本記事は DMMグループ Advent Calendar 2019 の11日目の投稿です。
先日12/10は @mimickn さんの neo4jでグラフ同士の差分を取る でした。
はじめに
DMM.com VR研究室の クレウス(kleus_balut) です。
2018年2月からVRChatユーザーで、2019年4月からDMM.com VR研究室配属、
2019年8月末にリリースしたVRゲーム BOW MAN では、UI実装を中心に担当しました。

個人では VIVEBatteryInfo という、VRソーシャル向けのVRオーバーレイツールを開発/頒布しています。

VR向けUI/UXについて
VRのコンテンツでは「VRならでは」を求めがちですが、UI/UXもそうであるとは限りません。
むしろ、旧来のUI (本記事では以下「2D-UI」) をそのままVR空間に3Dオブジェクトとして配置した方がUXが良いケースもあります。

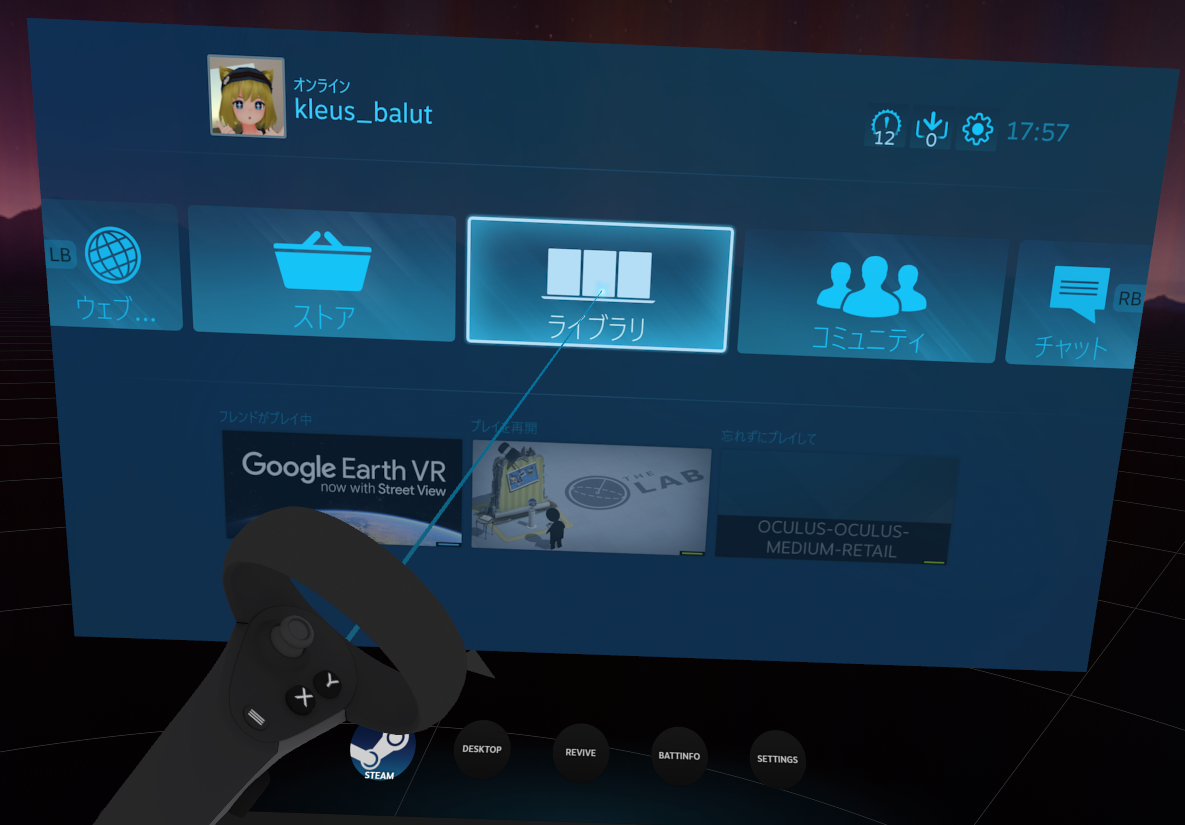
2D-UIなSteamVRダッシュボード
ゲーム開発ではゲーム自体の面白さに注力されるものですが、ユーザーが触れるUI/UXも地味に重要で、なおかつゲームに密接に関わってくるものなので、プロダクトの質を上げる為にバランスよく注力した方が良いと感じています。
本記事ではVR向けUI/UXについて、個人的に気を付けているところを中心に共有したいと思います。
BOW MANの当初リリース先がOculus Storeだったこともあり、下記の内容の多くが、Rift Virtual Reality Check (VRC) Guidelines - Oculus に準拠しています。
用語の定義
紛らわしい用語があるため、本記事では下記の通りに定義します。
VRChat = VRChat
VRC = OculusのVirtual Reality Check Guidelines
VR向けUI/UXの検討
HMDへの常時表示は避ける
通常のゲームではHPゲージやステータスバー等が画面に常時表示されているのでVRでも常時表示したくなりますが、これはVRでは御法度(※)とされています。
以下の観点からオススメしません。
・常に視界に何かがある不快感の誘発
・HMD毎のFOVの違いによる見辛さ
弊アプリVIVEBatteryInfoでも、バッテリー残量の合計値をHPバーのようにHMDに常時表示するアイデアがあったのですが、VRでは御法度と知ってから、初期の段階で実装を断念した覚えがあります。
※ご法度とされる明確な文面を書籍「バーチャルリアリティ学」で見かけた記憶があるのですが、当該文面を探すことができませんでした。
VR開発者の間では、主にTwitterを発信源としてよく耳にします。
実際にHMDに照準用のポインターを常時表示してみると、まるで「飛蚊症」のようなうっとおしさがあることを実感し、なぜこれがご法度とされているのかよくわかると思います。
2D画面で見るよりも、VRで見るとうっとおしさが顕著です。
慣れの問題もあるのですが、VRChatでのマイクアイコンも当初は結構気になりました。
