前身:https://qiita.com/kob58im/items/c86f09f57a153bf34d05
ドラッグすると視点を動かせます。(タッチデバイスは非対応)
See the Pen AutoCube_ThreeJs by kob58im (@kob58im) on CodePen.
応用元:https://qiita.com/kob58im/items/a35a0ae753a3093d21ba
ちょっとだけ説明(備忘録)
回転処理(抜粋)
mat.makeRotationFromEuler(new THREE.Euler( Math.PI*degX/180, 0, 0, 'XYZ' ));
for(let y=0;y<3;y++){
for(let z=0;z<3;z++){
boxes[ほげほげ].geometry.applyMatrix(mat);
}
}
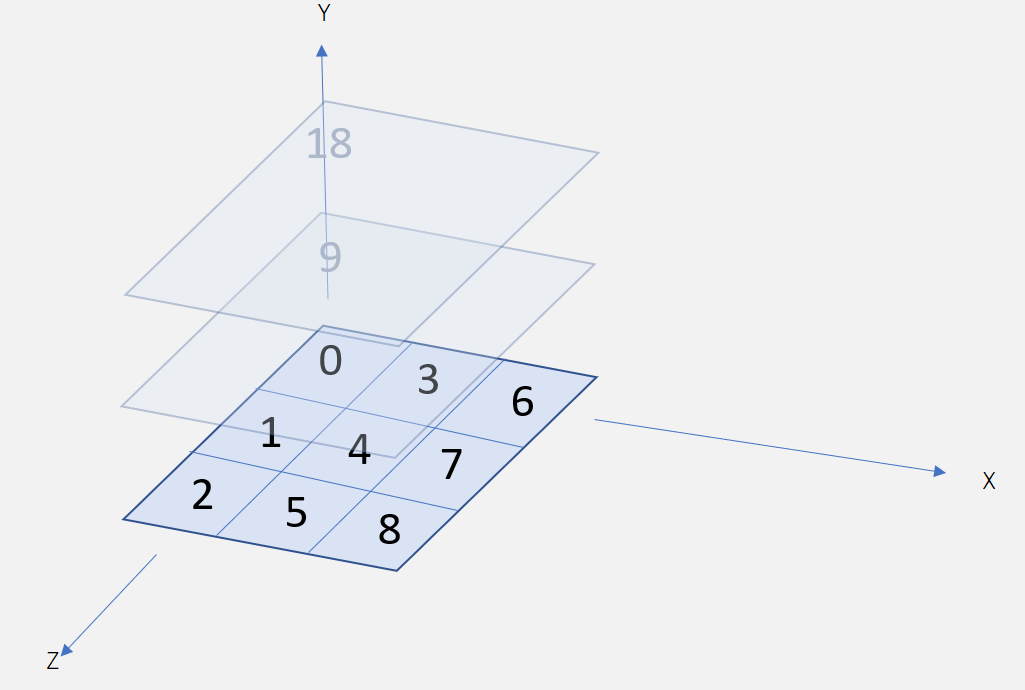
ただし、回転させると対象のboxの位置が変わってしまうので、配列(本プログラム上の変数boxIndexConversion)を使って、初期位置のboxが今3x3x3の立方体のどこにいるのかを把握する。(下記で変換している。)
位置情報の追従管理(Y軸抜粋)
if (rotDirId==="Y"){
swapBoxIndex(9*rotPIndex, 0, 6, 8, 2);
swapBoxIndex(9*rotPIndex, 1, 3, 7, 5);
}
else if(rotDirId==="y"){
swapBoxIndex(9*rotPIndex, 2, 8, 6, 0);
swapBoxIndex(9*rotPIndex, 5, 7, 3, 1);
}
~中略~
function swapBoxIndex(b, i0,i1,i2,i3) {
let t = boxIndexConversion[b+i0];
boxIndexConversion[b+i0] = boxIndexConversion[b+i1];
boxIndexConversion[b+i1] = boxIndexConversion[b+i2];
boxIndexConversion[b+i2] = boxIndexConversion[b+i3];
boxIndexConversion[b+i3] = t;
}
そんな感じ。