まえがき
筆者はエンジニアの卵で、読者も同じような境遇の方を想定していますが、「Firebaseって何」「Vue.jsって何」くらいは知っているものとして書いています。
つよつよエンジニアの方々、説明不足な点・間違っている点などありましたらコメントいただけると光栄です。
ゴール
Vue CLIでつくったWEBアプリ(SPA)をfirebase deployでデプロイし、Hostingできていることを確認すること
環境
- Windows
- Node.js (12.18.4)
- npm (6.14.6)
- Vue CLI (2.9.6)
- Firebase CLI (8.11.2)
もろもろインストール
Node.jsインストール
Node.jsの公式サイトからインストールします。基本的にインストーラに従ってポチポチしていればOK
インストール完了後、任意のディレクトリで以下のコマンドを入力し、バージョンが出力が確認できればクリア
node --version
先程Node.jsのサイトで選択したバージョンが表示されているはず
v12.18.4
npmはNode.jsと一緒にインストールされているはずなのでこちらも確認
npm --version
6.14.6
「npm is 何」という方、しまぶーのIT大学というYouTubeチャンネルで概念的な解説がされているのでよきです。使い方はやりながら覚えればいいと思います。
Vue CLIインストール
Vue CLIは、Vueで書いたコードをブラウザが読めるようにする(「ビルド」とか言ったりする)など、Vueでアプリ開発するのに必要なコマンドラインツール。
npmでグローバルインストールします。
npm install -g vue-cli
インストール確認。バージョンが出力されていることを確認出来たら成功。
自分がやったときは何故かPathが通っておらず、手動でPATHを設定しました。npmでグローバルインストールされたコマンドのありかは、自分はC:\Users\HOGEHOGE\AppData\Roaming\npmでした。
