概要
IoT製品の開発やプロトタイピングを爆速に行うことができるenebularと、
M5Stackが提供しているビジュアルプログラミングツールUIFlowを利用して、
プログラミング言語の知識によらず、IoTプロトタイピングを行う方法を紹介します。
本記事は2019/11/28 enebular developer MeetupでLTした内容の詳細です。
LTのスライド資料はこちら
解説しているソースコードはGithubから入手可能です。
双方のツールを使う利点
enebular
- 面倒なNode-REDの開発環境構築をアカウント登録のみ抑えることができます。
- 作成したフローをプロジェクト単位/アセット単位で管理できるので、リソースの管理が煩雑になりにくい。
UIFlow
- M5Stack(またはM5Stick)のコードをビジュアル的に作成が可能となります。
- 画面にレイアウトもビジュアルで作ることができます。
UIFlowのサイトはこちら
このサイトは導入方法から基本的な使い方までビジュアル的に解説されており、とても分かりやすいと感じました。
なので、基本的な流れはサイトを見ていただき詰まった所などを解説します。
デモ
今回は、M5Stackのボタンを押すとenebuarのNode-REDが気象情報を取得し、東京の現在気温をM5Stackの画面に表示するデモです。
・ UIFlowのブロック

環境構築
環境構築~enebular編
アカウント作成とサインイン
enebularのサイトにアクセスし、画面右上のボタンからアカウントを新規作成しサインインします。

プロジェクト作成
enebularの特徴でもあるプロジェクトを作成します。
サインインを行うと次のような画面が表示されます。画面右の「Create Project」を押して新規プロジェクトを作成していきます。プロジェクト名は何でもよいですが、今回は「uiflow_demo」としました。

新規プロジェクトを生成すると、プロジェクト名が一覧に表示されます。
アセット作成
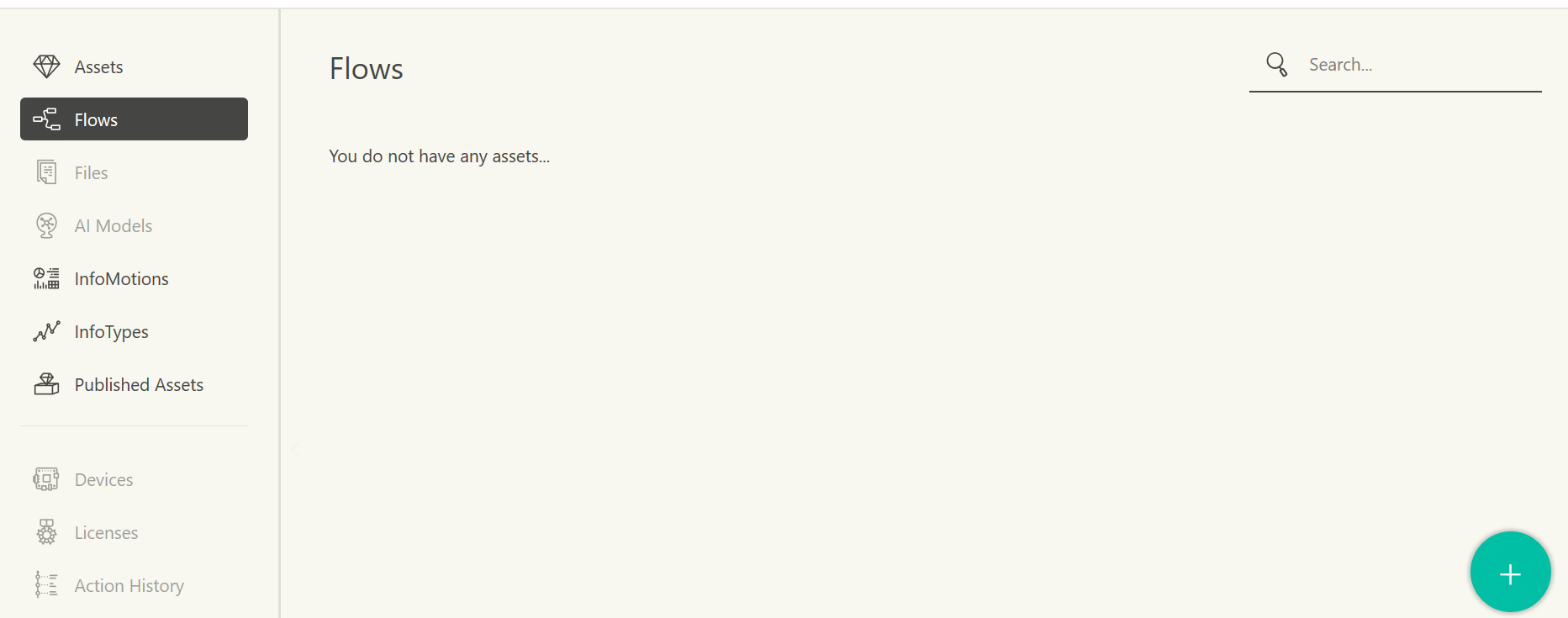
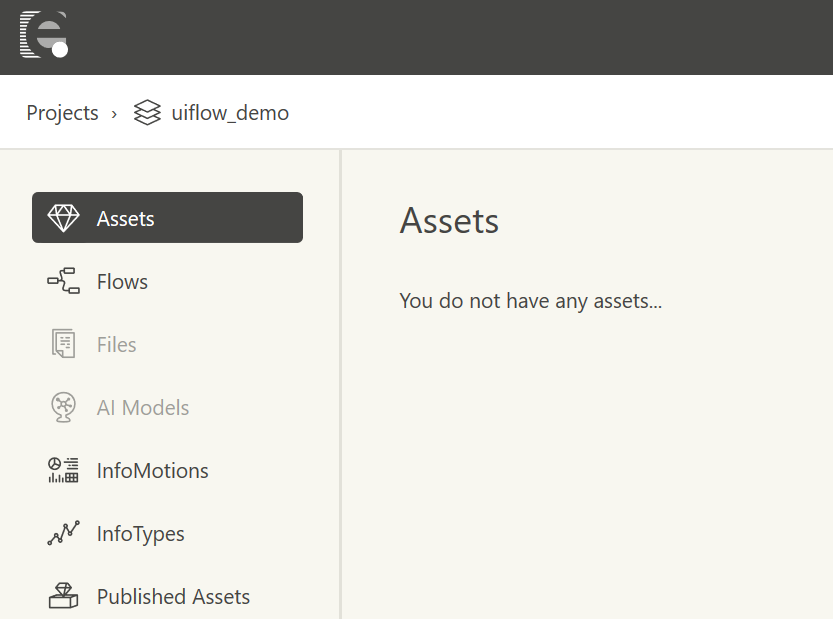
アセット管理画面が開いたら、左側の分類から「Flows」を選択します。

