Update 2019.05.10
SORACOM Beam/Funnel/Harvest を直接利用できる「しろボタン」こと SORACOM LTE-M Button for Enterprise と、「ひげボタン」こと SORACOM LTE-M Button Plus が発売されました。
セルラー通信ボタンデバイスで Logic Apps/Flow を実行したい方は、こちらのボタンを購入したほうが圧倒的に楽です!
SORACOM Beam から Azure Logic Apps/Microsoft Flow への接続は、以下記事を御覧ください
はじめに
#あのボタン こと SORACOM LTE-M Button powered by AWS の Advent Calendar 2018 の 24 日目担当の @ko2a です。
お仕事で炎上しまくった挙句、先週からぎっくり背中で寝てばかりの生活でコンセプト以外何も仕上がってなく、クリスマスイブの夜にひーひー言いながら本記事を書いていますorz
Windows 歴長い + .NETer な私にとって、AWS も興味津々ですが、 Azure も当然ながら興味津々です。
ということで、ボタン押下を Azure LogicApps のトリガーにしてしまおうというのが本記事の目標です。
といっても、サンプルのコードをつぎはぎして突貫工事したので、LogicApps のトリガーとして使えるレベルに持っていくのでタイムアップとなってしまいました。
payload の中身とかは追々時間あったら対応しましょうかね。
前提条件・おことわり
- ソラコム公式の "Getting Started with SORACOM LTE-M Button" をベースにいじいじしています。
SORACOM LTE-M Button powered by AWS をクリックしてSlackに通知する - そのため、基本的なとこはかなーり端折ってます。
- 本コードを参考にしてトラブル・問題に巻き込まれても当方は一切責任を負いませんのであしからず。
準備
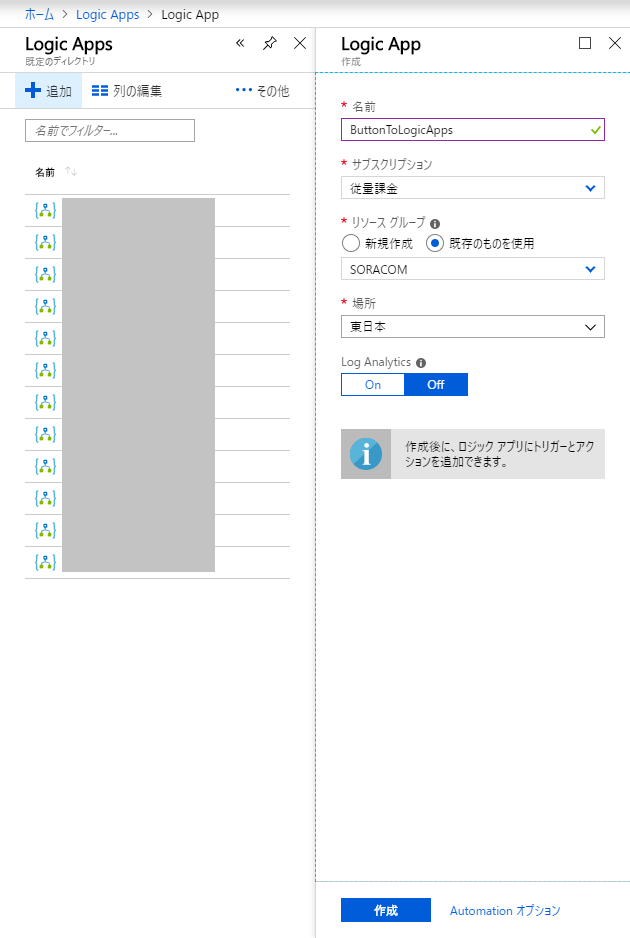
1. LogicApps
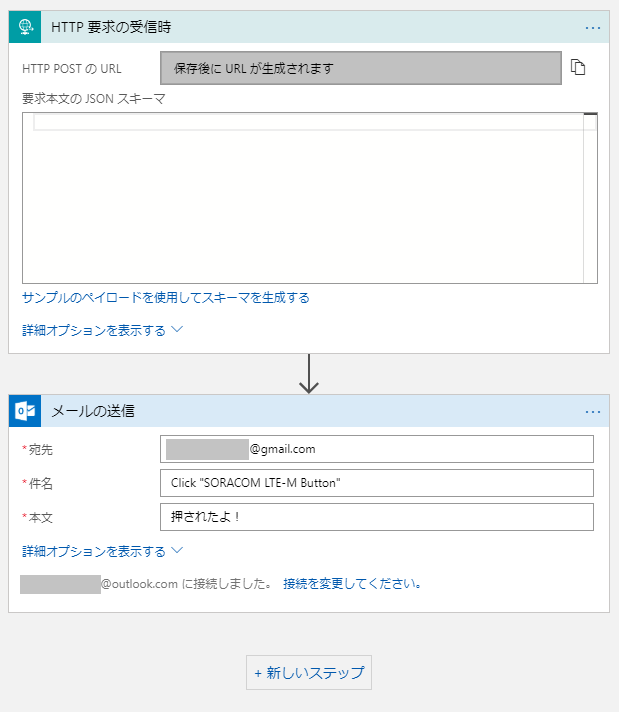
追加した Logic App を選択してデザイナーを起動します。

トリガーに「要求 / HTTP 要求の受信時」を、アクションとして確認用に「Outlook.com / メールの送信」を選択し、保存します。
(実行確認できるアクションなら、ここではどれでもよいです)

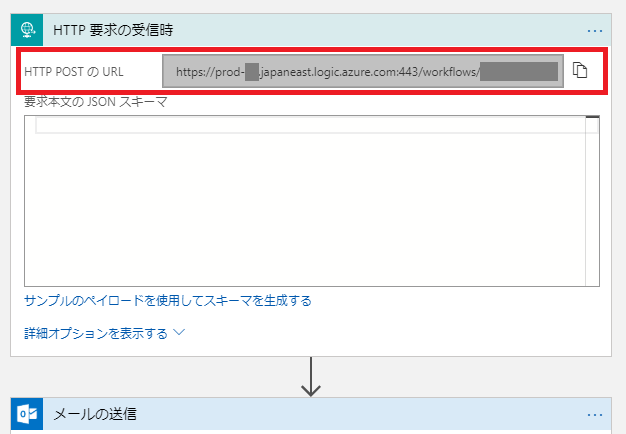
保存すると「HTTP POST の URL」が払い出されるので、コピーしておきます。

