基本動作

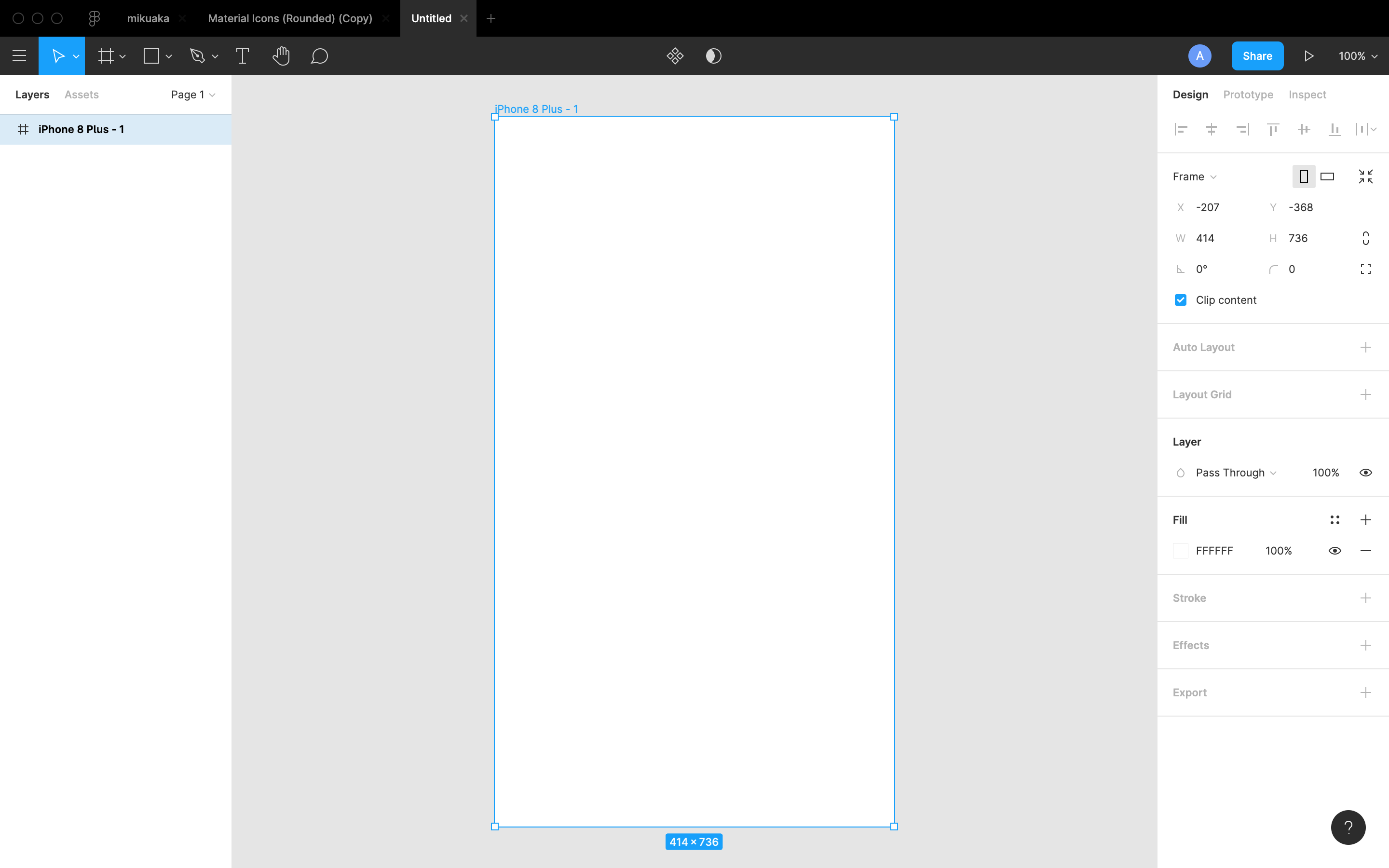
左上のFrameを押すと

右にいっぱい実機サイズがでてくるので

押すとそのサイズの枠ができます.
スクロールさせる

スクロールさせたかったら枠のはじっこをドラッグで引き伸ばすことで,その分スクロールできるようになります.

スクロール中に固定させたいものはContainsのFix positionに✅を入れると固定されます.
画面遷移

右に書かれている文字をDesignからPrototypeにすると画面遷移を作れます.

図形にある丸から動かしたい先のビューまで導線をつなげます.
この時右に書かれているTapってところは『タップしたら画面遷移』などを表します.ここでは『新規登録』ボタンを押すと『くのさんのやわらかさ』の画面へと遷移します.
参考文献
UI/UXデザインツール『Figma』入門
Figmaのプラグインをいろいろ触ってみました
Figmaのプロトタイプ~スクロール編~
Figmaのおすすめデザイン素材・UIキットまとめ
Figmaで基本の定番UIアニメーション7つをデザインしよう 無料サンプルデモ有