ios6 → ios7対応をする際にios6のデザインで対応する際の覚え書き
レイアウト崩れ
原因は、ほぼこれ
In iOS 7, view controllers use full-screen layout. At the same time, iOS 7 gives you more granular control over the way a view controller lays out its views. In particular, the concept of full-screen layout has been refined to let a view controller specify the layout of each edge of its view.
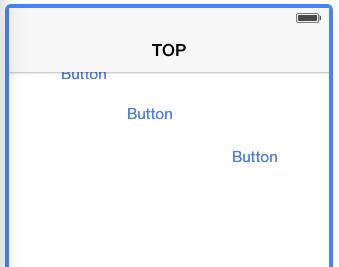
全体的に上部に寄ってしまっているのを対処
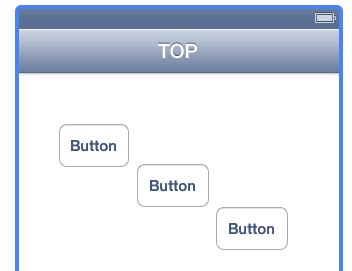
xcode4で作成したアプリをxcode5で見ると全体的に上部に寄ってしまう。
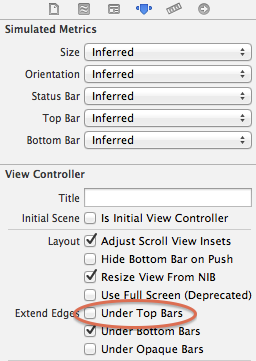
### Storyboardでの修正
- Storyboard上で対象のViewControllerを選択する
- Cmd+Alt+4でAttributes Inspectorを開く
- Under Top Barsをオフにする
コードでの修正
- (void)viewDidLoad
{
[super viewDidLoad];
if (floor(NSFoundationVersionNumber) > NSFoundationVersionNumber_iOS_6_1) {
self.edgesForExtendedLayout = UIRectEdgeNone;
}
}
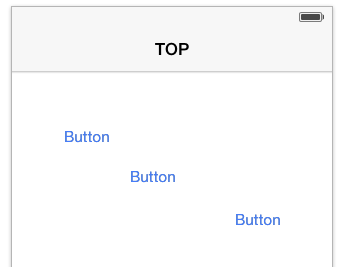
結果
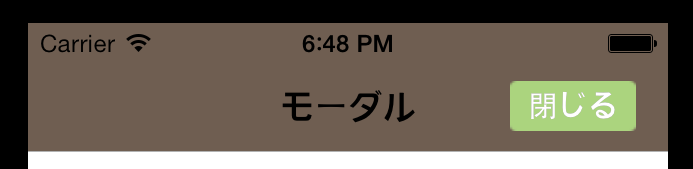
StoryBoardで作成したモーダル画面のnavigationbarがstatusbarと重なるのを対処

これは正しくnavigation barを使っていないために起こる
(モーダルは関係なくて、Storyboardを分割して運用する場合に起きやすい間違い)
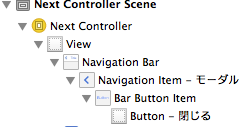
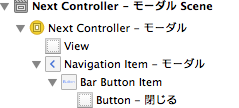
Storyboard上でnavigation barを置く場合は、以下のようにする
- ViewControllerを配置
- メニューのEditor → Embed in → Navigation Controllerを選択
左図がEmbed inで作成していない場合、右図がEmbed inで作成している場合


結果
navigationbarでbackground画像を利用している場合にデザインが崩れるときの対処
基本的に以下のページのTable 5-1に合わせて画像を作成すれば問題ない
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/TransitionGuide/Bars.html#//apple_ref/doc/uid/TP40013174-CH8-SW1
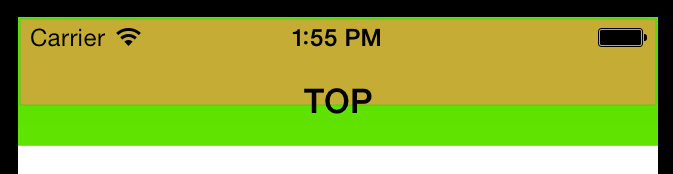
高さ45ポイント以上の画像をバックグラウンドに置くと以下のように超えた分が引き延ばされる(以下の画像は高さ45pxで1px緑の線を引いた画像)
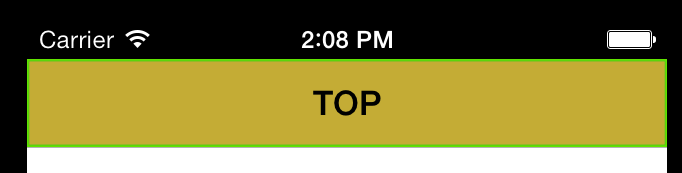
44ポイントの画像を用意して対処
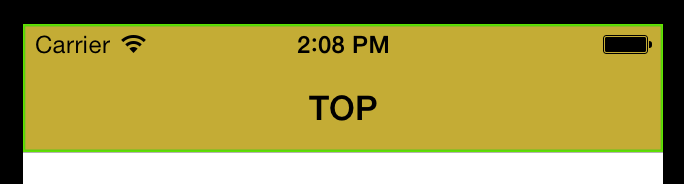
64ポイントの画像を用意して対処
この場合は、ios6でも64ポイントのnavigationbarになってしまうので、44と64の両方の画像を用意して制御する
if (floor(NSFoundationVersionNumber) <= NSFoundationVersionNumber_iOS_6_1) {