アセットのFlowsでNode-REDが利用できます。
画面右下の+マークを押して、フローを新規作成します。
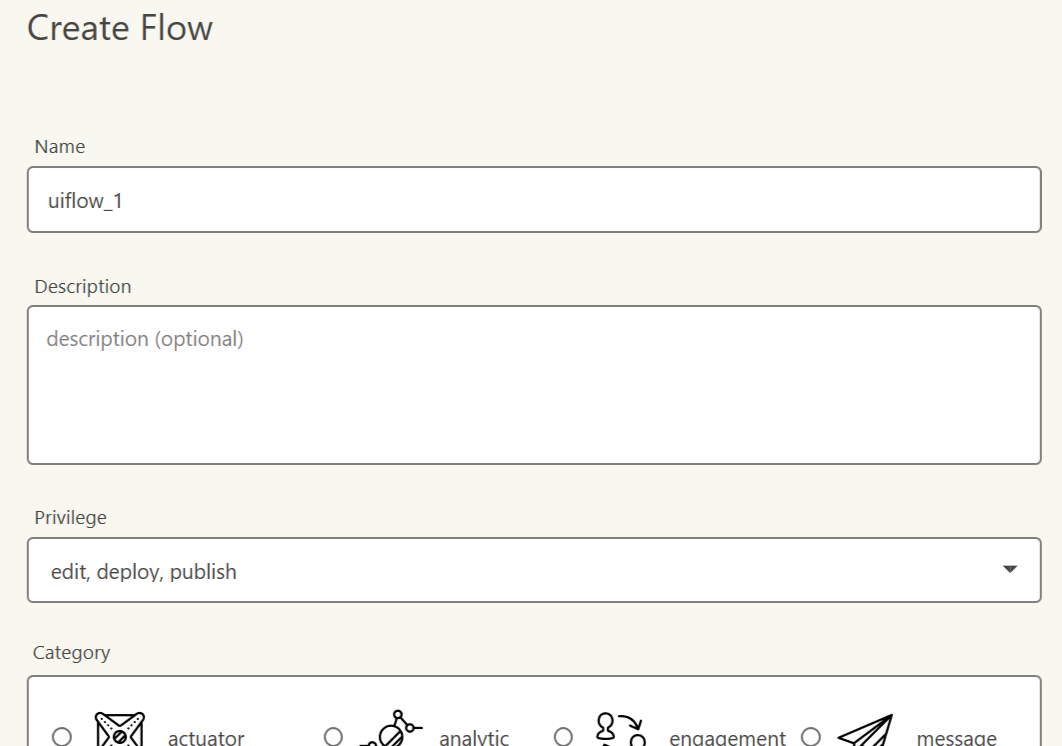
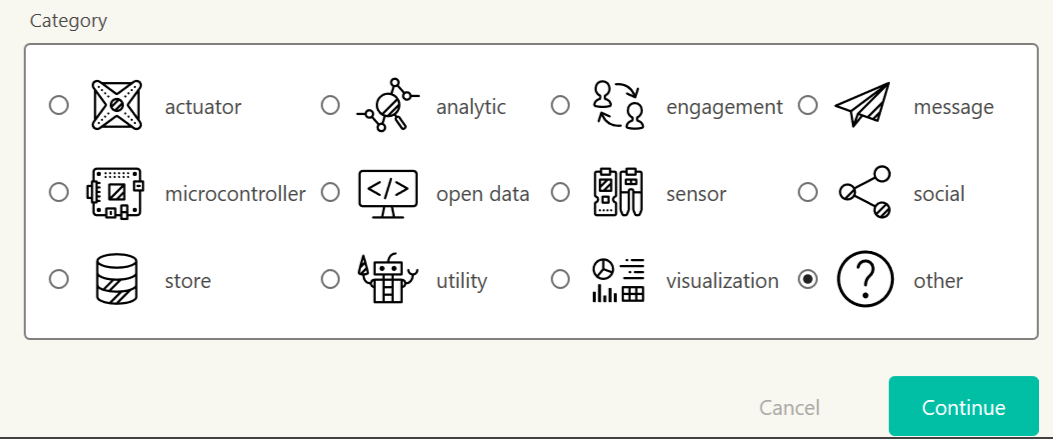
フローの作成画面では、フロー名とカテゴリーが必須入力です。
他はそのままでも良いです。必須項目を入力したら、右下の「Continue」ボタンを押して確定です。
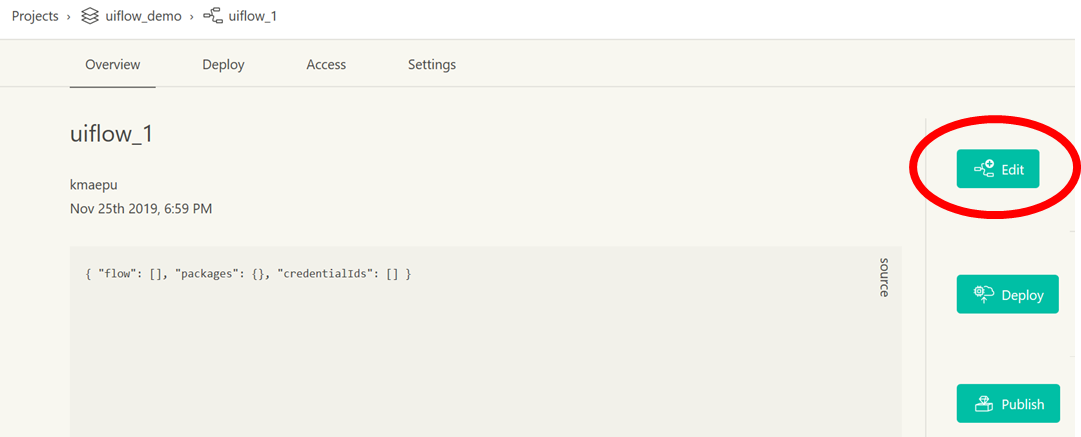
空のフローが作成されるので、画面右の「Edit」ボタンを押してフローの作成を開始します。
