はじめに
前回までの記事は以下です
「AWS EC2を利用し、Node.jsアプリを作成する EC2初期設定備忘録(前編)」:https://qiita.com/kobyta/items/a0d51f429f4290b542c9
目次
- AWSでアカウントを作成
- AWSにルートユーザーでサインイン、IAMユーザー作成
- EC2インスタンスの作成 ⇦今回はここから
- SSHでEC2インスタンスへ接続
- LAMPサーバー(Apache,MariaDB,PHP)のインストール
- Node.jsのインストール
EC2インスタンスの作成
そもそもEC2インスタンスとは何なのか。
まず、EC2は「仮想サーバーを提供するサービス」です。つまりEC2を使うとWebサーバーが構築できるというわけです。
- 一言メモ「EC2とS3」
AWSを使いWebサーバーを構築する方法はEC2だけではありません。S3という方法もあります。二つの差は以下です。 - EC2 ⇨ サーバーの構築から、webサーバーソフトのApacheのインストール、設定など自分で管理する。Webサーバー上でプログラムの実行可能。
- S3 ⇨ webサーバーソフトなど必要なものはインストール済み。Webサーバー上でのプログラム実行不可。
- S3だとWebサーバー上でプログラミングができないため、今回はEC2を使用します。
次にインスタンスとは何かですが、これはオブジェクト指向の考え方でおなじみのものです。僕は「金型」と「金型から作られたもの」という例えがしっくりきました。「金型」がクラスで「金型から作られたもの」が「インスタンス」に対応します。クラスを作ってしまえば、インスタンスが量産できるみたいなイメージです。
