この記事は「mofmof Advent Calendar 2024」の19日目の記事です。
はじめてブラウザ拡張機能を作ったので、作ったものと使用したフレームワーク、ライブラリをご紹介します!
作ったもの
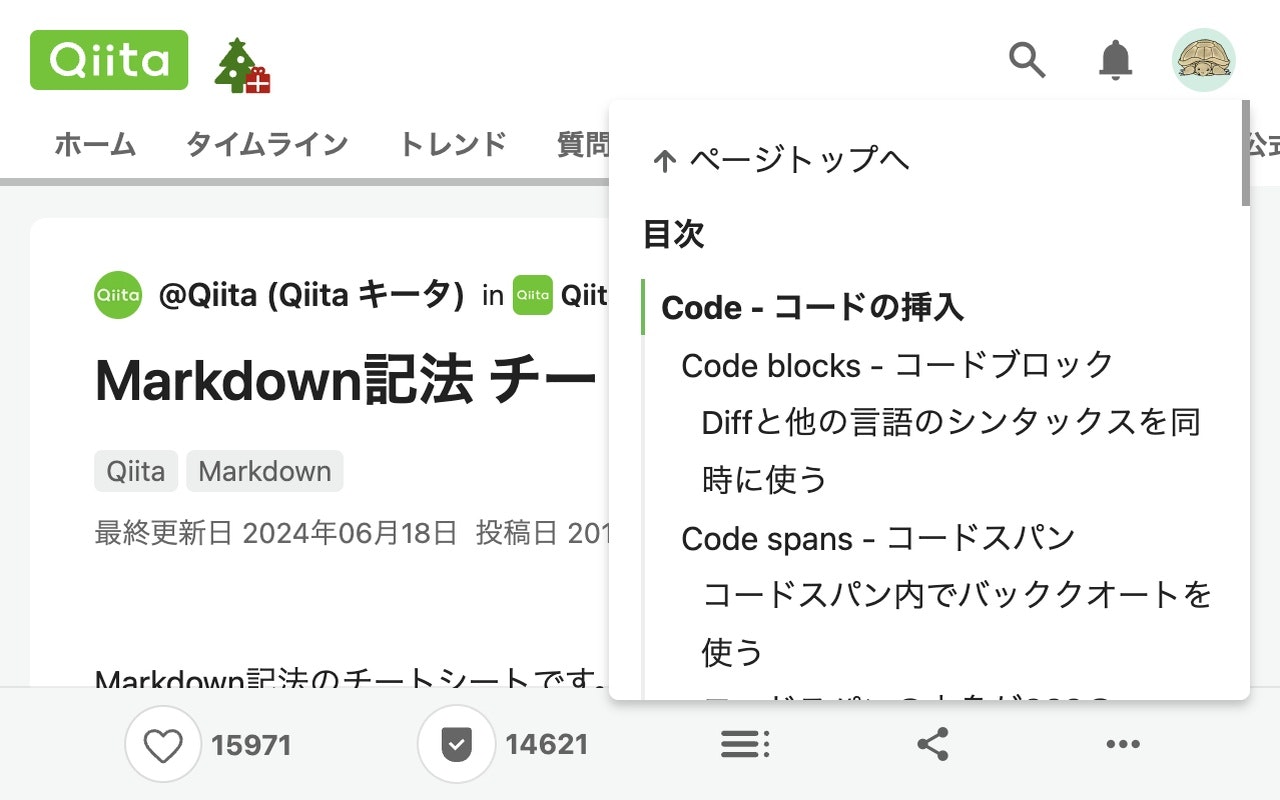
Qiita TOCというスマホでQiita記事を閲覧する場合でも目次を見られるようにするブラウザ拡張機能を作りました。
Chromeウェブストアからダウンロードできます。
Firefox Browser ADD-ONSの方は現在審査中のため、公開されたらリンクを追加します。
Firefox Browser ADD-ONSでも公開されてダウンロードできるようになりました!
作った背景
Qiitaでは、見出しから自動生成された目次(TOC)が記事本文の右側に挿入されます。
目次は記事の全体像を把握するのに欠かせないものであり、他にも目次から見たいトピックをクリックするとそこまでスクロールしてくれたり、今見ている場所がハイライトされたり便利ですよね。
残念ながらこの目次、画面幅が狭まると表示されなくなってしまいます。
そのため、スマホやタブレットで閲覧する際は逐次読んでいく必要があります。
(こちらはGitHubのDiscussionsでも要望として挙がっていますが、現状ロードマップには追加されていないようでした)
そこで、公式リリース(未定)までの間、スマホでも快適にQiita記事閲覧ができるようにブラウザ拡張機能を作ろう!というのがモチベーションです。
そもそもスマホでブラウザの拡張機能を使えるのか
選択肢は限られていますが、iPhoneユーザーはOrionブラウザ、AndroidユーザーはKiwiブラウザを利用することでブラウザの拡張機能が使えます。
どうやって作ったか
Plasmo
ブラウザ拡張機能開発のフレームワークであるPlasmoを使いました。
Plasmoを使うことでReact等のコンポーネントをWebページへマウントさせることができます。
これにより画面下部のセクションへTOCボタンと目次のダイアログを埋め込んでいます。
実装時に困ったところ
後述のTocbotで生成された目次をレンダリングする場所として、Plasmoにより追加されるShadow DOMへマウントされる要素を指定していたがTocbotから参照できずレンダリングできませんでした。
そのため、Shadow DOMを使用せずにWebページへ直接コンポーネントをマウントさせるため、コンポーネントがマウントされる場所であるRoot Containerをカスタマイズしています。
Plasmoはこのような場合のコード例も豊富でありがたかったです。
Tocbot
目次の生成にはZennの目次実装でも使われているTocbotというライブラリを使用しています。
目次の現在見ている部分にあたるデフォルトのスタイルがQiitaのブランドカラーと近い緑色なのもいい感じです。
useEffect(() => {
tocbot.init({
tocSelector: ".toc", // 生成された目次をレンダリングする場所
contentSelector: "#content-container", // 目次生成に使用する見出しがある場所
headingSelector: "h1, h2, h3, h4, h5, h6", // 取得する見出し
collapseDepth: 6, // 折りたたまずに表示する見出しの深さ
orderedList: false
})
return () => tocbot.destroy()
}, [])
今後の対応予定
v0.0.2
実はすでに審査中...
- アイコン画像の変更
- アイコン画像配置するのを忘れていてPlasmoのデフォルトアイコンになってしまっていたのでアイコン画像を差し替え
- ダークモード対応修正
- ビルドしたパッケージにダークモード対応が含まれてなかったので再ビルドしてパッケージ再アップロード
v0.0.3
以下の調整・追加を予定
- 目次の見出し間の余白が狭いので調整
- 画面幅が770〜991pxの場合は画面下部メニューが表示されないので、左のセクションにTOCボタンを設置
最後に
はやいもので今年のアドベントカレンダーも残りわずかですが、たくさん投稿されるQiita記事をスマホで快適に閲覧できる一助になれば幸いです。
よろしければ使ってみてください!