概要
タイトルの通りNoodl、Node-RED、obnizの連携方法を解説します。
2019年9月27日のNode-RED UG勉強会 Vol.9にてライブコーディングを行った内容です。
動画はこちら
こんなデモを作りました。
ハンズオンでデモが動かなかった場合のために動画撮っておきました!
— まえぷー@Noodlもくもく会発足! (@kmaepu) September 24, 2019
急拵えなので、見た目は凝ってません
m(_ _)m#Noodl #obniz pic.twitter.com/Zxu2DGLt5a
名称が公式サイトへのリンクになっているので、詳細はそちらをご参照ください。
Noodl → UI/UXプロトタイピングツール
Node-RED → フローベースビジュアルプログラミングツール
obniz → IoTデバイス
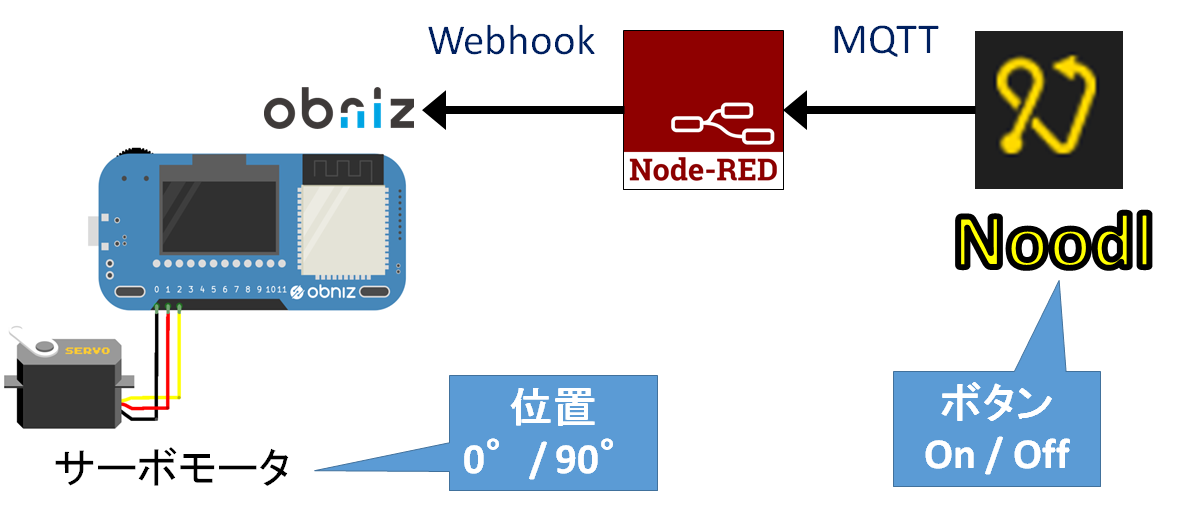
構成
本記事で作る構成は次のようになっています。
(MQTTブローカはこちら)

1.Noodlのボタンをプッシュ(MQTTパブリッシュ)
2.Node-REDで中間処理(Webhookを送信)
3.obnizでサーボモータ制御
Noodl
NoodlのUI作成手順は次の通りです。
1. 画像を背景にする
2. ON/OFFボタンを作る
3. Node-REDにコマンド送信
使用しているNoodlバージョンは、Ver1.3.1です。
Noodl-1. 画像を背景にする
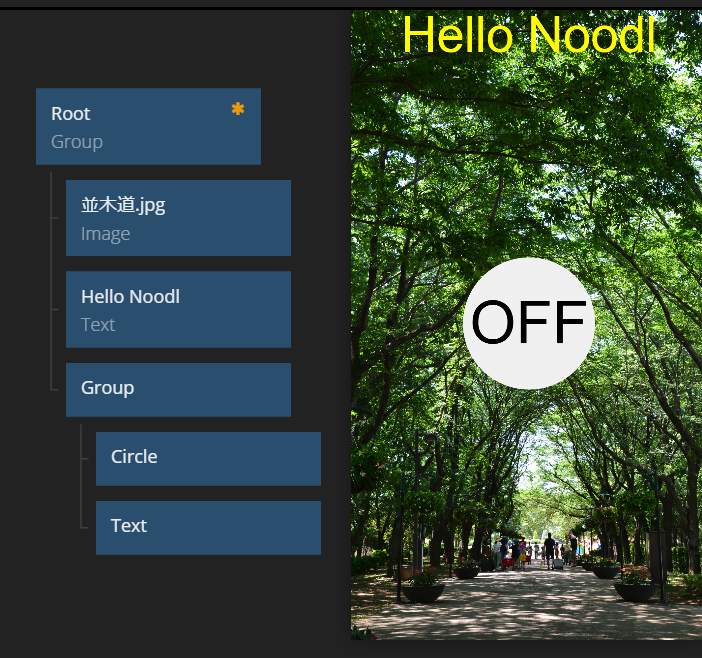
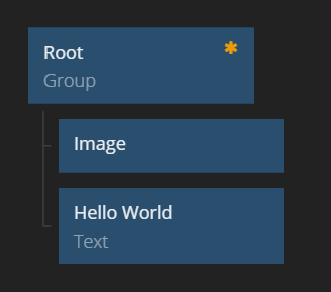
Noodlで新規プロジェクトを作成すると、次のようになっています。