MenuボタンでシステムUIを開けるようにする (ゲーム中は中断できるようにする)
Oculus VRC: VRC.PC.Functional.3, VRC.PC.Input.5, VRC.PC.Input.7
VRコントローラーのMenuボタン(ゲームコントローラーで言うStartボタン)を押しても何も反応がないと不安になります。
手首をクルっと回してUIが開くと、それはそれでカッコイイのですが、表示・非表示の判定にはスマートウォッチばりの微調整が不可欠です。
ゲームに慣れた人であれば、多くの人がシステムUIを開いて音量調節や各種値のトグルができると思うでしょうが、それができないと不快に感じると思います。
システムUIは最前面表示にする
ソーシャルVRで顕著ですが、システムUIが他プレイヤーやゲーム内のオブジェクトの裏側に回ってしまうと操作ができません。
VRChatのように自由度が高いものについては視界ジャック(後述)等の脅威もあるので、UIの優先順位は最前面にする必要があると感じます。
※VRChatは今年のアップデートでシステムUIが最前面になりました。
主観視点の強制移動を行わない (主観視点でカットシーンを再生しない)
Oculus VRC: VRC.PC.Input.10, VRC.PC.Tracking.2
強制的に視界を奪い、イベント(カット)シーンを見せる作りは不快感やVR酔いを誘発する可能性があります。
VRChatでは***「視界ジャック」***と呼ばれるような手法もこれに近いかもしれません。
Unity製VRゲームで何も考えずにこれを実装すると、トラッキングスペースがルームスケールの場合、正面がズレます。
(ヒエラルキー上のTrackingSpaceごと回転する必要があります)
カットシーンを見るたびに、プレイヤーが自らトラッキングスペースの正面を向かなければなりません。
6DoF-VR視点で体や腕が動かないと、金縛りのような不快感を感じることもあると思います。
デメリットを理解したうえで、あえてこの演出をすることを選択していない限り、オススメできません。
小コラム:VR向けUIの歴史
※便宜上、用語については独自の言い回しがあります。
また、説明の為に主観視点の動画がありますので、酔いやすい方はご注意ください。
VR向けUIは今日までに様々なパターンが出てきていますが、デファクトスタンダードとされているものはあまりないように思います。
直近の2018-2019年は、BeatSaberやVRChatのような「ポインター型2D-UI」が主流のようでした。
昨今のVRブームの中でVR向けUIの傾向を見ていると、以下の傾向があると感じました。
・初期(2013年):VR(コントローラー)向けのUIは皆無
・中期(2014-2016年頃):「VR空間でボタンを押す」方式
・現在(2019年):「ポインター型2D-UI」が多く、VRシステムアプリケーション(SteamVR等)でも多く使われている
ここで今一度、VRやARの歴史と共に、VR向けUIの歴史を振り返ってみたいと思います。
2013年 Oculus DK1発送開始