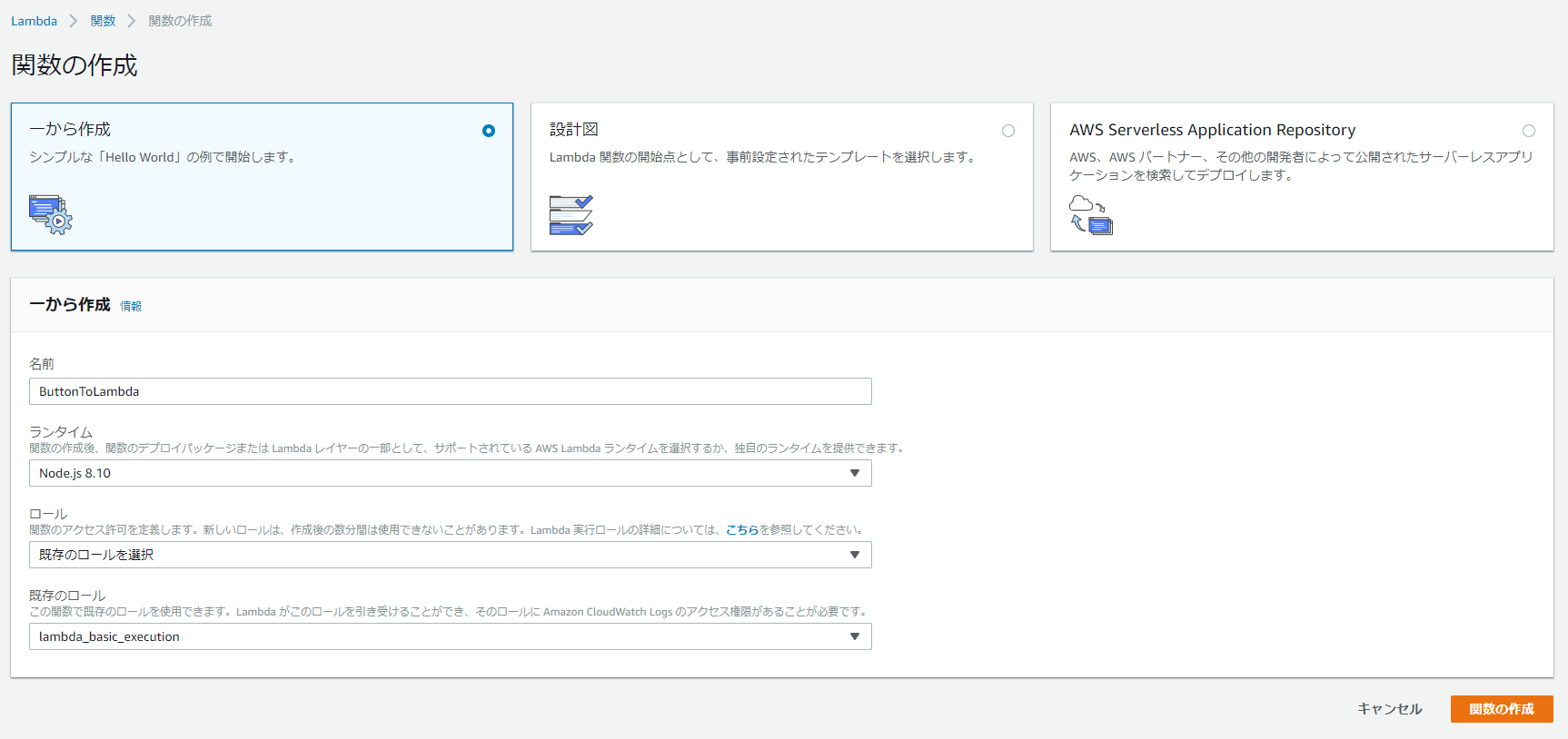
2. AWS Lambda
これ以降の流れは、SORACOM LTE-M Button powered by AWS をクリックしてSlackに通知する
の 「ステップ 5: Lambda関数を作成してSlackに通知する」の流れをほぼほぼ踏襲します。
Lambda 関数は LogicApps 用にちょこっと弄ったものを使用します。
(というか、動作確認したいので slack 用のコード削除と変数名を修正してるダケー)
const https = require('https');
const url = require('url');
const defaultLogicAppsUrl = process.env['LOGIC_APPS_URL']
const defaultMessage = {
"SINGLE": "Single Click",
"DOUBLE": "Double Click",
"LONG": "Long Click"
}
exports.handler = (event, context, callback) => {
console.log('Received event:', JSON.stringify(event, null, 2));