背景に画像を使うために、imageノードを追加します。
Rectangleノードは使用しないので削除します。
↓

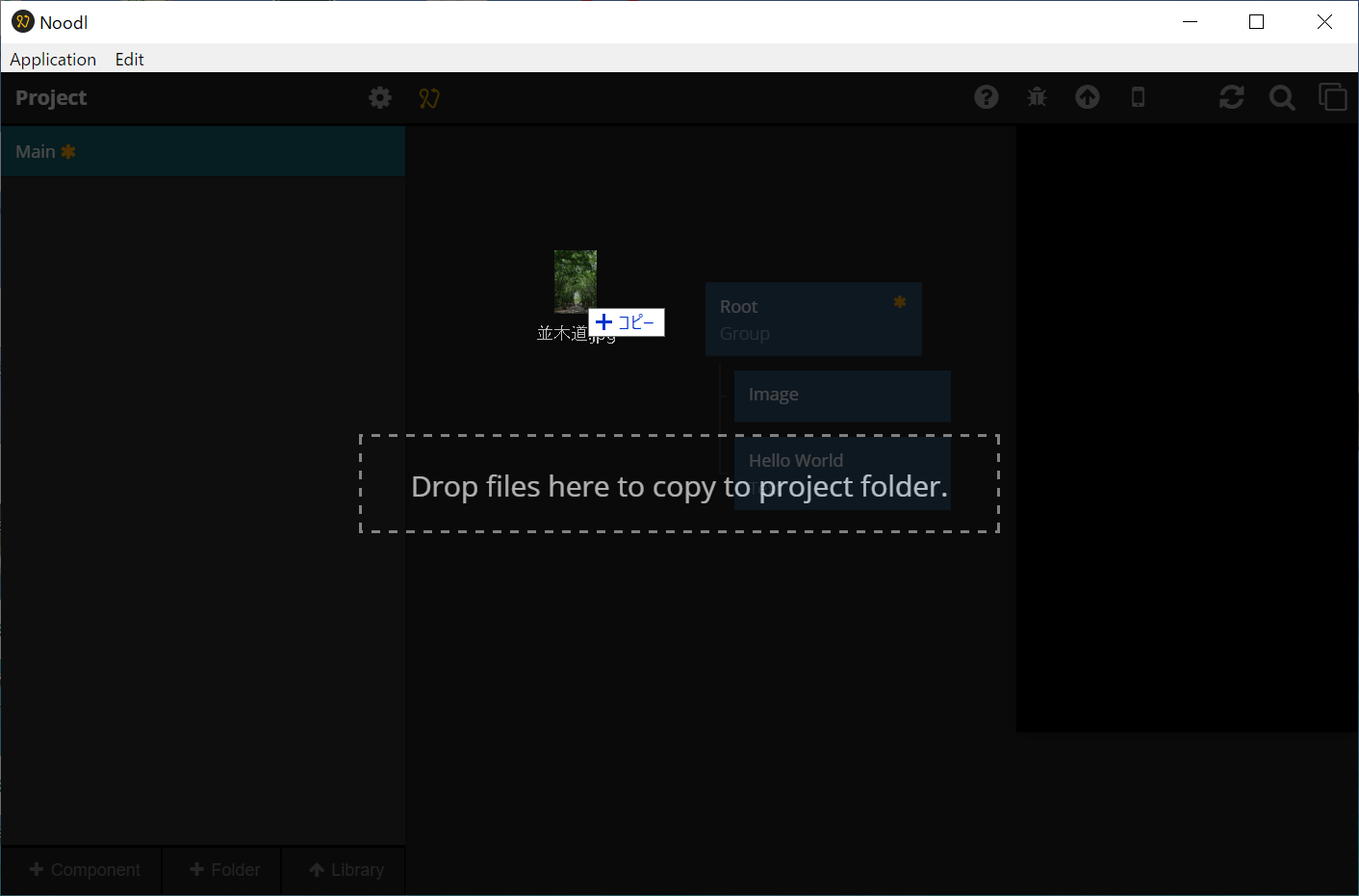
背景にしたい画像を取り込みます。
画像ファイルをNoodlのプロジェクト画面にドラッグ&ドロップで完了です。

