概要
この記事は2020/10/20に開催される「Node-REDで色々試すハンズオン Tec-Nomad ・ ビジュアルプログラミング交流会 コラボ」の資料です。
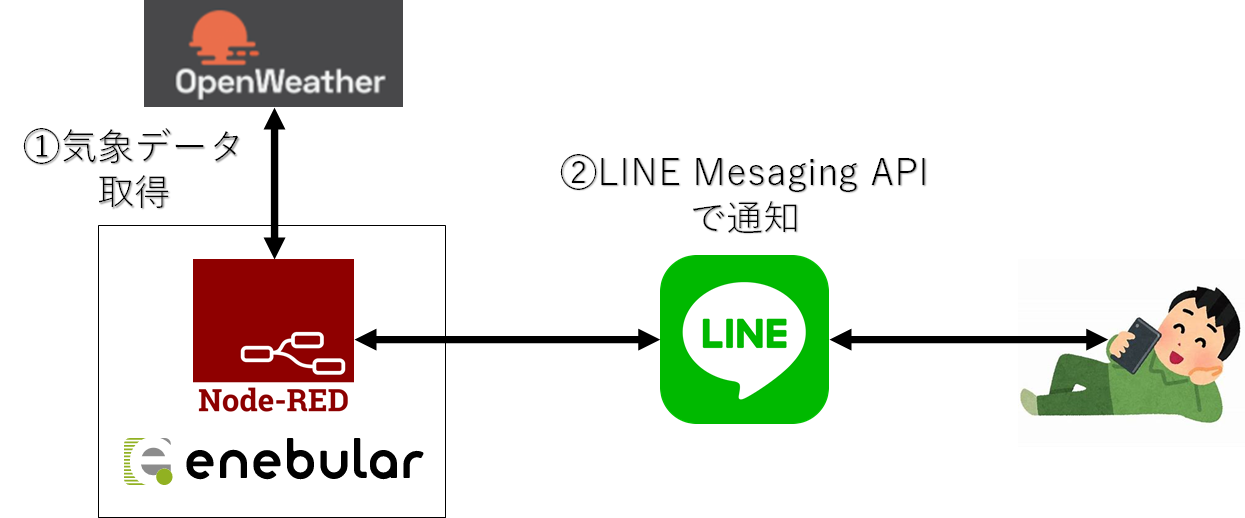
次の三つの要素を使用し、お天気通知LINE botを作ります!
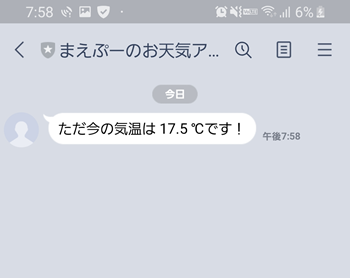
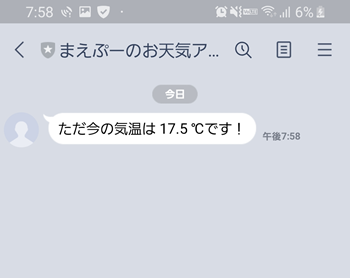
完成すると次のように一定時間間隔でお天気を通知するLINE botが作れます!
ハンズオンの流れ
- お天気APIから気象情報を取得
- LINE botの準備
- お天気情報をLINEに通知
システム構成
enebularの上でNode-REDをうごかします。Node-REDでは一定周期で気象データをOpenWeatherMap APIを利用し取得します。取得したデータはNode-REDのフローで定型文にフォーマットします。フォーマットされたデータをLINE Messaging APIを利用してLINEアプリに通知する仕組みです。

