これが作りたかった
色々探してCLIから作成するものとかあったけど、後からGIFを編集できなかったりでちょっと不便だったので、自分が今回作った方法を書き残しておきます。
(この記事はMac向けの記事かもしれません)
GIFを作成するアプリケーション
GIF Brewery 3
2018-12-16追記: サイトなくなっちゃってますね😅
引き続き、AppStoreからダウンロードできます👍
(追記ここまで)
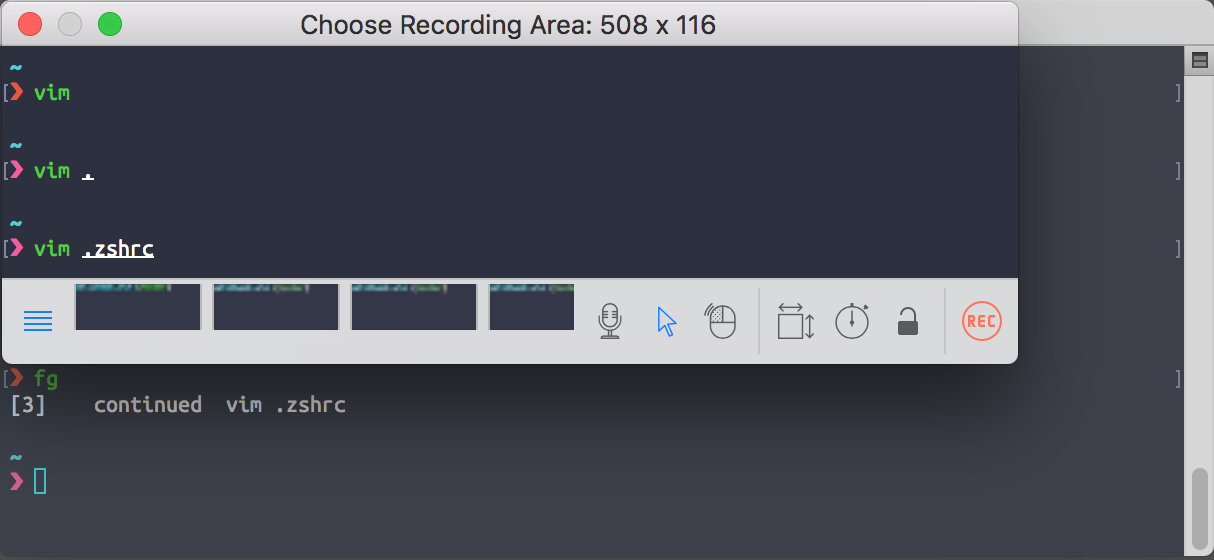
GIF作る範囲を自由に決められて、どんどん撮り直せますし、撮った後のGIFの編集までできるのでかなり便利です。
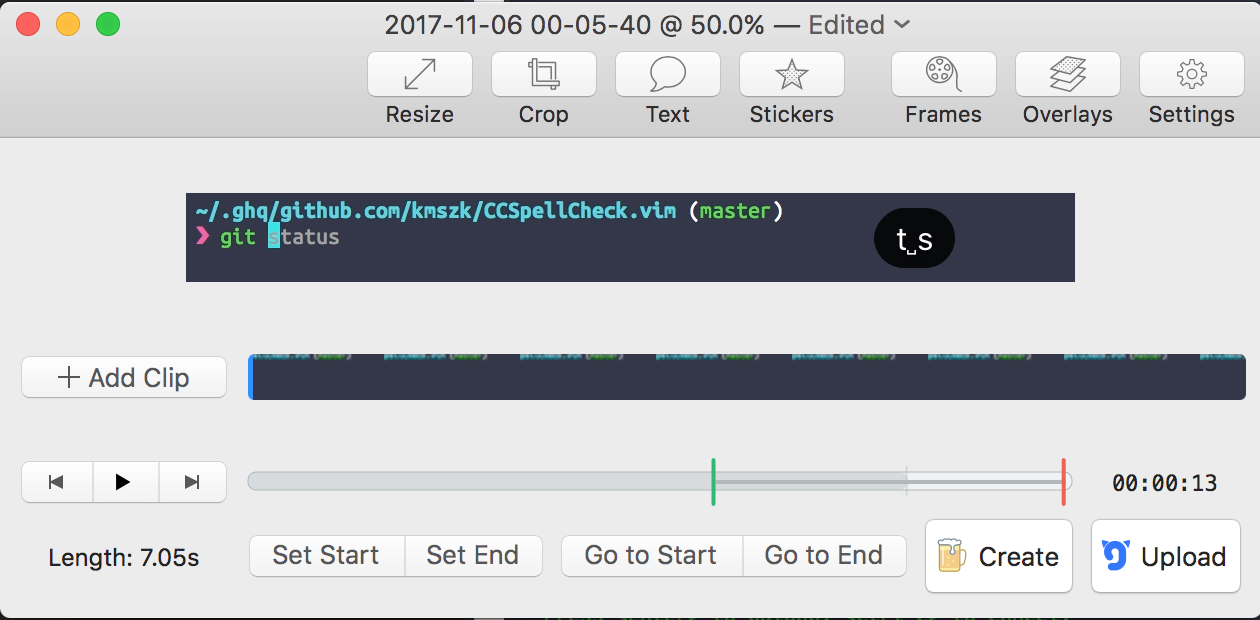
編集画面。
撮ってすぐにトリミングもできますし、使いたくない始まりと終わりの部分のカットもできます。

タイプしたキーを表示する
これもダウンロードして、先程の撮影範囲に上手く合わせて撮影すると記事冒頭のGIFアニメーションが完成するというわけですね。
セッティングしたりGUIとかめんどくさい人は
asciinema
最近GithubのREADMEとかでよく見るやつ。
タイプしたキーは表示してくれないっぽいですが、インストールもGIF作成もめちゃくちゃ楽です。
terminalからコマンドで起動して撮影して、撮影が終わると、asciinema.orgに投稿までしてくれます。
例:https://asciinema.org/a/117813 (適当にピックアップしたすごいやつ)
撮り方
# install (Macの人)
brew install asciinema
# start recording
asciinema rec
# stop recording
exit # (or Ctrl-d)
取れたら、asciinemaコマンドがアップロードする前に本当にアップしてよいか聞いてくれます。
Asciicast recording finished.
Press <Enter> to upload, <Ctrl-C> to cancel.
これだけで完了です。
最後にasciinemaのURLを出力してくれますので、ブラウザで確認しましょう。
ただし、これ撮った時のローカルマシンのユーザー名がそのままGIFの投稿者名に使われてしまうので注意です。