imageノードのプロパティImage pathを開くと、先ほど追加した画像選択できるようようになっています。
この画像を選択します。

Noodl-2. 画像が見切れているので画面にフィットさせる
imageノードのプロパティを次のように設定します。
(画像が小さい場合も同様です。)
・ Size Mode : Explicit
・ Fill Mode : Aspect Fill
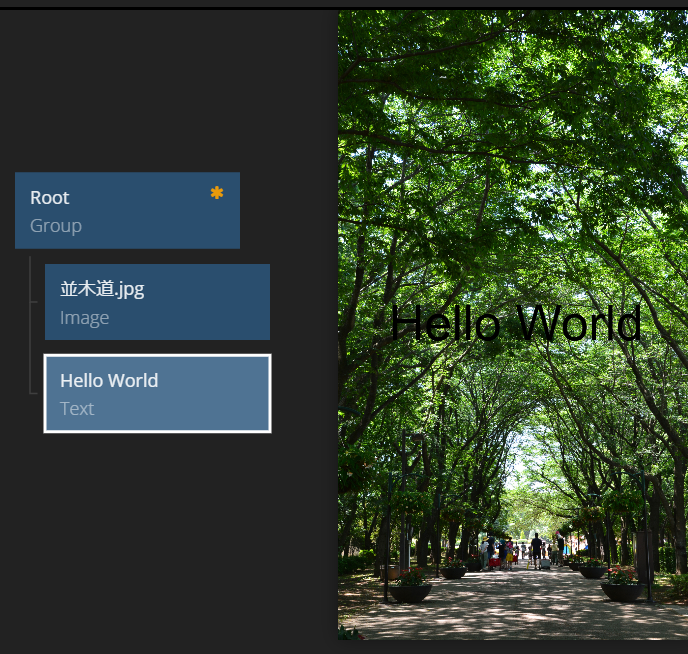
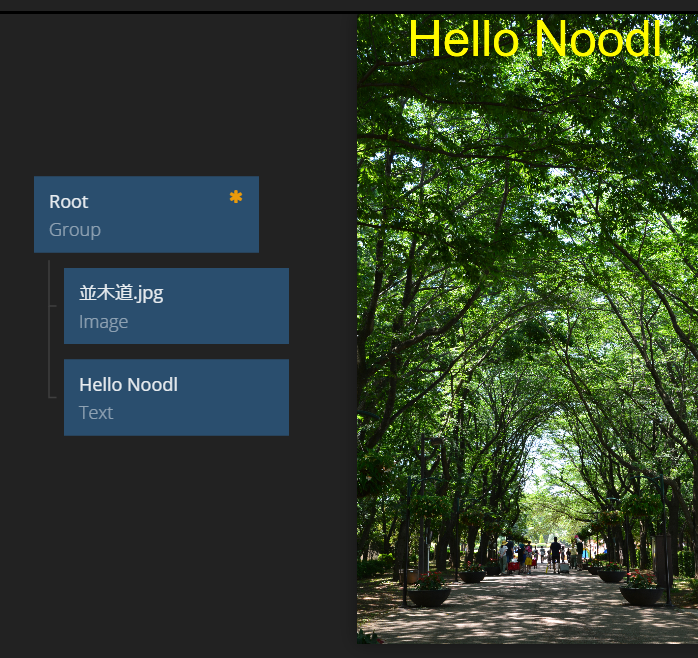
Noodl-3. テキストを画面上部に移動
textノードのプロパティを次のように設定します。
・ Align Y : Top
・ Text : Hello Noodl(何でもいいです)
・ Color : 視認しやすい色
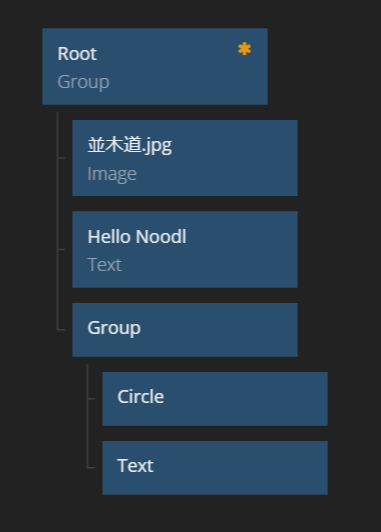
Noodl-4. ボタンを作る
サーボモータ制御のきっかけとなる、押しボタンを作成します。
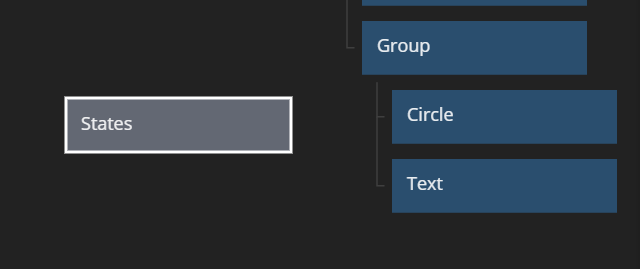
↓のようにGroupノード、Circleノード、Textノードを追加します。
追加した各ノードのプロパティを次のように設定します。
・Groupノード
- Size Mode : Content Size
- Align X : Center
- Align Y : Center
・Circleノード
- Size : 400 px
- Align X : Center
- Align Y : Center
・Textノード
- Align X : Center
- Align Y : Center
- Text : OFF
- Font Size : 180
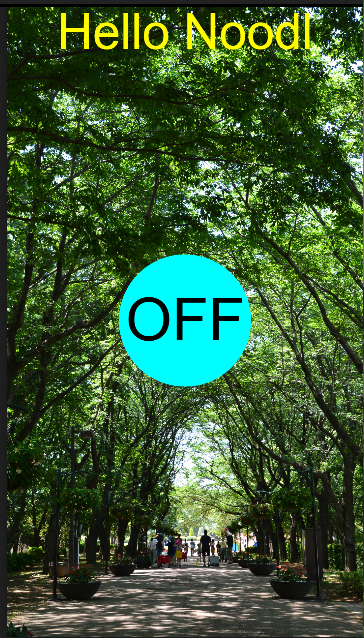
Noodl-5. ボタンを押すと文字を変える
ボタンを押したら、ボタンの文字を”ON”と”OFF”に切り替えます。
このON/OFF状態の切り替えには、Statesノードを利用します。