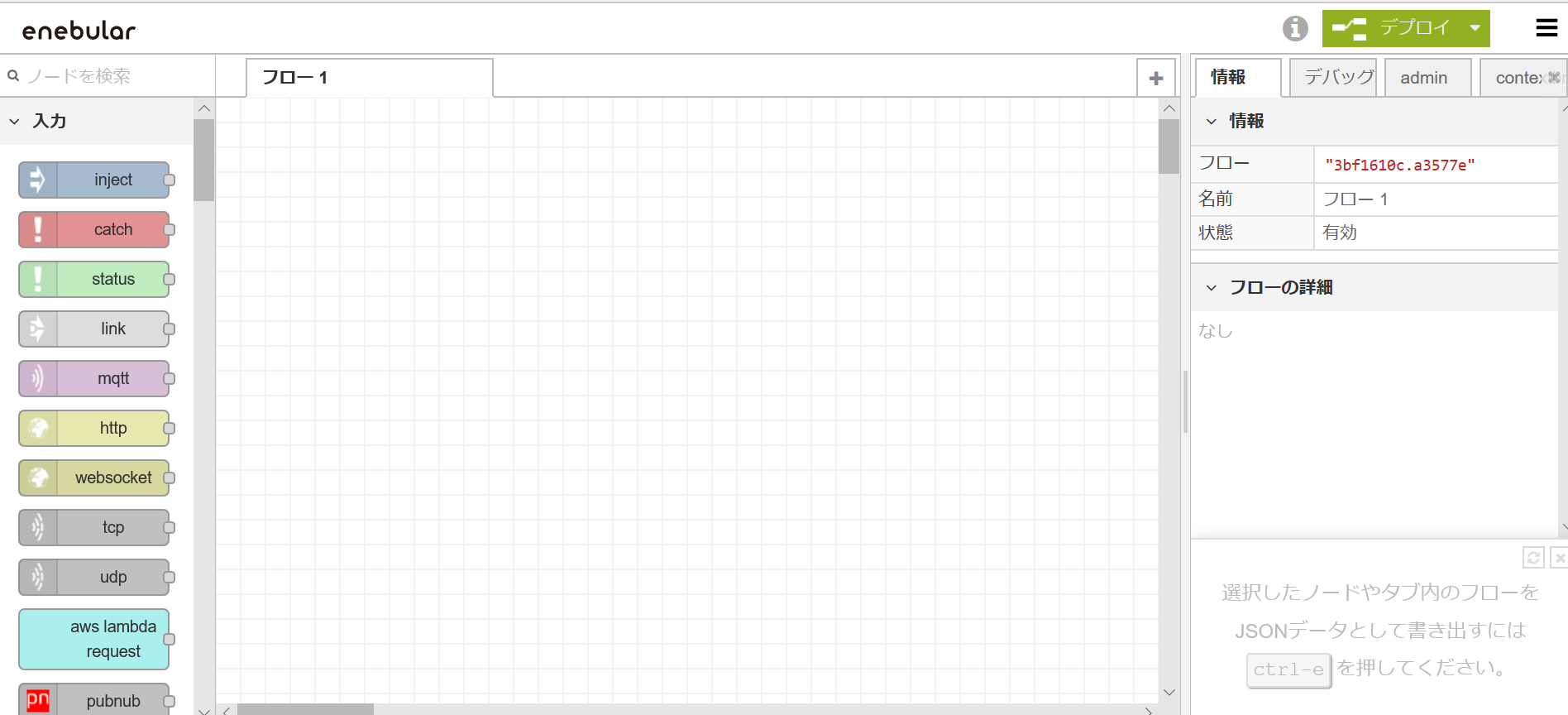
次のようなNode-REDのエディタが開けば環境構築完了です。
環境構築~UIFlow編
M5Stackのファームウェア更新
UIFlow用のファームウェアをM5Stackに書き込みます。
書き込みには「M5Bunner」というツールを使います。
こちらからM5Bunnerをダウンロードできます。
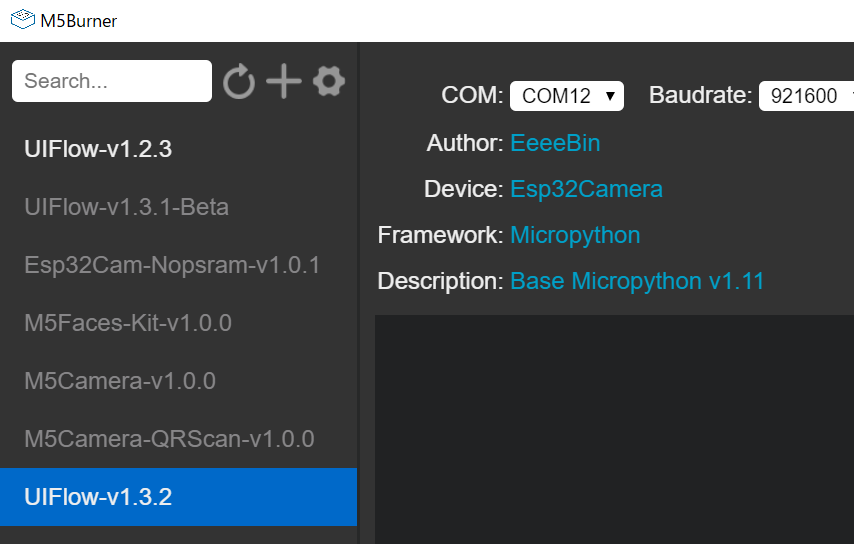
M5bunnerをインストールし起動すると、次のような画面が表示されます。

