VSCode Debugging公式ガイドの日本語訳です。
※ 翻訳記事は、2023年5月3日時点の公式情報に基づいています
まずは個人的な収穫をば
VSCodeは.vscode/Launch.jsonという設定ファイルをいじって、
自分好みのデバッグ環境をカスタマイズできる👍いいね
VSCodeは、ワークスペース (プロジェクト ルート フォルダー) またはユーザー設定またはワークスペース設定の .vscode フォルダーにある Launch.json ファイルにデバッグ構成情報を保持します。
- 手順
- 公式ページ(英語版):https://go.microsoft.com/fwlink/?linkid=830387
- 本記事(日本語版) :起動構成 (Launch configurations)
デバッグ設定の使用例
とある海外のVSCode拡張機能のOSS開発プロジェクトのlaunch.jsonです。
さて、どんな設定が書かれているのでしょう?
// 拡張機能をコンパイルし、新しいウィンドウ内で開く起動構成
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
{
"version": "0.2.0", // 設定ファイルのバージョン
"configurations": [
{
"name": "Extension", // コンフィグ名(本番環境)
"type": "extensionHost", // デバッグターゲット設定(ここではVSCode拡張機能ホスト)
"request": "launch", // デバッグの開始方式
"runtimeExecutable": "${execPath}", // 実行するプログラムのパス
"args": ["--extensionDevelopmentPath=${workspaceFolder}"], // プログラムに渡す引数
"outFiles": ["${workspaceFolder}/out/**/*.js"], // デバッグ対象のJSファイルを指定
"preLaunchTask": "npm: watch" // デバッグ前に実行するタスク
},
{
"name": "Extension Tests", // コンフィグ名(テスト環境)
"type": "extensionHost", // デバッグのターゲットタイプ(ここではVSCode拡張機能ホスト)
"request": "launch", // デバッグの開始方式
"runtimeExecutable": "${execPath}", // 実行するプログラムのパス
"args": [ // プログラムに渡す引数
"--extensionDevelopmentPath=${workspaceFolder}",
"--extensionTestsPath=${workspaceFolder}/out/test"
],
"outFiles": ["${workspaceFolder}/out/test/**/*.js"], // デバッグ対象のJSファイルを指定
"preLaunchTask": "npm: watch" // デバッグ前に実行するタスク
}
]
}
キーとバリューのペアで設定がつらつら書かれています。
謎が多いので少しだけ取り上げてみます。
設定ファイル名 - "name"
VSCodeの拡張機能の開発に関連するデバッグ設定が2つ定義されています。
- "Extension" ・・・本番環境用の設定
- "Extension Tests"・・・テスト環境用の設定
デバッグ環境の設定を使い分けてますね!
環境変数 - "${workspaceFolder}"
ところどころ環境変数が書かれていますが、VSCodeで定義されている環境変数です。
"${workspaceFolder}" は、VSCodeで開かれたフォルダのパスでした。
参考: VSCode環境変数リスト(公式)
