングは使わずにS3+CloudFrontで設定してみます。
S3作成
バケットを作成
設定はデフォルトで大丈夫です。
index.htmlでも入れておきましょう。
CloudFront作成
Distribute作成
Distributionを作成します。
Origin Settings
OriginにS3を設定
Origin DOmain Nameに先程作成したバケットを指定します。
ボックスにフォーカスするとリストで出てきますのでそのまま選んで大丈夫です。
<BucketName>.s3.amazonaws.comとなります。
Origin IDは自動で入力されるのでそのままで。
Restrict Bucket Accessを設定
Yesを選択することで、CloudFrontからのアクセスを許可できます。
Origin Access Identity
Create a New Identityで専用のIAMが作られます。
なお、ひとつ作ればそれを使い回すことも可能です。
Comment
access-identity-s3-accessとしました。
Grant Read Permissions on Bucket
Yesにすると、S3のバケットポリシーに自動で書き込まれます。
ということで、Origin Settingsはこんな感じになりました。

Default Cache Behavior Settings
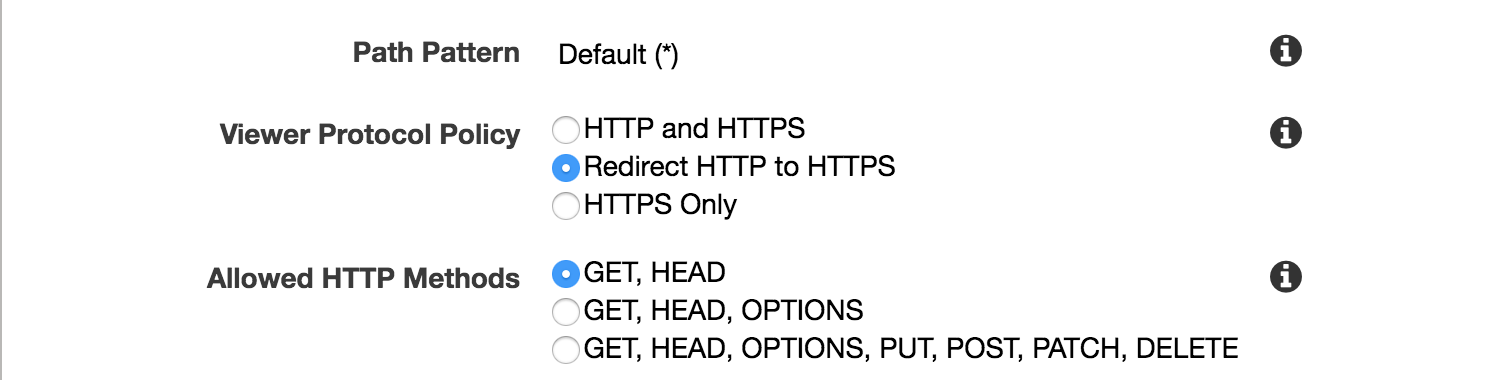
Viewer Protocol Policy
Redirect HTTP to HTTPSを選択すればHTTPSにリダイレクトするようになります。

Compress Objects Automatically
Compress Objects AutomaticallyをYesにすることで、gzip圧縮をかけられます。

Distribution Settings
Default Root Object
Default Root Objectにindex.htmlを指定するとドメインのみのアクセスでindex.htmlが表示されるようになります。

保存
保存して15分ぐらい待つとデプロイが完了して、CloudFrontのドメインにアクセス可能になります。
その他
404ページ
存在しないページを表示するとS3のエラーレスポンスがXMLで表示されてしまいます。

こちらはCloudFrontのError Pages設定で変更可能です。
エラーレスポンスが403となってますので、404に書き換えてあげます。

なお、S3から403じゃなくて404で返してほしい場合はS3のバケットポリシーにs3:ListBucketのActionを追加すれば404になります。
SPA
SPAをルーティングで動かすにはちょっとした設定が必要です。

/fooでアクセスした場合、ファイルがないため403が返されますが、そこをindex.htmlを返すように変えてあげればオッケーです。
CORS
CORSを有効にするには、S3とCloudFrontの設定が必要となります。
S3
アクセス権限 -> CORSの設定に下記を適応します。
<?xml version="1.0" encoding="UTF-8"?>
<CORSConfiguration xmlns="http://s3.amazonaws.com/doc/2006-03-01/">
<CORSRule>
<AllowedOrigin>*</AllowedOrigin>
<AllowedMethod>GET</AllowedMethod>
</CORSRule>
</CORSConfiguration>
CloudFront
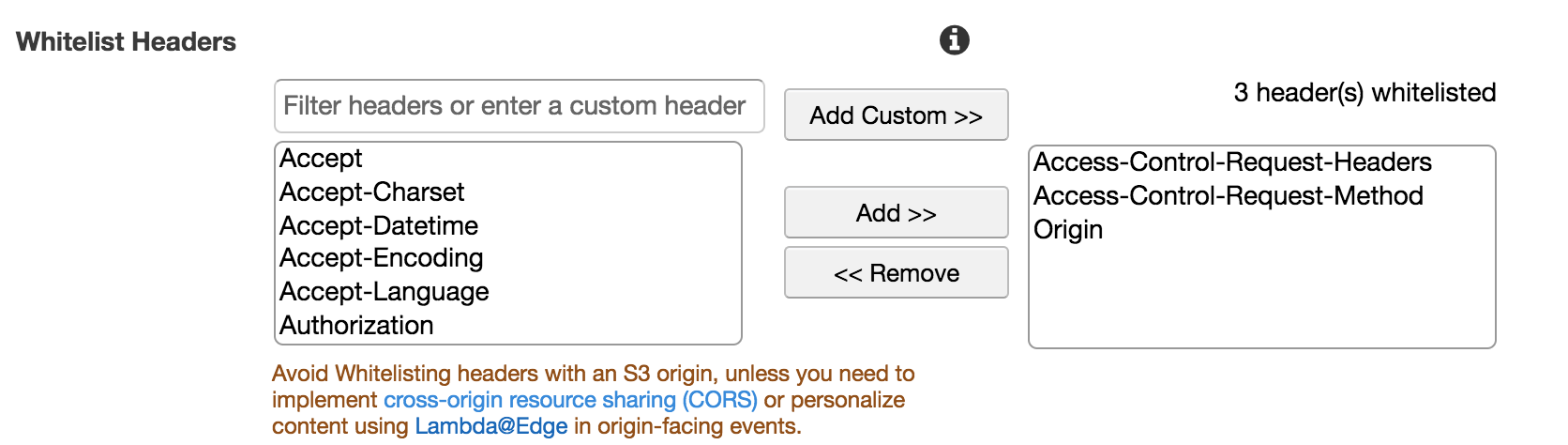
Behaivorの設定でWhitelist Headersに下記を設定します。