ここからどうすればよいか、サイトを見てわからなかったので苦労しました。
ファームウェア名が書かれた部分にカーソルを合わせると、ダウンロードマークがハイライトされます。

このマークをクリックすると、パソコンにファームウェアをダウンロードします。
ダウンロードが完了すると、ファームウエア名が白色に変わります。
今回使用するのは通常のM5Stackでしたので、「UIFlow-v1.3.2」を使用しました。
M5StackをPCに接続し、ファームウェアを書き込みます。M5Stackを認識しているCOMポートを合わせて「Burn」ボタンをクリックすると書き込みが開始します。

書き込み中は中央のコンソール画面に書き込み状況が表示されます。完了すると次のような画面となります。

M5Stackの電源ボタンを押してM5Stackのリセットを行うとUIFlowのファームウェアで起動します。
UIFlow用のファームウェアをM5Stackに書き込んで、再起動した様子。#UIFlow #M5Stack pic.twitter.com/DZqHwptjpl
— まえぷー@とりあえず連繋してみる人 (@kmaepu) November 25, 2019
実機のWiFi設定
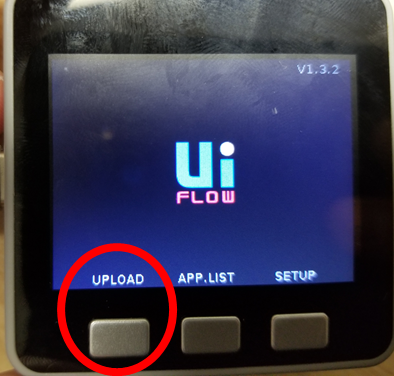
M5StackをUIFlowと接続します。M5Stackの電源ボタンを1度押し、リセットをかけます。
UIFlowのロゴが表示された状態の時、M5StackのAボタン(3つ並んでる内の左側)を押します。
次にM5StackへWiFiクライアントの設定を行います。
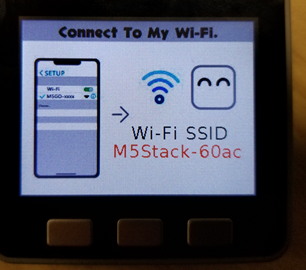
次のような画面が表示されたら、スマホ or PCで画面に表示されているM5StackのSSIDに接続します。
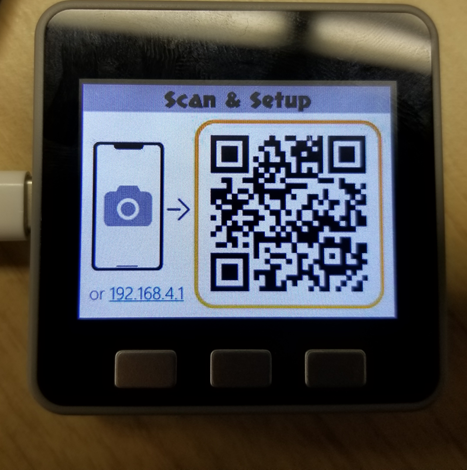
M5StackのSSIDに接続するとM5Stackの画面が切り替わり、次のようなIPアドレスとQRコードが表示されます。ブラウザを開き、表示されているIPアドレスにアクセスします。QRコードを読み取る方が簡単です。
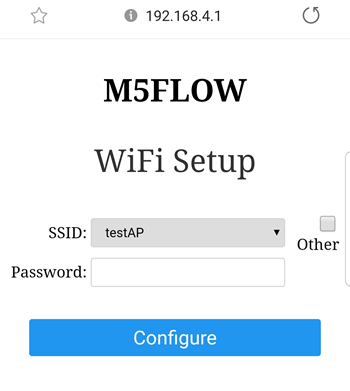
アクセスすると「SSID」と「パスワード」を入力する画面が開きます。
M5Stackの接続先となるSSIDとパスワードを入力し「COnfigure」ボタンを押します。
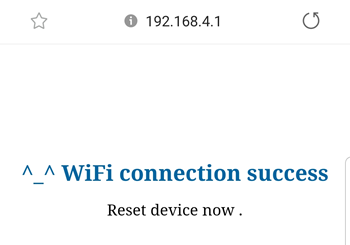
WiFi設定が完了するとスマホ or PCの画面は次のようになります。
WiFI設定が完了した状態のM5Stackには次のように「APIKEY」と「QRコード」が表示されます。
UIFlowと実機を接続
M5Flowにアクセスし、UIFowのWebエディタを開きます。
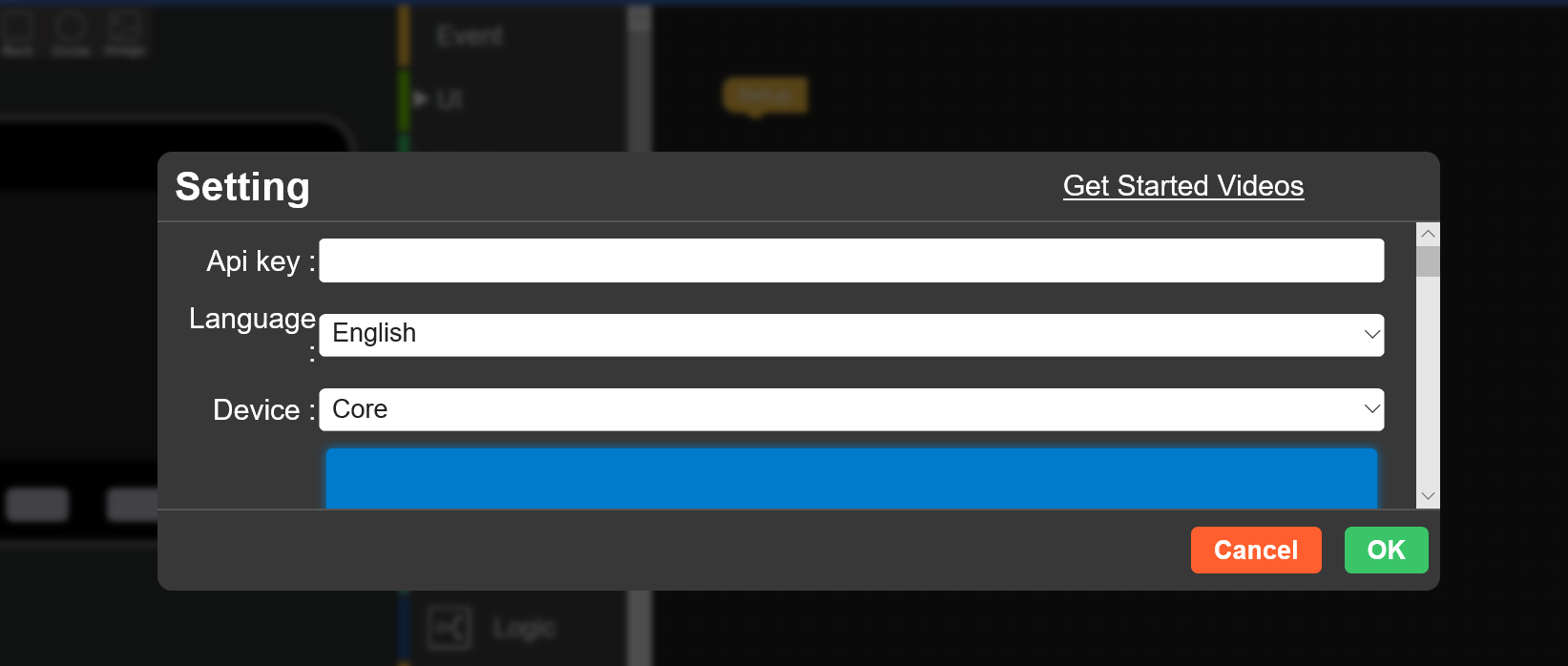
初めてUIFlowのWebエディタを開くと次のような設定画面が表示されます。

API Keyの欄にM5Stackの画面に表示されているAPIKEYを入力します。
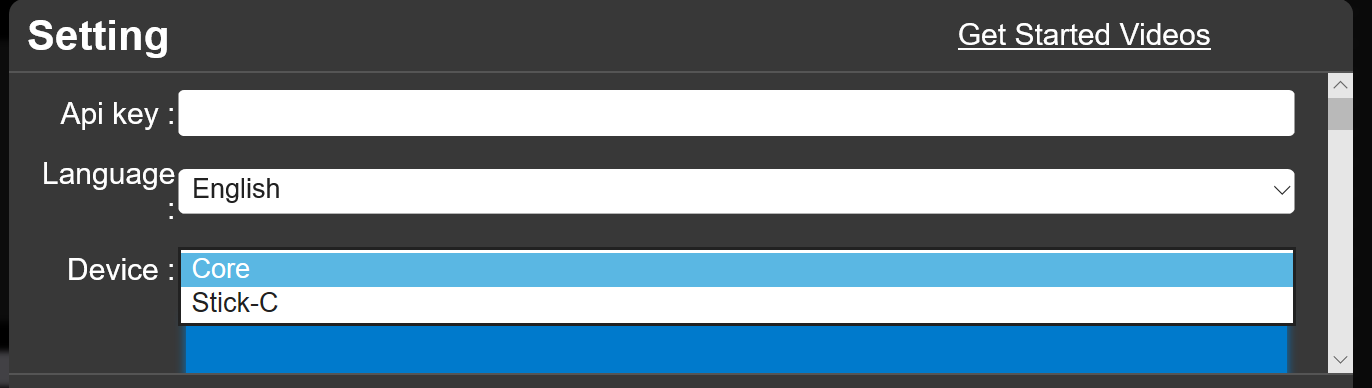
次に使用している実機を選択します。
M5Stackの場合は”core”で、M5StickCは”Stick-C”です。

