概要
あまり具体的な、実装内容では無いのですが
IndexedDB + Vue等の、抵コスト構成機能の関係となり
簡易的なCMSの作成となります。
Vue CLI , build ファイルで。
クラウド側にコピーすると
記事編集機能が出力した。
jsonファイルを読むと、CMS表示する仕組みとなります。
・CMS表示の、レイアウト変更、カスタマイズ関係。こちらです。
https://note.com/knaka0209/n/n3a6e3853b324
・記事の編集機能の説明は、こちらです。
https://note.com/knaka0209/n/nfbe2ab41a344
全体の編集手順 ( インストールを除く )
・編集機能で、記事を編集し。エクスポート機能で
jsonファイルを出力
・CMS表示ドメインに jsonファイルを、アップロードする。
パス : /cms.json
上記で。編集内容が公開されます
環境
Chrome 83
Vue CLI
vue-router
axios
デモのページ
内の、デモ紹介ページで。URL記載しております
今回は、netlifyにデプロイした場合です
CMSの記載がある。部分です
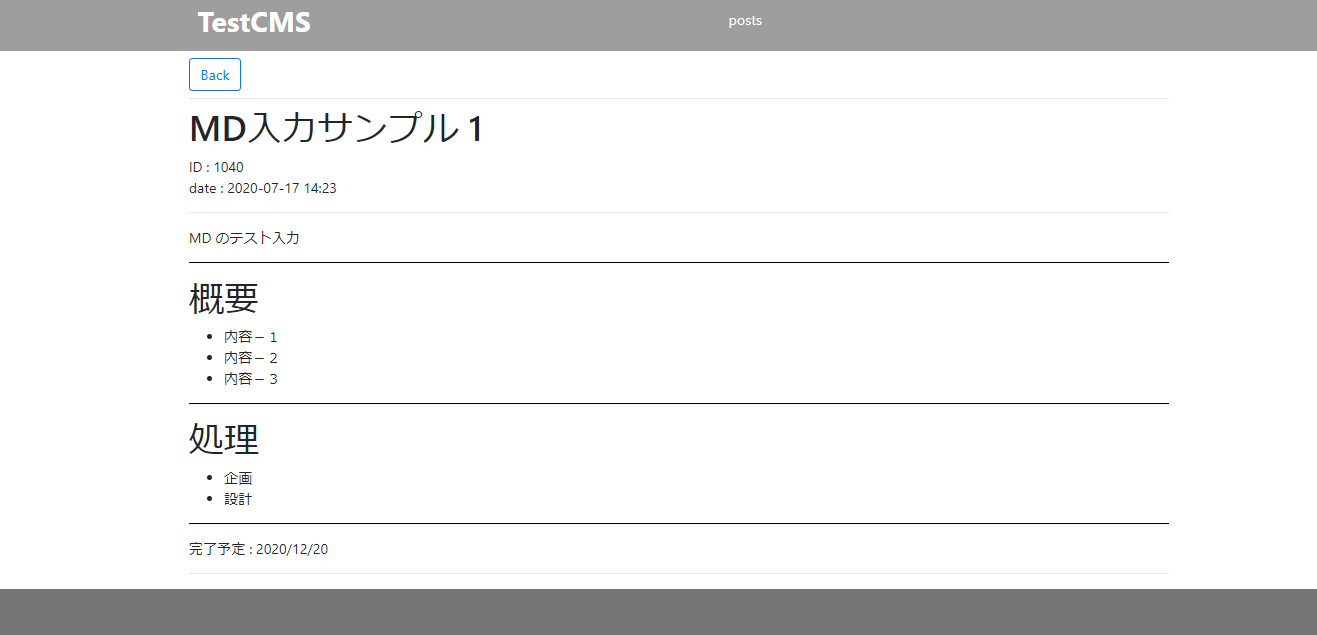
画面
・詳細
参考のファイル / VUe CLI の build ファイルになります