それでは早速EC2インスタンスを作成していきましょう。
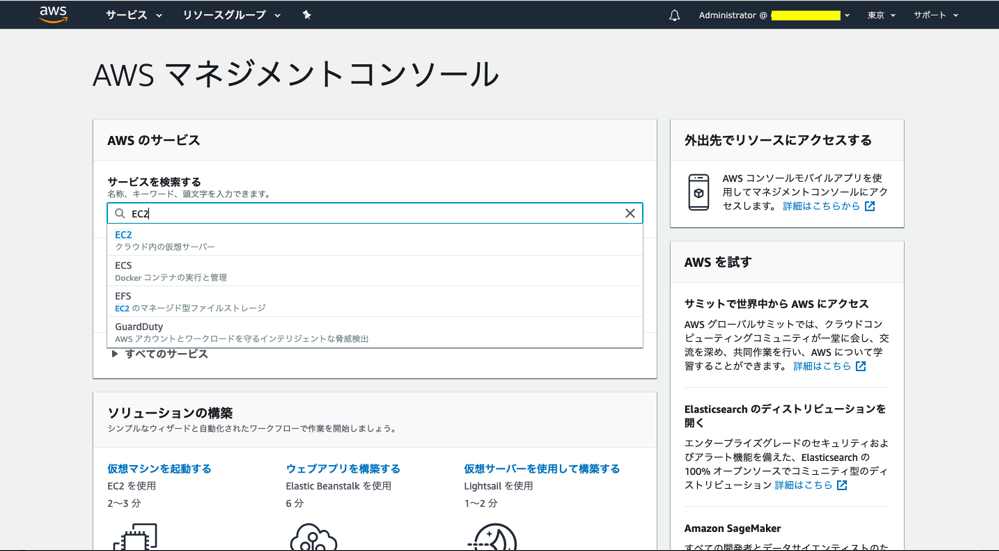
先ほど作ったIAMユーザーのAWSマネジメントコンソールにいき、「EC2」と検索してください。
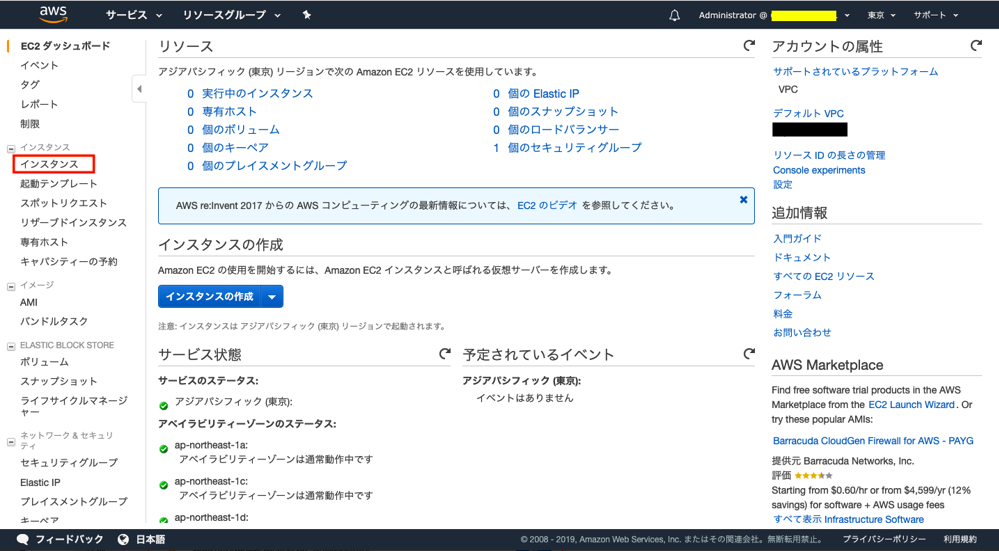
検索すると下のようなダッシュボードに行けます
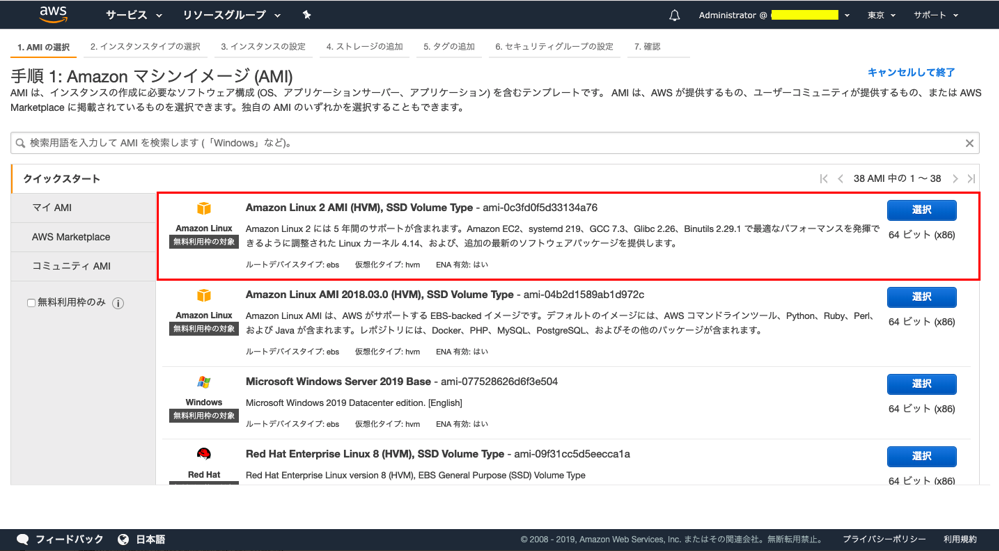
左メニュー(赤カッコ部)の「インスタンス」から「インスタンスの作成」を選択。以下のAMI選択画面に行くので、赤カッコで囲んだ「Amazon Linux 2 AMI」を選択。
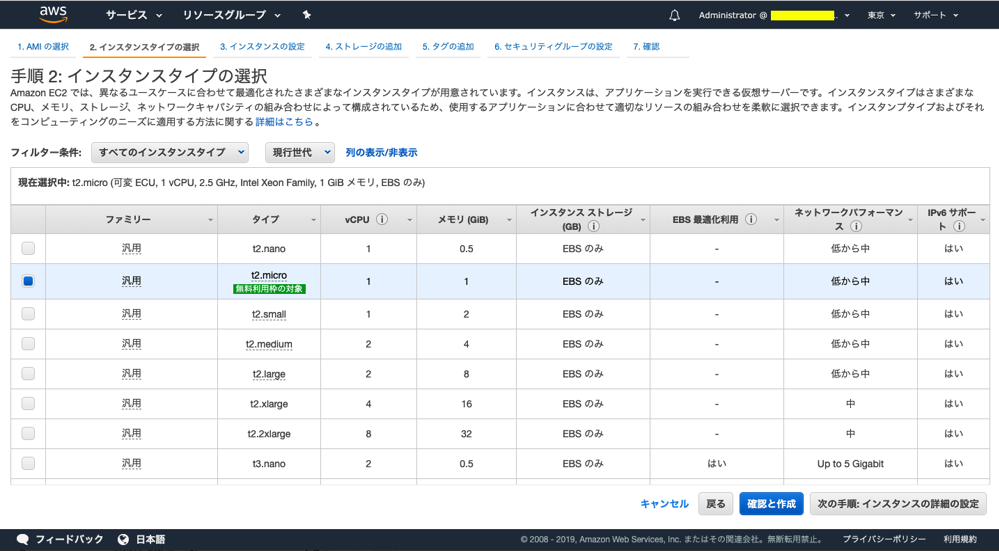
次にインスタンスタイプを選択。無料のものが「t2.micro」しかないのでとりあえずそれを選択。選択後、「確認と作成」ではなく、「次の手順:インスタンスの詳細の設定」を選択。
- 一言メモ 「インスタンスタイプとは」
例えば「t2.micro」だったら、前の二つの文字t2は「インスタンスタイプ」、ピリオドより後ろは「インスタンスサイズ」と言います。インスタンスタイプ汎用的なデータ処理に適したものや機械学習に適したものなどの用途を司り、インスタンスサイズはCPUや搭載メモリ容量などの性能を司ります。
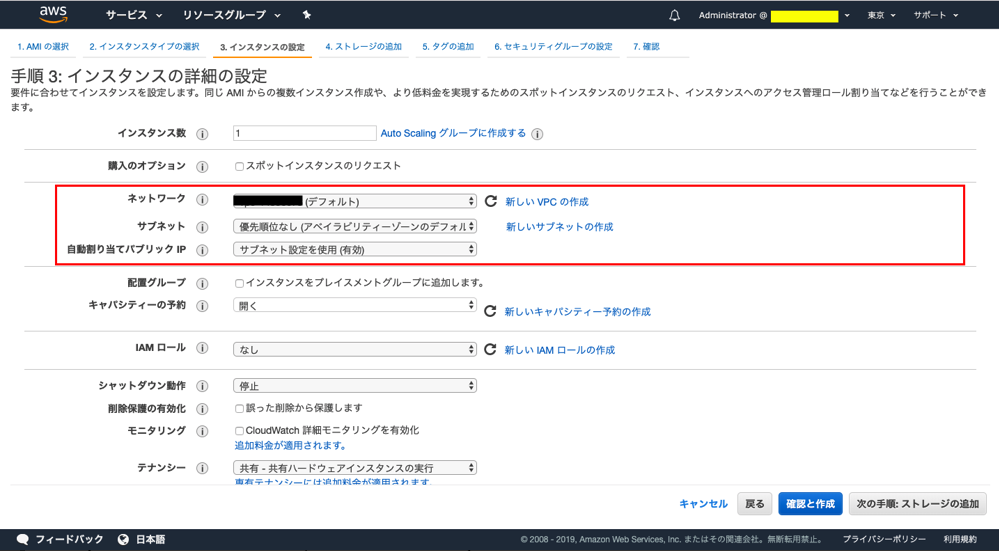
インスタンスについて詳細設定をする。ここでVPC、サブネットの設定をする。今回はVPCはデフォルトを使用、サブネットは「優先順位なし」を選択。
- 一言メモ「VPC、サブネットとは」