デバッグ開始前に実行するタスク - "preLaunchTask"
デバッグの開始前には npm: watch タスクが実行されてファイルを監視する設定になっています。これはソースコードの変更を検知し、自動的にビルドする設定です。
こうしたOSSプロジェクトの設定を見て、読み解くのも良いです👍
イケてる設定を自分の環境に組み入れるのも良きです👍
詳細な設定を読み解くには、やはり公式を参照するのが間違いないでしょう!
..という事でここから本編に入ります。
本編
- 記事は公式ページをざっくりと(そのまま)転記したものなので、少々読みづらい箇所もあるかと思いますが、その点はご了承ください。
※ 翻訳記事は、2023年5月3日時点の公式情報に基づいています
参照元:VSCode公式サイト(Debugging)
デバッグ(Debugging)
Visual Studio Code の重要な機能の 1 つは、優れたデバッグ サポートです。 VS Code の組み込みデバッガーは、編集、コンパイル、デバッグ ループを高速化するのに役立ちます。
デバッガ拡張機能(Debugger extensions)
他の言語やランタイム (PHP、Ruby、Go、C#、Python、C++、PowerShell など) をデバッグするには、VS Code Marketplace でデバッガー拡張機能を探すか、最上位の [実行] メニューで [追加のデバッガーのインストール] を選択します。
以下は、デバッグ サポートを含むいくつかの一般的な拡張機能です。
ヒント:
上記の拡張子は動的にクエリされます。上の拡張機能タイルを選択して説明とレビューを読み、どの拡張機能が最適かを判断してください。
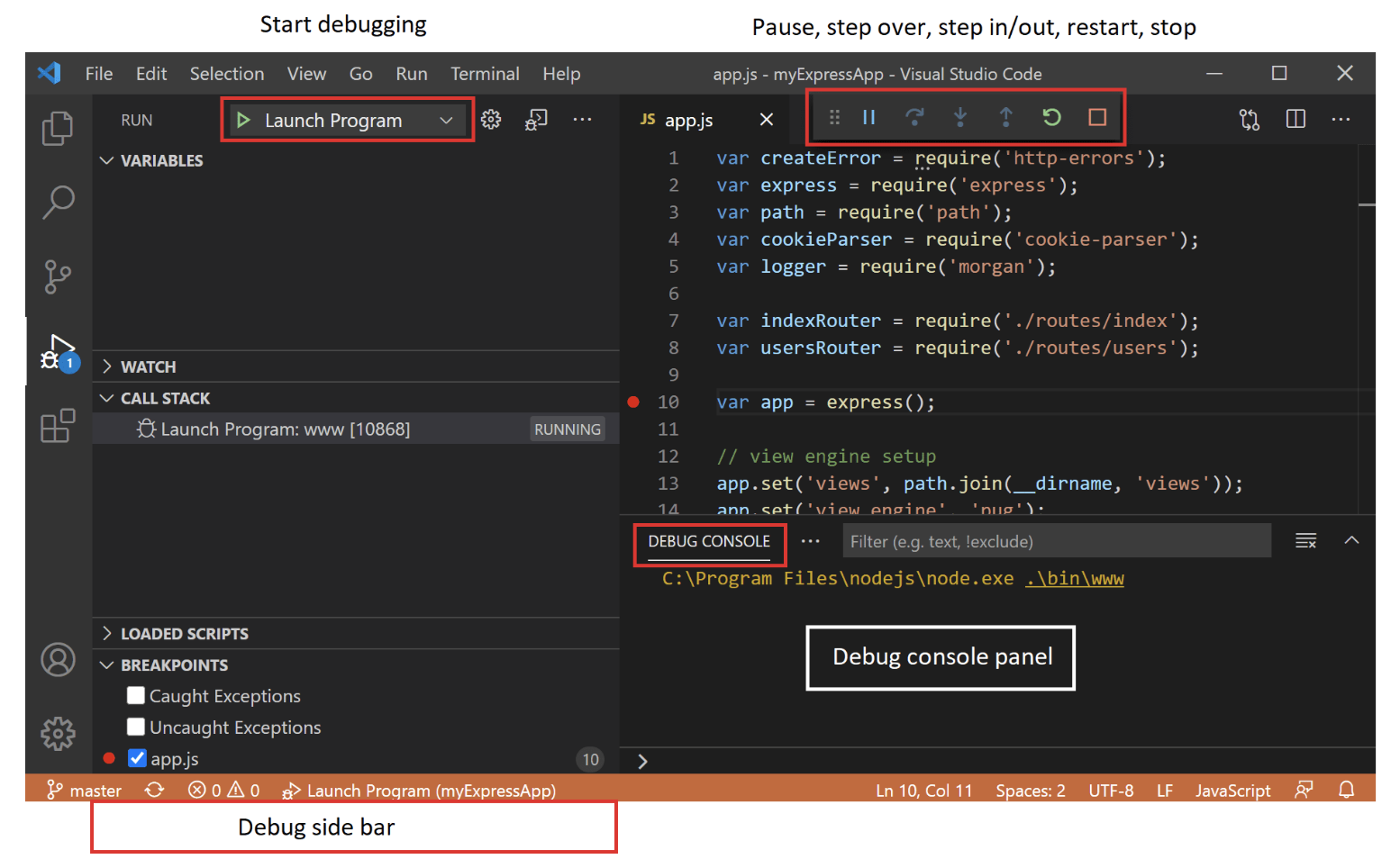
デバッグを開始する (Start debugging)
次のドキュメントは組み込みの Node.js デバッガーに基づいていますが、概念と機能のほとんどは他のデバッガーにも適用できます。
デバッグについて読む前に、まずサンプル Node.js アプリケーションを作成すると役に立ちます。 Node.js のウォークスルーに従って Node.js をインストールし、単純な「Hello World」JavaScript アプリケーション (app.js) を作成できます。
簡単なアプリケーションをセットアップしたら、このページで VS Code のデバッグ機能を説明します。
実行およびデバッグビュー (Run and Debug view)
[実行とデバッグ] ビューを表示するには、VS Code の横にあるアクティビティ バーで [実行とデバッグ] アイコンを選択します。
キーボード ショートカット ⇧⌘D を使用することもできます。
[実行とデバッグ] ビューには、実行とデバッグに関連するすべての情報が表示され、デバッグ コマンドと構成設定を含む上部バーがあります。
実行とデバッグがまだ構成されていない (Launch.json が作成されていない) 場合、VS Code には [実行開始] ビューが表示されます。
実行メニュー (Run menu)
最上位の [実行] メニューには、最も一般的な実行コマンドとデバッグ コマンドがあります。
起動構成 (Launch configurations)
VS Code で単純なアプリを実行またはデバッグするには、[デバッグ開始] ビューで [実行とデバッグ] を選択するか、F5 キーを押すと、VS Code は現在アクティブなファイルの実行を試みます。
ただし、ほとんどのデバッグ シナリオでは、デバッグ セットアップの詳細を構成して保存できるため、起動構成ファイルを作成すると有益です。
VS Code は、ワークスペース (プロジェクト ルート フォルダー) またはユーザー設定またはワークスペース設定の .vscode フォルダーにある Launch.json ファイルにデバッグ構成情報を保持します。
