やること
**Pixabay API**という、フリー素材の画像、イラスト、動画を提供しているAPIを利用して取得した画像をLINE botへ送信してみます。
LINE botからユーザに画像を送信する方法は次の記事にまとめました。
【LINE botから画像送信する方法】問いかけると柴犬の画像を返してくれるLINE botを作ってみた
できたもの
何かテキストを入力すると、ビーバーの画像を返してくれる。(本当は、テキストに応じた画像を出したかった...。)
アニマル画像botのようなLINE botできた! pic.twitter.com/pQBXfAgTRB
— まえぷー@出窓菜園 BWG (@kmaepu) April 9, 2020
作ってみよう!
実際にPixabay APIを利用して画像を取得し、LINE botから画像を送信してみます。
手順は次の通り。
- Pixabayに登録し、アクセスキーを取得
- 試しにURLを作ってアクセスしてみる
- プログラムからアクセス(Node.js)
- LINE botに送信!
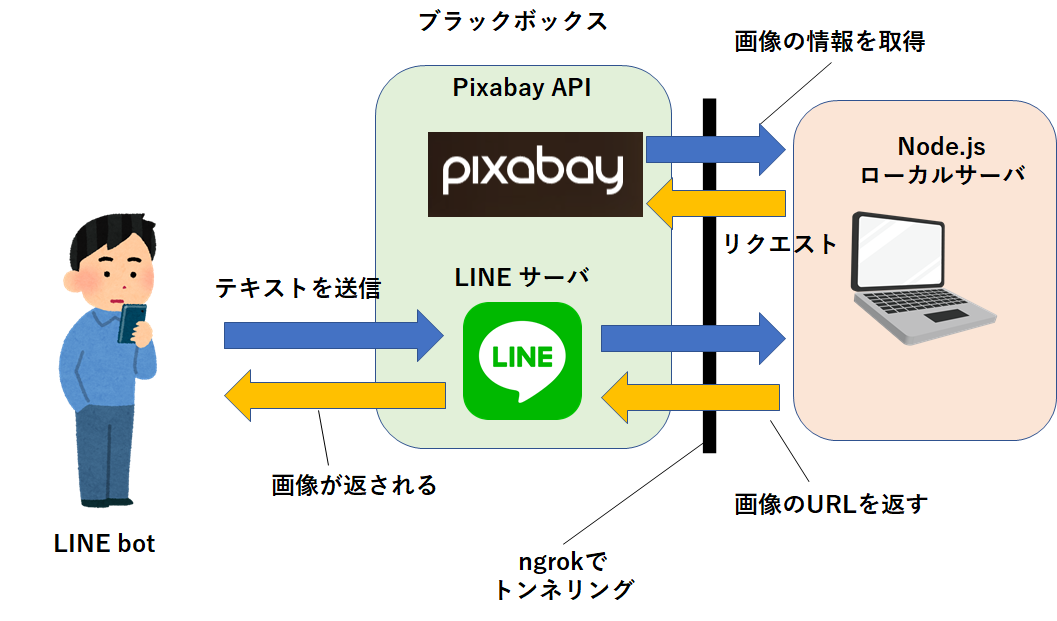
サーバサイドの処理はローカルPCで動かし、ngrokでトンネリングしています。
構成はこんな感じです。
1.Pixabayに登録し、アクセスキーを取得
登録方法はこちらのとおりに進めました。いきなりPixabayのサイトに行くと、「どこにAPIの説明があるんだ?」状態となります(~_~;)
2.試しにURLを作ってアクセスしてみる
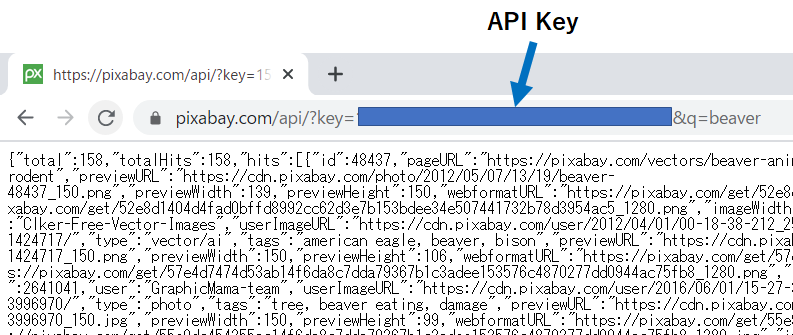
Google chormを開いてURLを入力、実行!!画面いっぱいにJsonデータが表示されれば確認OKです。URLは次のフォーマットで入力します。APIキーが必要なので、その部分は入力が必要となっています。この例では、ビーバーの画像を検索しています。
https://pixabay.com/api/?key=APIキーを入れる&q=beaver
3.プログラムからアクセス(Node.js)
今回はローカルPC上でNode.jsのサーバーを実行し、Pixabayから画像を取得するようにしました。ここでは重要な処理だけ解説し、全ソースコードは最後に載せています。
LINE botで画像送信するために必要な情報は画像のURlです。この情報をPixabay APiで取得したjsonデータの中から抜き出します。次の2行で必要なデータをログに表示することができます。
console.log(response.data.hits[0].previewURL);
console.log(response.data.hits[0].userImageURL);
このログは次のように表示されます。このURLをブラウザに入力すると画像を確認することができます。
https://cdn.pixabay.com/photo/2020/03/19/02/22/beaver-4946032_150.jpg
https://cdn.pixabay.com/user/2020/03/14/23-23-43-766_250x250.jpg
4.LINE botに送信!
取得した画像のURLを次のフォーマットに当てはめれば完了です!
return client.replyMessage(event.replyToken, {
type: 'image',
originalContentUrl: 'オリジナルサイズの画像URL',
previewImageUrl: 'LINEアプリのトーク画面にプレビューされるサイズの画像URL'
});
例では次のようになります。
return client.replyMessage(event.replyToken, {
type: 'image',
originalContentUrl: 'https://cdn.pixabay.com/user/2020/03/14/23-23-43-766_250x250.jpg',
