概要
"Noodl"というデザイン思考のプロトタイピングツールを知ったので使ってみました。
このNoodlは、フローベースでUIを作成できます。つまり、ノンコーディング!
Noodlについてはこちらを参照。
Noodl JP
そして"Node-RED"という、クラウドやエッジの連携をフローベースで作成できるツールがあります。こちらもノンコーディング。
Node-REDについてはこちらを参照。
Node-RED 日本ユーザ会
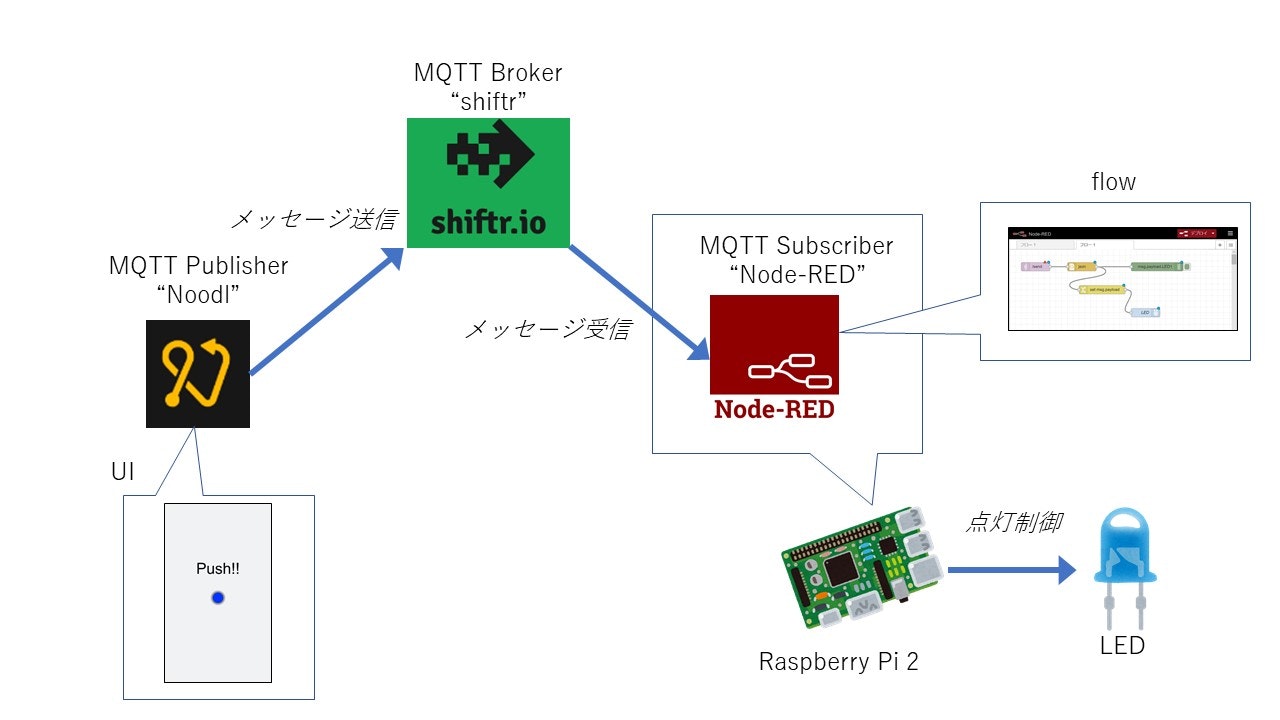
"Noodl"と"Node-RED"を連携して利用したら、ノンコーディングでIoTシステムが作れるのではないかと思い、挑戦してみました。
手始めにLチカするシステムを作成しました。
Noodlで作成したUIのボタンを押すと、Raspberry Piに接続したLEDがチカチカします。
↓実際に動かした様子。(LEDが分かりずらいと思います。m(__)m )
ノンプログラミングIoTできた!
— まえぷー (@kmaepu) 2019年7月7日
Noodlで作った画面のボタンを押すと、ラズパイで実行しているNode-REDにMQTTでメッセージが送られます。
メッセージの内容を解釈してラズパイに接続した白色LEDがチカチカします!
整理できたらQiitaに記事あげます。#Noodl #nodered pic.twitter.com/7iKrtHQkS9
ここまで動かすために必要なソースコードをgithubで公開しています。
ご興味ある方は使っていただけると嬉しいです。
以降は、githubで公開しているソースコードの使い方について記載しています。
こちらからNoodl_NodeRED_IoTリポジトリをクローンorダウンロードしてください。
環境
Noodl:v1.3.1
Node-RED:v0.20.6
Node.js:v10.15.2
デバイス:Raspberry Pi2 、Rasbian
MQTTブローカ:shiftr.io
使い方
Noodl編
1.サンプルのプロジェクトを読み込む
Noodlを起動し、プロジェクトを読み込みます。
「Your projects」→「Add external project」を選択します。

