こんな時ありませんか?
Yes or Noの二択で迷うとき!
よくありますよね、こんな時にぜひ使ってほしいLINEBotを作製しました!
作製したLINEBot(なんちゃってMAGI)の概要
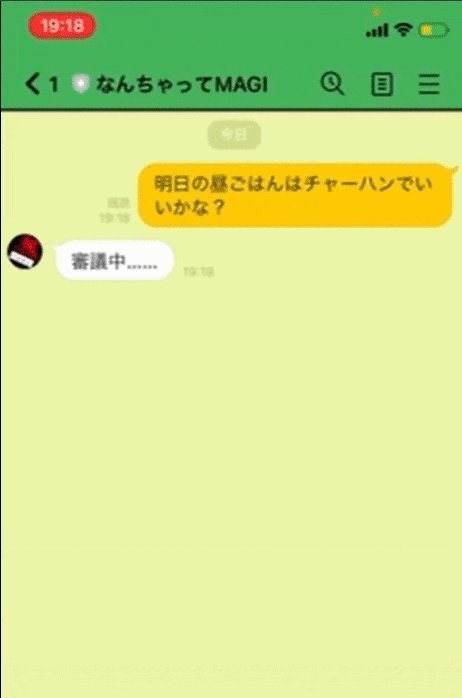
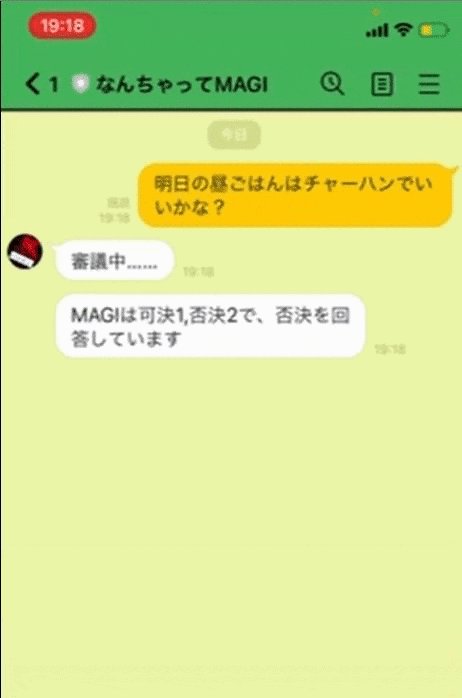
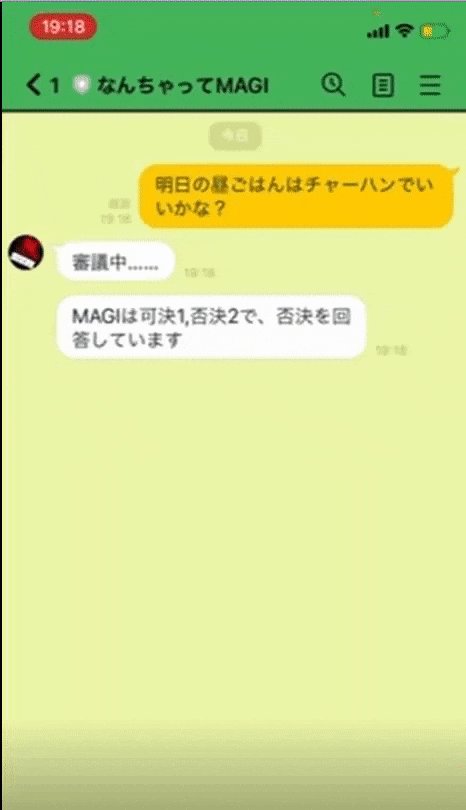
LINEでユーザーが質問事項を入力するとBotが内容を審議したように見せて、可決(賛成)か否決(反対)の二択で答えてくれます。
エヴァンゲリオンに出てくるスーパーコンピューターMAGIをイメージして作製しました。
エヴァを知らない方のために簡単にMAGIを説明すると3種類のスパコンが内蔵されており、3種類それぞれが違うアルゴリズムで回答を出します。(MAGI (まぎ)とは)
今回作製したBotはランダムで3回YesorNoを返すAPIを使用してMAGIに似せています。
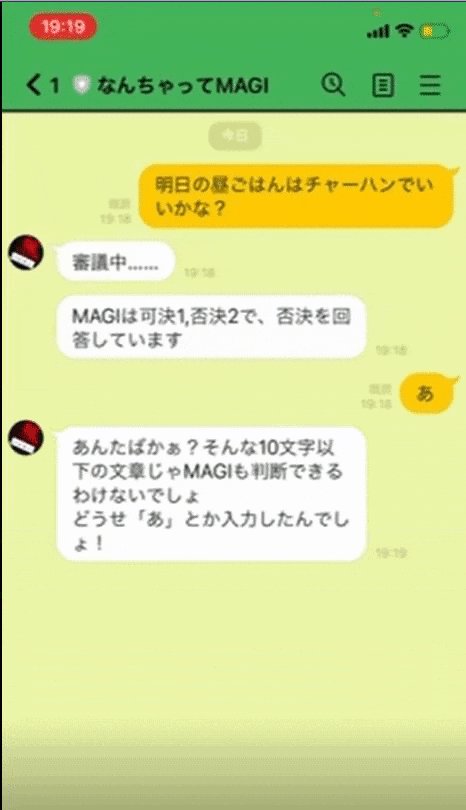
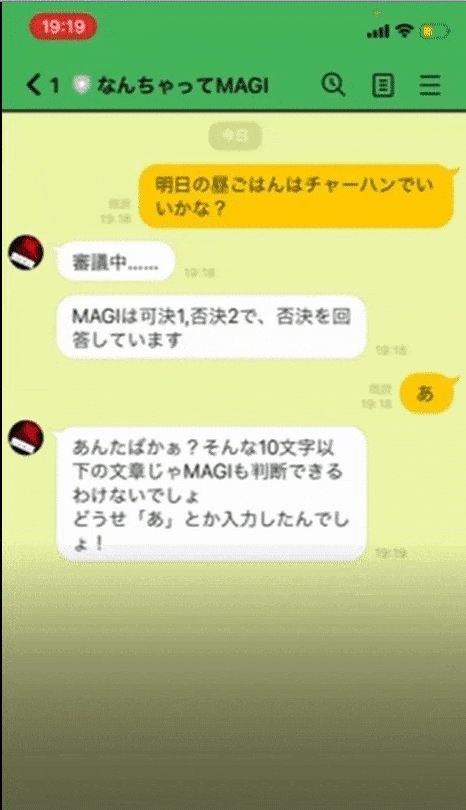
また内容を確認しているように見せたかったので10文字以下の入力の場合はエヴァのキャラ、アスカに怒られる仕様となっています。
・MAGI回答

・アスカに怒られちゃいました。

環境
node.js v15.12.0
axios v0.21.1
Line/bot-sdk v7.3.0
ngrok 2.3.39
ソースコード
今回はYES NO ジェネレーターを使用して賛否を取得しています。
3回呼び出すことにより3つの意見を表現しています。
// ########## ▼▼▼ なんちゃってMAGI部分 ▼▼▼ ##########
const flakyMAGI = async (event) => {
//それっぽく見せるため10文字以下ならアスカの「あんたばかぁ」を返信
if (event.message.text.length < 10) {
let ngText = `あんたばかぁ?そんな10文字以下の文章じゃMAGIも判断できるわけないでしょ\nどうせ「${event.message.text}」とか入力したんでしょ!`
return client.replyMessage(event.replyToken, {
type: 'text',
text: ngText
});
} else {
// 「リプライ」を使って先に返事しておきます
await client.replyMessage(event.replyToken, {
type: 'text',
text: '審議中……'
});
let pushText = ''; //返信メッセージ
let countYes = 0; //可決カウント
let countNo = 0; //否決カウント
let magiAnswer = '';//多数決の結果
try {
//YesNoジェネレータで3つの可否を取得
const res1 = await axios.get('https://yesno.wtf/api');
const res2 = await axios.get('https://yesno.wtf/api');