ここまで入力したらOKボタンを押して設定完了です。
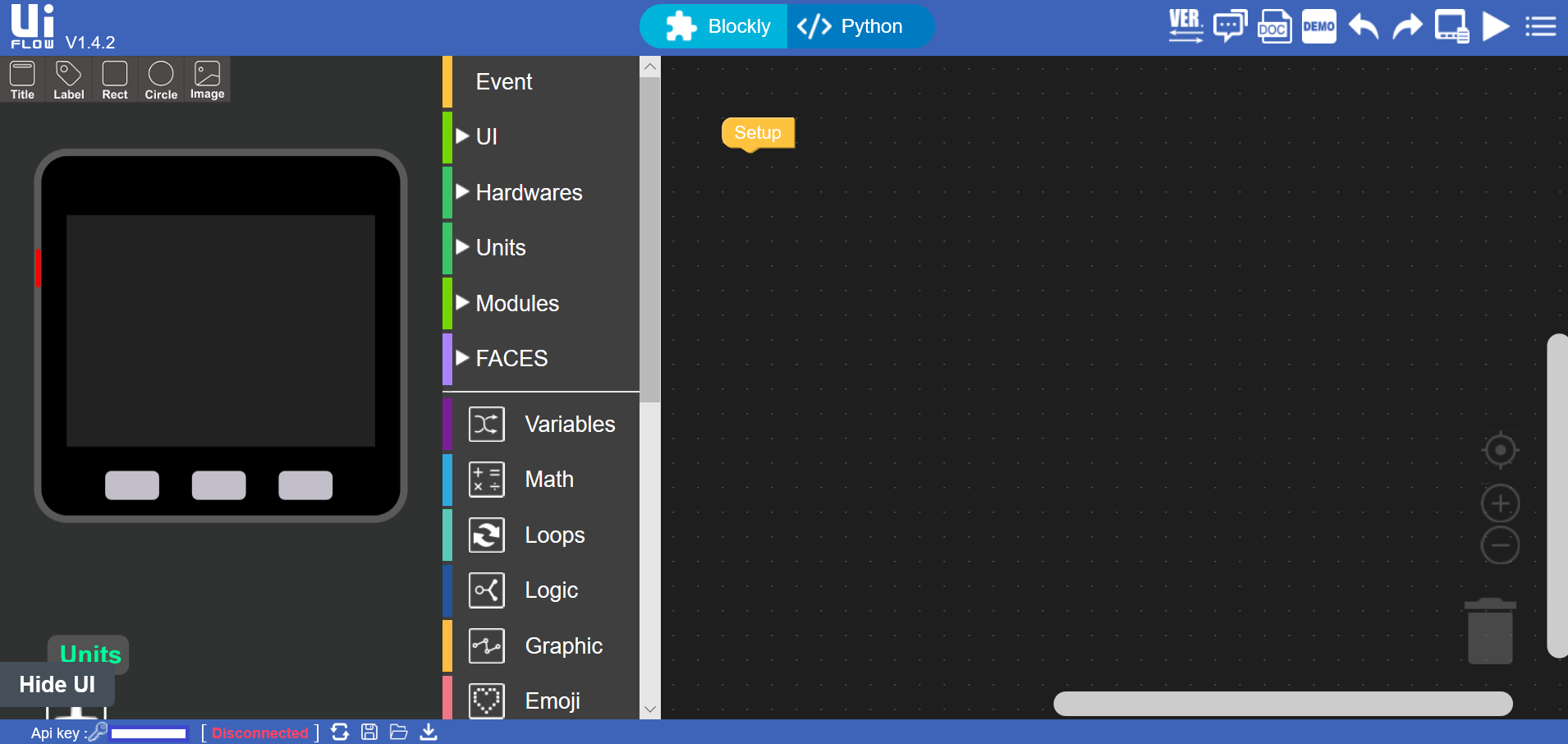
設定が完了すると、次のようなWebエディタ画面となります。

Webエディタの左下にAPI KEYが表示されています。
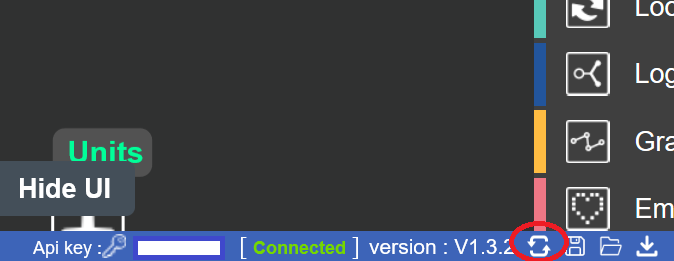
その右隣に実機との接続状態が表示されています。
「disconnect」になっている場合、versionの右隣にある更新ボタンを押して再接続を行います。
接続に成功すると緑色の文字で「Connected」と表示されます。これで準備完了です。

プロトタイピング
プロトタピング~enebular編
enebularのNode-REDの基本操作は他の環境のNode-REDと同じです。
今回は気象情報Web APIのOpenWeatherAPIを利用し、現在の気温をデバッグコンソールに表示してみます。
※OpenWeatherAPIを利用するにはアカウント登録(無料)が必要です。

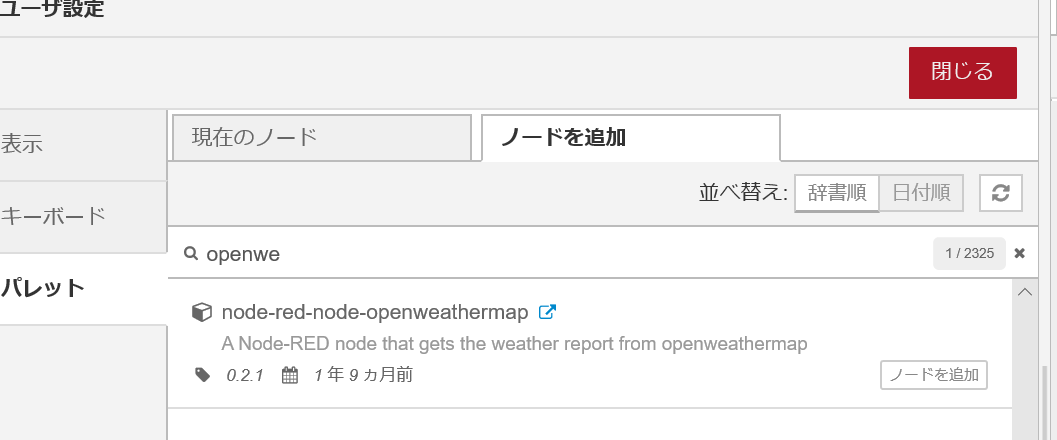
Node-REDにはopenweathermapノードが存在するので、コーデイング無しで気象情報の取得ができます。openweathermapノードはノードの追加が必要なので、パレットの管理から追加を行います。
↓

