目的
Qiita上の下記のようなソースコードを試したいときに、わざわざテキスト選択して画面スクロールしてコピーするのが面倒臭すぎると感じたので、1クリックでファイルに保存できるようにブックマークレットをつくってみた。
- すぐ使いたい方はこちらから
- ブックマークレットの作り方
hogehoge
:
数百行くらいの長いコード
:
注意事項と動作環境
ブックマークレットとしてつかうときは改行は削除してください。
ブックマークレット変換(成形) - Website Toolsが便利でした。
動作確認はWindows10 + Chromeで行っています。
追記:Edgeでも動作しました。
ソースコードを保存するブックマークレット
- 保存ファイルの改行コードについて:
\n(LF)になるっぽいので\r\n(CRLF)に置換してます。1 - 保存ファイルの拡張子について:
C#er向けにカスタマイズしちゃってますが、適宜修正してください。.txtを付加しているのは、.batとかで保存してしまうと開くとき面倒くさいのとセキュリティ的によろしくない気がしたためです。
javascript:(function(){
var elm=document.getElementsByClassName('code-frame');
if(elm.length===0){return;}
var s='';
var fns=new Array(elm.length);
for(var i=0;i<elm.length;i++){
s+=i+1+' ';
fns[i]='src';
var elm2=elm[i].getElementsByClassName('code-lang');
var tlang=elm[i].getAttribute('data-lang');
if(elm2.length===1){
fns[i]=elm2[0].innerText;
s+=fns[i];
}
if(!fns[i].endsWith('.cs')){
if(tlang==='cs'||tlang==='csharp'){
fns[i]+='.cs';
}else{
fns[i]+='.txt';
}
}
if(tlang){s+='('+tlang+')';}
s+='\n';
}
var idx=0;
if(elm.length>1){
idx=prompt(s+'\nSelect 1-'+elm.length)-1;
if(!(idx>=0&&idx<elm.length)){return;}
}
var fn=fns[idx];
var t=elm[idx].getElementsByClassName('highlight')[0].innerText.replace(/\r?\n/g,'\r\n');
var b=new Blob([t],{"type":"text/plain"});
if(window.navigator.msSaveBlob){
window.navigator.msSaveBlob(b,fn);
}else{
if(window.URL&&window.URL.createObjectURL){
uri=URL.createObjectURL(b);
}else{
uri='data:application/octet-stream;base64,'
+encodeURIComponent(btoa(unescape(encodeURIComponent(t))));
}
a=document.createElement('A');
a.href=uri;
a.download=fn;
document.body.appendChild(a);
a.click();
document.body.removeChild(a);
}
})();
改行削除版(ブックマークレット貼り付け用):
javascript:(function(){var elm=document.getElementsByClassName('code-frame');if(elm.length===0){return;}var s='';var fns=new Array(elm.length);for(var i=0;i<elm.length;i++){s+=i+1+' ';fns[i]='src';var elm2=elm[i].getElementsByClassName('code-lang');var tlang=elm[i].getAttribute('data-lang');if(elm2.length===1){fns[i]=elm2[0].innerText;s+=fns[i];}if(!fns[i].endsWith('.cs')){if(tlang==='cs'||tlang==='csharp'){fns[i]+='.cs';}else{fns[i]+='.txt';}}if(tlang){s+='('+tlang+')';}s+='\n';}var idx=0;if(elm.length>1){idx=prompt(s+'\nSelect 1-'+elm.length)-1;if(!(idx>=0&&idx<elm.length)){return;}}var fn=fns[idx];var t=elm[idx].getElementsByClassName('highlight')[0].innerText.replace(/\r?\n/g,'\r\n');var b=new Blob([t],{"type":"text/plain"});if(window.navigator.msSaveBlob){window.navigator.msSaveBlob(b,fn);}else{if(window.URL&&window.URL.createObjectURL){uri=URL.createObjectURL(b);}else{uri='data:application/octet-stream;base64,'+encodeURIComponent(btoa(unescape(encodeURIComponent(t))));}a=document.createElement('A');a.href=uri;a.download=fn;document.body.appendChild(a);a.click();document.body.removeChild(a);}})();
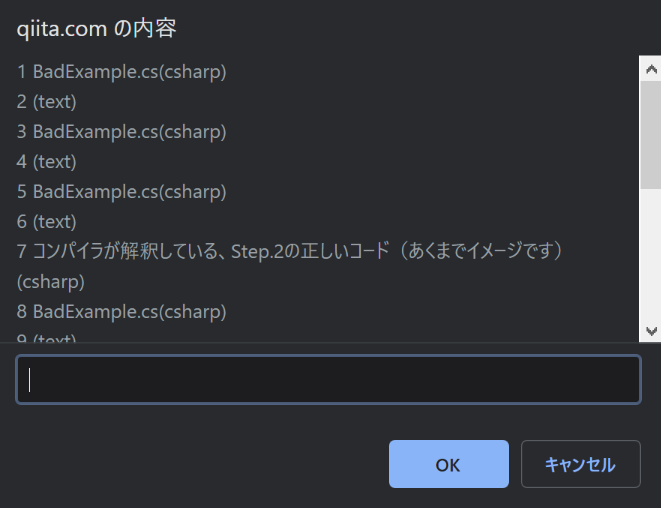
実行時のキャプチャ - 複数コードがある場合
コードの数だけ選択子を表示します。数字を入力してください。
事前調査:Qiita上のソースコードのHTMLタグ
言語指定:指定あり(csharp) かつ ファイル名:指定なし の場合
<div class="code-frame" data-lang="csharp">
<div class="highlight">
<pre>...</pre>
</div>
</div>
言語指定:指定あり(text) かつ ファイル名:指定あり(compile.bat) の場合
<div class="code-frame" data-lang="text">
<div class="code-lang">
<span class="bold">compile.bat</span>
</div>
<div class="highlight">
<pre>...</pre>
</div>
</div>
となった
参考サイト
msSaveBlob,Data URI SchemeおよびURL.createObjectURLによるデータ保存 - Qiita
参考サイト - ブックマークレットの作り方
- ブックマークレットの登録方法
- [Windows 10]Microsoft Edgeでブックマークレットを使う。
- 現在開いているwebページのURLを変換して別窓で表示するブックマークレット
- ブックマークレット変換(成形) - Website Tools
-
Windowsじゃないかたは、適宜
replace(/\r?\n/g,'\r\n')のとこ削除するかreplace(/\r?\n/g,'\r')に変更してください。 ↩