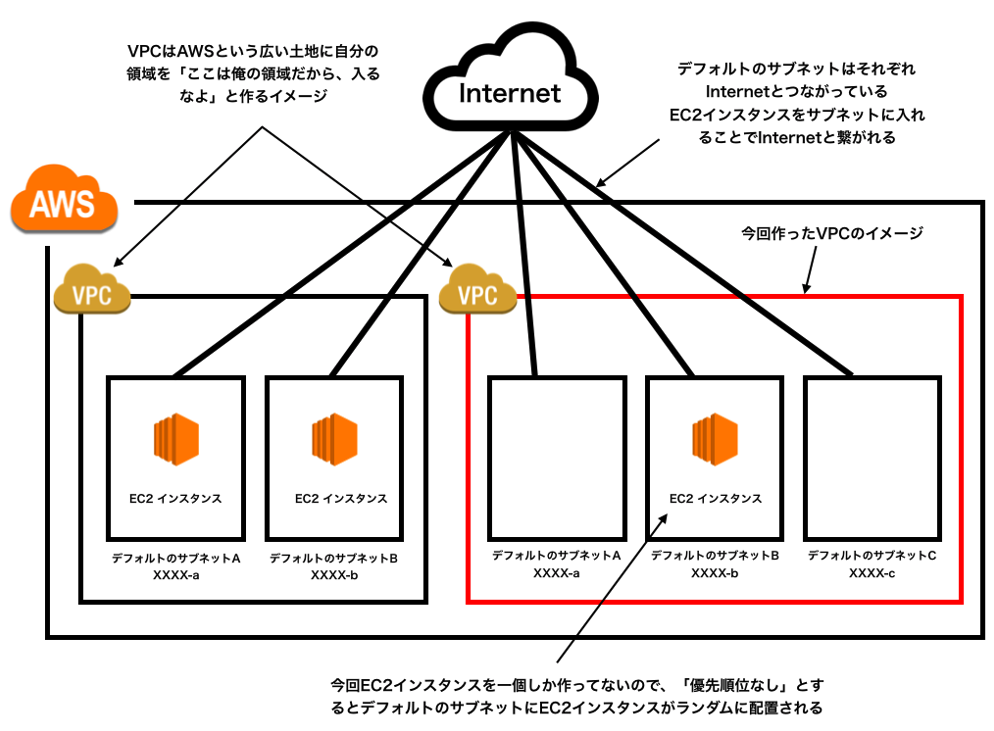
最初に言葉の定義だけ言うと、 - VPC = Virtual Private Cloud ⇨ AWS利用者ごとに分離されている仮想的なネットワーク空間のこと
- サブネット ⇨ ネットワークをさらに分割した単位のこと
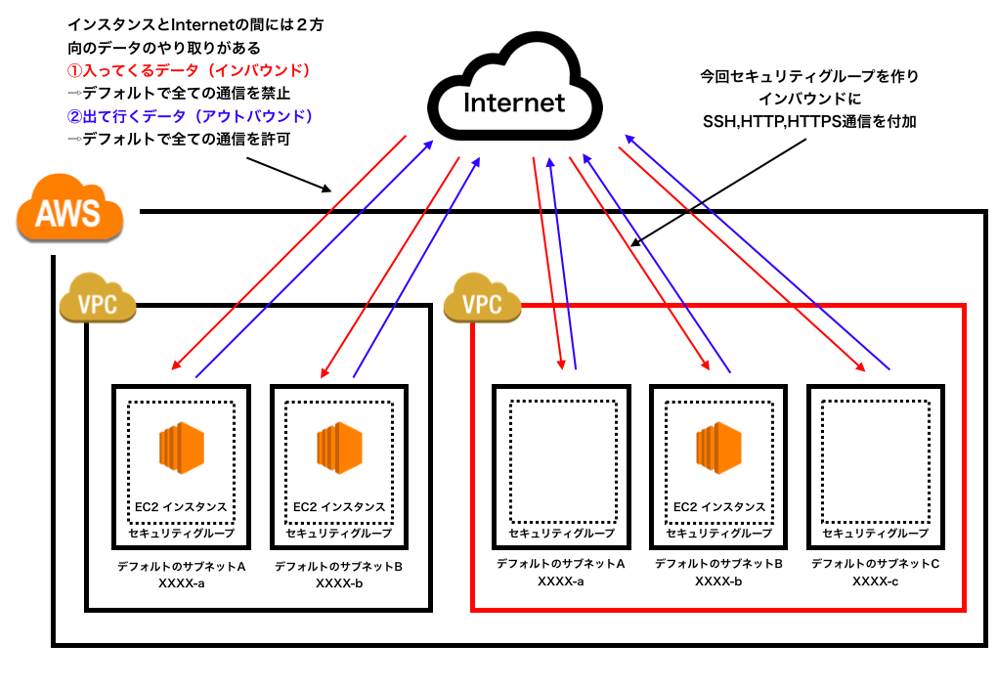
言葉だけだとよくわからないので今回作ったVPCのイメージを下に描きました。参考になれば幸いです。
確認したらそのまま「次の手順:ストレージの追加」に進んでください。
ディスクを構成します。デフォルトで8GBのSSDが設定されてます。確認したら「次の手順:タグの追加」に進んでください。
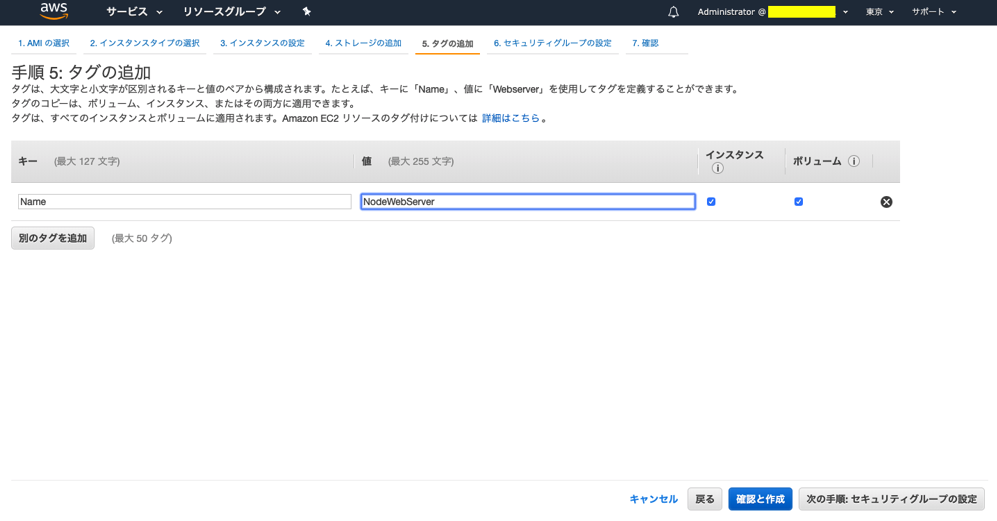
ここではEC2インスタンスに名前をつけられます。適当な名前をつけてください。つけたら「次の手順:セキュリティグループの追加」に進んでください。
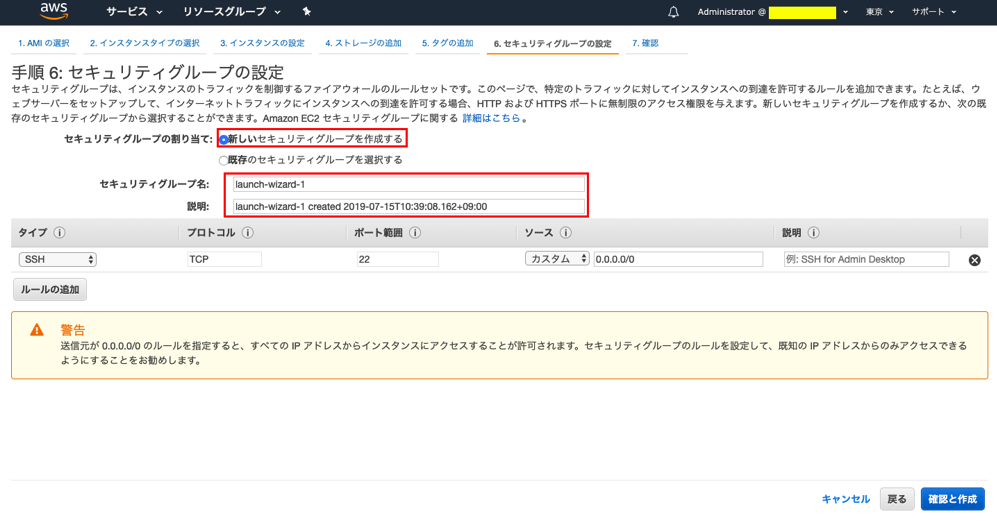
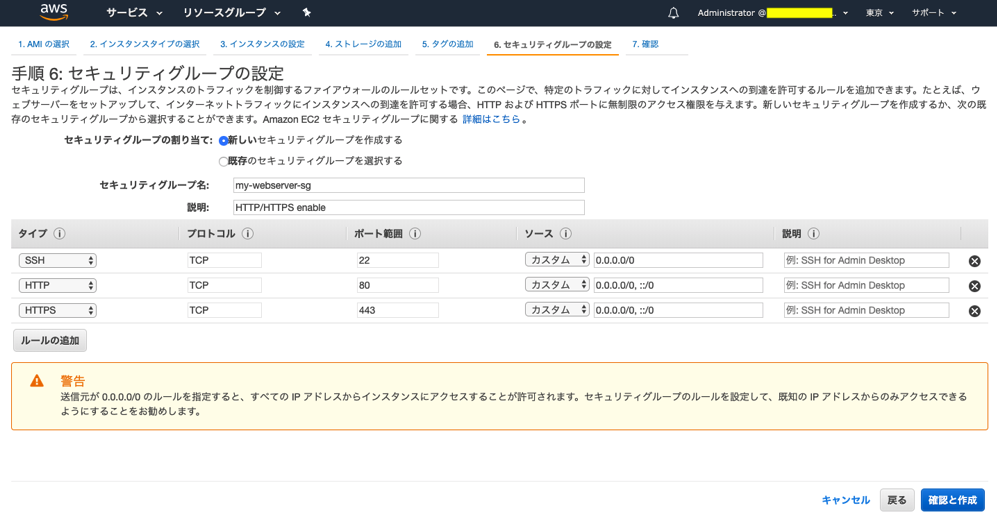
ここではセキュリティグループを設定します。「セキュリティグループの割り当て」が「新しいセキュリティグループを作成する」になっていることを確認し、デフォルトで書かれている「セキュリティグループ名」と「説明」をわかりやすいものに変えてください。今回はセキュリテイグループ名を「my-webserver-sg」、説明を「HTTP/HTTPS enable」としておきます。
それが終わったら、下の「ルールの追加」から以下のようにHTTP、HTTPSを追加してください。