フォルダーの選択で、入手したリポジトリの下記フォルダを選択します。
Noodl_NodeRED_IoT/Noodl project/IoT demo
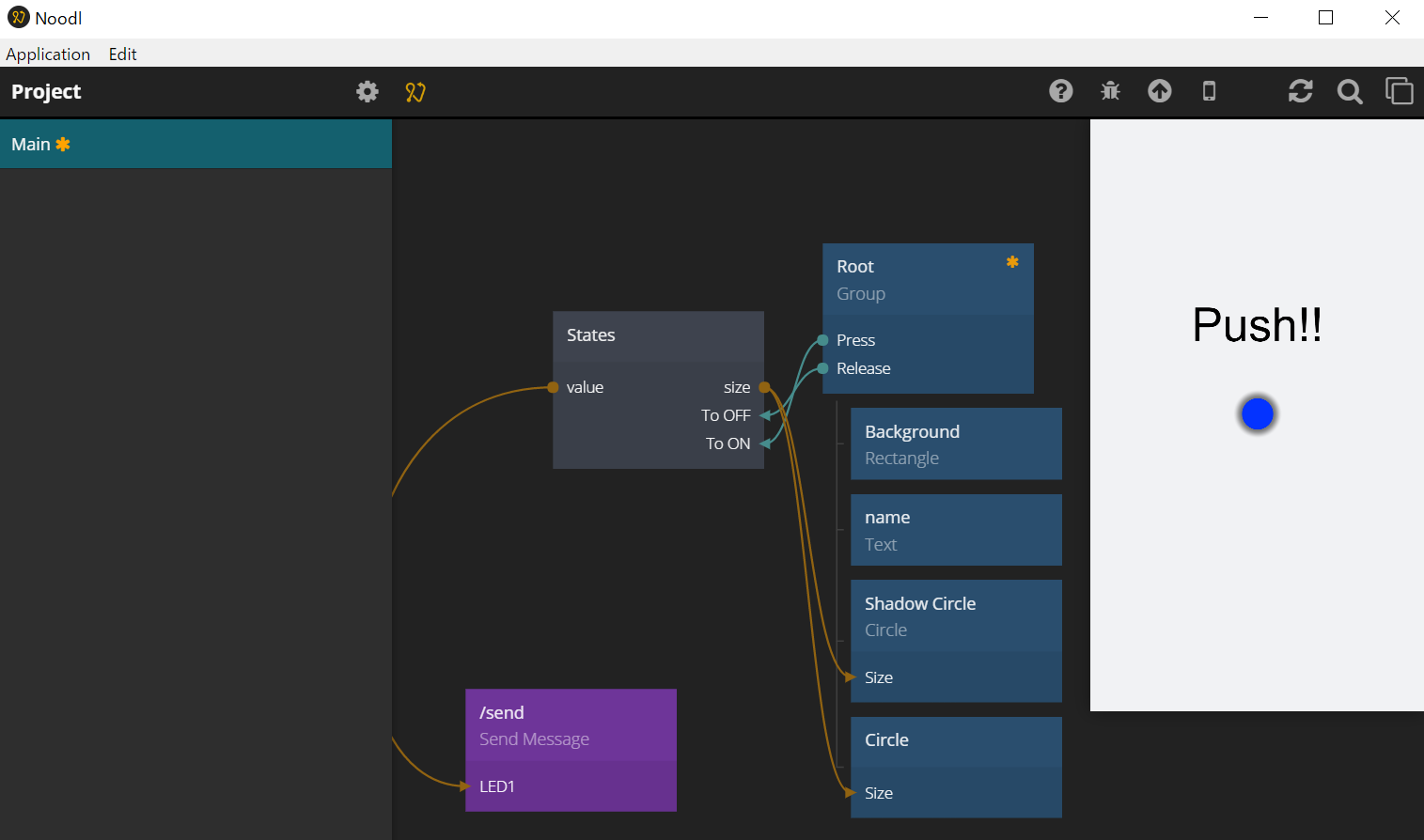
プロジェクトを読み込むと次のような画面となります。
2.MQTTの設定
MQTTのブローカを用意し、接続トークンのURLをプロジェクトに設定します。
今回はMQTTブローカにshiftrを利用しました。
「shiftr」を利用する場合は、設定方法を別の記事にしたのでこちらを参照。
MQTTブローカ"Shiftr.io" 入門
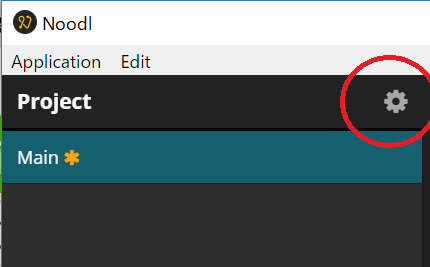
設定欄の下のほうにMQTT設定があります。
「Broker URL」欄に接続トークンのURLを入力します。