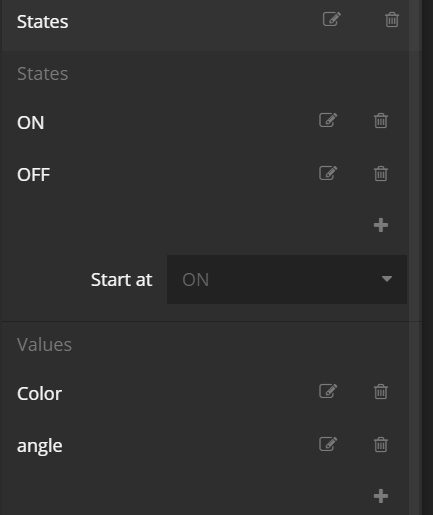
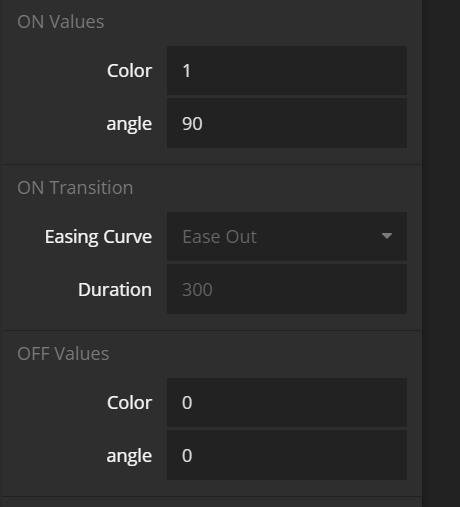
statesノードのプロパティを設定します。
プロパティ StatesにON状態とOFF状態を追加します。
プロパティ ValuesにColorとangleを追加します。
このValuesは状態が持つプロパティです。
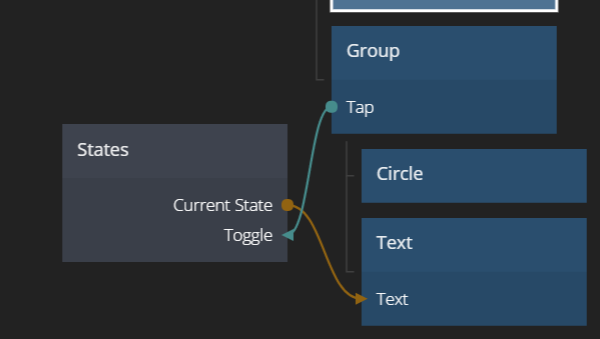
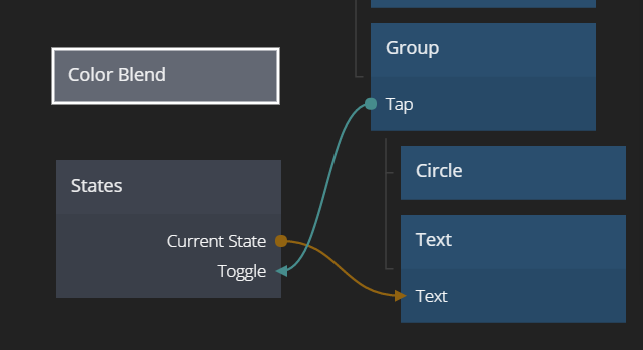
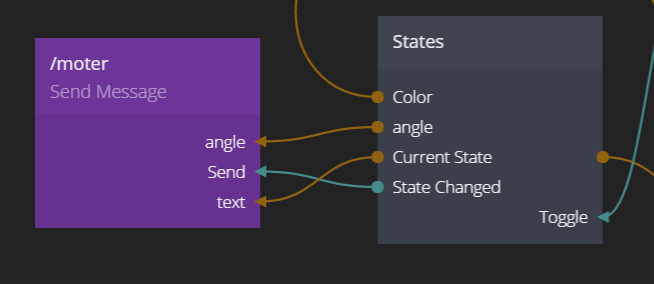
次に、GroupノードとTextノード、Statesノードを次のように接続します。