1. お天気APIから気象情報を取得
1-1. お天気APIの準備
今回は気象情報取得のために「OpenweatherMap API」を利用します。
1-2. 気象データを取得する
ここまでに他のフローを作成していた場合、フローが混同しないように新しいワークスペースを作成します。何も作っていない場合はこの手順を省力できます。
enebularのNode-REDで新しいフワークスペースを作成します。
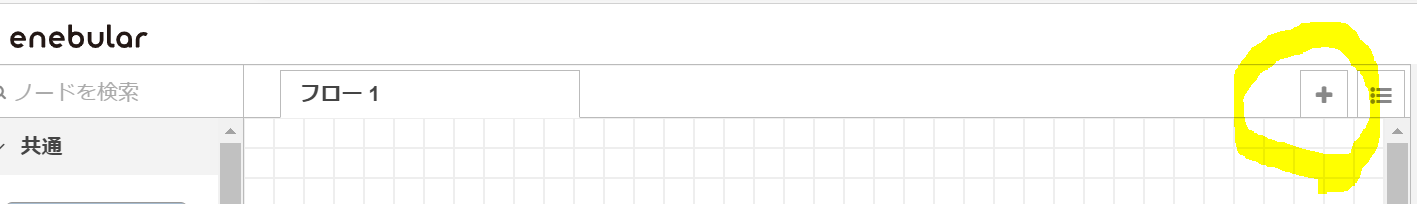
Node-REDエディタの右上にある**+**マークをクリックすると、作成する事ができます。

次に気象データを取得するためにOpenWeatherMapノードを追加します。
(OpenWeatherMap APIにはhttpリクエストで取得する方法もありますが、専用ノードがあるのでそちらを使用します。)
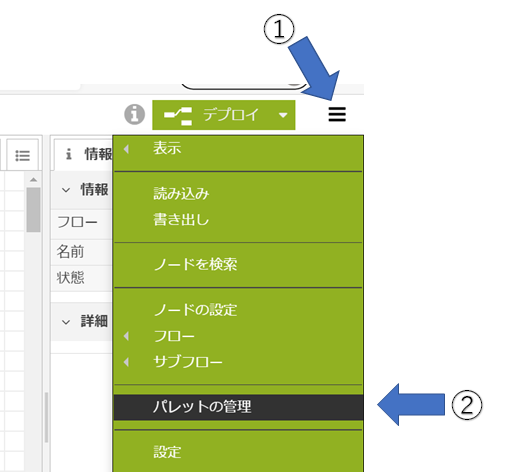
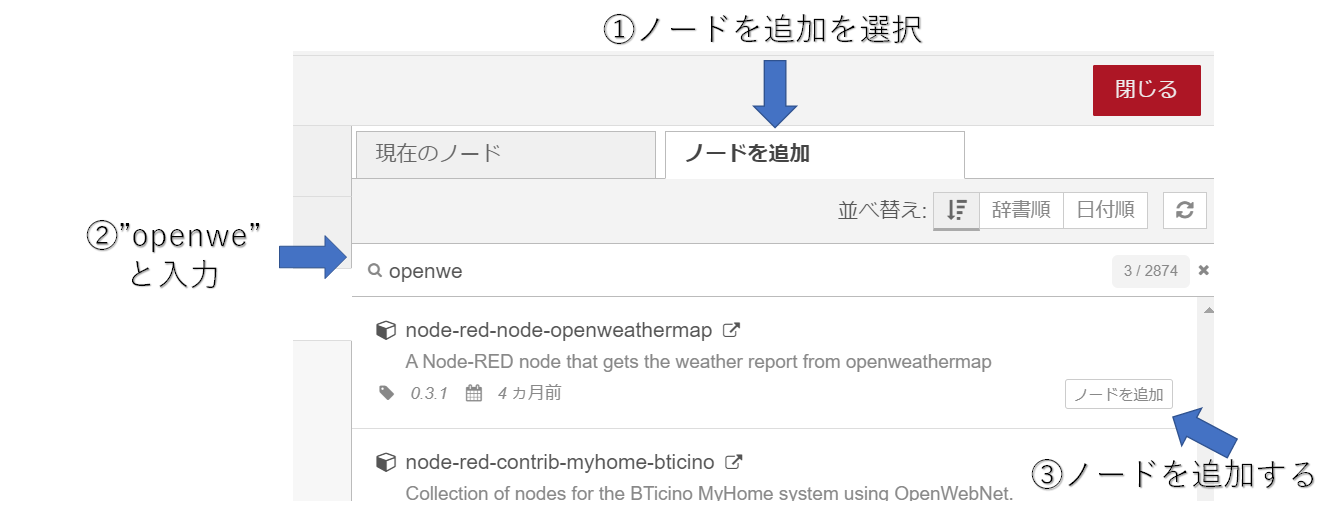
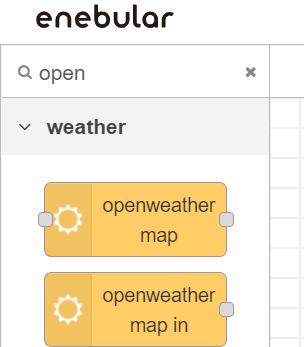
ノード管理画面が表示されますので、次の図の①~③のように進めます。
①ノードを追加タブを選択。
②検索欄に”openwe”と入力。
③ノード名 node-red-node-openweathermap のノードを追加。

