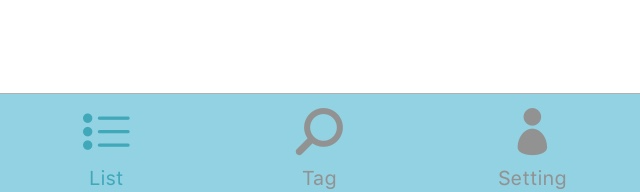
やりたいこと
タブバーアイコンはデフォルトだと灰色のままなので、色を変えたい
やり方
選択時はアイコンのカラー指定ができるのですが、非選択時はアイコンのカラー指定ができないので、色がついた画像を用意し、それを置き換えます。
テキストカラーについては、色指定ができるので特に問題がありません。
参考
※enumerateに関しての書き方が少し古いので下のように書き換えます。
enumerateがどのように変わったかということに関しては、以下の記事参考
Swift 2.0でのenumerateの使い方ーQiita
サンプルコード
OriginalTabBarController.swift
import UIKit
//タブバー設定
class OriginalTabBarController: UITabBarController {
override func viewDidLoad() {
super.viewDidLoad()
// fontの設定
let fontFamily: UIFont! = UIFont.systemFontOfSize(10)
// 選択時の設定
let selectedColor:UIColor = UIColor(red: 65.0/255.0, green: 168.0/255.0, blue: 186.0/255.0, alpha: 1)
let selectedAttributes = [NSFontAttributeName: fontFamily, NSForegroundColorAttributeName: selectedColor]
/// タイトルテキストカラーの設定
UITabBarItem.appearance().setTitleTextAttributes(selectedAttributes, forState: UIControlState.Selected)
/// アイコンカラーの設定
UITabBar.appearance().tintColor = selectedColor
// 非選択時の設定
let nomalAttributes = [NSFontAttributeName: fontFamily, NSForegroundColorAttributeName: UIColor.whiteColor()]
/// タイトルテキストカラーの設定
UITabBarItem.appearance().setTitleTextAttributes(nomalAttributes, forState: UIControlState.Normal)
/// アイコンカラー(画像)の設定
var assets :Array<String> = ["TabBarListImage.jpg", "TabBarSearchImage.jpg", "TabBarAccountImage.jpg"]
for (idx, item) in self.tabBar.items!.enumerate() {
item.image = UIImage(named: assets[idx])?.imageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal)
}
}
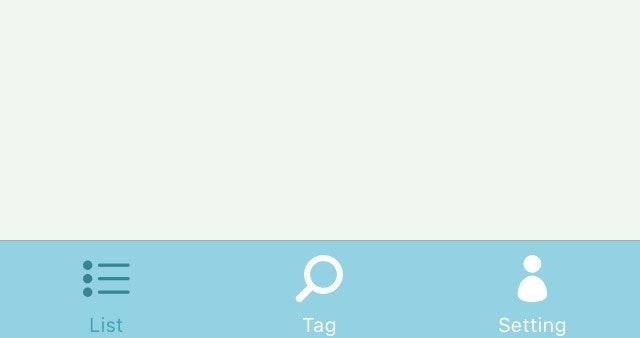
結果
今回開発チームのメンバーがUIfontをHiraginoとかにすると文字の下がなぜか切れるという現象を発見してくれました。なのでFontはSystemfontを使ったほうが良いと思います。
今回はenumerate問題で無駄に時間を食ってしまったのですが、
Swiftのバージョンが変わると、一気に文法やメソッドの意味が変わるのはちょっと勘弁〜〜〜という感じですね。