Launch.json ファイルを作成するには、[実行開始] ビューで [Launch.json ファイルの作成] リンクをクリックします。
VS Code はデバッグ環境を自動的に検出しようとしますが、これが失敗した場合は、手動で選択する必要があります。
Node.js デバッグ用に生成された起動構成は次のとおりです。
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": ["<node_internals>/**"],
"program": "${workspaceFolder}\\app.js"
}
]
}
ファイル エクスプローラー ビュー (⇧⌘E) に戻ると、VS Code によって .vscode フォルダーが作成され、Launch.json ファイルがワークスペースに追加されたことがわかります。
注意
VS Code でフォルダーを開いていない場合でも、単純なアプリケーションをデバッグできますが、起動構成を管理したり、高度なデバッグをセットアップしたりすることはできません。フォルダーが開いていない場合、VS Code ステータス バーは紫色になります。
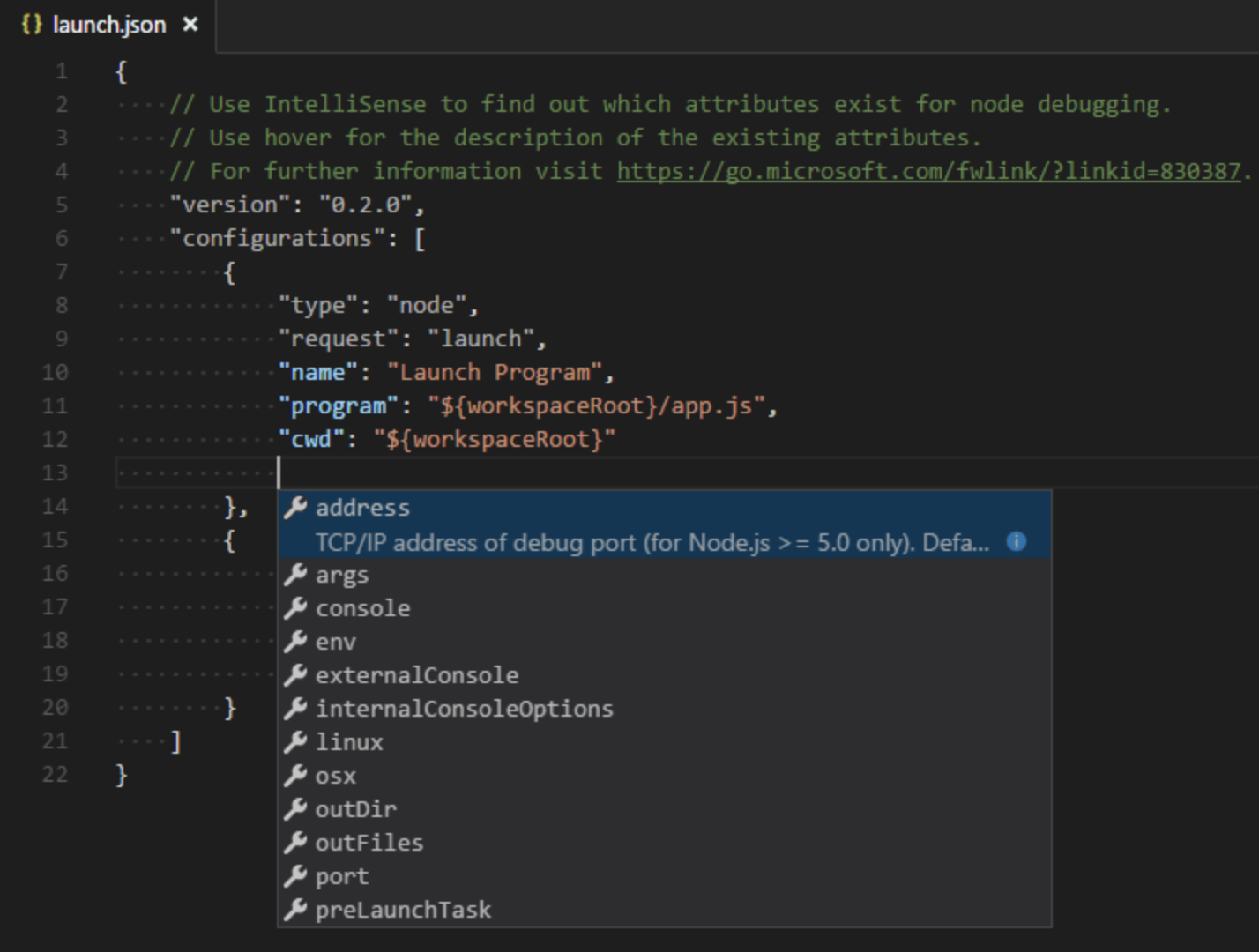
起動構成で使用できる属性はデバッガーによって異なることに注意してください。
IntelliSense の提案 (⌃スペース) を使用して、特定のデバッガーにどの属性が存在するかを確認できます。ホバー ヘルプもすべての属性で利用できます。
あるデバッガで使用できる属性が他のデバッガでも自動的に機能するとは考えないでください。
起動設定に緑色の波線が表示されている場合は、それらの上にマウスを移動して問題の内容を確認し、デバッグ セッションを開始する前に問題を修正してください。
自動的に生成されたすべての値を確認し、それらがプロジェクトおよびデバッグ環境にとって意味があることを確認してください。
起動構成と接続構成 (Launch versus attach configurations)
VS Code には、Launch と Attach という 2 つのコア デバッグ モードがあり、2 つの異なるワークフローと開発者のセグメントを処理します。
ワークフローによっては、プロジェクトにどのタイプの構成が適しているかを知るのが混乱する場合があります。
ブラウザー開発者ツールのバックグラウンドを持っている場合は、ブラウザー インスタンスがすでに開いているため、「ツールからの起動」に慣れていない可能性があります。
DevTools を開くときは、開いているブラウザー タブに DevTools を接続するだけです。
一方、サーバーまたはデスクトップのバックグラウンドを使用している場合、エディターにプロセスを起動させるのはごく普通のことであり、エディターは新しく起動されたプロセスにデバッガーを自動的にアタッチします。
起動とアタッチの違いを説明する最良の方法は、起動構成は VS Code がアタッチされる前にアプリをデバッグ モードで起動する方法のレシピであるのに対し、アタッチ構成は VS Code の接続方法のレシピであると考えることです。
すでに実行されているアプリまたはプロセスにデバッガーを追加します。
VS Code デバッガーは通常、デバッグ モードでのプログラムの起動、またはデバッグ モードで既に実行中のプログラムへのアタッチをサポートします。
リクエスト (添付または起動) に応じて、さまざまな属性が必要になります。
VS Code の Launch.json 検証と提案は、これに役立つはずです。
新しい構成を追加する
既存の Launch.json に新しい構成を追加するには、次のいずれかの手法を使用します。
- カーソルが構成配列内にある場合は、IntelliSense を使用します。
- [構成の追加] ボタンを押して、配列の先頭でスニペット IntelliSense を呼び出します。
- 「実行」メニューの「構成の追加」オプションを選択します。