var logicAppsUrl = (event.placementInfo.attributes.logicAppsUrl)? event.placementInfo.attributes.logicAppsUrl:defaultLogicAppsUrl
if (!logicAppsUrl) {
}
var logicAppsReqOptions = url.parse(logicAppsUrl);
logicAppsReqOptions.method = 'POST';
logicAppsReqOptions.headers = {'Content-Type': 'application/json'};
var text = event.placementInfo.attributes[event.deviceEvent.buttonClicked.clickType]
if (text) {
var text = event.placementInfo.attributes[event.deviceEvent.buttonClicked.clickType]
var payload = {'text': text}
} else {
var text = defaultMessage[event.deviceEvent.buttonClicked.clickType]
var payload = {'text': text, "attachments":[{"text":JSON.stringify(event, null, 2)}] }
}
var body = JSON.stringify(payload);
logicAppsReqOptions.headers = {
'Content-Type': 'application/json',
'Content-Length': Buffer.byteLength(body),
};
var req = https.request(logicAppsReqOptions, function(res) {
if (res.statusCode === 200) {
console.log('Post to LogicApps');
callback(null, {"result":"ok"});
} else {
callback(false, {"result":"ng", "reason":'Failed to post LogicApps ' + res.statusCode})
}
return res;
});
req.write(body);
req.end();
};
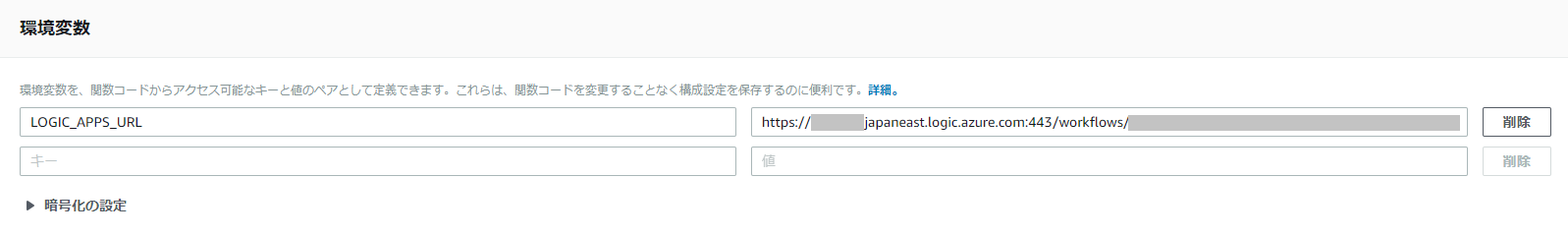
環境変数へ「LOGIC_APPS_URL」と、先程 LogicApps で払い出された URL を貼り付けて保存します。
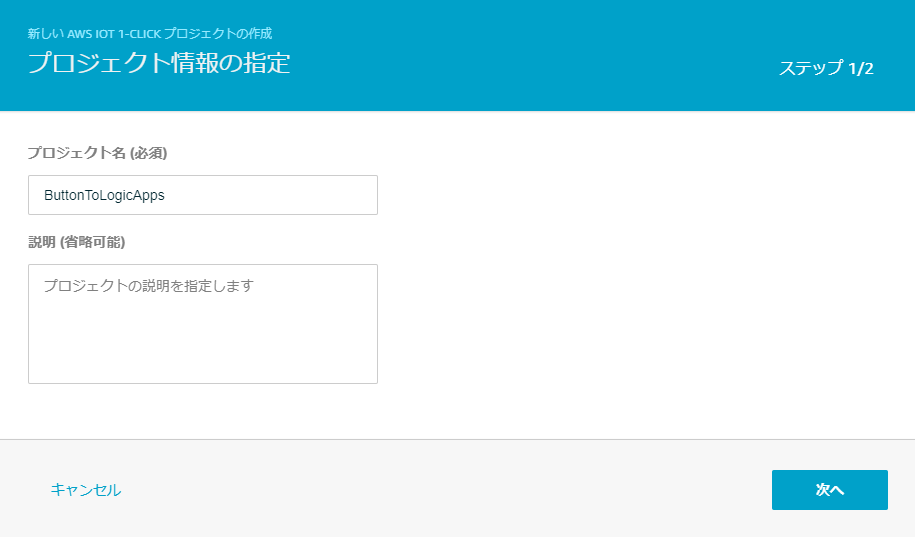
