CodePenを初めて使用して日にちが開いてしまったのでWebアプリ作成するために1つ1つ確認していくためのメモ。
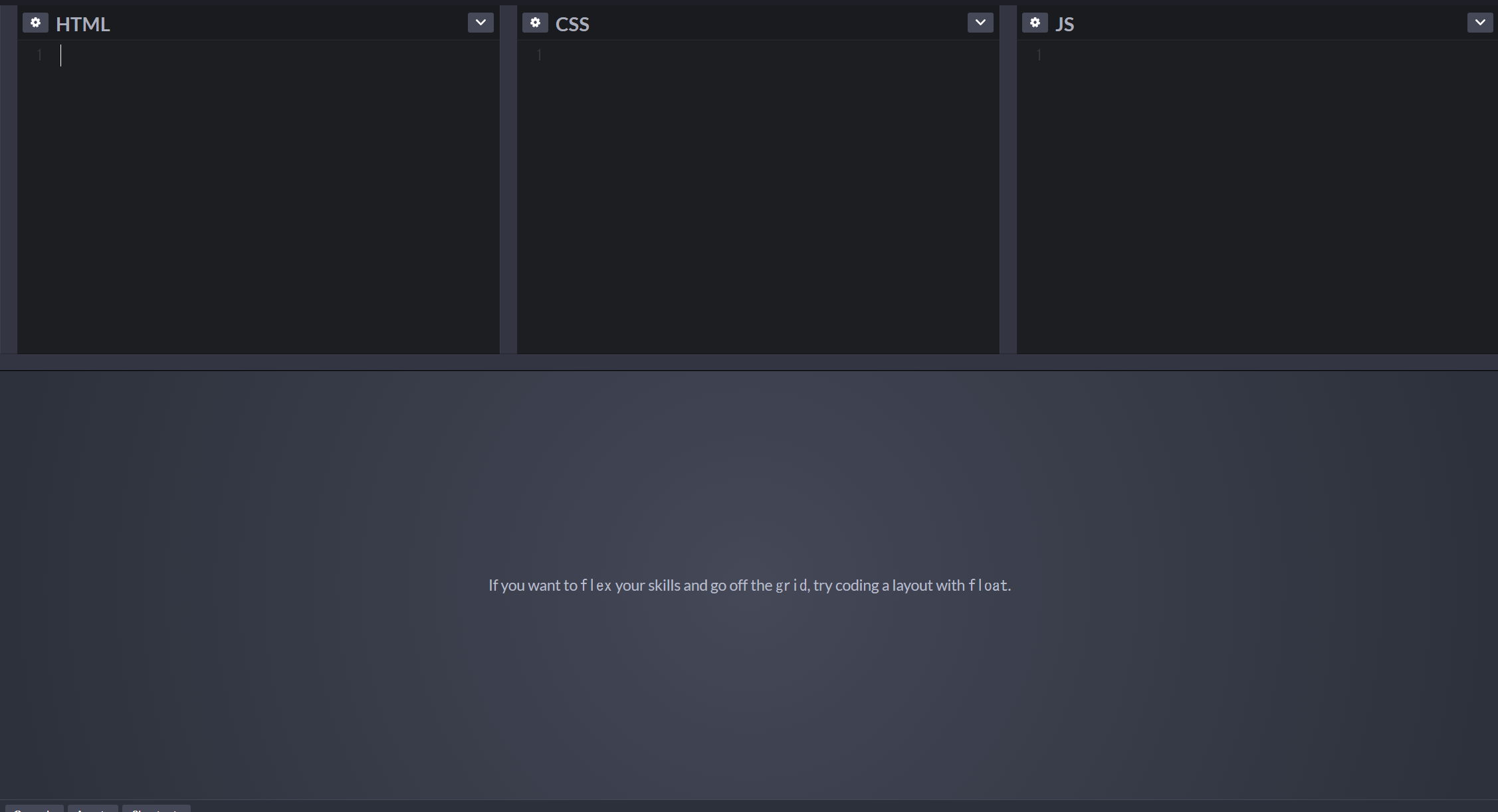
エディター画面
HTML,CSS,JSの3つにわかれており、プログラム記載後すぐにしたのエリアに反映される。

左下のConsoleボタンを押すことでログをを確認することができる。
いきなり結果が反映されなくなったり、ボタンを押しても思い通りに反映されないときはここをチェック!
Fork
CodePen内で公開されているプログラムを持ってくる機能。
公開されているプログラムを開いた際そのままでも編集すことができるが要注意。
編集したものはForkの機能を実行してからではないと保存できないので気を付ける必要有
そもそもの話だがエディター上のバーにSaveボタンが表示されない。
※Fork前

Forkボタンは右下にある。
JSライブラリの追加
JSライブラリの追加方法として直接プログラムに書かない方法がある。
まず各種右上にある設定ボタン(歯車のボタン)を押す。
Pen SettingsからJSタブに遷移し、2つ目の項目がJSライブラリになる。

JSライブラリの取得方法
jsdelivrよりライブラリを検索する。
選択したライブラリの圧縮を意味するminが記載されたHTMLURL(画像間違え注意)をコピーし先ほどの場所に追加する。

CSSフレームワークの追加
同じような手順でCSSのフレームワークを追加することができる。
JSライブラリ同様、Pen SettingsからCSSタブに遷移。
4つ目の項目がフレームワークになる。

CSSの取得方法もJSと同様。