- 一言メモ「セキュリティグループとは」
EC2インスタンスとネットワーク間にどのような通信を通すのかを設定するファイアーウォール機能を「セキュリティグループ」と言います。デフォルトでは入ってくるデータ(インバウンド)には全ての通信を禁止、出て行くデータ(アウトバウンド)には全ての通信を許可しています。このままだと何もデータが入ってこないので、SSH、HTTP、HTTPSを許可します。
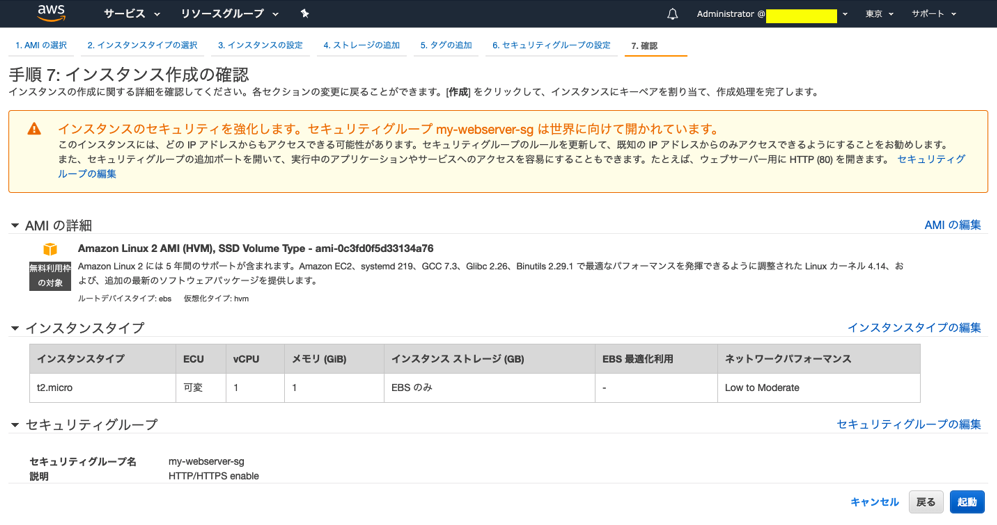
設定後、「確認と作成」を押すと設定の確認画面に行きます。
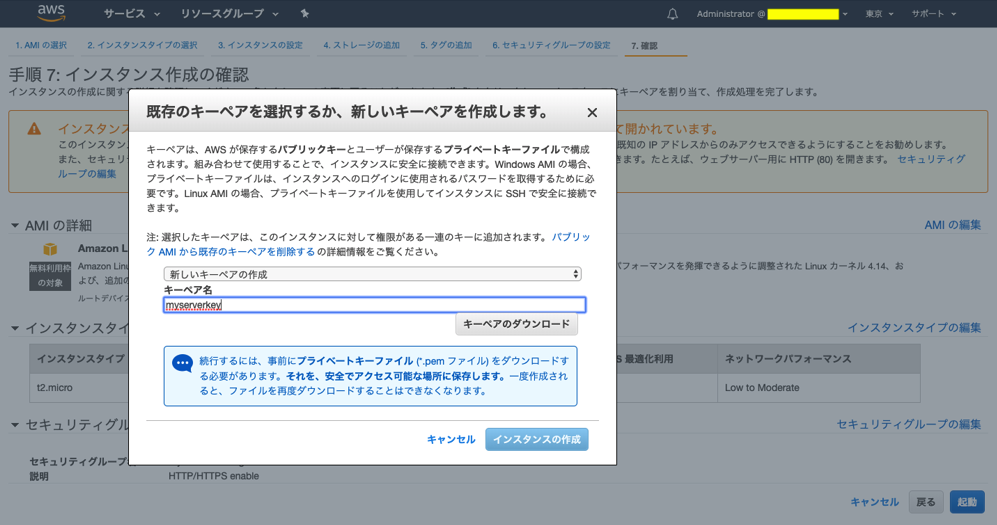
ここで「起動」を押すとキーペアの作成を求められます。そこで「新しいキーペアの作成」を選び、「キーペア名」を適当につけます。ここでは「myserverkey」としました。この後「キーペアのダウンロード」から「.pem」ファイルをダウンロードできます。これはSSHでログインして作業するときに必要なので大事に保管してください。(ここでこれを失くすと再生成の方法がありません、また漏洩すると勝手にEC2インスタンスに入り込まれてしまうので取り扱い要注意です!)ダウンロード完了後、「インスタンスの作成」をクリックしてください。
インスタンスの作成をすると、以下の画面に遷移し、インスタンスの起動が始まります。使えるようになるには数分かかるのでお待ちください。
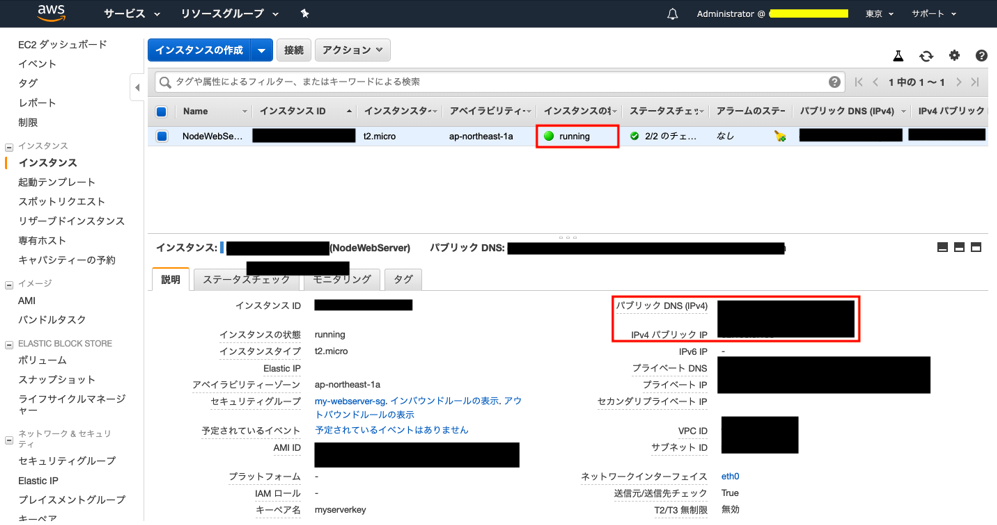