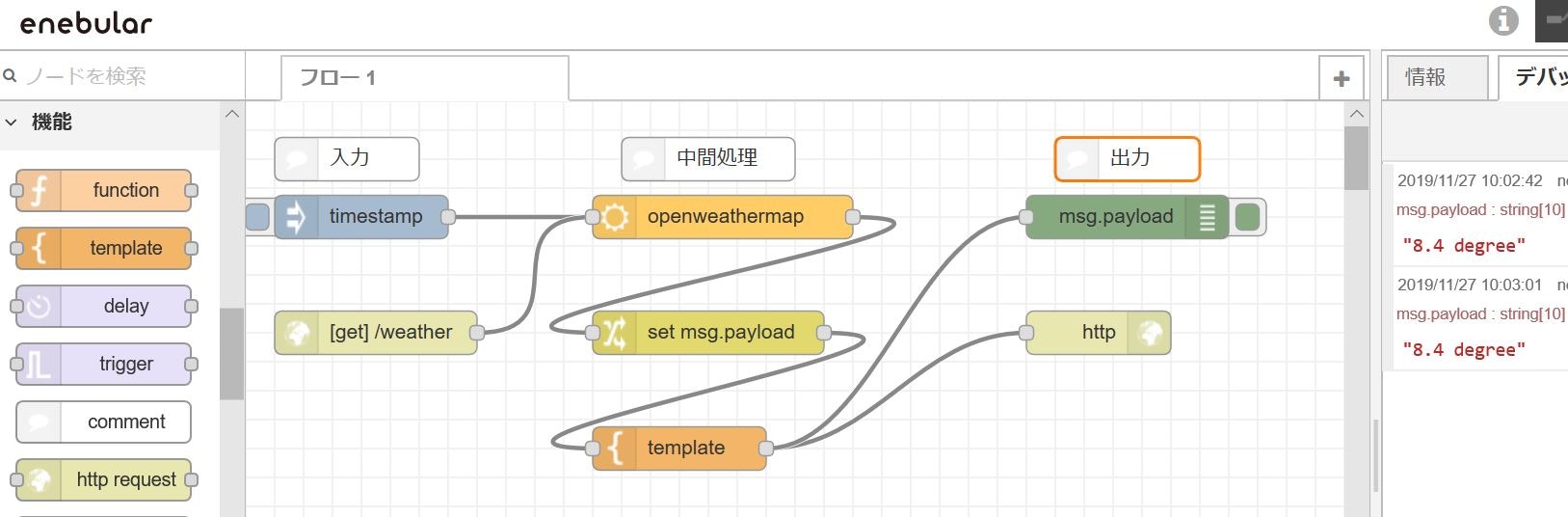
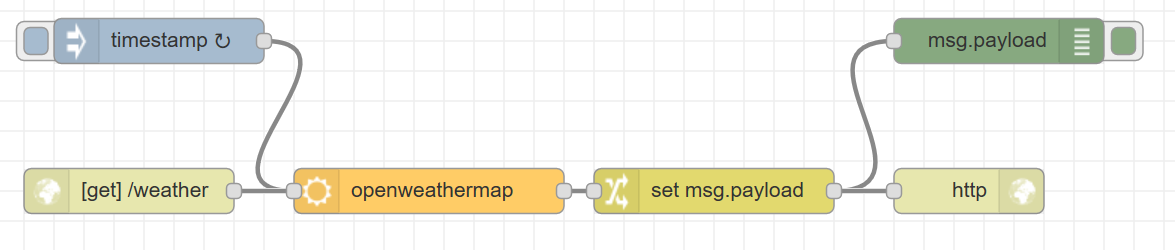
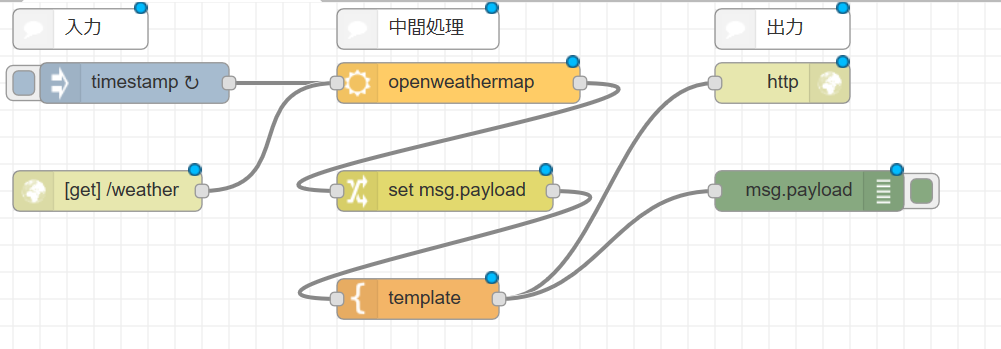
気象情報を取得し、気温を抜きだしてデバッグコンソールに表示するフローはこちらです。

[{"id":"c6e11bbd.466378","type":"inject","z":"3bf1610c.a3577e","name":"","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":80,"y":80,"wires":[["fdae4344.605"]]},{"id":"19abe3ba.0698ec","type":"debug","z":"3bf1610c.a3577e","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":610,"y":80,"wires":[]},{"id":"df787a90.b815c8","type":"change","z":"3bf1610c.a3577e","name":"","rules":[{"t":"set","p":"payload","pt":"msg","to":"payload.tempc","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":320,"y":160,"wires":[["8770df9e.8771f"]]},{"id":"86d52322.d79e1","type":"http in","z":"3bf1610c.a3577e","name":"","url":"/weather","method":"get","upload":false,"swaggerDoc":"","x":90,"y":160,"wires":[["fdae4344.605"]]},{"id":"466c43ea.86daac","type":"http response","z":"3bf1610c.a3577e","name":"","statusCode":"","headers":{},"x":590,"y":160,"wires":[]},{"id":"8770df9e.8771f","type":"template","z":"3bf1610c.a3577e","name":"","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"{{payload}} degree","output":"str","x":300,"y":240,"wires":[["466c43ea.86daac","19abe3ba.0698ec"]]},{"id":"fdae4344.605","type":"openweathermap","z":"3bf1610c.a3577e","name":"","wtype":"current","lon":"","lat":"","city":"Tokyo","country":"JP","language":"en","x":330,"y":80,"wires":[["df787a90.b815c8"]]},{"id":"40710e5b.df0f7","type":"comment","z":"3bf1610c.a3577e","name":"入力","info":"","x":70,"y":40,"wires":[]},{"id":"21c2b5ec.83c4ba","type":"comment","z":"3bf1610c.a3577e","name":"中間処理","info":"","x":320,"y":40,"wires":[]},{"id":"e1773f8a.0b006","type":"comment","z":"3bf1610c.a3577e","name":"出力","info":"","x":610,"y":40,"wires":[]}]
重要なノードの設定を解説していきます。
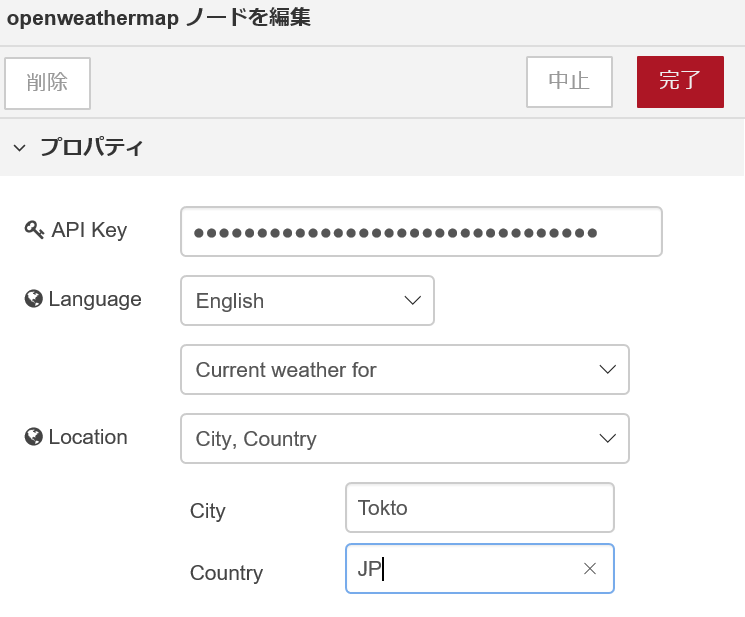
openweathermapノードの設定箇所は次の3つです。
- API key : OpenWeatherMAPのアカウントに割り当てられたAPI KEY
- City : Tokyo
- Country : JP
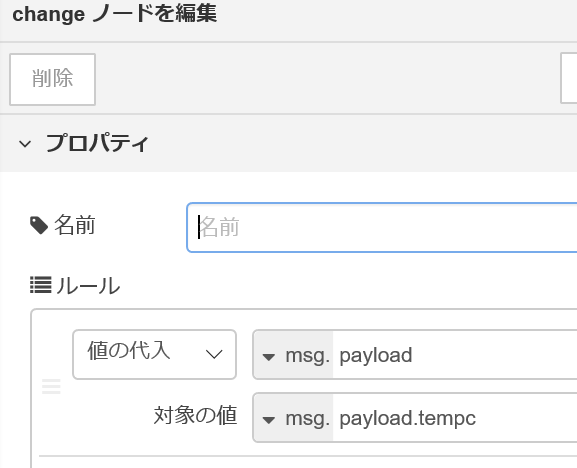
changeノードでは気象情報の中から摂氏の気温を抜き出しています。
取得した気象情報にどのようなデータがあるか確認したい場合、openweathermapノードの出力をdebugノードに接続すると確認できます。
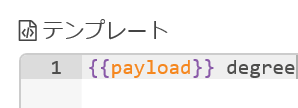
templateノードはテンプレートに指定した形式のデータを出力します。
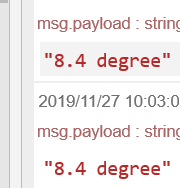
今回は入力された気温に単位”degree”を付け加えています。