ノードの追加が完了すると、ノードパレットにOpenWeatherapノードが追加されます。
↓

1-3. 気象データ取得のフローを作成
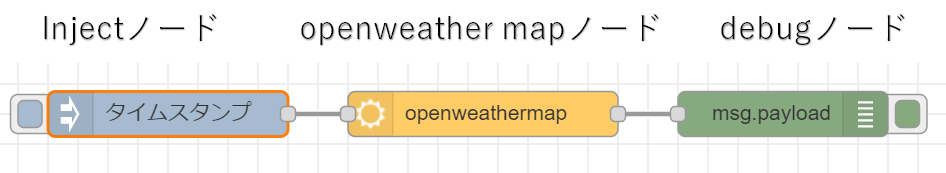
気象データを取得して確認するには次の3つのノードを使用します。
- injectノード
- openweather mapノード(ノード両端に端子があるノード)
- debugノード
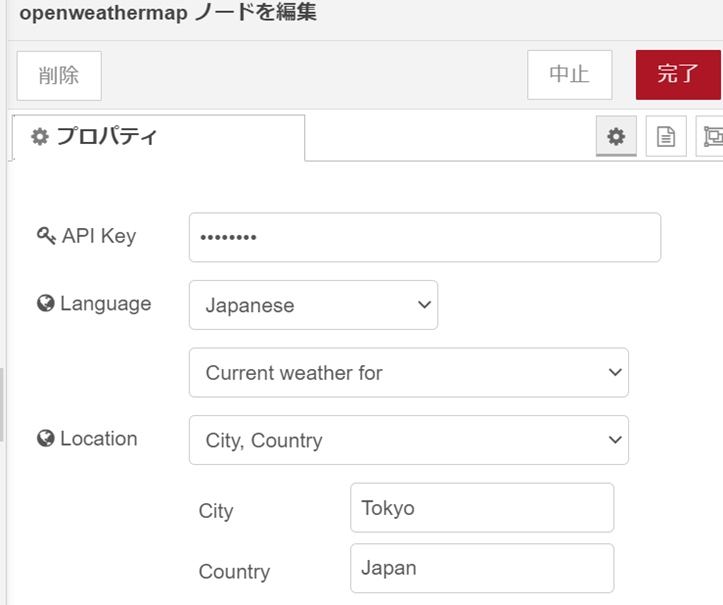
次にopenweather mapノードの設定を開き、必要事項を入力します。

