こちらは、M5Stackシリーズの新デバイス「M5Stack Core2」に関する記事です。
近所のコンビニで、#M5Stack Core2 をゲット! pic.twitter.com/HMH5d7Cb9b
— you (@youtoy) September 3, 2020
M5Stackシリーズ用のビジュアルプログラミング環境である「UIFlow」で、M5Stack Core2用のプログラムを作ってみようとして調査した、という内容が主です。
なお、2020/9/12時点では、M5Stack Core2用のファームウェアはベータ版(※ Beta2-core2)となっており、まだ正式版はリリースされていません。
補足情報
M5Stack について
IoT系のコミュニティ等で話題にのぼるので聞いたことがある方もいらっしゃると思いますが、以下で「スイッチサイエンス マガジン」に記載された説明を引用します。
M5StackはEspressifのESP32と、SDカードスロット、ボタン、USBやGroveのコネクタを5cm四方の基板に搭載し、ディスプレイや電源までを樹脂のケースに詰め込んであるモジュールです。
M5StackはArduinoのシールドのように、センサー等の載った拡張基板をメインモジュール(CORE)に積み重ねることができ、それぞれのモジュールが約5cm四方のケースに入っているところが特徴の1つです。引用: 「M5Stackであそぼう – スイッチサイエンス マガジン」より
無線内蔵でボタンやディスプレイなどもついているので、IoTな工作にはピッタリなデバイスです。
M5Stack Core2 について
公式ページの説明では以下のように書かれており、シリーズの第2世代目のデバイスと説明されています。
M5Core2 is the second generation core device in the M5Stack development kit series, which further enhances the functions of the original generation of cores.
過去のシリーズと大きく異なるのは、静電容量タッチスクリーンが追加された点です。また、過去の類似形状のシリーズと比べると、新たに振動モーターやRTCモジュールが内蔵されています。
UIFlow について
UIFlow はブロックを使ったビジュアプルプログラミングで、M5Stackシリーズの開発が行える環境です。内蔵・外付けのモジュールを扱うための仕組みがあったり、IoT に便利な MQTT や HTTP の処理も扱えたりと、たくさんの機能を実装することができます。詳細は、公式ページ をご参照ください。
UIFlow を使う下準備
UIFlow を用いたプログラミングを行うには、M5Stackシリーズのデバイスにファームウェアを書き込んだり、無線の設定を行ったりする必要があります(ブラウザ上で使える UIFlow を利用する場合)。