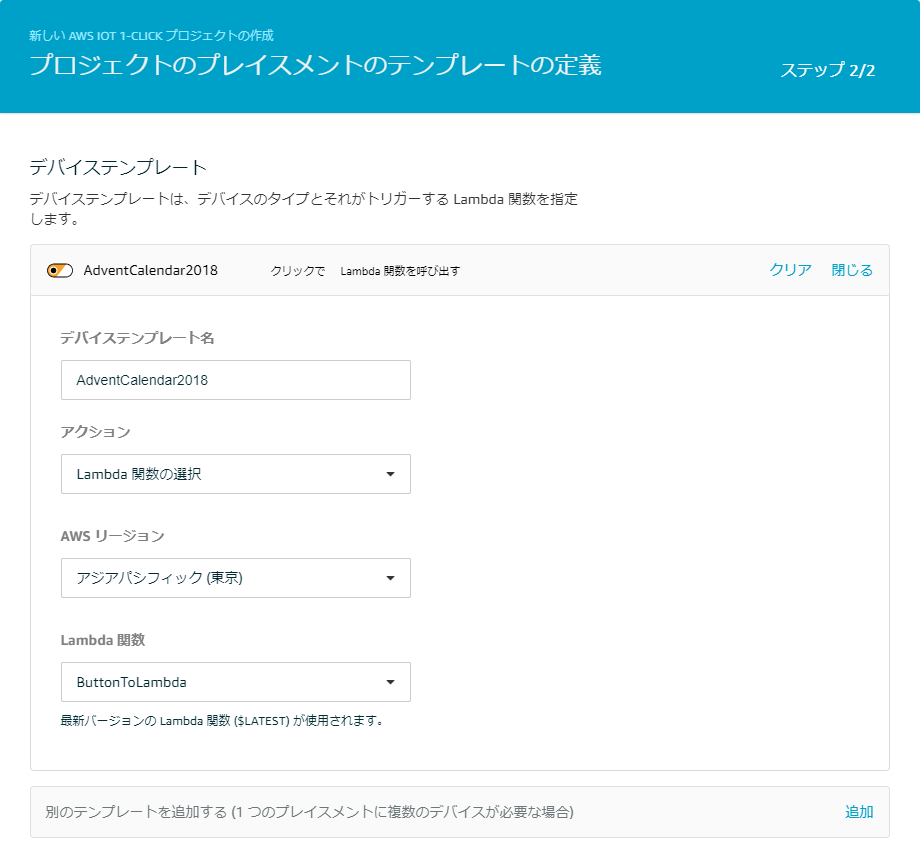
3. AWS IoT 1-Click
ここもソラコム公式の資料をまるっと踏襲します。
プレイスメントのテンプレートの定義で、さっき作成した Lambda 関数を設定して

動作確認
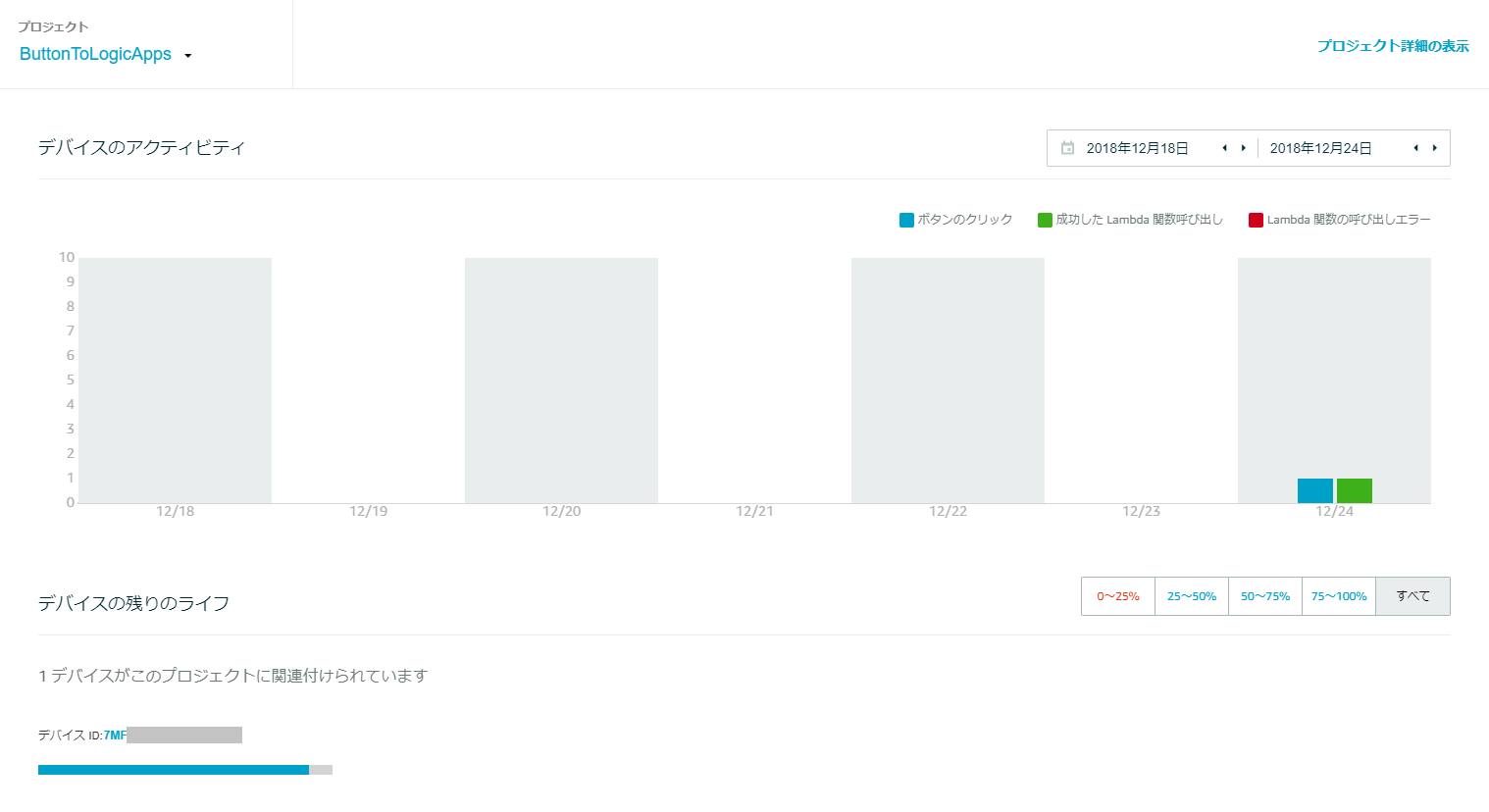
さて、ボタンを押して確認!
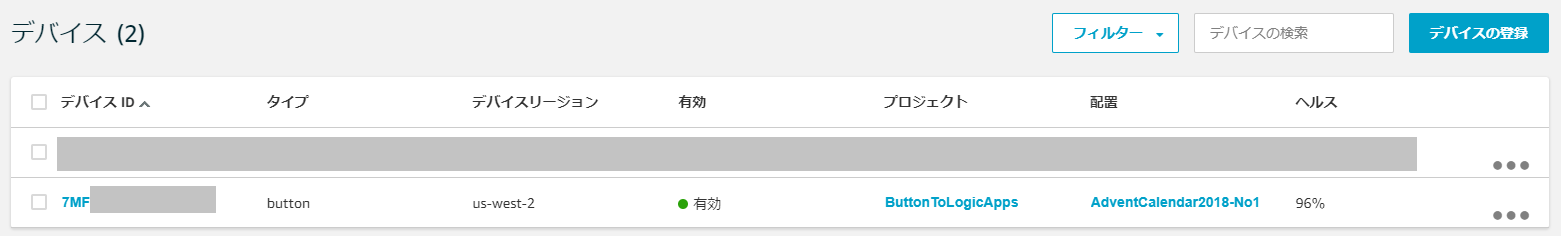
問題なく設定できてれば、 AWS IoT 1-Click 上で、「ボタンのクリック」と「成功した Lambda 関数呼び出し」が表示されます。

Azure Portal の当該ロジックアプリを見ると、実行の履歴に「成功」のログが表示されます。

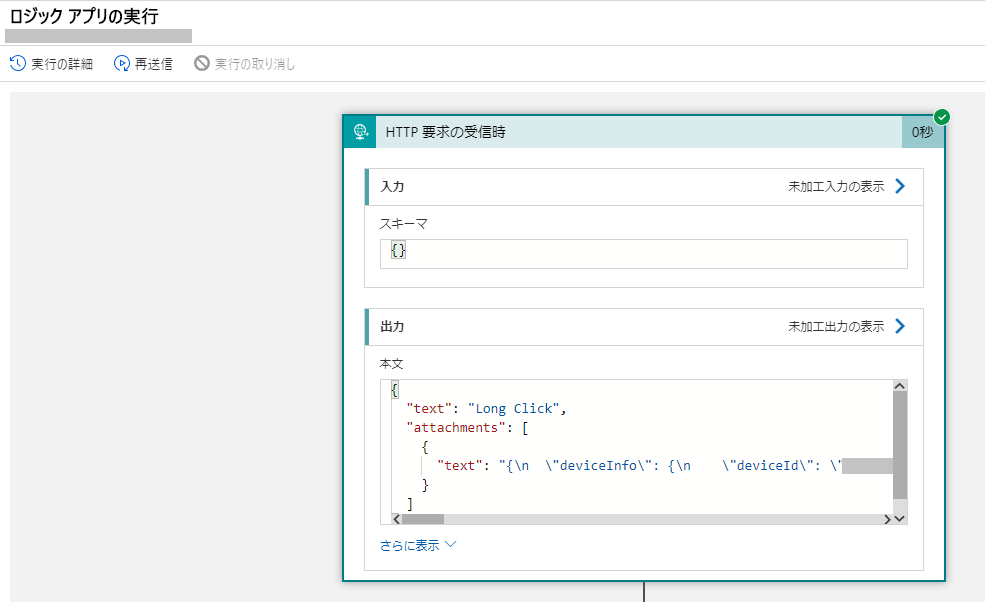
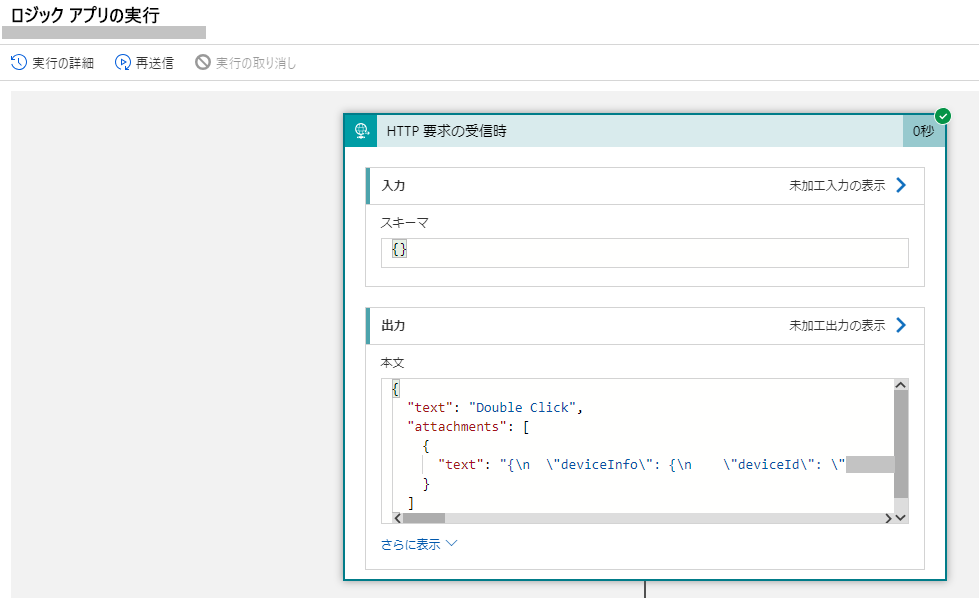
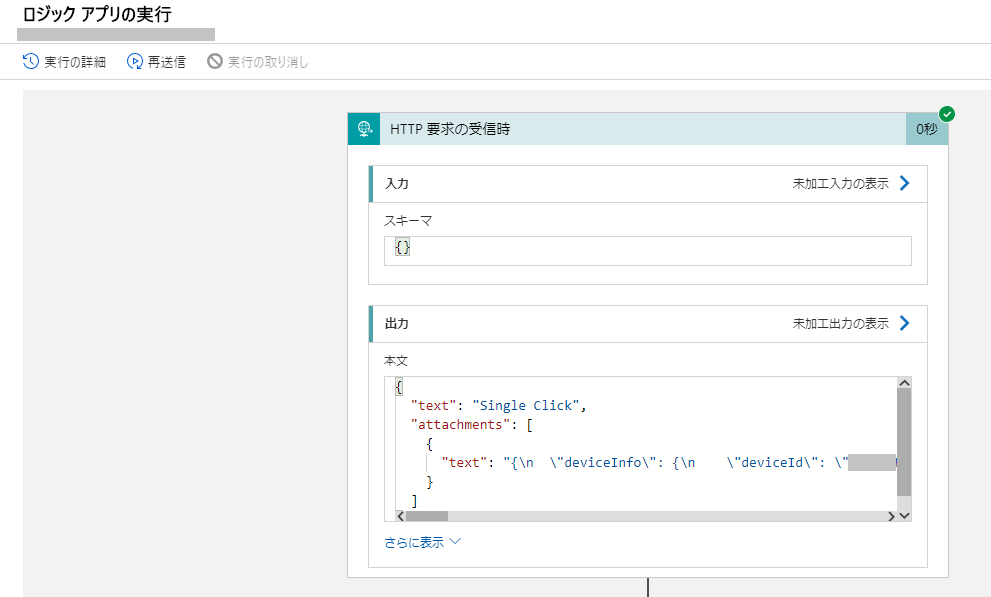
成功したログをクリックすると、 「HTTP 要求の受信時」に Lambda 関数からのデータが格納されています。
(attachments/text の中身はきちんと作ってないので気にしない気にしない・・・)

{
"headers": {
"Connection": "close",