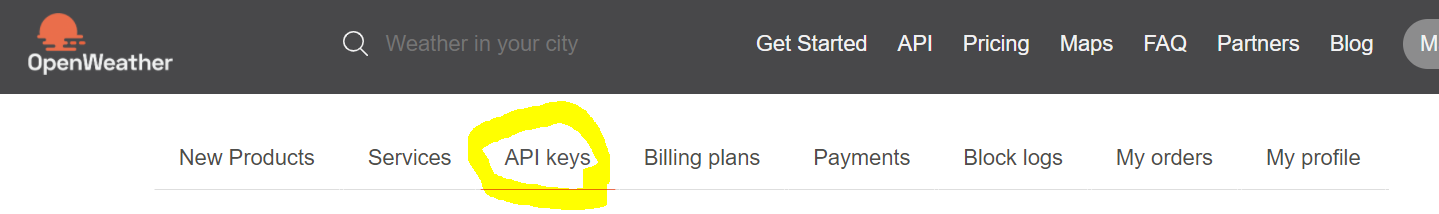
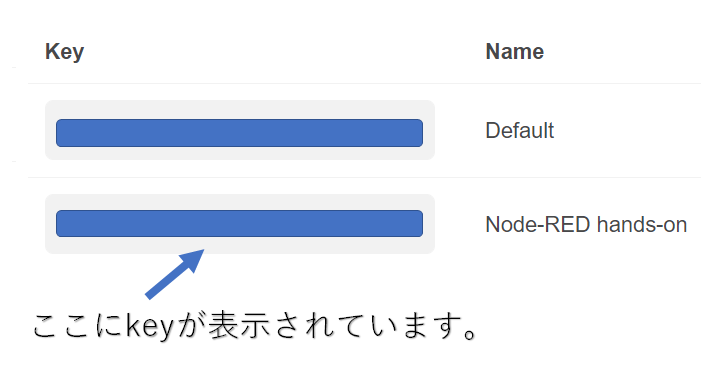
- API key : OpenWeatherMap APIのAPI keyを入力します。
- Language : Japaneseを選択します。
- Current weather for : そのままにします。
- Location : City, Countryのままにします。
- City : Tokyoにします。(後ほど変えて遊んでみてください!)
- Country : Japanにします。(後ほど変えて遊んでみてください!)
設定ができたらフローのデプロイを行い、injectノードのボタンを押してみましょう。
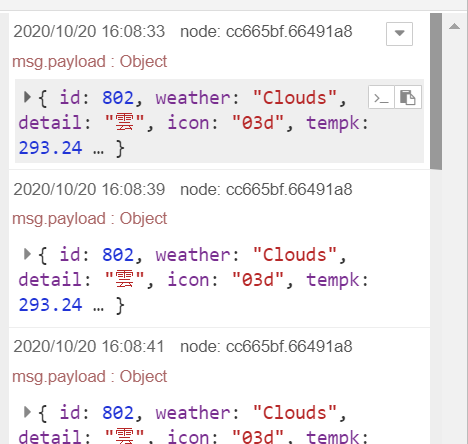
ボタンを押す度、デバッグ画面にデータが表示されれば気象データの取得に成功しています。

データはjson形式となっており、ツリーを開くと様々なデータのまとまりであることが分かります。代表的なデータを次の表に示します。
| データ名 | 概要 |
|---|---|
| weather | 天気(英語) |
| detail | 詳細天気(日本語) |
| tempc | 気温(摂氏) |
| humidity | 湿度 |
| pressure | 気圧 |
ここまでで気象データの取得は完了です!
2. LINE botの準備
2-1.LINE botの作成
メッセージを通知させるLINE botを作成します。次のURLにアクセスしてLINE Developersのサイトを開きます。
https://developers.line.biz/console/?status=success
Providersを作成していない場合は、
Line Messaging APIで簡単Line Bot作成(超初心者向け
を参考にプロバイダの作成を行います。
プロバイダを作成後、画面を下にスクロースしていくと、
Create Messaging API channelとあるので選択します。

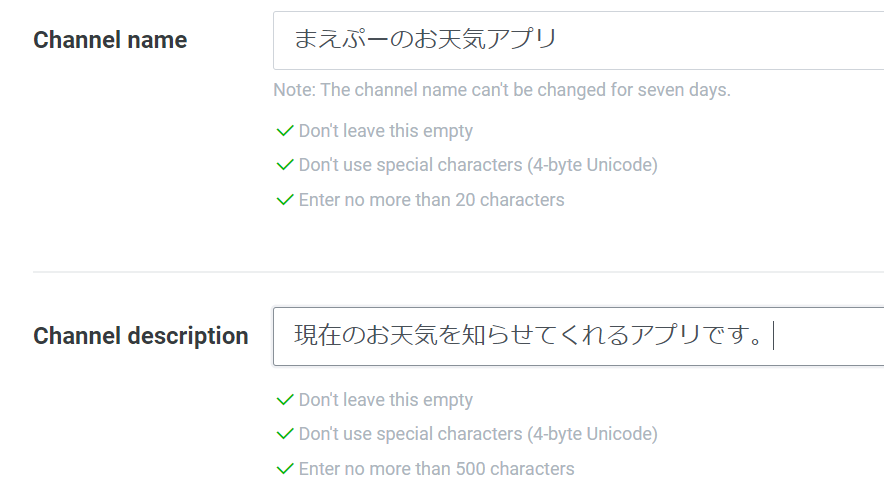
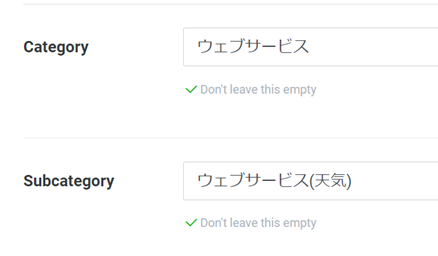
LINE botの初期設定画面が表示されます。
アイコンも設定できますが、今回は必須事項のみ設定します。
| 項目 | 概要 |
|---|---|
| Channel name | Messaging APIのチャンネル名 |
| Channel description | チャンネルの説明 |
| Category | このチャンネルのカテゴリ |
| Subcategory | カテゴリの詳細 |
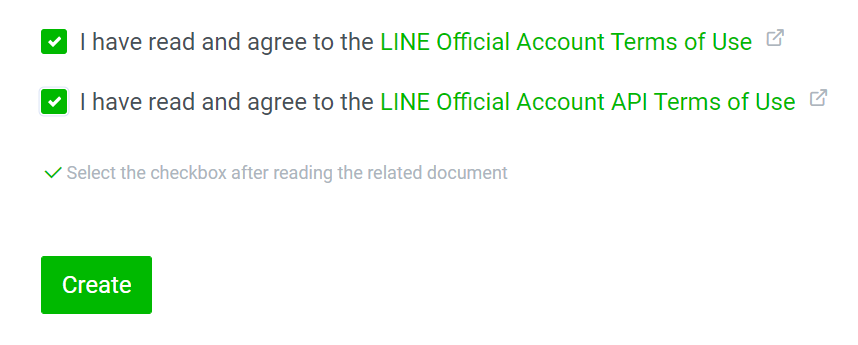
ここまで設定できたら画面を下にスクロールし、許諾にチェックを入れて作成します。