2013年のOculus DK1から始まる昨今のVRブームですが、当時はまだVR専用コントローラーがなく、Xbox360のコントローラー等で移動の操作をするか、何も操作するものがなかった記憶です。
UIについては、VRコントローラーがまだないころなのでVR向けのUIと呼べるものはなかった記憶です。
インタラクション方式については、この時点ではRazer Hydraでの入力がVRコントローラーに近かったです。
また、基本的にVR開発者 to VR開発者向けのコンテンツが大半を占めていました。
2016年 HTC VIVE, Oculus Touch発売
2016年は、昨今のVRブームのターニングポイントとなる年です。この年にHTC VIVEとOculus Touchが発売され、今のVRコントローラーの基本形が形作られました。
VRコントローラーを使って直感的なインタラクションを行えるので、「VR空間でボタンを押す」、***「VR空間のオブジェクトを掴んで何かする」***ものが多かったように思います。
HTC VIVEの発売にあわせ、Valveより同時にSteamVRのチュートリアルを兼ねた「The Lab」がリリースされました。
最初の画面で「ゲームスタート」を押すのは「VR空間でボタンを押す」方式。
クリックして動画を開く
クリックして動画を開く
クリックして動画を開く
いち開発者として思う、VR向けUIのありかた
これはあくまでも「私個人が個人的に思っていること」という前提を付け加えさせていただきますが、
VR向けのUIは、現代で広く使われているUIをベースにして、いったんはそのまま移植するのが良いのかなと思いました。
例えば現代であれば、スマートフォンのUIをベースにするなどです。
スマートフォンのタッチ・スワイプ・ピンチイン/アウトの操作は、街頭のデジタルサイネージディスプレイでも使われているように、広く一般的に使われています。
あまりに革新的過ぎるUIは、iOSのようなレベルの直感性/応答性、そして市場の広がりがないと受け入れられないのではないかと思います。
新しいインタラクションを取り入れる際も、スマートフォンと共通のアイコンを置くなどしたほうがUXも上がると思っています。例えばメニューを起動するボタンアイコンはハンバーガーアイコン(三)にするなど。
あまりに革新的だったり独創的すぎて不便なUIは時に、プロダクトそのものを壊します。
***「それ、本当にやったほうがいいんだっけ? やるとしても、そこに何らかの仮説はあるんだっけ?」***と常に問い続け、実装に落とし込んでいきたいなと思いました。
参考文献等
Rift Virtual Reality Check (VRC) Guidelines - Oculus
バーチャルリアリティ学 - 日本バーチャルリアリティ学会
ゲームデザインバイブル 第2版 - Jesse Schell
おわりに
数日前、ふとしたきっかけでVRのUI/UXについて書くことにしたのですが、思った以上に書きたいことがあったので、その部分は小コラムとしてまとめました。
明日12/12の DMMグループ Advent Calendar 2019 は @taumu さんです。よろしくお願いします!