injectノードのボタンを押すと、デバッグコンソールに東京の現在気温が表示されます。

プロトタイピング~UIFlow編
UIFlowの使い方はこちらにプログラミングとは?~詳しいUIFlowの使用方法まで開設されています。
今回はM5Stackのボタンを押したら、表示されている文字を変えてみます。
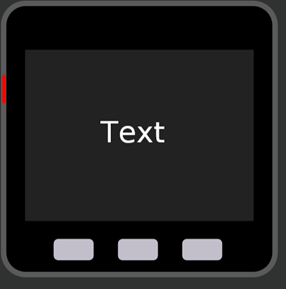
画面に文字を表示する
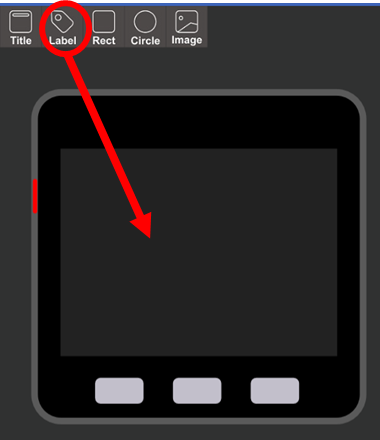
画面に文字を表示するには、UIバーのLabelをドラッグし、M5Stackの画面部分でドロップします。
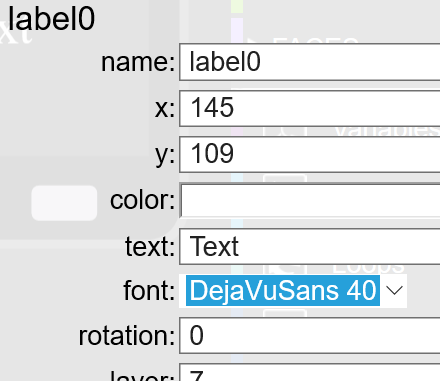
文字の大きさを変えるには配置したラベルをクリックし、fontを設定します。
プログラムの実行中に文字を変更してみます。
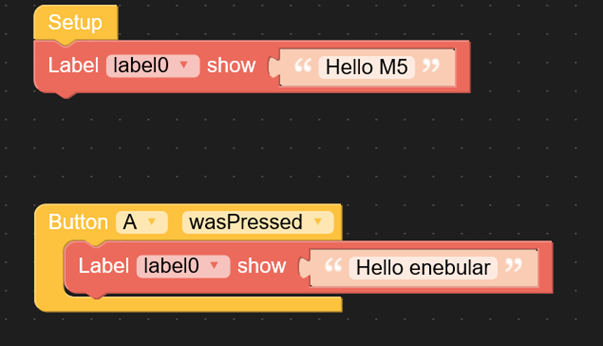
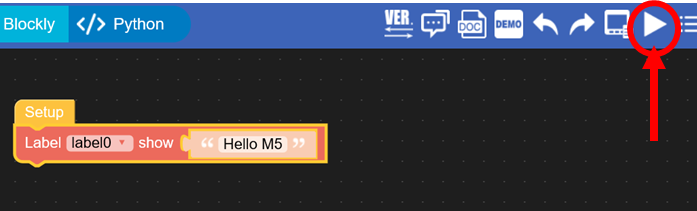
エディタ画面は次のようにSetupのみ表示されています。このSetupには起動時に1度だけ実行される処理を作ります。

表示する文字を変更するブロックがあるので、Setupの下につなげます。
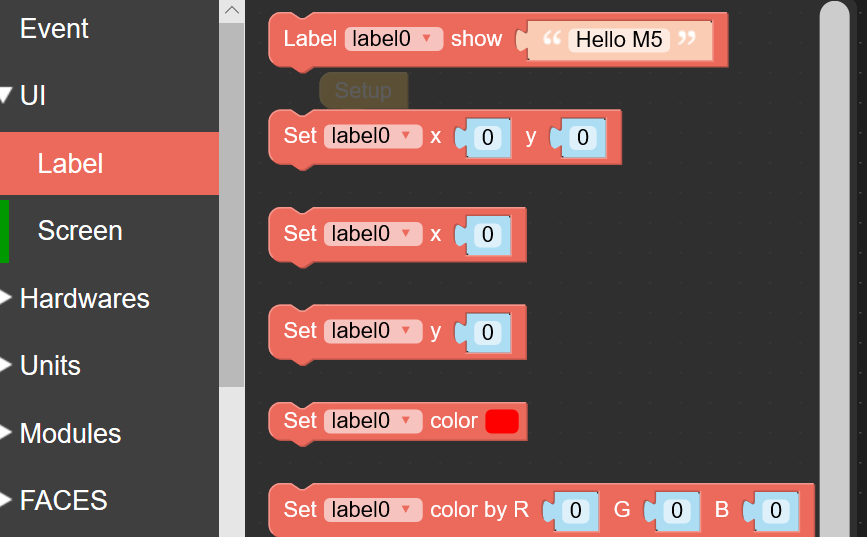
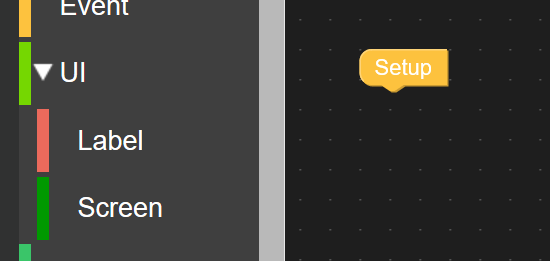
ブロック一覧の、UI → Labelを選択します。

今回は一番上のブロック”Label xxxx show yyy”を使います。
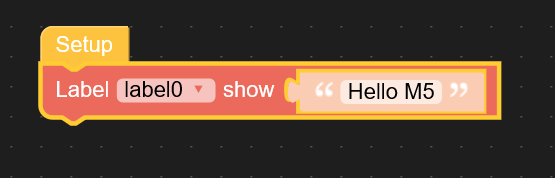
次のようにSetupの下につなげます。

画面右上の実行ボタンを押すと、実機の画面に”Hello M5”と表示されます。

ボタン入力で文字を変える
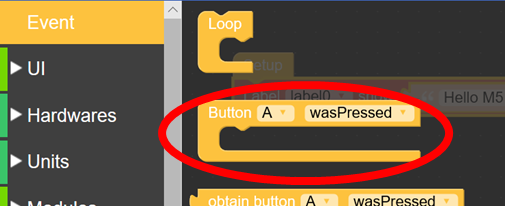
ボタン入力用のブロックを使用します。ブロック一覧のEventから”Button xxx yyy”を選択します。