2-2.LINE Messaging APIを利用したフローを作成
LINEのメッセージ通知にはおまじないのようなコードが必要ですが、専用のノードがありますので活用します。
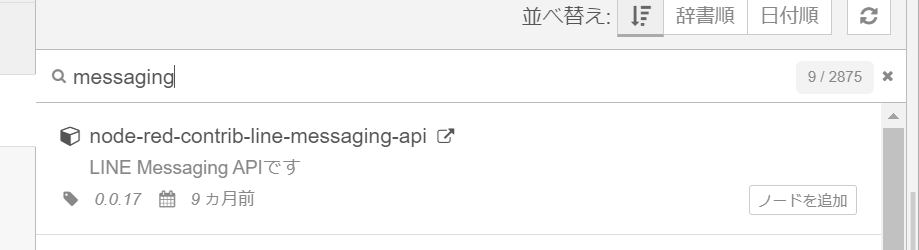
パレットの管理からノードの追加で、次の名称のノードを追加します。
node-red-contrib-line-messaging-api
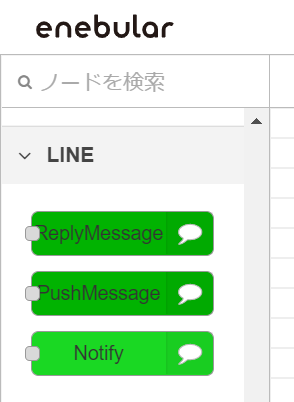
LINE messaging APIノードの追加が完了すると、ノードパレットに次の3つのノードが追加されます。

