概要
この記事は2020年6月18日にIoTLTでプレゼンしたシステムの技術編です。技術要素を3つの記事に分けて書いています。今回は2つ目のNode-RED編です。
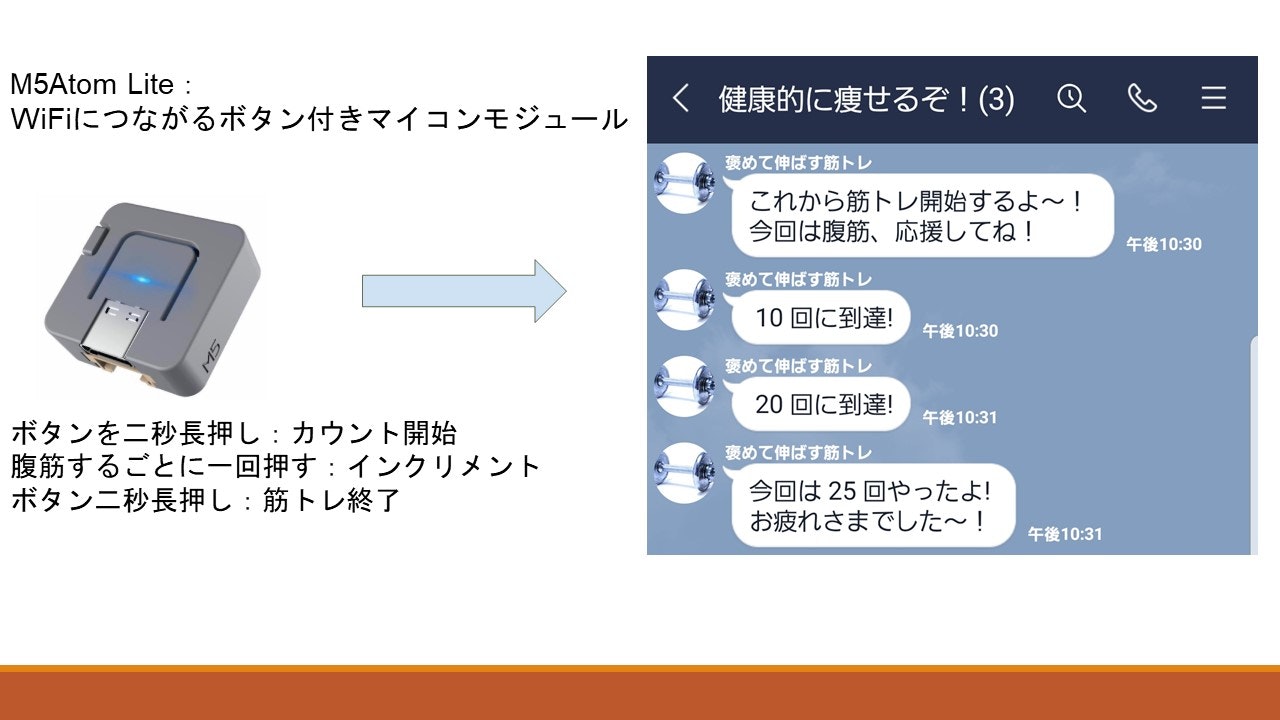
- M5Atomを使って、遠隔で嫁が筋トレを応援してくれるシステムを作ってみた
- Node-RED
- LINE Message
こちらがLTを行ったプレゼンスライドです。
https://speakerdeck.com/maepu/yuan-ge-dejia-nijin-torewoying-yuan-sitemorau
最近、ストレスのせいか暴飲暴食で太ってしまいました。そこで痩せたいと思い、筋トレを始めました。しかし長続きせずということで、嫁に応援してもらおうと思いました。
しかしながら、嫁は里帰り出産のため沖縄に...。
ということで、遠隔で嫁が筋トレを応援してくれるシステムを作ってみました!
こちらがのデモです。
https://www.youtube.com/watch?v=ufq9XtmmxMs
レシピ
開発環境
- M5Atom Lite
- Arduino IDE ver1.8.12
- Node-RED ver1.0.4
- Node.js v10.15.3
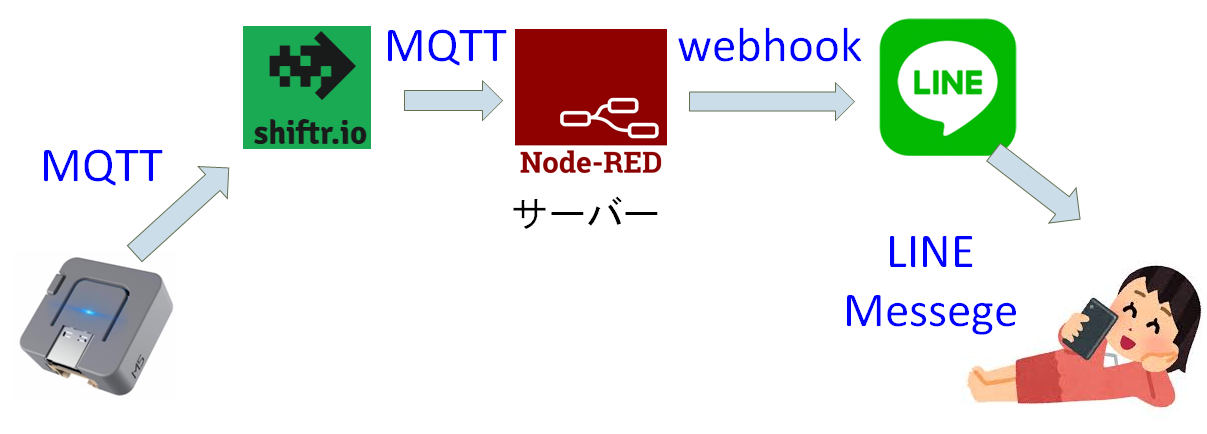
システム構成
システム構成は次のようになっています。M5Atomのボタンを押したイベントが発生すると、MQTT通信でNode-REDにデータが送られます。MQTT通信をしている間に「Shiftr.io」というものがあります。これはMQTT通信を管理するサーバーです。無料で理想することができます。
MQTTで送られてきたデータは、Node-REDで作成したフローによりMQTT通信のメッセージからLINE Messageに変換していてます。
LINE botは使用したいグループLINEに招待して使います。筋トレが開始された時と、10回ごと、終了時にメッセージを送ります。
Node-RED
MQTTで受けたメッセージをLINE Messageで送信するには、Node.jsのサーバーが必要となります。今回はコードを書きたくなかったのと、制作期間を短くする目的でビジュアルプログラミングツールの「Node-RED」を使用しました。
Node-REDは処理ブロックをつなげていくことにより、Node.jsの処理を視覚的に作る事ができます。
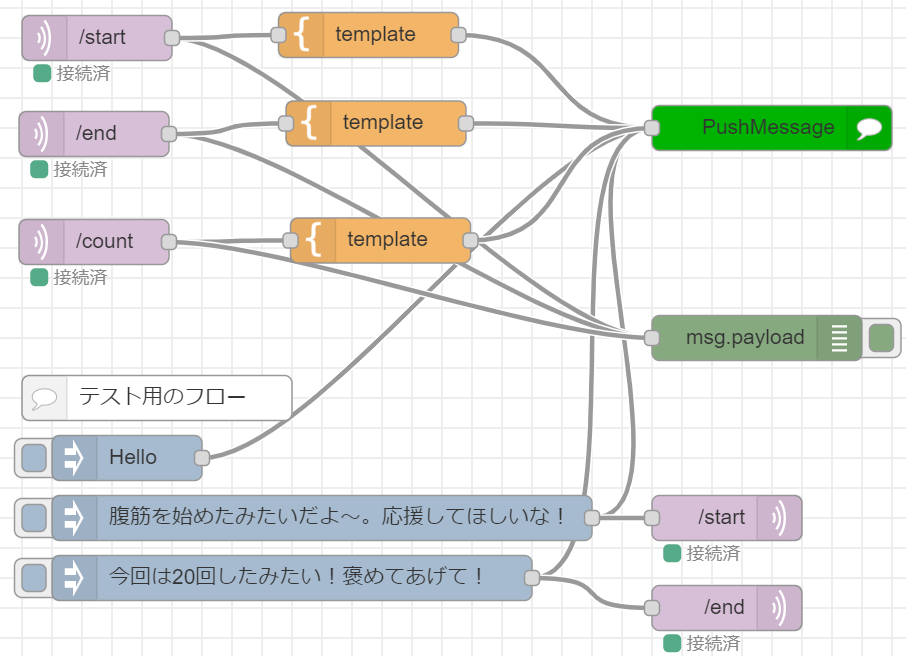
今回は次のフローとなっています。使用したノードは次の6種類です
- injectノード:定型文を出力する。デバッグ用
- debugノード:デバッグログにメッセージが表示される。デバッグ用
- MQTT inノード:MQTTでデータをサブスクライブ(受け取る)ノード
- MQTT outノード:MQTTでデータをパブリッシュ(送信する)ノード。デバッグ用
- templateノード:入力されたデータを定型フォーマットに当てはめて出力するノード
- PushMessageノード:LINE Messsaging APIを利用してメッセージ送信するノード。
injectノード

