そろそろイルミネーションが見られる季節になってきましたね🎄
ということでLチカしてみようと思い、手軽に始められるM5StackとNeopixelで簡単なデモを作ってみました!✨
完成したのはこちら。
M5Stack Core2でNeopixel六角ユニットを点灯させてみました!#M5stack pic.twitter.com/OMwmiYI7lF
— まえぷー@出窓菜園 (@kmaepu) November 17, 2020
レシピ
今回はビジュアルプログラミングツールの「UIFlow」を使用しました。
部材はこちら。
料理する
UIFlowにアクセスする
UIFlowの環境構築は次のサイトが参考になりますので、ここでは省略します。
Neopixel六角ユニットのブロックを読み込む
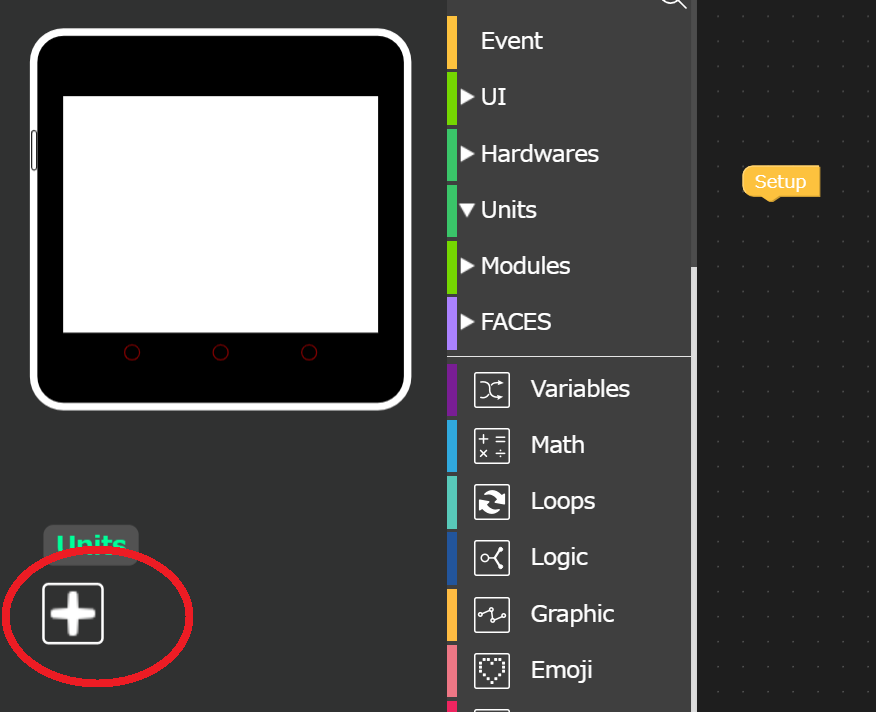
デバイスが表示されている下に+マークがあるので、それをクリックします。

続いてどのユニットを読み込むか選択する画面が開きます。ここでは「RGB LED」を選択します。PortはAで、Numberは37を指定します。これはM5Stack Core2のGrove PortがAで、接続するNeopixel LEDの個数が37個という意味です。

追加に成功すると、ブロックリストのUnitsの中に、「RGB LED」という項目が増えています。

とりあえず何か点灯させてみる
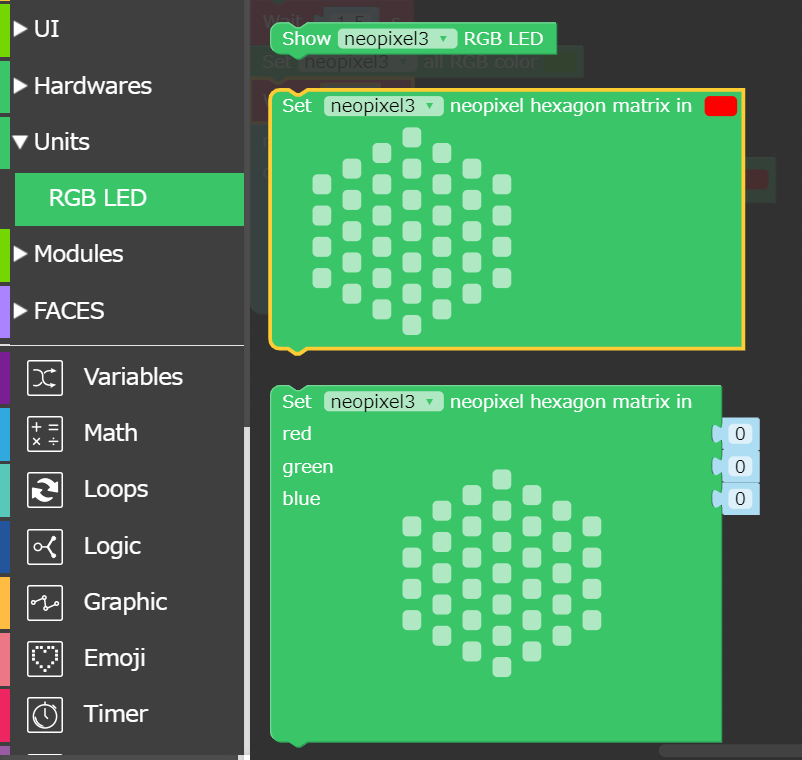
RGB LEDカテゴリを開き、下にスクロールするといかにもそれらしいブロックがあるので追加します。

升目をクリックするとチェックマークがつきます。このLEDが右上に表示されている色で点灯します。試しに矢印を表示字てみます。

別のブロックも使用してみる
他にも次のようなプログラムで使いやすいブロックや、全体点灯などのブロックがあります。

試しに全体点灯(色変更)と、LED単体を別の色に変えていくフローを作成してみました。
フローは次の通りです。
処理を説明すると、
- 起動すると全て青色に点灯し、1.5秒待つ。
- 全て緑色に点灯し、1.5秒待つ。
- LEDt単体点灯を37回繰り返す。
です。
おわりに
面倒なはんだ付けやプログラミングの手間がなくここまでできたのは感激です!
これを使ってオリジナルの🎄クリスマス🎄オーナメントを作ってみるのも面白いですね!
それでは良きM5Stackライフを!