この状態で、プレビュー画面のON/OFFボタンを押すと、ボタンの文字が切り替わります。
Noodl-6. ボタンの色を状態ごとに変える
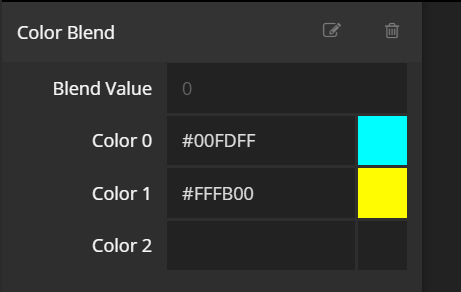
色の制御にはColor Blendノードを利用します。
このノードはプロパティBlend Valueの値の比率で色を出力します。
Color Blendノードのプロパティを次のように設定します。
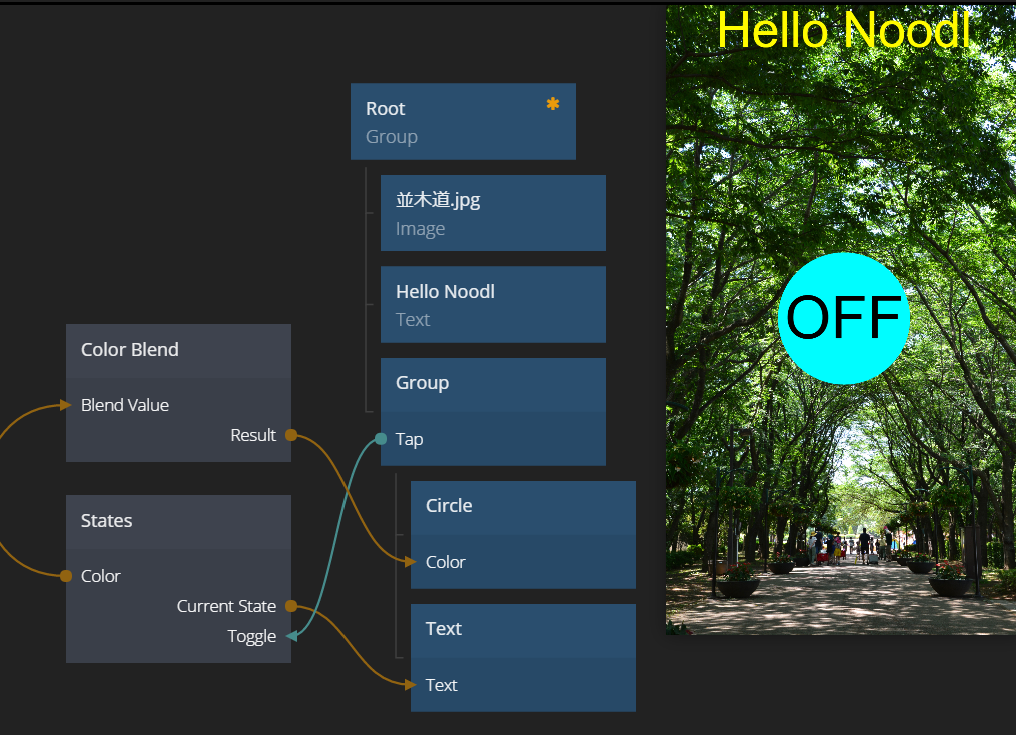
Color BlendノードをGroupノードとCircleノードに接続します。
これで、状態が変わるとボタンの色も変わるようになります。