以上でNoodlの準備は完了です。
Node-RED編
用意したフローを読み込んで使用します。
1.サンプルフローの読み込み
サンプルのフローファイルを用意してあるので、それをNode-REDに読み込みます。
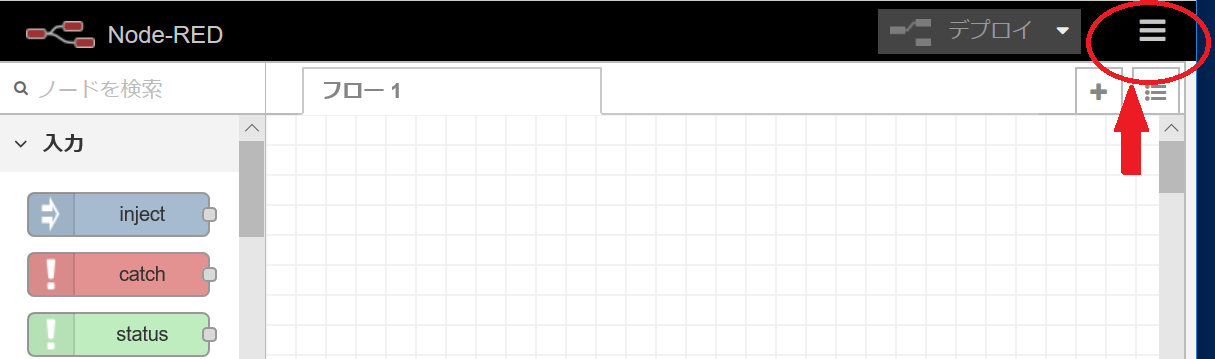
エディタ画面右上のリストから
「読み込み」→「クリップボード」と進み、
「読み込むファイルを選択~」からサンプルのフローファイルを選択して読み込みます。

読み込むファイルは、入手したリポジトリの下記ファイルを選択します。
Noodl_NodeRED_IoT/Node-RED flow/flows_raspberrypi.json
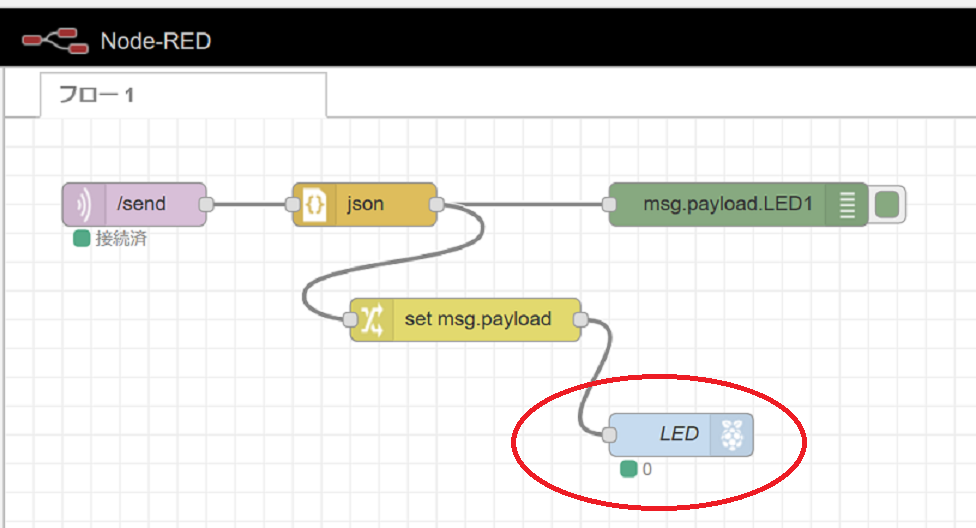
フローの読み込みに成功すると、フローの別のタブにサンプルフローが展開されます。

2.MQTTの設定
Noodlに設定した接続トークンのURLを”mqtt inノード″にも設定します。
”mqtt inノード”の設定画面を開き、項目「サーバ」の入力アイコンをクリックします。

項目「サーバ」欄にMQTT接続トークンのURLを入力して完了です。
ここまで進んだらフローをデプロイします。

MQTTの設定で問題なければ、”mqtt inノード”のステータスが”接続済”となります。

3.LED接続
Raspberry Piの好きなGPIOにLEDを接続します。
”rpi-gpio outノード”の設定を開き、LEDを接続したポートを選択します。

以上でLチカするようになります。
おわりに
MQTTブローカは、次のバージョンのNoodlに実装されるようです。
外部ブローカを使用する手間が省けますね(^^)