1.DBに格納した画像を表示したい。
特定のフォルダに入っている画像の表示ではなく、DBに格納した画像(バイナリデータ)
を表示する方法を知りたい。
そんな場合に使える方法を調べてみた。
一般的にある下記方法を実行すると、真っ黒い画面しか出てこない。
<?php
$img = file_get_contents("test.jpg");
//ここでdbに$imgを格納
//格納した$imgをselectして取り出し
header('Content-type: image/jpeg');
echo $img;
?>
解決方法は4へ。
2.恐竜の画像を格納するテーブルの作成
画像はmediumblob型として保存
create table tbl_dinoimg (
id integer,
img mediumblob,
ext varchar(10),
primary key(id)
);
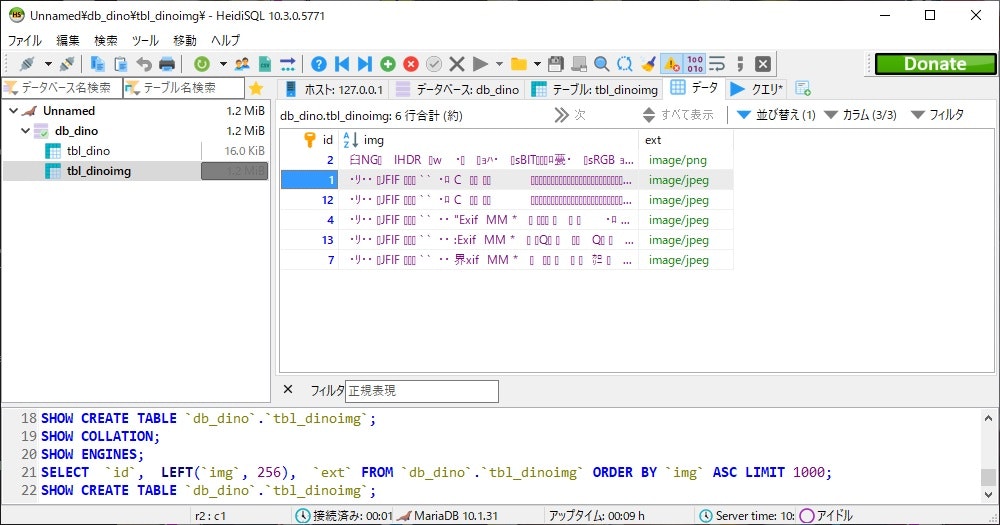
3.実際のデータが格納されているテーブル
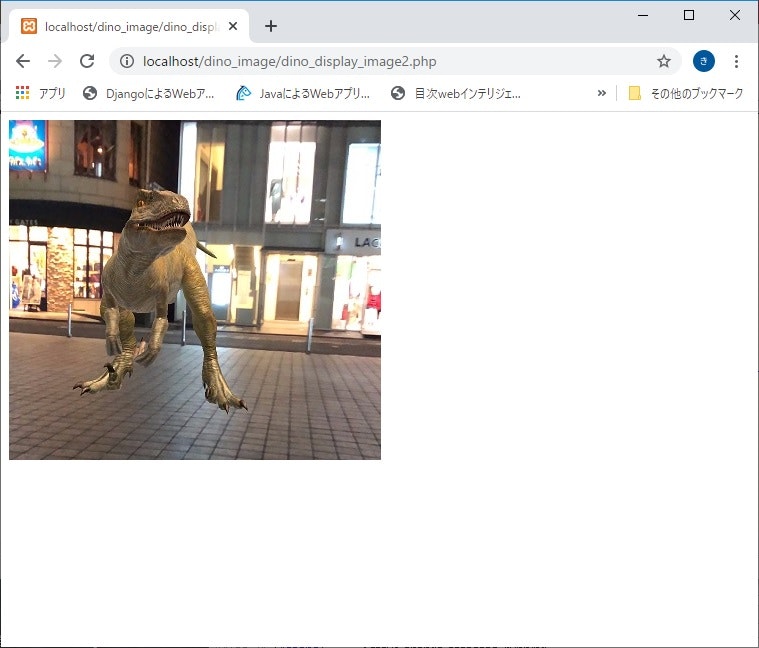
4.DBに格納した画像バイナリデータをbase64に変換後、htmlに出力するソース
dino_display_image2.php
<?php
$dbname='db_dino';
$dsn = 'mysql:dbname='.$dbname.';host=localhost:3308;charset=utf8mb4';
$user = 'root';
$password = 'root123';
$dbh = new PDO($dsn, $user, $password);
$sql_select = "SELECT ext,img FROM tbl_dinoimg WHERE id = ?";
$result1=$dbh->prepare($sql_select);
//パラメータをセット
$id=1;
$result1->bindparam(1,$id,PDO::PARAM_INT);
$result1->execute();
$row = $result1 -> fetch(PDO::FETCH_ASSOC);
//取得した画像バイナリデータをbase64で変換。
$img = base64_encode($row['img']);
?>
<!-- エンコードした情報をimgタグに表示 -->
<img src="data:<?php echo $row['ext'] ?>;base64,<?php echo $img; ?>"><br>