Noodl-7. Node-REDと連携
NoodlにはMQTT(send/recive)ノードとRESTノードが用意されています。
今回はMQTTでNode-REDと連携します。
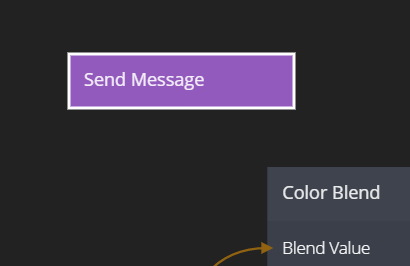
NoodlからMQTTでパブリッシュするには、Send Messageノードを利用します。

Send Messsageノードのプロパティは次のように設定します。
- Topic(MQTTの窓口) : /moter
- Payload(送信する箱) : text、angle
設定後、Send MessageノードをStatesノードに接続します。

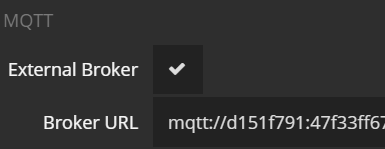
MQTTにはブローカ(サーバ)が必要なので、利用先を設定します。NoodlエディタからProject Settings画面を開き、MQTTの項目を次のように設定します。
今回は外部MQTTブローカにshiftrを使用しています。
shiftrの設定についてはこちら

ボタンをON/OFFすると、状態が切り替わり、MQTTでメッセージが送信されるようになります。
obniz
obnizはWebhookを受けてサーボモータを制御しています。
次の手順で解説します。
- コーディング(ほぼコピペ)
- サーバレスイベントを作成
- サーボモータを接続
obniz-1.コーディング
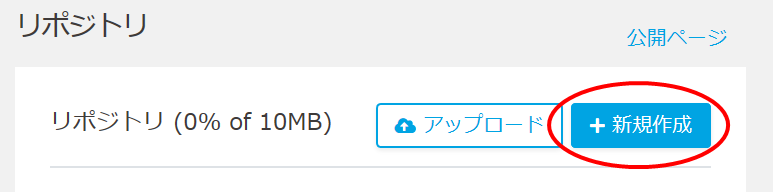
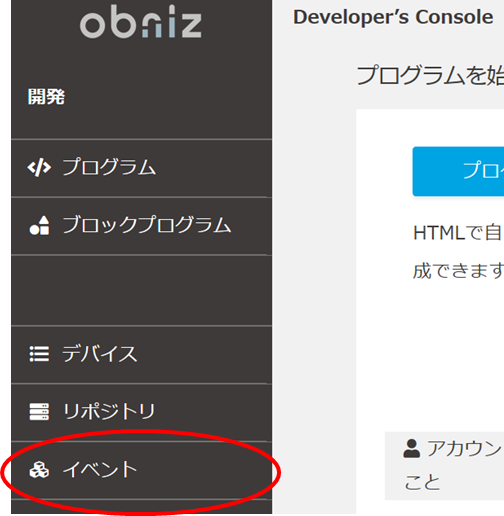
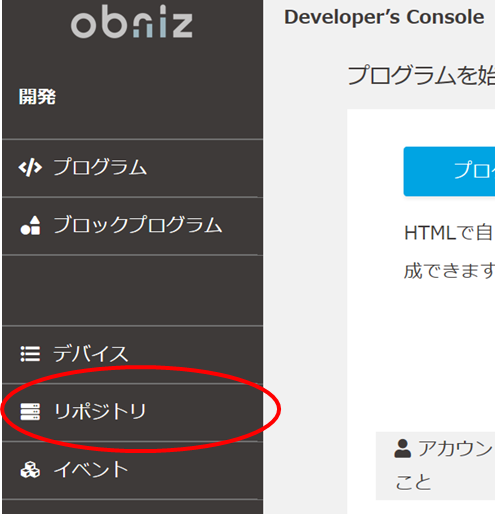
obnizの開発者コンソールのリポジトリから、新規プロジェクトを作成します。