VS Code は、複数の構成を同時に開始するための複合起動構成もサポートしています。詳細については、このセクションをお読みください。
デバッグ セッションを開始するには、まず、[実行とデバッグ] ビューの [構成] ドロップダウンを使用して、[プログラムの起動] という名前の構成を選択します。
起動構成を設定したら、F5 キーを押してデバッグ セッションを開始します。
あるいは、コマンド パレット (⇧⌘P) で [デバッグ: 選択してデバッグを開始] でフィルタリングするか、「debug 」と入力してデバッグする構成を選択することにより、構成を実行することもできます。
デバッグ セッションが開始されるとすぐに、DEBUG CONSOLE パネルが表示されてデバッグ出力が表示され、ステータス バーの色が変わります (デフォルトのカラー テーマの場合はオレンジ色)。
デバッグ セッションが開始されるとすぐに、DEBUG CONSOLE パネルが表示されてデバッグ出力が表示され、ステータス バーの色が変わります (デフォルトのカラー テーマの場合はオレンジ色)。
さらに、デバッグ ステータスがステータス バーに表示され、アクティブなデバッグ構成が示されます。
デバッグ ステータスを選択すると、ユーザーは、[実行とデバッグ] ビューを開かなくても、アクティブな起動構成を変更してデバッグを開始できます。
デバッグアクション (Debug actions)
デバッグ セッションが開始されると、エディタの上部にデバッグ ツールバーが表示されます。

| 実行 (Action) | 説明 (Explanation) |
|---|---|
| Continue / Pause F5 |
Continue: 通常のプログラム/スクリプトの実行を再開します (次のブレークポイントまで)。 Pause: 現在の行で実行されているコードを検査し、行ごとにデバッグします。 |
| Step Over F10 |
次のメソッドを、そのコンポーネントの手順を検査したり実行したりせずに、単一のコマンドとして実行します。 |
| Step Into F11 |
次のメソッドを入力して、その実行を 1 行ずつ追跡します。 |
| Step Out ⇧F11 |
メソッドまたはサブルーチン内では、単一のコマンドであるかのように、現在のメソッドの残りの行を完了することによって、以前の実行コンテキストに戻ります。 |
| Restart ⇧⌘F5 |
現在のプログラムの実行を終了し、現在の実行構成を使用してデバッグを再度開始します。 |
| Stop ⇧F5 |
現在のプログラムの実行を終了します。 |
ヒント:
debug.toolBarLocation 設定を使用して、デバッグ ツールバーの位置を制御します。デフォルトのフローティングにすることも、実行およびデバッグ ビューにドッキングすることも、非表示にすることもできます。フローティング デバッグ ツールバーは水平にドラッグすることも、エディタ領域まで下にドラッグすることもできます。
実行モード (Run mode)
プログラムのデバッグに加えて、VS Code はプログラムの実行をサポートします。
「デバッグ: 実行 (デバッグなしで開始)」アクションは ⌃F5 でトリガーされ、現在選択されている起動構成を使用します。
起動構成属性の多くは「実行」モードでサポートされています。
VS Code はプログラムの実行中にデバッグ セッションを維持し、[停止] ボタンを押すとプログラムが終了します。
ヒント:
「実行」アクションはいつでも使用できますが、すべてのデバッガー拡張機能が「実行」をサポートしているわけではありません。この場合、「実行」は「デバッグ」と同じになります。
ブレークポイント (Breakpoints)
ブレークポイントは、エディターの余白をクリックするか、現在の行で F9 を使用して切り替えることができます。