vue --version
2.9.6
Firebase CLIをインストール
firebaseにデプロイしたり、ローカルでサーバ立てたりするのに使います。
npm install -g firebase-tools
インストール確認。
firebase --version
8.11.2
Vueでプロジェクト作成
プロジェクトを作成したいディレクトリへ移動。以下のコマンドを実行すると、カレントディレクトリに「XXXXX」というプロジェクトディレクトリができます。
vue init webpack XXXXX
コマンドを実行するとアプリの設定に関していろいろ聞かれます。以下、サンプルです。
? Project name projectx
? Project description huge project
? Author mail@example.com
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? No? Set up unit tests No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) npm
プロジェクトの作成が成功すれば、以下の表示があるはず
# Project initialization finished!
# ========================
To get started:
cd XXXXX
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
指示通り XXXXXへ移動して、npm run devを実行するとローカルサーバが立ち上がるはずです。https://localhost:8080 にアクセスして以下の画面が立ち上がればOK。デフォルトでのポートは8080になっていますが、config/index.jsで変更することができます。
ビルドする
distを作るためにいったんビルドします。プロジェクトディレクトリ内で以下のコマンドを実行。
npm run build
ビルドがうまくいっていればdistというフォルダができているはず。こいつをFirebaseにホスティングすることになります。
Firebaseプロジェクトを作成
Firebaseコンソールから新規プロジェクトを作成します。
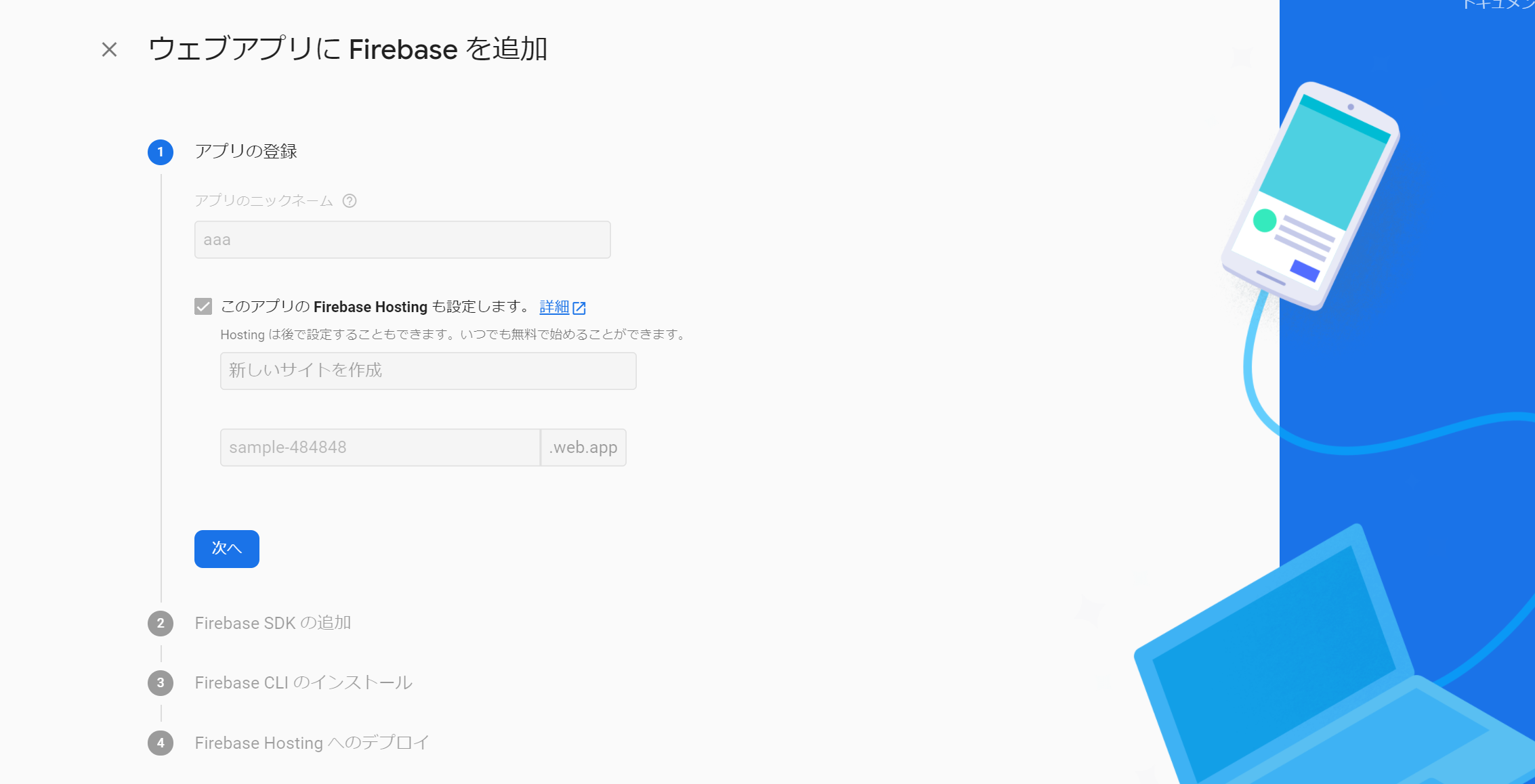
コンソールのトップ画面の+アプリを追加→ウェブでプロジェクトにアプリを作成します。
Hostingを利用するので「Hostingの設定もします。」にチェック。
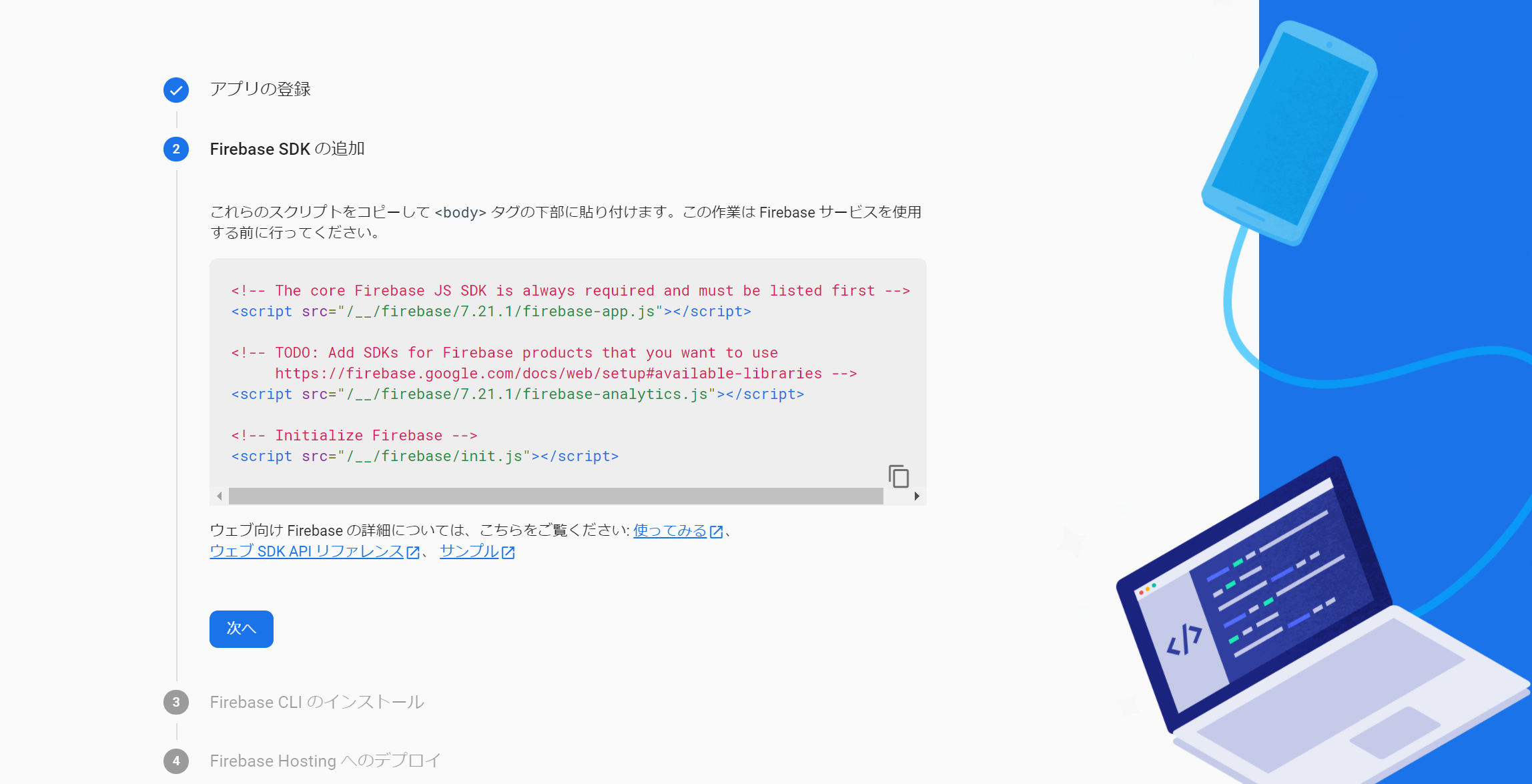
これはコピってプロジェクトのルートディレクトリに配置されているindex.htmlの<head>内に貼り付けてください。
③の「Firebase CLIのインストール」、④の「Firebase Hostingへのデプロイ」はスキップしてOK
プロジェクトディレクトリ内で以下のコマンドを実行。
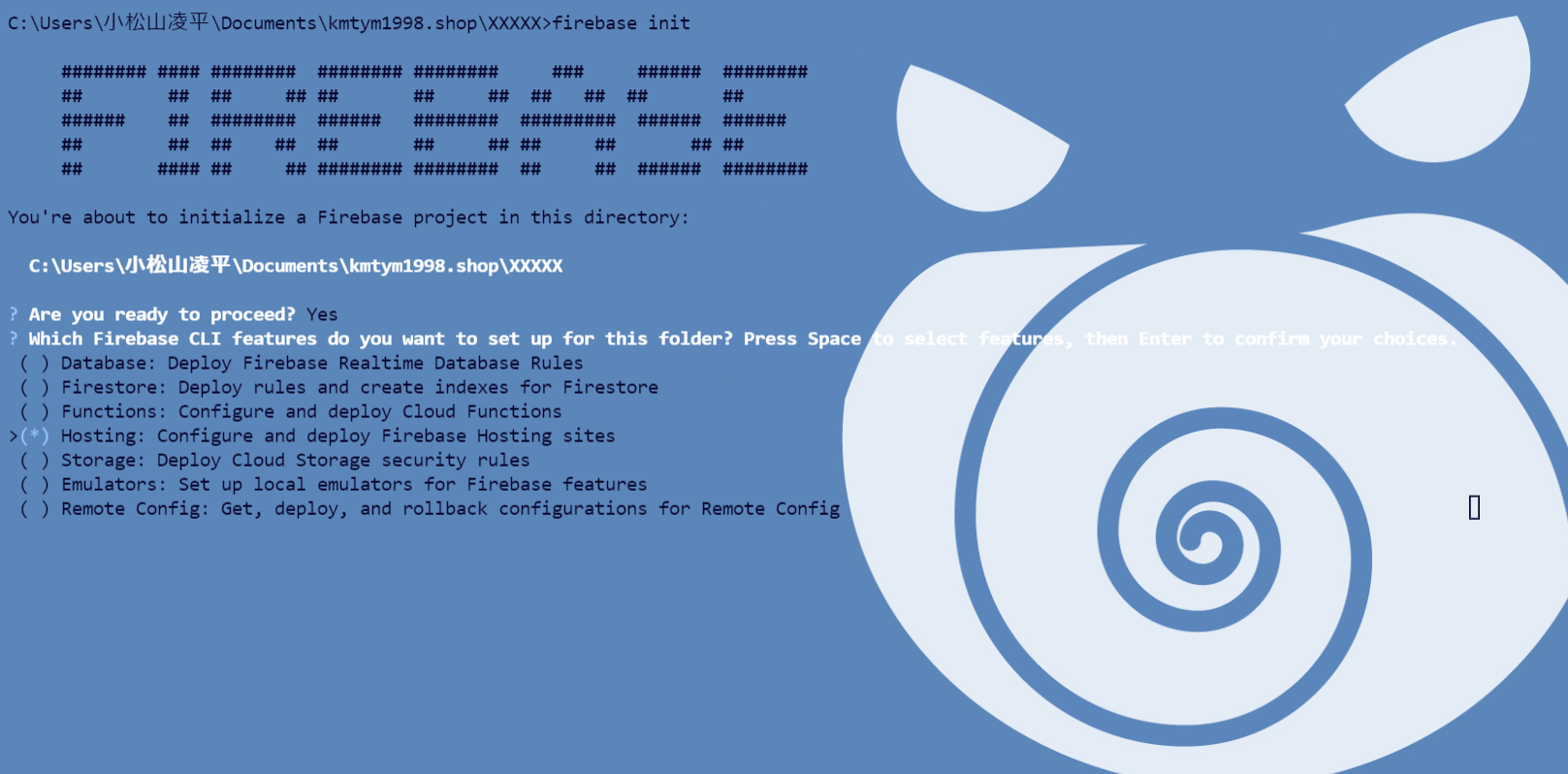
firebase init
こちらでもいろいろ聞かれます。Hostingを選択。FirestoreとかFunctionsを使う場合はここでもチェックを入れます。
(ニョロボンかわいいでしょ)
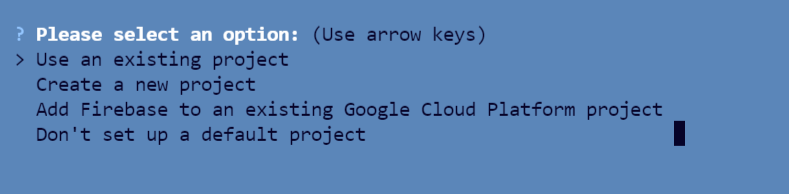
「Use an existing project」を選択→先ほどFirebaseコンソールで作成したプロジェクトを選択。
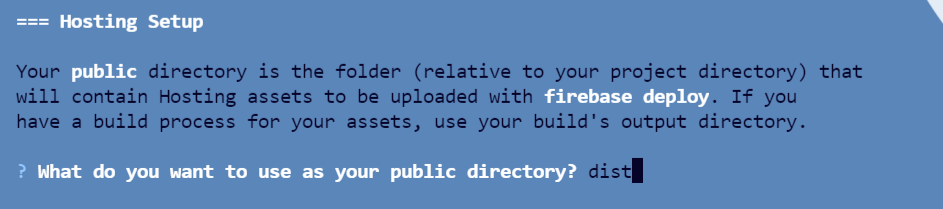
Hostingのセットアップが始まります。デプロイコマンド(firebase deploy)を実行したとき、ホスティングされるディレクトリを指定する。先ほどビルドを行ったときにできたdistがこれに該当。distと入力。
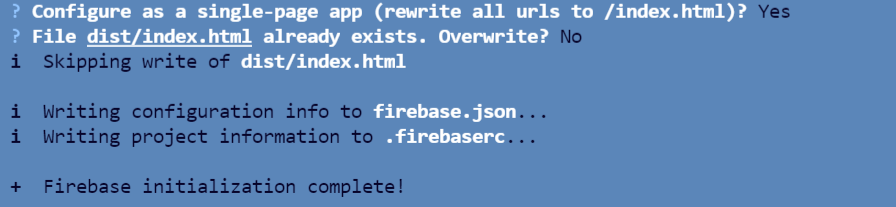