ちょうど、M5Stack Core2 + UIFlow を使った開発を試したという記事があり、そこに準備の手順が丁寧に書かれているので、セットアップについてはその記事(下記)をご覧ください。
●創って学ぼうプログラミング(43) M5Stack Core 2でUIFlowを使ってみよう | マイナビニュース
https://news.mynavi.jp/article/makeprogram-43/
なお、こちらの記事では、RTCを使ったタイマーを UIFlow で作った例が紹介されています。
UIFlow上での Core向け・Core2向けとの違い
UIFlow上で Core向け・Core2向けに用意されたブロック等は共通の部分と異なる部分とがあります。
ここで、その違いがある部分をいくつか見ていこうと思います。
今回の比較では、Core用の「V1.6.3」と Core2用の「Beta2」とを比べています。
ウィジェット関連
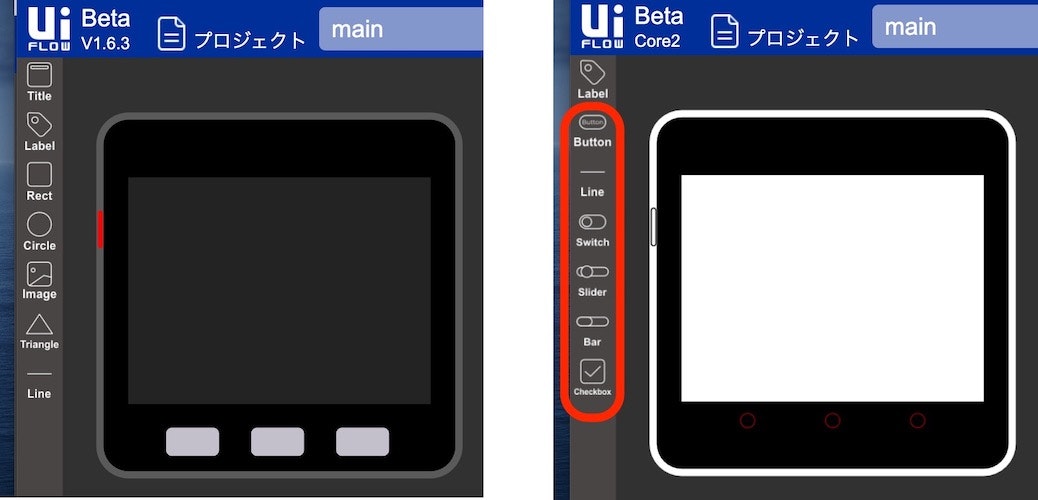
まず、UIFlow を開いた際の画面左上の部分の違い見てみます。
これは、画面に表示するテキスト等を設定するための仕組みに関わる部分ですが、Core2向けのほうはボタン・スイッチ・スライダー等といった、タッチスクリーン上で直接触って操作できそうな要素が並んでいます(以下の画像内で赤枠で囲まれた部分)。
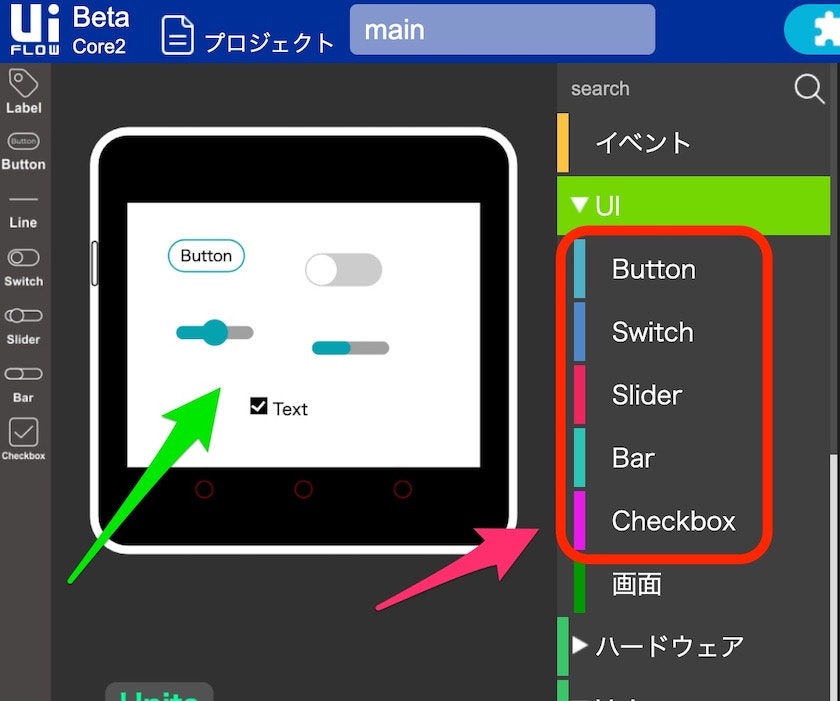
これらを画面に配置すると、以下の画像内の赤枠で囲んだ部分にブロックのカテゴリが追加されます。
例えば、Switch を配置すると、Switch向けのブロックが入ったカテゴリが追加される、という形です。
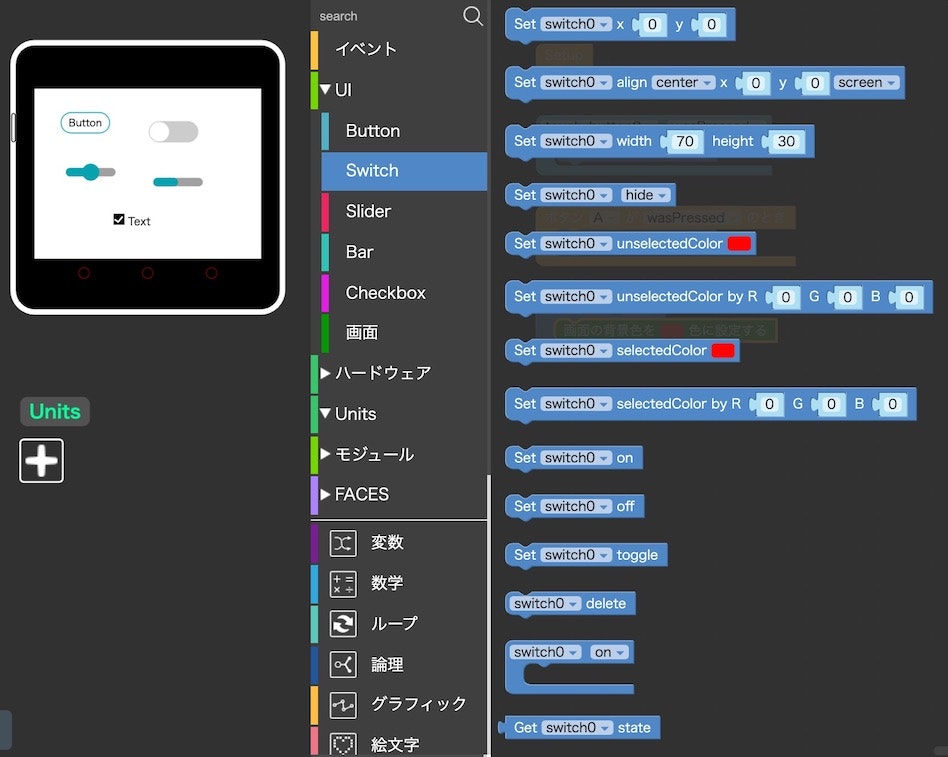
以下の画像は、Beta2-core2 で提供されている Switch向けのブロックです。
画面上の表示位置・色などを指定するブロックや、on/off のどちらかを指定して Switch の状態を変更したり、トグルでそれら 2つの状態を交互に切り替えるようなものがあったりします。
画像内の下から2番目は、Switch が on/off になった時を検知して処理を行うブロックだと思って試したのですが、使い方が間違っているのかうまく動いてくれませんでした。
⇒ 【追記】 上の画像内の下から2番目のブロックは、Switch の状態変化を検知するのではなく、Switch がタッチされて on/off の状態変化が生じた時に処理が行われるものだったようです。
なお、元から画面上に用意されているソフトウェアボタン(過去のシリーズでは、ハードウェアボタンだったもの)を押したときに、on/off の状態を切り替える、といった処理は動作することを確認できています。以下のツイート内の動画の後半部分が、それを試した時の様子です。
⇒ 【追記】 こちら、意図通りに動かない・・・、と試行錯誤していた件は解決しました。