より詳細なブレークポイント制御 (有効化/無効化/再適用) は、[実行] ビューと [デバッグ] ビューの [ブレークポイント] セクションで行うことができます。
- エディターの余白のブレークポイントは、通常、赤く塗りつぶされた円として表示されます。
- 無効化されたブレークポイントには灰色の塗りつぶされた円が表示されます。
- デバッグ セッションが開始されると、デバッガーに登録できないブレークポイントは灰色の白丸に変わります。ライブ編集サポートのないデバッグ セッションの実行中にソースが編集された場合にも、同じことが発生する可能性があります。
デバッガーがさまざまな種類のエラーまたは例外での中断をサポートしている場合、それらは BREAKPOINTS ビューでも使用できます。
[すべてのブレークポイントを再適用] コマンドは、すべてのブレークポイントを元の場所に再度設定します。
これは、デバッグ環境が「遅延」していて、まだ実行されていないソース コード内にブレークポイントが「配置されていない」場合に役立ちます。
debug.showBreakpointsInOverviewRuler 設定を有効にすることで、エディターの概要ルーラーにブレークポイントを表示できます。
ログポイント (Logpoints)
ログポイントはブレークポイントの一種で、デバッガに「侵入」せず、代わりにメッセージをコンソールに記録します。
ログポイントは、一時停止または停止できない運用サーバーのデバッグ中にログを挿入する場合に特に役立ちます。
ログポイントは、「ひし形」の形のアイコンで表されます。ログ メッセージはプレーン テキストですが、中括弧 ('{}') 内に評価される式を含めることができます。
通常のブレークポイントと同様に、ログポイントは有効または無効にすることができ、条件やヒット数によって制御することもできます。
注意
ログポイントは、VS Code の組み込み Node.js デバッガーによってサポートされていますが、他のデバッグ拡張機能によって実装することもできます。たとえば、Python および Java 拡張機能はログポイントをサポートしています。
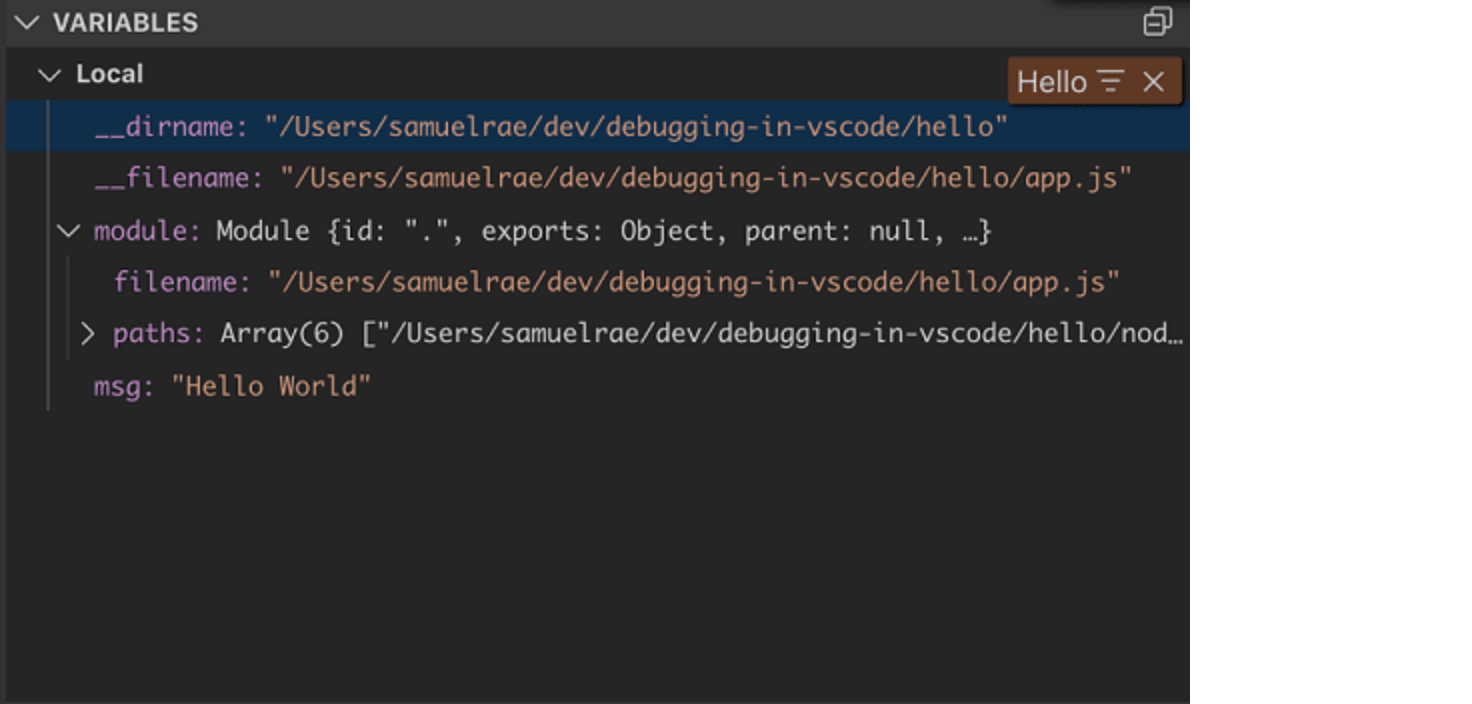
データ検査(Data inspection)
変数は、「実行およびデバッグ」ビューの「変数」セクションで検査するか、エディターでソースの上にマウスを移動することによって検査できます。
変数の値と式の評価は、CALL STACK セクションで選択されたスタック フレームに関連します。
変数の値は、変数のコンテキスト メニューから [値を設定] アクションを使用して変更できます。
さらに、「値をコピー」アクションを使用して変数の値をコピーしたり、「式としてコピー」アクションを使用して式をコピーして変数にアクセスしたりできます。
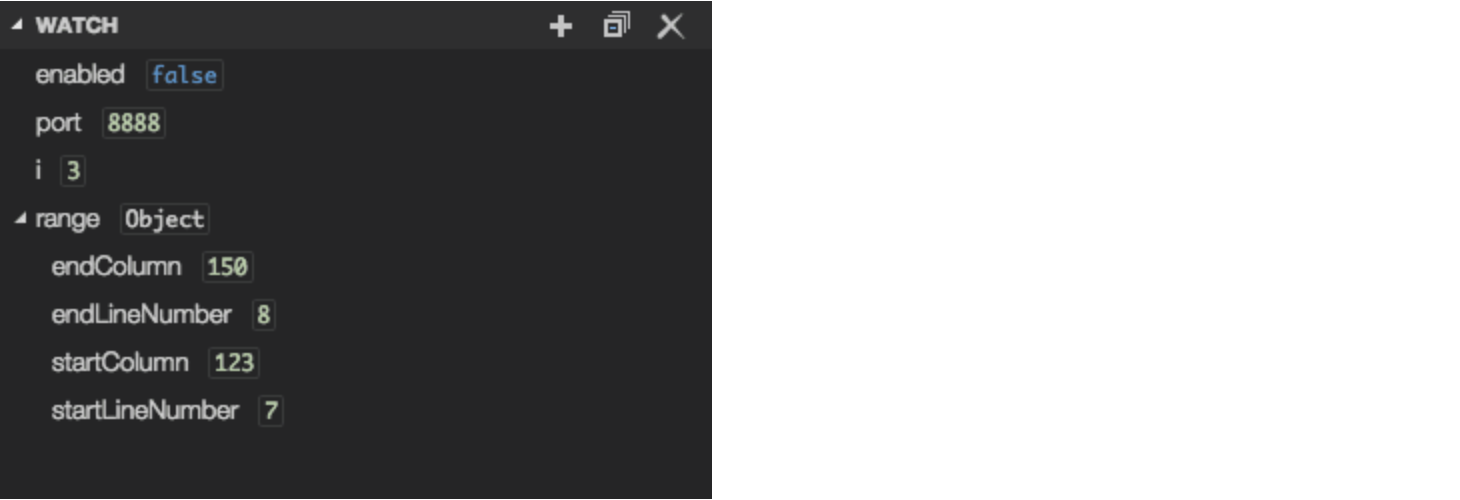
変数と式は、[実行およびデバッグ] ビューの [監視] セクションで評価および監視することもできます。
[VARIABLES] セクションにフォーカスがあるときに変数名と値を入力してフィルタリングできます。
Launch.json 属性 (Launch.json attributes)
さまざまなデバッガーやデバッグ シナリオのサポートに役立つ Launch.json 属性が多数あります。
上で述べたように、type 属性の値を指定すると、IntelliSense (⌃Space) を使用して、使用可能な属性のリストを表示できます。
-
次の属性はすべての起動構成に必須です。
- type - この起動構成に使用するデバッガのタイプ。インストールされているすべてのデバッグ拡張機能では、組み込み Node デバッガーの場合は type:node が導入され、たとえば、PHP および Go 拡張機能の場合は php と go が導入されます。
- request - この起動設定のリクエストタイプ。現在、起動と接続がサポートされています。
