実現したいこと
戻るボタンの文字は消しつつmenuを表示させたときには各画面のtitleが入っている状態にします。
これをAppDelegateのAppearanceで一括で設定します。
iOS14以降のNavigationController
知っている方も多いと思いますが、iOS14から戻るボタンを長押しするとmenuが表示され、どの画面に戻るかユーザーが選択できるようになりました。
戻るの文字を消して、かつmenuを表示させたときには各画面のtitleが入っているようにするには
- 各ViewControllerで navigationItem.backButtonDisplayMode = .minimal にする
- AppDelegate内でappearanceを設定する際にitemのtintColorを透明にする
といった方法がありました。
この辺の解説やbackButtonDisplayModeの挙動はこちらの記事が詳しかったです。
iOS15以降でどうなったのか
iOS15からの変更点として、UINavigationBarとUITabBarに
scrollEdgeAppearanceが追加されました。
その他にも色々追加されているようですが全貌は把握していません。(どうせまたすぐ変わる)
各ViewControllerでbackButtonDisplayModeをminimalにすることでも目標の動作にできますが、めんどくさかったので色々調査してappearanceでbackButtonTitleをclearにする方法を見つけました。
結論
AppDelegateに以下を書いて
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
let appearance = UINavigationBarAppearance()
appearance.backButtonAppearance.normal.titleTextAttributes = [.foregroundColor: UIColor.clear]
UINavigationBar.appearance().standardAppearance = appearance
UINavigationBar.appearance().scrollEdgeAppearance = appearance
return true
}
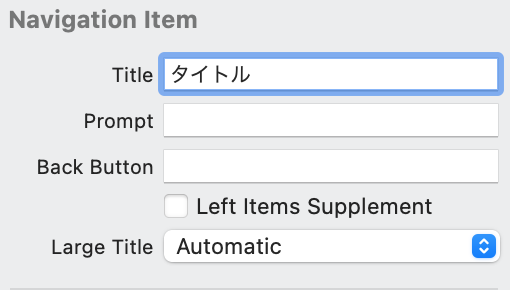
各ViewControllerのNavigationItemのtitleにmenuで表示させたいタイトルを入力します。

これで動画の通りの挙動になります。
もっといい方法を知っている方がいたら教えて下さい。