概要
Chakra UIで、複数フォントを扱う方法を整理します。
Chakraの公式のフォント解説に、複数のフォントスタイルを指定する方法が見当たらなかったため、記事を書こうと思いました(見逃していたらすみません)。
参考にしたページはこちらになります。
※基本的にはCSSと同じ考え方という認識。
環境
$ node -v
v16.0.0
$ npm -v
7.10.0
package.json
"@chakra-ui/react": "^1.7.3",
結果
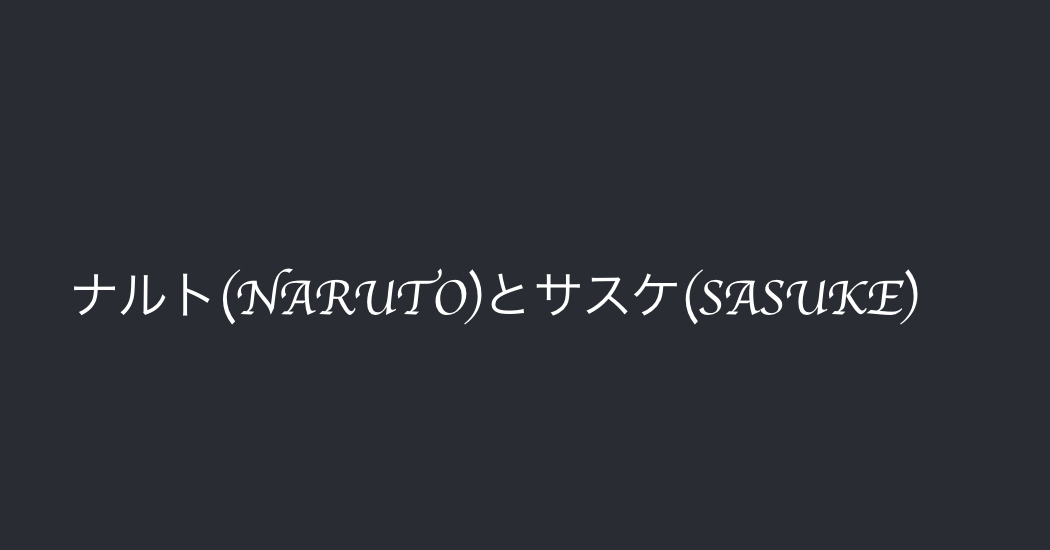
見た目で反映されていることのわかりやすさ重視で、筆記体フォント、ヒラギノ角ゴ ProNの優先度で表示する。
※注 フォント以外のCSSは、create-react-appデフォルトのスタイルが適用されています。

実装
テーマファイル(theme.ts)
import { extendTheme } from "@chakra-ui/react";
const theme = extendTheme({
fonts: {
heading: `cursive,"Hiragino Kaku Gothic ProN"`,
body: `cursive,"Hiragino Kaku Gothic ProN"`,
},
})
export default theme
呼び出し元
index.tsx
ReactDOM.render(
<React.StrictMode>
<ChakraProvider theme={theme}>
<App />
</ChakraProvider>
</React.StrictMode>,
document.getElementById('root')
);
App.tsx
function App() {
return (
<div className="App">
<header className="App-header">
<Text>ナルト(NARUTO)とサスケ(SASUKE)</Text>
</header>
</div>
);
}
感想
まだ歴史が浅いせいか、Chakraのドキュメントはバリエーションに乏しい気がします。
フォントはデザインの印象に大きく左右するので、なるべくデザイナさんの意図通り、今後も引き出しを増やしていきたい所存です。