ノード左のボタンを押すと、対応した文字列が出力されます。今回はMQTTの疎通を確認するのと、LINEへのメッセージ送信確認用に使用しています。
MQTT outノード

このノードも動作確認用に使用しています。injectノードから文字列を受けて、特定のMQTTブローカのトピックへデータを送信します。
設定は特に複雑な事はしておらず、MQTTのサーバー(URL,名前,パスワード)と接続先のトピック名のみです。
トピック名は、筋トレ開始時のメッセージを「/start」、終了時のメッセージを「/end」にしています。
MQTT inノード

このノードでMQTTブローカを経由してデータを受取っています。
今回はデータ種類によって異なる処理をするように、3つのトピックを用意してみました。
- /start : 筋トレ開始時のデータ
- /end :筋トレ終了時のデータ
- count :筋トレ中の回数データ
このノードも特に複雑な設定はしておらず、MQTTブローカとトピックのみです。
templateノード

このノードは入力されたデータを、定型フォーマットにして出力するノードです。
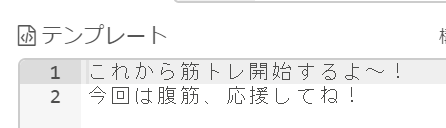
・MQTT inノード「/start」と接続したtemplateノードの内容:

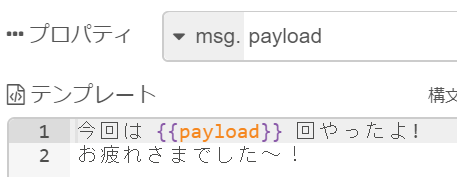
・MQTT inノード「/end」と接続したtemplateノードの内容:

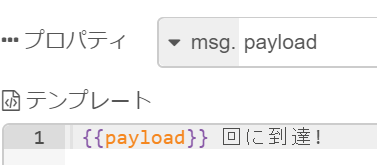
・MQTT inノード「/count」と接続したtemplateノードの内容:

PushMassegノード

このノードで、入力されたデータをLINE botからメッセージ送信するようにしています。
ここには使用するLINE botの情報などを入力します。ここの解説はLINEの説明で行います。
次回!
LINE MessageとLINE botについて解説します。私はjavascript初心者なので、結構苦労しました(-_-;)