概要
OpenMapTiles.com は、地図のタイルデータの販売、地図サーバ、地図APIのSDKを配布している会社です。
タイルデータはOpenStreetMapのデータを元に作られているようです。
地図サーバはdockerイメージが用意されているので、簡単にセットアップできます。
これらを利用して、Google Mapsなどの地図APIを使うのと同じように、自前で地図サーバを立てて、それを利用してサイトやモバイルアプリに地図を埋め込むことができます。
この記事では、配布されている OpenMapTiles Map Server を使って、地図サーバをセットアップし、別サイトに地図を埋め込むところまでの手順を説明します。
手順
タイルデータをダウンロードする
↑このページから地図データをダウンロードします。国や都市単位でデータをダウンロードできます。
ここでは Osaka Kyoto を選んでみます。

OpenStreetMap vector tiles のダウンロードに進みます。

使用用途を聞かれます。Commercialにも使うことができますが、1タイルデータあたり10USDかかります。これと別に、すべての地図データを制限なくダウンロードできる 年間512USDのプランもあります。

今は評価に使いたいので、evaluation or personal non-commercial project を選びます。
評価目的ならOpenStreetMap vector tiles は無料でダウンロードできます。
ダウンロードして、地図サーバを動作させたいディレクトリに移動しましょう。

OpenMapTiles Map Serverを起動する
タイルデータを置いたディレクトリで以下の docker コマンドを実行してください。
docker run --rm -it -v $(pwd):/data -p 8080:80 klokantech/openmaptiles-server
ブラウザで http://localhost:8080/ にアクセスします。インストールのウィザードが表示されます。


REGIONにダウンロードしたタイルデータが認識されてます。(かしこい)
CONTINUEで続行します。

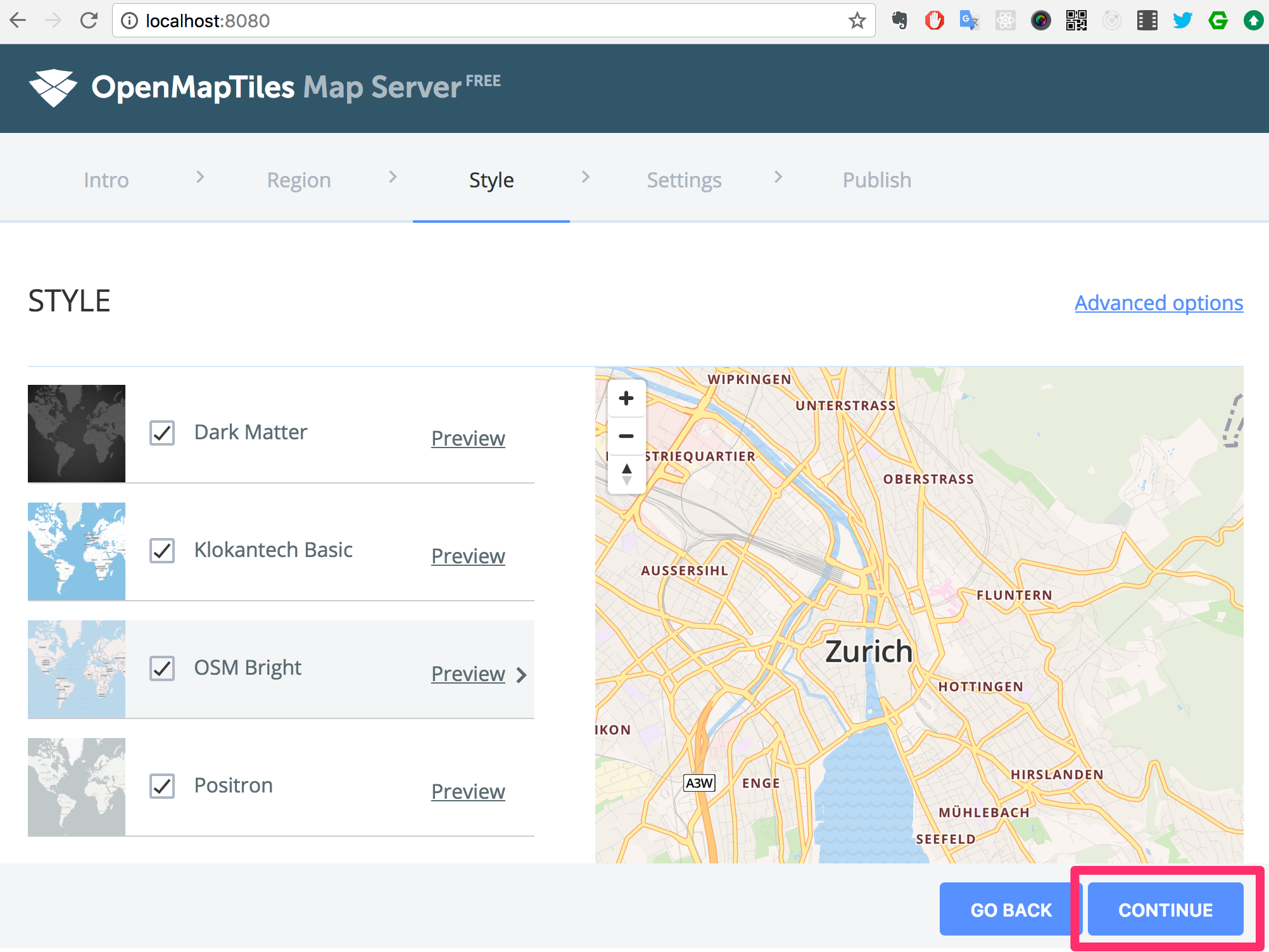
すきなスタイルを選んでOK。


これで地図サーバのセットアップが完了です。ディレクトリにconfig.jsonが生成されています。
VIEWERで地図が見れるので楽しんで下さい。

別サイトに地図を埋め込んでみる
このリポジトリを clone してきて、
http-server -p 8090
などのコマンドで http server を起動して、ブラウザから http://localhost:8090/ にアクセスしてみてください。
埋め込まれた地図が見れたら成功です。

style-cdn.json は、https://openmaptiles.org/docs/website/mapbox-gl-js/ で紹介されてる OSM Bright スタイルをコピって、タイルの参照先を http://localhsot:8080/ に書き換えたものです。
index.html に地図埋め込みを記述してます。これは https://openmaptiles.org/docs/website/mapbox-gl-js/ のサンプルを編集したものです。
まとめ
OpenMapTiles.com は大変すばらしいプロダクトだと感じました。
地図APIは商用利用すると結構料金がかかります。
ログインが必要な会員用サイトで地図APIを利用しようとしたときの価格をざっとしらべたところ、
- Google Maps だとライセンスが年間120万から
- YOLPだとライセンスが年間100万から
- Bing maps だと年間125000トランザクションまでは無料で、それ超えると50万円から
これくらいかかります。従量課金制なので、利用量が増えるに従って料金も増加します。
それが、OpenMapTilesだとタイルデータを買い切りで6万円ほどでいくらでも地図データをダウンロードできるわけなので、サーバ管理できる人であればコスパが優れています。サーバセットアップが簡単なのもすばらしい。
なので地図APIの利用を検討する際に、OpenMapTiles.com も検討されてはいかがでしょうか。
以上です。