#UIFlow でとりあえず試行錯誤して、#M5Stack_Core2 の画面上でタッチした場所に応じて背景色が変わる処理とか、ボタンを押したら画面上のUIが表示されたり消えたりする、
— you (@youtoy) September 3, 2020
みたいなのを作ってみた!#M5Stack Core2のファームはBeta1を使ってみてる! pic.twitter.com/A7ziEpQBsx
タッチスクリーン関連
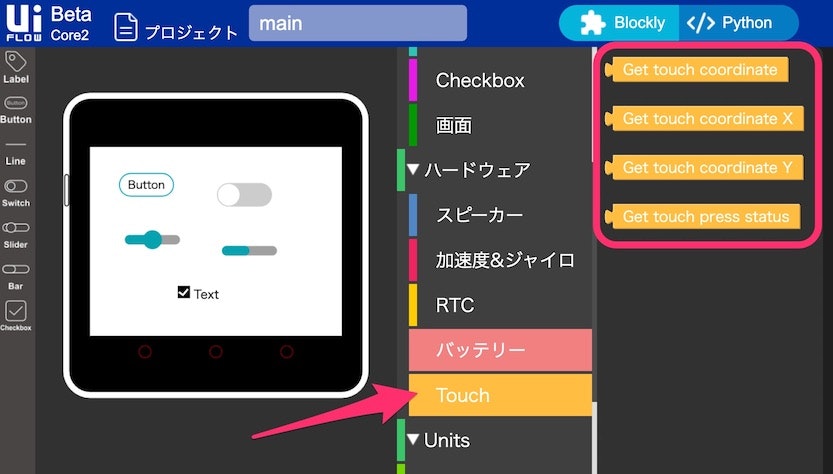
Core2 で新しく搭載されたタッチスクリーン用のブロックも用意されています。
Beta2-core2 では以下の画像のとおり、座標の取得などのための 4つのブロックを利用可能です。
1つ前の項目にのせたツイート動画の前半部分が、このタッチスクリーン用のブロックを試した処理になっています。
動画で、Core2 の画面左上に小さく数字が出ていますが、これがタッチされた箇所の x座標の値を示しています。動画の前半の内容では、タッチされた座標がある特定の値以上となる場合に画面の背景の色を変更する、という処理を実装しています。
ウィジェットまわりの試行錯誤
【追記】 ↓解決しました
上記の「Switch が on/off になった時を検知して処理を行うブロックと思われるものが動いてないかもしれない」という話は、別のウィジェットでも見られるように思いました(※ 自分のブロックの使い方が違っている可能性等もあるかもしれません)。
そのあたりは試行錯誤してみて、まだ未解決の状態です。
#UIFlow の Beta2-core2 を試していて、
— you (@youtoy) September 12, 2020
Checkbox widgets の「checkbox0.unchecked(checkbox0_unchecked)」の処理のブロックとか、Button の「touch_button0.pressed(touch_button0_pressed)」とかが意図通り動かないな・・・。
使い方が違ってるのかな・・・。#M5Stack_Core2 #M5Stack pic.twitter.com/DITIoAT6uK
#UIFlow の Beta2-core2 、
— you (@youtoy) September 12, 2020
ウィジェットの状態変化や押下イベントの処理は、まだ使えないのかな・・・。
(比較検証のプログラムで、あれこれ試行錯誤中)#M5Stack_Core2 #M5Stack pic.twitter.com/IJzPa25sVG
【追記】 ウィジェット関連のブロックの話(上記の内容が解決した話)
Twitter で「意図した通りに動かない・・・」という話をツイートしていたら、以下のコメントをいただきました。
ウチの環境だと2つのNGは上はOKで,下はNGでした。下はスイッチを直接タッチすればOKなので,間接的な状態変更は取れないみたいですね。 #M5Stack_Core2 #UIFlow
