概要
以前、zipcode_jpという住所検索APIを作った (github) と紹介したのですが、その後も徐々に機能追加を重ねてきました。その結果、割といい感じの住所入力フォームが作れるようになりましたので、追加機能の紹介をします。
zipcode_jpを開発した理由
- 郵便番号検索機能をいろんなサービスで実装してきた。
- その際、郵便番号検索機能のためのDBを保守するのが面倒。ken-all.csvのパースとかしないといけない。
- 外部サービスを使うのも、料金とか利用制限とかサービス停止時の対応とか考えると別の面倒事が増える。
- そもそもそこまですごいことがしたいわけじゃない。郵便番号検索に対応する住所情報をダウンロードすればいいだけなので、これってそもそも動的なサーバープログラムを準備しなくていいのでは?
- と思って作ってみたら、まあまあいい感じに使えた。
みたいなことを 郵便番号から住所を検索するAPIを作りました の記事に書きました。
その後
その後、zipcode_jp を実サービスで利用する機会がありまして、その際に機能拡張したいという要望が出てきました。
その結果、以下の機能を追加しました。
- 都道府県一覧取得機能
- 都道府県ごとの市区郡取得機能
- 市区郡ごとの町村取得機能
- 町村ごとの郵便番号取得機能
デモ
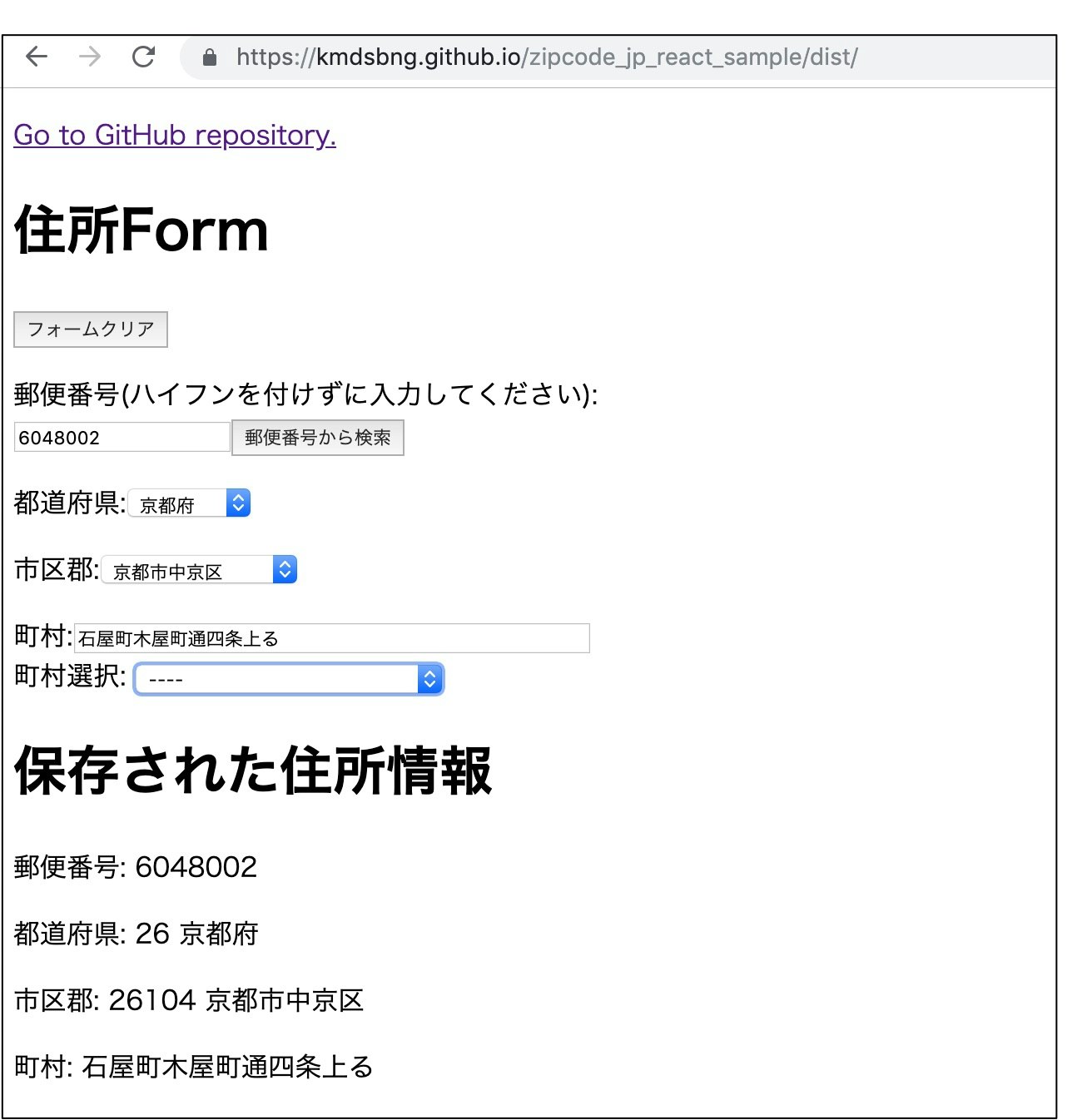
TypeScript + React でzipcode_jpを使った住所フォームのサンプルを作ってみました。
ソースコードは GitHub に置いてます。

提供している機能
- 郵便番号から住所を取得する機能
- 都道府県選択したら市区郡一覧をロード、市区郡を選択したら町村一覧をロードする
- 郵便番号入力せずに都道府県 -> 市区郡 -> 町村 を選択すると、郵便番号を自動で入力
住所を入力するとそれを保存して「保存された住所情報」欄に表示します。
まあまあいい感じに住所入力できるようになったのではないかと思います。
zipcode_jpの使い方
公開設定
zipcode_jp を cloneしたり、forkしたりして、Webサーバーでdocsディレクトリ以下を公開してください。
その際、ブラウザに住所データをキャッシュさせないように apache や nginx を設定しておいたほうがベターです。
そうしないとデータを更新しても、ブラウザにキャッシュされた住所データを使用してしまう危険があります。
また、別ドメインからのAjaxアクセスを受け付けるために、アクセスを許可する CORSヘッダーを追加してください。
nginxなら以下のような設定になります。
location ^~ /zipcode_jp/ {
root /var/www;
index index.html index.htm;