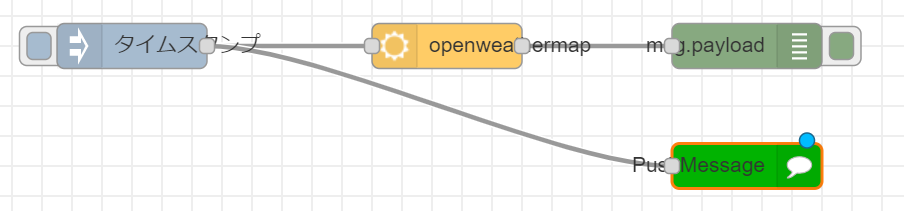
この中のPush Messagieノードを次のようにフローへ接続します。

次にPush Messageノードの設定をします。
ここで、LINE Developersで作成したLINE botの情報を入力します。
必要な情報は次の3つです。
- Channel Secret
- Access Token
- Channel ID
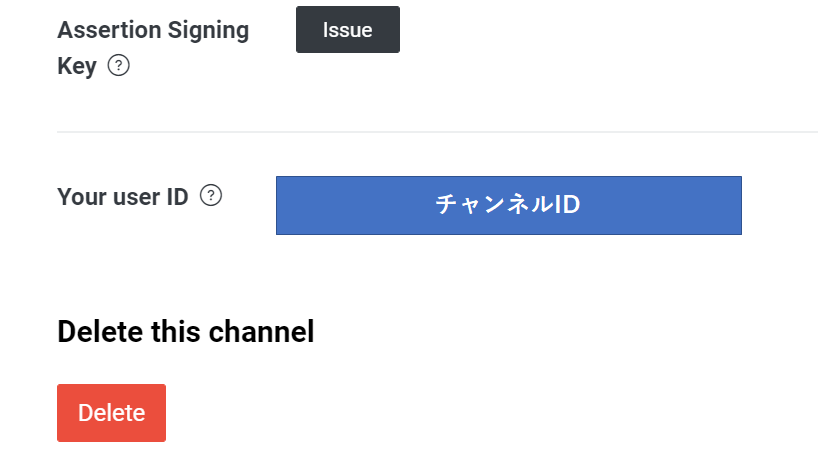
上述の3項目は、LINE Developersで作成したLINE botのページに記載があります。
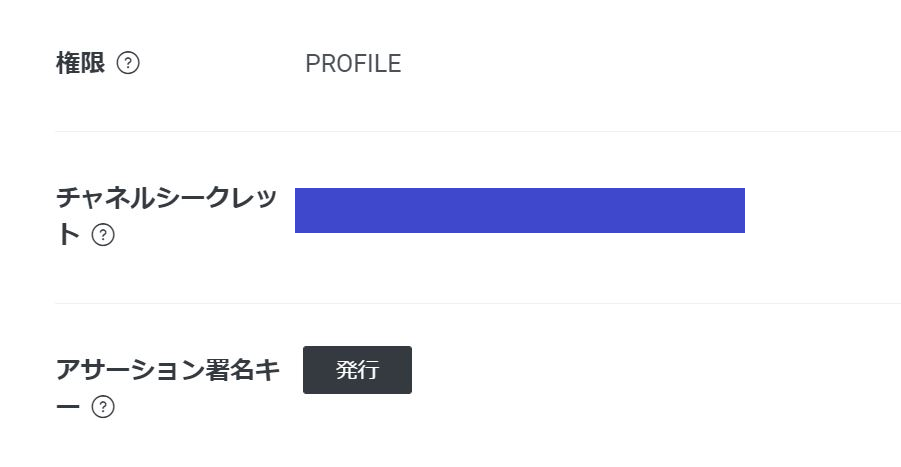
SecretはBasic settingsタブの最も下にあります。

Channel IDはBasic settingsのタブににあります。

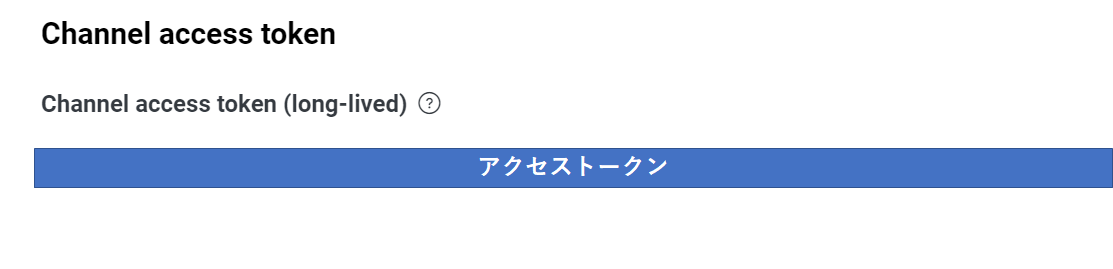
Access TokenはMessaging APIタブの最も下にあります。
ISSUEと書かれた黒井ボタンをクリックすると発行されます。