最後にインスタンスの状態を確認します。EC2ダッシュボードから「インスタンス」をクリックすると以下の画面に行けます。「インスタンスの状態」が「running」であれば実行中です。またSSHで接続する場合、ここで書かれているパブリックDNS名とパブリックIPが必要になるので確認しておいてください。
これでEC2インスタンスの作成は終わりです。長かったですね
SSHでEC2インスタンスへ接続
windowsとMacでやり方が変わります。
SSHを利用するにはSSHクライアントが必要ですが、Windowsの場合はSSHクライアントがインストールされていないので、自分でフリーソフトをインストールしないといけません。フリーソフトの例としては、「Tera Term」、「PuTTy」などがあります。macOSには標準のSSHソフトが入っていて、ターミナルから使えます。
僕はMacなのでMacの方法を載せます。Windowsの方は以下公式チュートリアルからお願いします。
AWSチュートリアル:https://docs.aws.amazon.com/ja_jp/AWSEC2/latest/UserGuide/putty.html
まず、先ほど取得したキーペアファイルを適当なディレクトリに配置します。例えば、/User/user名/.ssh/鍵ファイル名といったディレクトリ構成にしたとします。
その場合、.sshディレクトリで以下のコマンドをターミナルに打ち込み、アクセス権を400に変更します。
$ chmod 400 鍵ファイル名
その後、以下のコマンドを打ち込み、途中yesかnoか聞かれるのでyesと答えると接続できます
$ ssh -i 鍵ファイル名 ec2-user@パブリックDNS名
