Chrome 53 以上であれば実験的な段階ではありますが JavaScript の async/await により非同期処理を記述することができます。
いわゆるコルーチン的な処理の書き方ができるようになります。
Chrome設定
残念ながら async/await 機能はまだ正式な実装とはなっておらず、Chrome の場合には以下「方法1」または「方法2」により追加設定を行う必要があります。(この機能が標準で有効になるのはしばらく先のことになるかと思います)
方法1: chrome:flags による設定

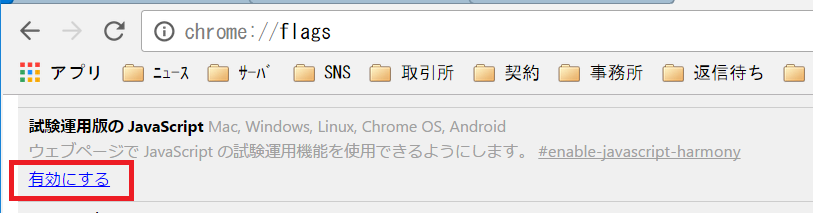
Chrome のアドレスバーから chrome:flags を開き、「試験運用版の JavaScript (Experimental JavaScript)(#enable-javascript-harmony)」の項を有効にすると async/await 機能が使えるようになります。
※ この方法は @naruto さんに教えていただきました。ありがとうございます。
方法2: 起動引数による設定

Chrome の起動引数に --js-flags="--harmony-async-await" を追加すると async/await 機能が有効になります。
sleep処理
細かい説明は省きますが、一定時間スリープするような処理がサンプルとしては分かりやすいでしょう。
※ sleep 実装については @naruto さんからご指摘いただいて当初よりスマートな形に書き直しました。
// 一定時間スリープ
//(最初からこれ入ってるとありがたいのですが、無いので自作します)
function sleep(milli_seconds)
{
return new Promise(resolve => setTimeout(resolve, milli_seconds));
}
// 1回毎に1秒ウェイトを入れながらループを回す
async function hoge()
{
for(var i = 0; i < 5; i++){
console.log("hello " + i);
await sleep(1000);
}
}
hoge();
連続した非同期処理を実装しようとすると JavaScript だとどうしてもコールバック地獄になりがちですが、async/await 機能により割とスッキリした記述に抑えることができます。
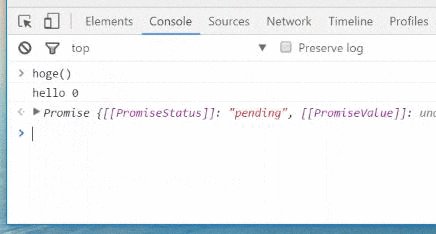
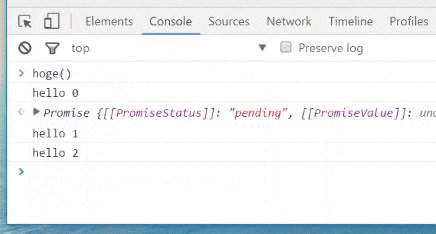
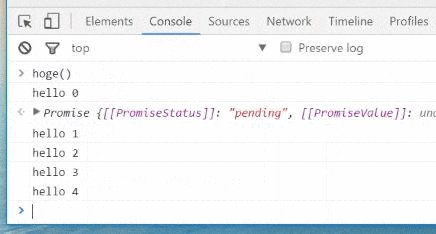
実行結果
通信処理
クロスオリジン通信可能な http://old.clock-up.jp/junk/cors-sample.php というもの(現在日時を出力するだけ)を用意しました。ここと通信してみます。
async function fuga()
{
console.log("取得中...");
var f = await fetch('http://old.clock-up.jp/junk/cors-sample.php');
var text = await f.text();
console.log("取得完了: " + text);
}
fuga();
こんな感じに通信結果の出力もコールバックを用いずに記述できます。非常に楽。
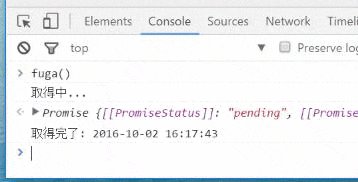
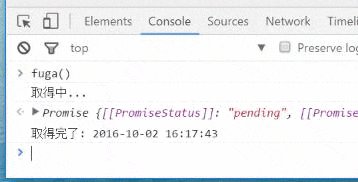
実行結果
おしまい
現時点ではまだ実験的な段階なので、ブラウザでの async/await 処理は手元での実験くらいにしか用いられませんが、後々これが普及することを見込んで今のうちに慣れておくと良いのでは、という感じです。