今回のプロジェクト名は「demo_1」とします。
コードの9割くらいはコピペです。
obnizのドキュメントにある、
・サーバレスイベント
・Javascript SDK
ディスプレイ
・JSパーツライブラリ
サーボモータ
からコピーしてきます。
新規プロジェクトのテンプレート部分は削除します。
obniz.onconnect = async function () {
// ここから
var led = obniz.wired("LED", { anode:2 } );
var uart = obniz.getFreeUart();
uart.start({tx: 4, rx: 5, baud:9600});
$("#send").on("click", function(){
uart.send($("#text").val());
});
uart.onreceive = function(data, text) {
$("#recv").text(text);
}
$('#on').click(function () {
led.on();
});
$('#off').click(function () {
led.off();
});
// ここまでを削除
}
作成したコードは次の通りです。
このコードを流用する場合、obniz IDを記述してください。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@2.3.0/obniz.js" crossorigin="anonymous"></script>
</head>
<body>
<div id="obniz-debug"></div>
<h3>Connect From Your Browser</h3>
<script>
// obniz IDを追記する
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function () {
// サーバレスイベントのPOST requestを拾う
let request = {};
if (typeof req === "object") {
request = req;
}
// 拾ったrequestのbodyから、textの文字を画面表示
obniz.display.clear();
obniz.display.print(request.body.text);
// サーボモータ制御
var servo = obniz.wired("ServoMotor", {gnd:0,vcc:1,signal:2});
servo.angle(request.body.angle);
}
</script>
</body>
</html>
ディスプレイ表示とサーボモータ制御に、webhookで受け取った値を使用しています。
この部分はコーディングします。
↓ディスプレイ表示のコード
obniz.display.print(request.body.text);
↓サーボモータの角度指定コード
servo.angle(request.body.angle);
obniz-2. サーバレスイベントを登録
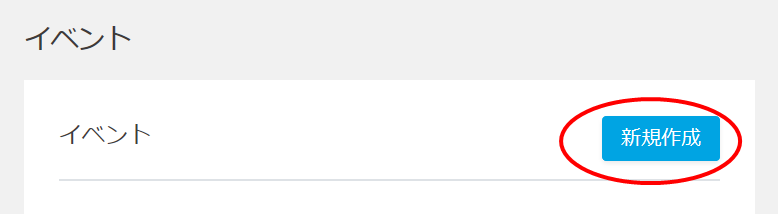
webhookを受けとるために、サーバレスイベントを登録します。
サーバレスイベントはobnizのライセンスによって利用可否があります。
利用不可のライセンスはHobby Liteのみです。(2019/10/2現在)
注意点として、obnizのライセンスによって1日にイベント発生回数が制限されています。
Basicライセンスだと、1日120イベントで最大5個のサーバレスイベントを登録できます。
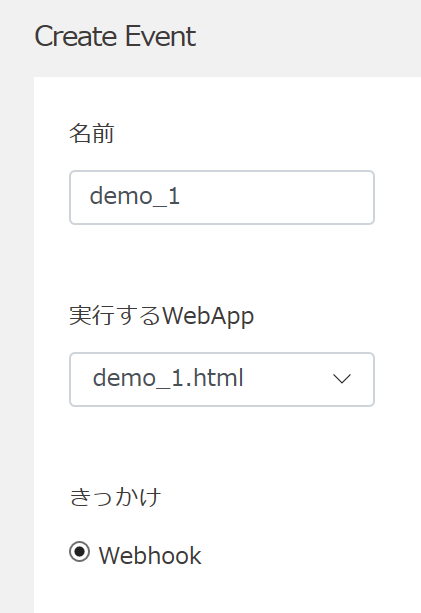
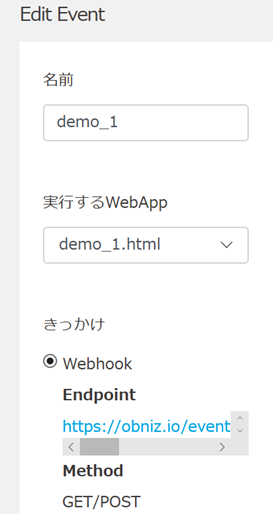
サーバレスイベントは次のように設定します。
| 名前 | 実行するApp | きっかけ |
|---|---|---|
| demo_1 | demo_1.html | Webhook |
登録が完了するとEndpointにURLが表示されます。
このURLにアクセスするとwebhookを送信してobnizが動きます。

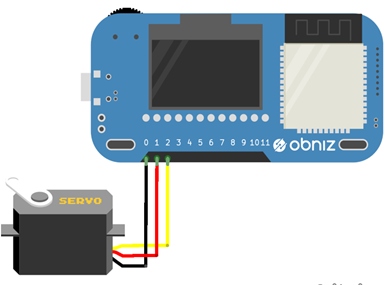
obniz-3. サーボモータの結線
サーボモータは次のように結線します。
使用したサーボモータはこちら。