このブロックは対象のボタンが押されると処理を行います。イベントブロックなので、単体で配置します。

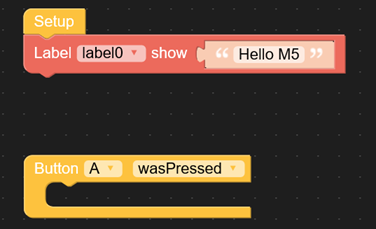
それでは、ボタンAのイベント内に先ほど使用した"Label xxx show yyy"ブロックを配置し、show以降の部分を変えてみます。
UIFlow使うと、これがノンプログラミングで作れます。#UIFlow #M5Stack pic.twitter.com/URG1BbDJ98
— まえぷー@とりあえず連繋してみる人 (@kmaepu) November 26, 2019
連携
enebularとUIFlowを連携するには次の2通りがあります。
- http request
- MQTT
http requestはenebularにエンドポイントを用意し、M5Stackがアクセスしに行く構成となります。
MQTTは外部MQTTブローカを中継して非同期にやり取りを行います。また、UIFlowでMQTTを利用するには制約があり、UIFlowの実行ボタンを押すだけではプログラムが動きません。実機にファームウェアを書き込む必要があります。
今回は手間が少ないhttp requestの方法を紹介します。
連携~enebular編
enebularはhttpのエンドポイントとするため、「http inノード」と「http responseノード」を使用します。今まではinjectを入力していましたがhttp inノードを入力とし、http outノードを終端に接続します。全体フローは次のようになります。
[{"id":"c6e11bbd.466378","type":"inject","z":"3bf1610c.a3577e","name":"","topic":"","payload":"","payloadType":"date","repeat":"300","crontab":"","once":false,"onceDelay":0.1,"x":110,"y":60,"wires":[["fdae4344.605"]]},{"id":"19abe3ba.0698ec","type":"debug","z":"3bf1610c.a3577e","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":670,"y":60,"wires":[]},{"id":"df787a90.b815c8","type":"change","z":"3bf1610c.a3577e","name":"","rules":[{"t":"set","p":"payload","pt":"msg","to":"payload.tempc","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":480,"y":160,"wires":[["19abe3ba.0698ec","466c43ea.86daac"]]},{"id":"fdae4344.605","type":"openweathermap","z":"3bf1610c.a3577e","name":"","wtype":"current","lon":"","lat":"","city":"Tokyo","country":"JP","language":"en","x":290,"y":160,"wires":[["df787a90.b815c8"]]},{"id":"86d52322.d79e1","type":"http in","z":"3bf1610c.a3577e","name":"","url":"/weather","method":"get","upload":false,"swaggerDoc":"","x":90,"y":160,"wires":[["fdae4344.605"]]},{"id":"466c43ea.86daac","type":"http response","z":"3bf1610c.a3577e","name":"","statusCode":"","headers":{},"x":650,"y":160,"wires":[]}]
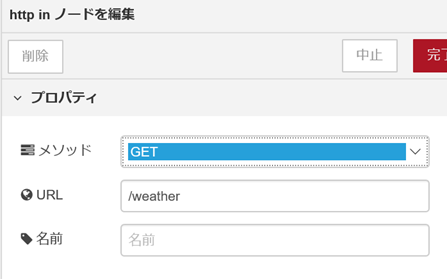
追加の設定はhttp inノードのみ必要です。http inノードのURLは"/weather"としました。http requestしてきた際に、このURLでどのエンドポイントか分類されます。

連携~UIFlow編
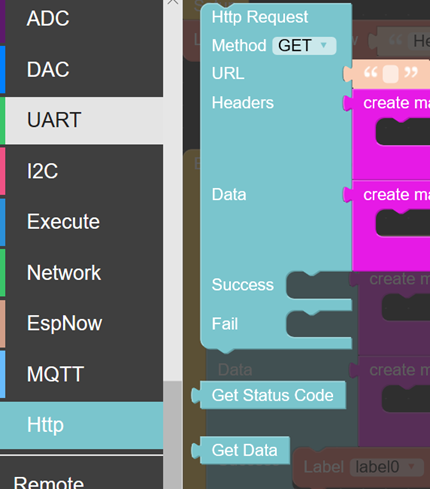
UIFlowにはhttp requestを行うブロックが用意されています。ブロック一覧の「Advansed」のHttpに利用できるブロックがあります。
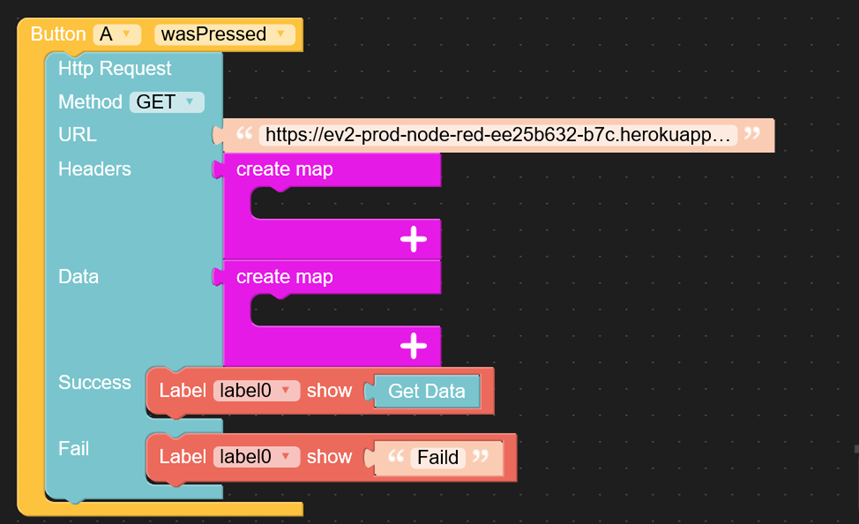
今回は"Http Requestブロック"と”Get Dataブロック”を使用します。次のように、ボタンAイベントの下に、Http Reuestブロックを接続します。

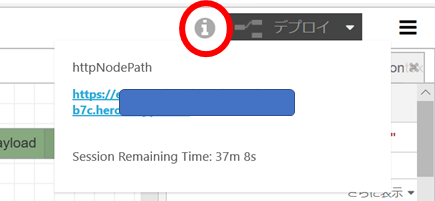
Http ReuestブロックのURL欄には、enebularのURLを入力します。enebularの画面に戻り、画面右上のインフォメーションアイコンにカーソルを合わせます。するとURLが次のように表示されるので、コピーしてUIFlowのHttp RequestブロックのURLに入力します。
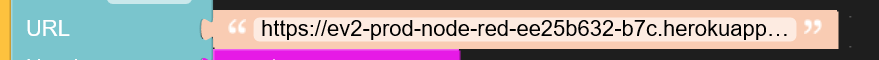
Http RequestブロックのURL欄に入力する際、一番後ろに「/weather」を追記します。イメージは次のような感じです。
enebularのURL + http inノードのURL
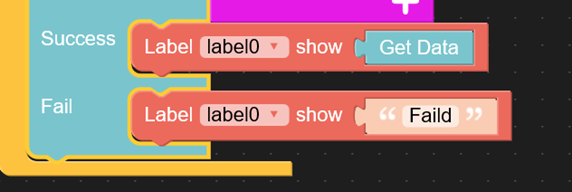
次に、Http requestが成功した場合と失敗した場合の処理をつなげます。
成功の場合、ラベルに受信したデータを表示します。
失敗した場合、ラベルに「Faild」と表示します。
受信したデータを扱うには、ブロック一覧からHttpの「Get Dataブロック」を使用します。
以上で完成です!
おわりに
このネタでLTした際に、念願だったenebular developer Tシャツをいただきました!
これからもenebularを布教していきます。