- name - デバッグ起動構成ドロップダウンに表示される読みやすい名前。
-
すべての起動構成で使用できるオプションの属性をいくつか示します。
-
プレゼンテーション - プレゼンテーション オブジェクトの order、group、および hidden 属性を使用すると、[デバッグ構成] ドロップダウンおよび [デバッグ] クイック ピックで構成と化合物を並べ替え、グループ化、および非表示にすることができます。
-
preLaunchTask - デバッグ セッションの開始前にタスクを起動するには、この属性を、tasks.json (ワークスペースの .vscode フォルダー内) で指定されたタスクのラベルに設定します。または、これを ${defaultBuildTask} に設定して、デフォルトのビルド タスクを使用することもできます。
-
postDebugTask - デバッグ セッションの最後にタスクを起動するには、この属性を、tasks.json (ワークスペースの .vscode フォルダー内) で指定されたタスクの名前に設定します。
-
InternalConsoleOptions - この属性は、デバッグ セッション中の [デバッグ コンソール] パネルの表示/非表示を制御します。
-
debugServer - デバッグ拡張機能作成者専用: この属性を使用すると、デバッグ アダプターを起動する代わりに、指定したポートに接続できます。
-
serverReadyAction - デバッグ中のプログラムがデバッグ コンソールまたは統合端末に特定のメッセージを出力するたびに、Web ブラウザで URL を開きたい場合。詳細については、以下の「サーバー プログラムのデバッグ時に URI を自動的に開く」セクションを参照してください。
-
-
多くのデバッガーは、次の属性の一部をサポートしています。
- プログラム - デバッガーの起動時に実行する実行可能ファイルまたはファイル
- args - デバッグするためにプログラムに渡される引数
- env - 環境変数 (変数の「定義を解除」するために値 null を使用できます)
- envFile - 環境変数を含む dotenv ファイルへのパス
- cwd - 依存関係やその他のファイルを検索するための現在の作業ディレクトリ
- port - 実行中のプロセスに接続するときのポート
- stopOnEntry - プログラムの起動時にすぐに中断します
- console - 使用するコンソールの種類 (internalConsole、integratedterminal、または externalterminal など)
変数置換(Variable substitution)
VS Code は、一般的に使用されるパスやその他の値を変数として利用できるようにし、Launch.json の文字列内の変数置換をサポートします。
これは、デバッグ構成で絶対パスを使用する必要がないことを意味します。
たとえば、${workspaceFolder} はワークスペース フォルダーのルート パス、${file} はアクティブなエディターで開かれているファイル、${env:Name} は環境変数 'Name' を示します。
定義済み変数の完全なリストは、「変数リファレンス」で確認するか、Launch.json 文字列属性内で IntelliSense を呼び出すことで確認できます。
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app.js",
"cwd": "${workspaceFolder}",
"args": ["${env:USERNAME}"]
}
プラットフォーム固有のプロパティ(Platform-specific properties)
Launch.json は、デバッガーが実行されているオペレーティング システムに依存する値 (プログラムに渡される引数など) の定義をサポートしています。