[[UINavigationBar appearance] setBackgroundImage:[UIImage imageNamed: @"navi_background"] forBarMetrics:UIBarMetricsDefault];
}else{
[[UINavigationBar appearance] setBackgroundImage:[UIImage imageNamed: @"navi_background_ios7"] forBarMetrics:UIBarMetricsDefault];
}
ボタンをios7のデフォルトにしたくない
これはボタンを画像にすることで解決できる
戻るボタンをios6のように表示したい
ただし、以下のように書いても、ios7.0で何故か最初の表示時に画像が表示されない
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
・・・・
UIImage* backImageOff = [UIImage imageNamed:@"back_btn_off.png"];
UIImage* backImageOn = [UIImage imageNamed:@"back_btn_on.png"];
backImageOff = [backImageOff stretchableImageWithLeftCapWidth: 15.0 topCapHeight: 30.0];
backImageOn = [backImageOn stretchableImageWithLeftCapWidth: 15.0 topCapHeight: 30.0];
[[UIBarButtonItem appearance] setBackButtonBackgroundImage:backImageOff forState:UIControlStateNormal barMetrics:UIBarMetricsDefault];
[[UIBarButtonItem appearance] setBackButtonBackgroundImage:backImageOn forState:UIControlStateHighlighted barMetrics:UIBarMetricsDefault];
[[UIBarButtonItem appearance] setBackButtonTitlePositionAdjustment:UIOffsetMake(6.2, 0) forBarMetrics:UIBarMetricsDefault];
return YES;
}
解決
それぞれのストーリーで画像を設定する
- (void)viewDidLoad
{
UIImage* backImageOff = [UIImage imageNamed:@"back_btn_off.png"];
UIImage* backImageOn = [UIImage imageNamed:@"back_btn_on.png"];
backImageOff = [backImageOff stretchableImageWithLeftCapWidth: 15.0 topCapHeight: 30.0];
backImageOn = [backImageOn stretchableImageWithLeftCapWidth: 15.0 topCapHeight: 30.0];
[self.navigationItem.backBarButtonItem setBackButtonBackgroundImage:backImageOff forState:UIControlStateNormal barMetrics:UIBarMetricsDefault];
[self.navigationItem.backBarButtonItem setBackButtonBackgroundImage:backImageOn forState:UIControlStateHighlighted barMetrics:UIBarMetricsDefault];
}
さらに
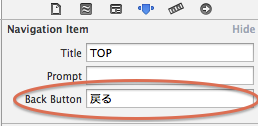
ストーリーボードの対象のNavitation ItemのAttribute InspectorのBack Buttonに文字を入れる(これをコードで記述しても動作しなかった)
あとはTint Colorがios7では青がデフォルトに変わったので、自分で設定する