以上で接続することに関しては終了です。ただsshでリモートサーバーにアクセスしている際、ある程度の時間操作せずにいると「Write failed:Broken pipe」と表示され接続が切れてしまうことがあります。その場合の対処法について最後に書いておきます。
これらの対処法を書くにあたり、以下の方々の記事を参考にさせていただきました。ありがとうございました。
参考にした記事①:https://qiita.com/ysk24ok/items/2f4ced5edf306fdd9dfb
参考にした記事②:https://qiita.com/0084ken/items/2e4e9ae44ec5e01328f1
上でも少し出てきましたが、まず自分の「Home」フォルダの中に「.ssh」フォルダがないか見てください。無い場合は「commnd + shift + . 」を押してください。そうするとピリオドで始まるフォルダ/ファイルたちが出てくると思います。これは「不可視フォルダ/ファイル」といい、誤って変更されてしまうことがないように普段は見えないようになっております。
それでも「.ssh」フォルダがない場合、自分の「Home」ディレクトリにいる状態で以下のコマンドで作ってください。
$ mkdir .ssh
さらに「.ssh」フォルダの下に以下のコマンドで「config」というtextファイルを作ってください
$ chmod 700 .ssh
$ touch .ssh/config
「config」ファイルができたら、vimコマンドで開いて、その中に 以下の内容を記述してください。
$ vim .ssh/config
ServerAliveInterval 15
ServerAliveCountMax 10
:wq
この設定をすることで15秒ごとに10回応答確認をサーバーに送り、それでも応答がない場合にタイムアウトになります。