あとはこんな感じで答えてもらえればOK
これでfirebaseの設定はできているはず!さっき<head>に変更が加わったのでもう一度ビルドを行って、
npm run build
ローカルでサーバを立てます。http://localhost:5000/にアクセスすると、さっき見たVueのWelcomeのページが表示されているはず。
firebase serve
いちおう動作確認のためにfirebase serveをしましたが、こちらはdistをホスティングしているに過ぎないので、ホットリロードは使えません。基本的にnpm run devのほうを使って開発を行うのが便利だと思います。
それではいよいよデプロイします。プロジェクトディレクトリのルートで以下のコマンドを実行するだけでデプロイできちゃいます。
firebase deploy
=== Deploying to 'XXXXX'...
i deploying hosting
i hosting[XXXXX]: beginning deploy...
i hosting[XXXXX]: found 9 files in dist
+ hosting[XXXXX]: file upload complete
i hosting[XXXXX]: finalizing version...
+ hosting[XXXXX]: version finalized
i hosting[XXXXX]: releasing new version...
+ hosting[XXXXX]: release complete
+ Deploy complete!
Project Console: https://console.firebase.google.com/project/XXXXX/overview
Hosting URL: https://XXXXX.web.app
Hosting URL: https://XXXXX.web.appで示されているところにホスティングができているはずです!