— さいとてつや (@saitotetsuya) September 12, 2020
そして、Switch はタッチされた時の状態変化に連動して処理が実行される前提で考え、Button のほうは単にボタンをタッチした際にうまく反応させられてないと捉えて、プログラムを少し組み直して作ってみて再度挑戦。
その結果、画面のタッチのしかたを試行錯誤したら Switch・Button を反応させることができ、以下の動画のように無事に動かすことができました。
#UIFlow の Beta2-core2 を試していて、意図通りに動いてなさそうとツイートしていた件は、 @saitotetsuya さんにコメントをいただき、無事に解決しました!#M5Stack_Core2 #M5Stack https://t.co/32e8yDXI3Y pic.twitter.com/OWn1OSVJox
— you (@youtoy) September 12, 2020
【追記2】 タッチスクリーンを使ったお試し
せっかく新機能としてタッチスクリーンが搭載されたので、それを使ったものも試しに作ってみました。
そして、せっかく 2台あるのでそれも活用してみました。
#UIFlow の Beta2-core2 のお試しを引き続き。#M5Stack_Core2 が2台あるので、それらを連動させるようなものも作ってみたよ。#M5Stack pic.twitter.com/xG18c6eJX4
— you (@youtoy) September 13, 2020
端末間の通信に ESP-NOW を使って、一方のタッチイベントで得た座標を他方に送り、受信した側で座標データを用いた画面上での円の描画を行っています。
まとめ
今回、Beta2-core2 のファームウェアを使って UIFlow + M5Stack Core2 を試したり、UIFlow上のブロックを調べてみたりしました。
まだ試行錯誤をしている部分が残っていますが、引き続き、あれこれ試してみようと思います。
⇒ 意図通りに動いてくれない・・・、と試行錯誤していた件は、Twitter でコメントをいただいて問題が解決!
Core2用のファームウェアは「Alpha-core2 ⇒ Beta1-core2 ⇒ Beta2-core2」とリリースされているのですが、バージョンが変わるごとに利用できるブロックが着実に増えているので、今後も UIFlow で実装できる内容が増えていきそうで、この後のバージョンアップ・正式版のリリースを楽しみにしています!
【追記】 ついに正式版がリリースされたようです!
おお!#UIFlow のファーム、 #M5Stack_Core2 用のものがベータから正式版になってる!?#M5Stack pic.twitter.com/95cvmWn39P
— you (@youtoy) October 22, 2020