# CORS start
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods "POST, GET, OPTIONS";
add_header Access-Control-Allow-Headers "Origin, Authorization, Accept";
add_header Access-Control-Allow-Credentials true;
# CORS end
add_header Cache-Control no-cache;
sendfile off;
etag off;
if_modified_since off;
}
フロントエンドの実装
zipcode_jpの住所データは Github page でも公開しているので、テスト用途やサンプルに使うなら、これを使ってもらうのがもっとも簡単です。実際デモページでは、zipcode_jpの Github pageからデータを読み込んでいます。
JavaScript(TypeScript)からの住所データへのアクセス方法は、住所フォームサンプルページのコードが参考になると思います。
また、jsfiddle にも住所データロードのサンプルを掲載していますので、よろしければこちらもご覧ください。
大まかな使い方の流れは以下のとおりです。
- scriptタグでzipcode_jpの住所データに含まれてるapi.js を読み込む。
- ZipCodeJp.setRootUrl() で住所データのURLをセット
- ZipCodeJp.getAddressesOfZipCode() : 郵便番号にマッチする住所を取得
- ZipCodeJp.getPrefectures() : 都道府県一覧取得
- ZipCodeJp.getCitiesOfPrefecture() : 市区郡一覧取得
- ZipCodeJp.getTownsOfCity() : 町村一覧取得
データ更新方法
zipcode_jpの住所データは、zipcloud様 が提供している x-ken-all.csv を元に作っています。
x-ken-all.csvが更新されると、CircleCIで自動検知して zipcode_jp のデータも自動で更新されるようにしています。
なので住所データを更新するときは単にリポジトリを git pull すれば最新の住所データを利用できます。
まとめ
- zipcode_jp は住所フォームを実装するのに使える住所検索APIです。
- git cloneしてWebに公開したら使えます。
- 無料です。動的サーバープログラムの設置は不要です。
- 住所データを更新するときはgit pullしたらOKです。
- 機能追加して、いい感じの住所入力フォームを作れるようになりました。たぶんアプリからでも使える。
ぜひご利用くださいませ。