"Host": "prod-XX.japaneast.logic.azure.com",
"Content-Length": "794",
"Content-Type": "application/json"
},
"body": {
"text": "Single Click",
"attachments": [
{
"text": "{\n \"deviceInfo\": {\n \"deviceId\": \"7MFXXXXXXXXXXXXX\",\n \"type\": \"button\",\n \"remainingLife\": 91.99145,\n \"attributes\": {\n \"projectRegion\": \"ap-northeast-1\",\n \"projectName\": \"ButtonToLogicApps\",\n \"placementName\": \"AdventCalendar2018-No1\",\n \"deviceTemplateName\": \"AdventCalendar2018\"\n }\n },\n \"deviceEvent\": {\n \"buttonClicked\": {\n \"clickType\": \"SINGLE\",\n \"reportedTime\": \"2018-12-24T13:09:03.418Z\"\n }\n },\n \"placementInfo\": {\n \"projectName\": \"ButtonToLogicApps\",\n \"placementName\": \"AdventCalendar2018-No1\",\n \"attributes\": {},\n \"devices\": {\n \"AdventCalendar2018\": \"7MFXXXXXXXXXXXXX\"\n }\n }\n}"
}
]
}
}
残課題
attachments/text の中身は時間あったら作ろうか・・・
(node.js 苦手やん・・・つらい)
おわりに
なんとかまにあったー!
じゃなくて。
トリガーの設定するまでは大変ですが、設定の仕方を確立させてしまえば後はノンプログラミングでできるのが LogicApps のよいところ?
でもこの連携組んでて思ったのは、結構面倒なピタゴラ装置っぽくなってしまったので、シンプルさを求めるなら AWS で完結するのが望ましいのかもしれない、と思ったのはナイショですよ。
クリック種別やデバイス ID も連携できるので、LogicApps 側で判定処理とか入れればある程度動作を振り分けることもできるし、アクション側であれこれ対応してもよさそうな雰囲気。
まあ、attachments/text のあたりをきれいにするのが先ですね。
いつ対応するかは未定。