設定が完了したらデプロイします。
2-3.LINE botへの通知を試す
LINE DevelopersのLINE botの画面に戻り、Messaging APIタブを開きます。
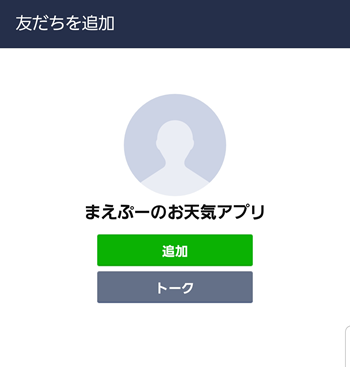
下にスクロースしていくとQRコードが表示されていますので読み取ります。
これにより、作成したLINE botを友達追加できます。
Node-REDの画面に戻りinjectノードのボタンをクリックすると、作成したLINE botからメッセージが通知されます。
3. お天気情報をLINEに通知
3-1.通知文の定型フォーマットを作成する
今回は取得したお天気情報の中から、現在の気温を抜き出します。
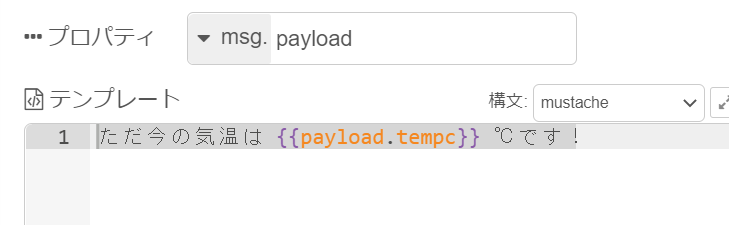
定型フォーマットにするため、templateノードを使用します。
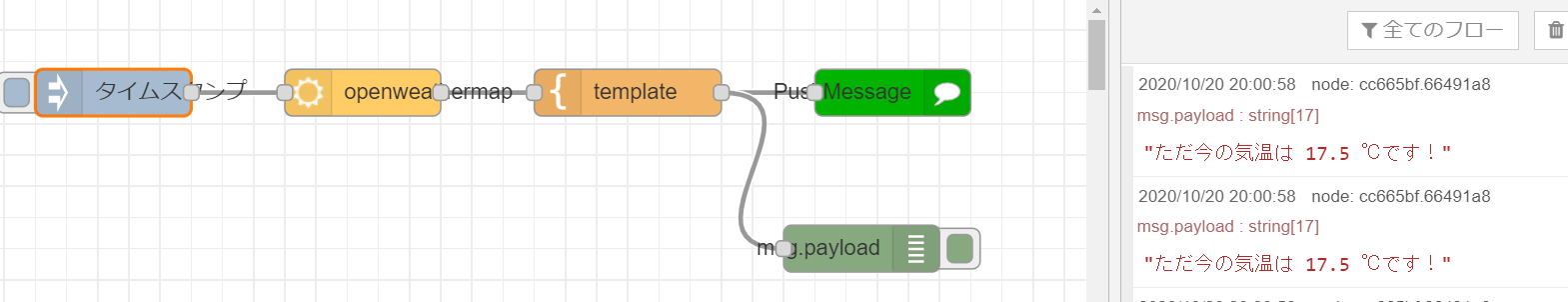
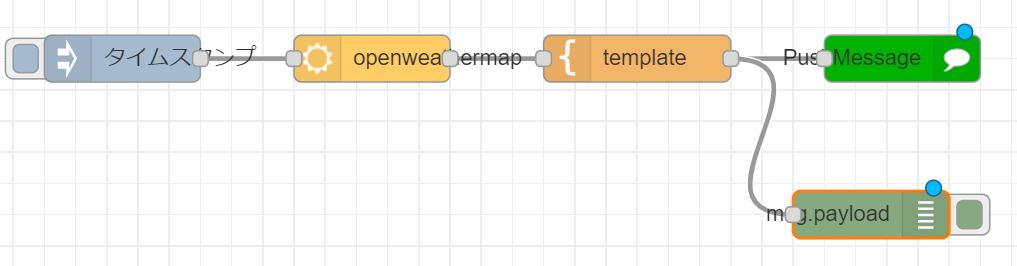
次のようにtemplateノードを、openweather mapノードの後に接続します。

ただ今の気温は {{payload.tempc}} ℃です!
これにより、openweather mapノードで取得したデータの中から、気温(摂氏)を抜き出して定型文を作成します。
以上で、injectノードのボタンをクリックすると、現在の東京の気温が通知されるLINE botの完成です!
おわりに
現状だとinjectノードのボタンを押す必要があったり、東京の気温だけなので、まだまだ拡張することができます!
皆さんの想像力を膨らませてアレンジしてみましょう!