これを行うには、プラットフォーム固有のリテラルを Launch.json ファイルに配置し、そのリテラル内に対応するプロパティを指定します。
以下は、Windows 上で別の方法でargsをプログラムに渡す例です。
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/node_modules/gulp/bin/gulpfile.js",
"args": ["myFolder/path/app.js"],
"windows": {
"args": ["myFolder\\path\\app.js"]
}
}
]
}
有効な操作プロパティは、Windows の場合は「windows」、Linux の場合は「linux」、macOS の場合は「osx」です。オペレーティング システム固有のスコープで定義されたプロパティは、グローバル スコープで定義されたプロパティをオーバーライドします。
type プロパティはプラットフォーム固有のセクション内に配置できないことに注意してください。リモート デバッグ シナリオでは type が間接的にプラットフォームを決定し、循環依存関係が発生するためです。
以下の例では、macOS を除き、プログラムのデバッグは常に開始時に停止します。
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/node_modules/gulp/bin/gulpfile.js",
"stopOnEntry": true,
"osx": {
"stopOnEntry": false
}
}
]
}
グローバル起動構成(Global launch configuration)
VS Code は、ユーザー設定内での"launch(起動)"オブジェクトの追加をサポートしています。
この"launch"構成はワークスペース全体で共有されます。
"launch": {
"version": "0.2.0",
"configurations": [{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${file}"
}]
}
高度なブレークポイントのトピック (Advanced breakpoint topics)
VS Code の強力なデバッグ機能は、式、ヒット数、または両方の組み合わせに基づいて条件を設定できることです。
-
式の条件: 式が と評価されるたびにブレークポイントにヒットします
true。 -
ヒット数: 「ヒット数」は、実行を「中断」する前にブレークポイントに何回ヒットする必要があるかを制御します。「ヒット カウント」が考慮されるかどうか、および式の正確な構文はデバッガ拡張機能によって異なります。
ソース ブレークポイントを作成するとき ([条件付きブレークポイントの追加]アクションを使用)、または既存のブレークポイントを変更するとき ([条件の編集]アクションを使用) に、条件やヒット カウントを追加できます。
どちらの場合も、ドロップダウン メニューのあるインライン テキスト ボックスが開き、式を入力できます。
条件およびヒット数の編集サポートは、関数および例外ブレークポイントでもサポートされています。
条件の編集は、コンテキスト メニューまたは新しいインライン条件の編集アクションから開始できます。
デバッガーが条件付きブレークポイントをサポートしていない場合、「条件付きブレークポイントの追加」アクションと「条件の編集」アクションが欠落します。
インラインブレークポイント (Inline breakpoints)
インライン ブレークポイントは、実行がインライン ブレークポイントに関連付けられた列に到達した場合にのみヒットします。
これは、1 行に複数のステートメントが含まれる縮小コードをデバッグする場合に特に便利です。
インライン ブレークポイントは、デバッグ セッション中に ⇧F9 (Windows、Linux Shift+F9 )またはコンテキスト メニューを使用して設定できます。