これで接続が切れることに関しての課題は解決です。
後は開発に必要なApache、MySQLやNode.js、PHPをインストールすればAWSで開発できる環境は整います。
LAMPサーバー(Apache,MariaDB,PHP)のインストール
ここからはひたすらチュートリアルに従うだけです。
AWS チュートリアル:https://docs.aws.amazon.com/ja_jp/AWSEC2/latest/UserGuide/ec2-lamp-amazon-linux-2.html
因みにLAMPサーバーとは、Webアプリケーションを開発する環境として支持されているオープンソースソフトです。
- Linux ⇨ サーバーでよく使われるOS
- Apache ⇨ Webサーバー用のソフトウェア。これを構築したサーバーにインストールすることにより、サーバーの働きを持たせることができる
- MySQL ⇨ データベース。Amazon Linux 2では、MySQLに相当するデータベースとして、MariaDBが採用されています。MariaDBはMySQLの開発者が作成した人気の高いRDB(Relational Database)です。基本的な機能やコマンドはMySQLとほぼ同じです。
- PHP ⇨ サーバーサイドで使用するプログラミング言語。今回作品はNode.jsで作成しますが、チュートリアルで一括にインストールしているので、同時にインストールします。
上の4つの機能の頭文字をとってLAMPと言っています。
それではやっていきたいと思いますが、ここについては「ec2-user」でSSH接続した後、AWSチュートリアルを上からひたすらインストールしていくだけなので、ここで学んだコマンドの知識を書いて行けたらなと思います。
-
sudo コマンド
ここでは多くのソフトウェアをインストールします。しかし「ec2-user」は管理者ではないため、インストールできません。そんな時に一時的に管理者権限を渡すのが「sudo」コマンドです。これをコマンドの最初に入れることで、管理者権限でコマンドの実行ができます。(今回の管理者は「root」ユーザーです。そのため「sudo -i」と打ち込み、管理者を「ec2-user」から「root」に変更すれば、毎回「sudo」コマンドを使わずともインストールができます。) -
yum コマンド
Amazon Linux 2はRed Hat Enterprise Linux(RHEL)をベースとしたOSらしいです(よくわかっていない)。このようなRHEL系のOSではソフトウェアをインストールする際に「yum」コマンドを使います。
Node.jsのインストール
サーバーサイド言語のNode.jsをインストールしたいと思います。
これもひたすらチュートリアルに従えばいいです。
ただチュートリアルで導入しているNode.jsのバージョンが古いのでそこは最新のものにします
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash
. ~/.nvm/nvm.sh
nvm install stable
node -v
これで終わりです。
後半のLAMP、Nodeのインストールはほとんどチュートリアルに従っていたためあまり情報がないですがすみません。
これからNode.jsでアプリ開発を進めていきたいと思います。