Ateam Lifestyle Advent Calendar 2020の16日目は、株式会社エイチームライフスタイル デザイナー @kmfj が担当します!
はじめに
業務でReactを使う機会が増えてきたので、Reactを使ってサイトを作ってみたいなーとぼんやり思っていました。
Reactのフレームワークで有名どころ1はGatsbyとNext.jsですが、GatsbyではLPを作る経験をしたので、Next.jsとどう違うのか勉強ついでに触ってみたかったのと、next/imageを試してみたかったため、今回使ってみることにしました。チュートリアルを通して簡単なページを作成してみた覚え書きです。
Next.jsとは?
Next.jsはReactベースのフレームワークです。
「バンドル」「コンパイル」「ルーティング」などデザイナーが訳わからん部分の機能が内臓されていて、所定のディレクトリ構造に沿ってファイルを設置するだけでサイトを簡単に作成できます。SSRもSSGもできてすごいヤツらしい。
手順
まずは作業ディレクトリ内に、Next.jsをインストールします。
$ npx create-next-app 任意のディレクトリ名 --use-npm --example "https://github.com/vercel/next-learn-starter/tree/master/learn-starter"
今回はディレクトリ名をnextjs-blogとしました。このディレクトリに移動します。
$ cd nextjs-blog
サーバーを立ち上げるために下記のコマンドを実行します。
$ npm run dev
http://localhost:3000にアクセスすると下記のようなテンプレートページが表示されます。

チュートリアルを進めると、pages配下にposts/first-post.jsを作るよう言われるので作成し、下記の内容を記述します。
export default function FirstPost() {
return <h1>First Post</h1>
}
http://localhost:3000/posts/first-postにアクセスすると、先ほど作成した"First Post"のページが表示されます!
pagesディレクトリにファイルを置くだけで、ファイルへのパスがURLのパスになります。
そのままチュートリアルを進めると下記のようなブログページが完成します。

next/imageによる画像最適化
Next.js 10へのアップデートで画像最適化が簡単にできるようになったそうなので使ってみます。
public配下に対象の画像を配置し、画像を追加したいファイルに下記を追加します。
import Image from 'next/image'
// 中略 //
<Image
src="/main.jpg" // publicに配置した画像
alt="mainImage"
width={2000} //widthとheightはアスペクト比を画像と合わせる
height={700}
/>
これだけで完了です!

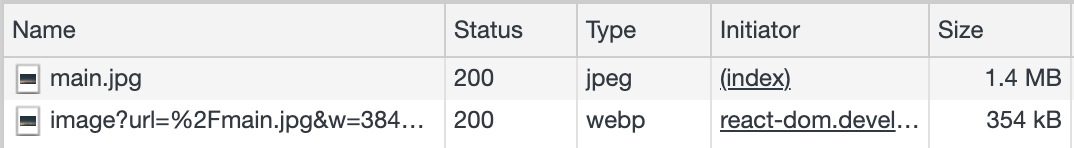
上が<img>タグで読み込んだもので、下がImageコンポーネントの画像です。
サイズがかなり小さくなっていることがわかります。
objectFitなどにも対応していて便利そう。
その後好きにスタイルを調整し、簡単なブログページを作ることができました。

ちなみにNext.jsはCSS Modulesを推奨しているため2、今回はCSS Modulesでスタイルを当てていきました。
ですが、styled-componentやemotionなどのCSS-in-JSにも対応しているので利用できない訳ではありません。3
Gatsbyと比較して
Next.jsはシンプルで自由度が高く、拡張性がとても高いと感じました。
また、画像の最適化はNext.jsの方が簡単でした。Gatsbyの画像最適化はGraphQLの記述などで苦戦したので、画像サイズの指定だけですんだのはありがたかったです。
テーマやプラグインの充実度はGatsbyが圧倒的だと思いました。
スターターのテンプレートサイトも見ているだけで楽しいです。
デザイナーが気軽にサイトを作ろうと思ったらGatsbyの方が適しているのかもしれません。
おわりに
本当に簡単にサイトが作成できるので、私と同じ初心者の人の背中を押せれば幸いです。
自分用のサイトページが作れたので、これからはstorybookを入れたり勉強の場として使っていこうと思います。
最後まで読んでいただきありがとうございました!