const res3 = await axios.get('https://yesno.wtf/api');
const resAnswer1 = res1.data.answer;
const resAnswer2 = res2.data.answer;
const resAnswer3 = res3.data.answer;
//取得結果から可決、否決をカウント
if(resAnswer1 == 'yes'){
countYes = countYes+ 1;
} else {
countNo = countNo + 1;
}
if(resAnswer2 == 'yes'){
countYes = countYes+ 1;
} else {
countNo = countNo + 1;
}
if(resAnswer3 == 'yes'){
countYes = countYes+ 1;
} else {
countNo = countNo + 1;
}
//可決が3票以上の場合結果を可決とする
if(countYes == 3){
magiAnswer = '可決';
} else {
magiAnswer = '否決';
}
//結果文言
pushText = `MAGIは可決${countYes},否決${countNo}で、${magiAnswer}を回答しています`;
} catch (error) {
pushText = 'MAGI、完全に沈黙!信号受け付けません';
// APIからエラーが返ってきたらターミナルに表示する
console.error(error);
}
// 「プッシュ」で後からユーザーに通知します
return client.pushMessage(event.source.userId, {
type: 'text',
text: pushText,
});
}
};
うまくいかなかったこと
プログラム自体はとても簡単でAPIの使用部分だけ書ければ後は単純なif文ばかりでしたので苦戦するのことはないだろうと踏んでいたら意外なところで失敗が。。。
LINEDeveroperサイト自体を自動翻訳で日本語にしていると、Botのチャネルアクセストークンをまでもおかしな翻訳をされてしまうみたいです。
それに気づかず、翻訳後のチャネルアクセストークンを使用しなんちゃってMAGIから全然返信が来ない。
なんてことになっていました。
チャネルアクセストークンを発行、再発行の時には自動翻訳をOFFにして発行しましょう!
これを期に英語覚えようかな笑
ちなみにこちらの記事を参考にLINEBotのアカウントを作製しました
1時間でLINE BOTを作るハンズオン (資料+レポート) in Node学園祭2017 #nodefest
まとめ
今回はLINEBotでMAGIを作ってみました。
正直今回の出来はあまりよくなかったかなと思っています。
本当は賛否の判定はテキトーでも同じ質問に対して同じ回答を出すというところまで作ってみたかったのです。
しかしいい方法が思い浮かばず今回のようなランダム回答となってしまいました。
さっきと言っていることが違うので原作のMAGIには程遠い(´;ω;`)
方法で今回は時間をかけてしまい、手を動かした時間が短ったので次回作製するものはプログラムにも注力できたらと思います。