Node-RED
Node-REDでは、NoodlからMQTTで受け取ったコマンドを、webhookにしてobnizへ送信しています。
Node-REDのフロー作成は次の手順で行います。
- MQTTサブスクライブのフロー作成
- Webhook送信のフロー作成
- MQTTとWebhookを接続
今回使用しているNode-REDのバージョンは、v0.20.7です。
Node-RED-1. MQTTサブスクライブのフロー作成
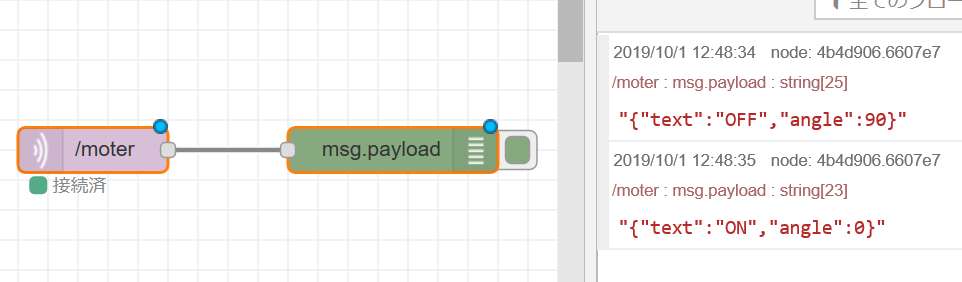
MQTTサブスクライブするには、MQTT inノードを利用します。
debugノードを接続すると、受け取ったデータをデバッグコンソールで確認できます。
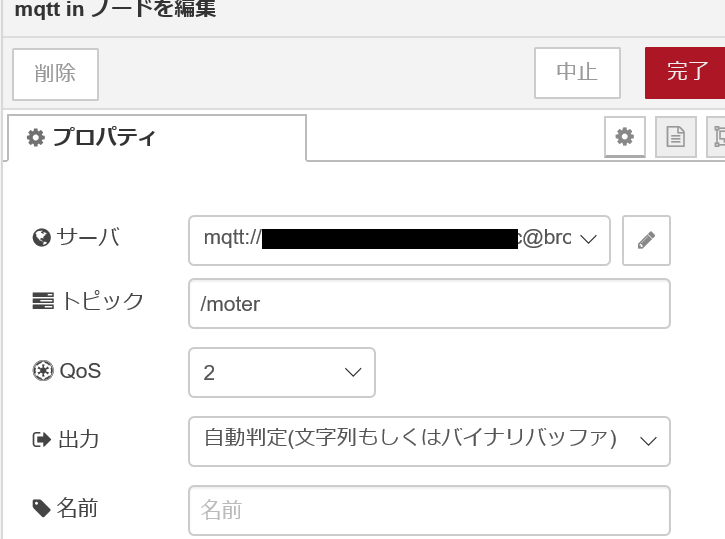
サーバを新規作成して、MQTTブローカのURLを入力します。

トピックはNoodlのSend Messageノードに設定と同じにします。

この状態でNoodlで作成したボタンを押すと、デバッグコンソールにデータが表示されます。

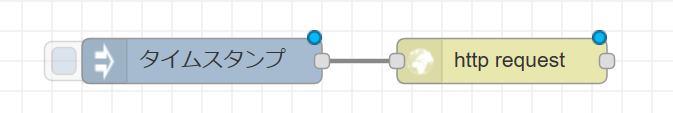
Node-RED-2. Webhook送信のフロー作成
Node-REDからWebhookを送信するためにhttp requestノードを使用します。
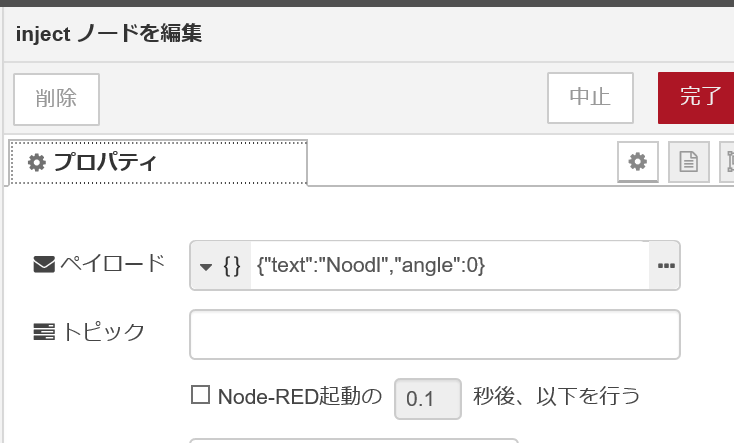
デバッグのためにイベント発生用のinjectノードを配置します。
各ノードの設定は次の通りです。
・ http requestノード
oobnizサーバレスイベントのEndpoint URLを入力します。

injectノードのボタンを押すと、テキストがobnizの画面に表示され、
指定した角度にサーボモータが動きます!
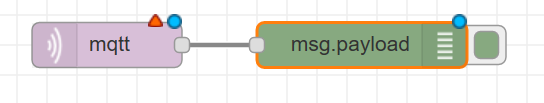
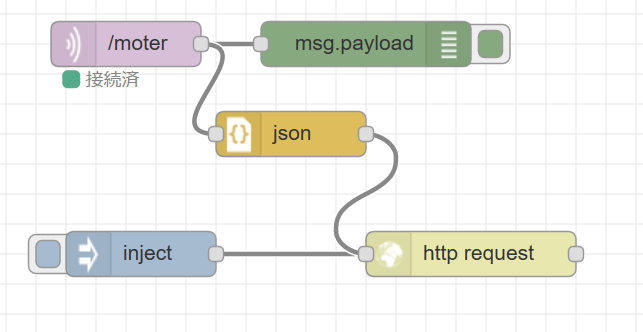
Node-RED-3. MQTTとWebhookを接続
obnizサーバレスイベントで渡すデータフォーマットはJSONです。
MQTTで受け取ったデータをJSONノードで変換して、Webhookを送信します。
以上です。
おわりに
Noodl×Node-RED×obnizの組み合わせで、IoTプロトタイピング爆速になりますね!!