previewImageUrl: 'https://cdn.pixabay.com/photo/2020/03/19/02/22/beaver-4946032_150.jpg'
});
おわりに
ビーバーの画像を出したいのに、カピバラがいたりする。Pixabayはユーザ投稿型なので、本来欲しい画像出なかったりするのはしょうがない気もする...。画像解析で対象物のマッチングするとフィルタリングできそう。
あと、Pixabayの404 Not Foundページはいいセンスしている
ソースコード
'use strict';
const express = require('express');
const line = require('@line/bot-sdk');
const axios = require('axios');
const PORT = process.env.PORT || 3000;
const config = {
channelSecret: 'LINE botのチャンネルシークレット',
channelAccessToken: 'LINE botのアクセストークン'
};
const app = express();
app.post('/webhook', line.middleware(config), (req, res) => {
console.log(req.body.events);
//ここのif文はdeveloper consoleの"接続確認"用なので後で削除して問題ないです。
if(req.body.events[0].replyToken === '00000000000000000000000000000000' && req.body.events[1].replyToken === 'ffffffffffffffffffffffffffffffff'){
res.send('Hello LINE BOT!(POST)');
console.log('疎通確認用');
return;
}
Promise
.all(req.body.events.map(handleEvent))
.then((result) => res.json(result));
});
const client = new line.Client(config);
async function handleEvent(event) {
var url = 'https://pixabay.com/api/?key=PixabayのAPIキーを入力する&q=beaver&image_type=photo&category=animals';
console.log('start');
if (event.type !== 'message' || event.message.type !== 'text') {
//console.log('errpr message');
return Promise.resolve(null);
}
// LINE botからのリクエストで実行される処理を書く
console.log("access to Pixabay");
// Pixabayにアクセス
const response = await axios.get(url);
console.log(response.data.hits[0].previewURL);
console.log(response.data.hits[0].userImageURL);
return client.replyMessage(event.replyToken, {
type: 'image',
originalContentUrl: response.data.hits[3].userImageURL,
previewImageUrl: response.data.hits[3].previewURL
});
}
app.listen(PORT);
console.log(`Server running at ${PORT}`);