画像を読み込む方法
パスをつかって、ファイルがどこからのものか表す必要がある。
パスとは、
どこにファイルがあるか教える文字列のこと。
ルートディレクトリとは、
ファイル階層の最上位を指す。(/)
絶対パスとは、
階層構造の頂点(ルートディレクトリ)から目的地までのルート。ユーザーがどこで作業中でも同じルートになる。
利点:目的地を間違えにくい。
相対パスとは、
ユーザーの作業地点から目的地までのルート。絶対パスと違って、ユーザーの作業地点によって変わる。
利点:ルートディレクトリがそのまま引っ越ししてれば、修正しなくていい。
相対パスをつかって画像を読み込む
cssから見て、
・同じ階層の別のフォルダなら=「フォルダ名/」
・1つ上の階層なら=「../」
実際にやってみる

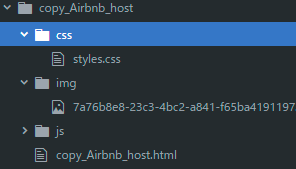
こんなファイルの場合、
cssのstyle.cssで背景画像としてimgの7a768e...の画像を使いたいとき。
style.css~css~img~7a768e...の順に辿る。
つまり、
1.style.cssから1つ上の階層のcssに上がるため=「../」
2.cssから同じ階層のimgに行くために=「img/」