皆さん、ヌメロンはご存じでしょうか。
私はこのゲームが好きなのですが、
友達がいないので1人で出来るようにシステムを作成してみました。
ルールはざっくり下記の通りです。
①0-9の中で好きな数字の組み合わせを選ぶ
②相手が選んだ3桁の数字を当てる
今回使った技術
・PC:windows
・vscode
・Vue3
・TypeScript
・HTML/CSS
・Materialize
ざっくりの流れ
(1)トップ画面
(2)ゲーム開始!→答えになる数字3つが裏側で振られる
(3)攻撃していく
(4)終了:クリアor 9回目の攻撃でゲームオーバー
画面の挙動
(2)「プレイボール!」ボタンを押すと下記のような画面が表示され(v-showです)
数字が3つランダムに付与されます。
(この数字が答えになるので、ここでは何の数字が付与されたか表示されません。)

3桁の数字を付与しているコードはこちら。
1桁目はランダムに数字を取ってきてそのまま使用していますが、
2桁目・3桁目は他の桁の数と被らないようにしたいので、
Whileで被らなくなるまで取ってきて上書きするようにしています。
//1桁目
const getNumber1 = () => {
number1.value = Math.floor(Math.random() * 10);
};
//2桁目
const getNumber2 = () => {
number2.value = Math.floor(Math.random() * 10);
while (number1.value === number2.value) {
number2.value = Math.floor(Math.random() * 10);
}
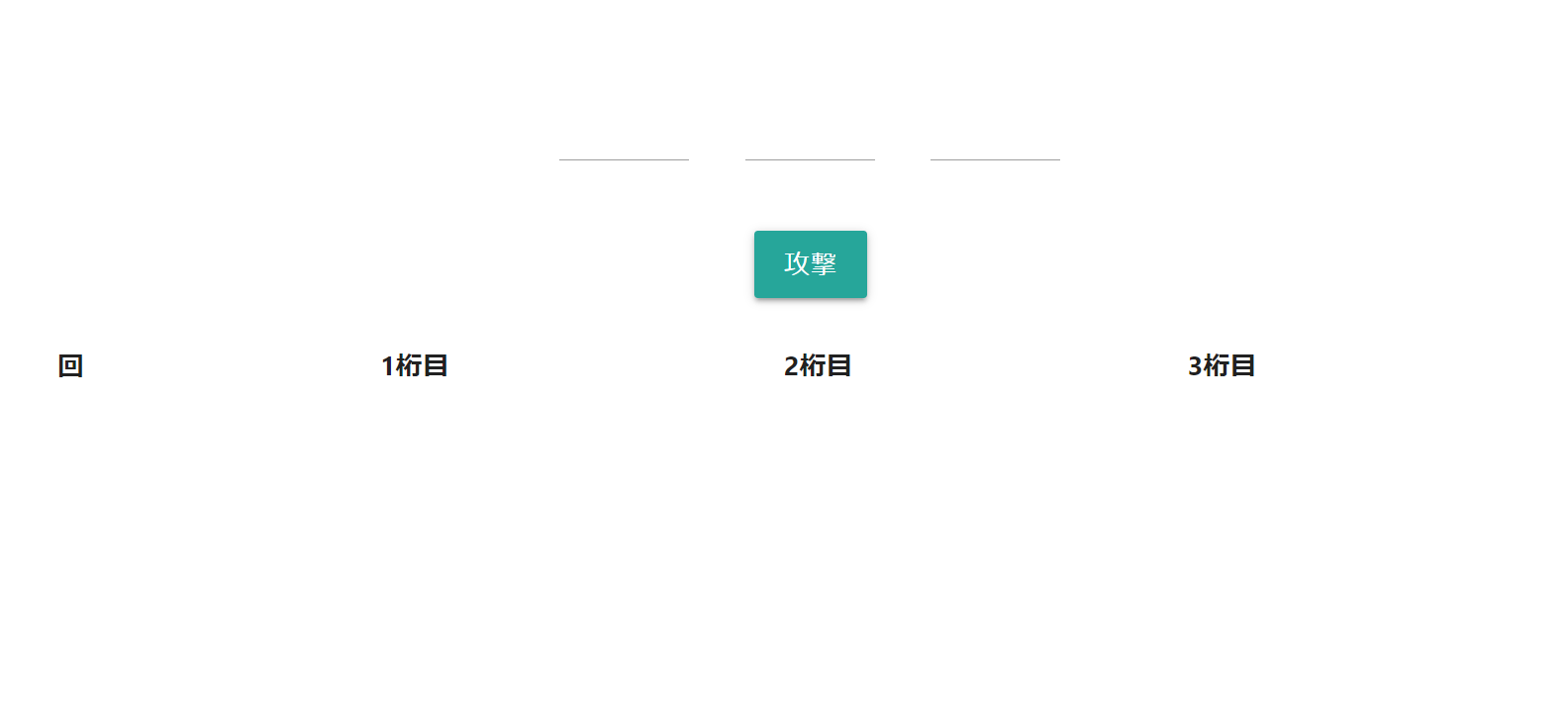
(3)数字を入れて、「攻撃」ボタンを押すと
結果が表示されて下の表に履歴が追加されます。

〇ヒット:場所は違うが、その数字を含んでいる
→もし1桁目===2桁目 または 1桁目===3桁目…というコードで書いています。
〇ホームラン:場所も数字もあっている
→もし1桁目===1桁目…
hitとhomerunという変数を作り当てはまっていたら+1していく仕様です。
(4)数字を当てる/9回目の攻撃が終わったら、終了。
攻撃のたびにcountという変数に+1していって、数が9になったらreturn

やったー!
苦戦ポイント
また数字を1桁入力するごとに
次の桁の入力欄に移ってほしかったのですが無理でした…
おわりに
これで1人で一生遊ぶことが出来ます。
PCがあれば友達なんていりませんね!('ω')
にしても初めて記事を書いたので文章でコードや仕様を説明するのは
非常に難しいですね…
記事を書き慣れるとプレゼンが上手くなりそうなので
頑張って続けたい所存です。。
ご覧いただきありがとうございました。