インライン ブレークポイントはエディターにインラインで表示されます。
インライン ブレークポイントには条件を含めることもできます。エディターの左マージンにあるコンテキスト メニューを使用して、行上の複数のブレークポイントを編集できます。
関数ブレークポイント (Function breakpoints)
ソース コードにブレークポイントを直接配置する代わりに、デバッガーは関数名を指定することでブレークポイントの作成をサポートできます。
これは、ソースは利用できないが関数名はわかっている場合に便利です。
関数ブレークポイントは、BREAKPOINTSセクションのヘッダーにある+ボタンを押し、関数名を入力することで作成されます。関数ブレークポイントは、 「BREAKPOINTS」セクションに赤い三角形で表示されます。
データブレークポイント (Data breakpoints)
デバッガがデータ ブレークポイントをサポートしている場合は、VARIABLESビューのコンテキスト メニューからデータ ブレークポイントを設定できます。
Break on Value Change/Read/Accessコマンドは、基になる変数の値が変更されたとき、読み取られたとき、またはアクセスされたときにヒットするデータ ブレークポイントを追加します。
データ ブレークポイントは、 [BREAKPOINTS]セクションに赤い六角形で表示されます。
デバッグコンソールREPL (Debug Console REPL)
式は、デバッグ コンソールREPL (読み取り-評価-印刷ループ) 機能を使用して評価できます。
デバッグ コンソールを開くには、[デバッグ] ペインの上部にある[デバッグコンソール] アクションを使用するか、 [表示: デバッグ コンソール]コマンド ( ⇧⌘Y (Windows、Linux Ctrl+Shift+Y ) ) を使用します。
Enter を押すと式が評価され、入力時にデバッグ コンソール REPL に候補が表示されます。
複数の行を入力する必要がある場合は、行の間にShift+Enter を使用してから、 Enter を押してすべての行を評価用に送信します。
デバッグ コンソール入力では、アクティブなエディターのモードが使用されます。
つまり、デバッグ コンソール入力では、構文の色付け、インデント、引用符の自動終了などの言語機能がサポートされます。
注:
デバッグ コンソール REPL を使用するには、デバッグ セッションを実行している必要があります。
デバッグ ターゲットへの入出力、またはデバッグ ターゲットからの入出力をリダイレクトします (Redirect input/output to/from the debug target)
入出力のリダイレクトはデバッガー/ランタイムに固有であるため、VS Code にはすべてのデバッガーで機能する組み込みソリューションがありません。
検討すべき 2 つのアプローチを次に示します。
-
ターミナルまたはコマンド プロンプトで手動でデバッグするプログラム (「デバッグ ターゲット」) を起動し、必要に応じて入出力をリダイレクトします。デバッガーがデバッグ ターゲットに接続できるように、適切なコマンド ライン オプションをデバッグ ターゲットに渡してください。デバッグ ターゲットに接続する「接続」デバッグ構成を作成して実行します。
-
使用しているデバッガー拡張機能が VS Code の統合ターミナル (または外部ターミナル) でデバッグ ターゲットを実行できる場合は、シェル リダイレクト構文 ("<" や ">" など) を引数として渡すことができます。
構成例を次に示します launch.json
{
"name": "launch program that reads a file from stdin",
"type": "node",
"request": "launch",
"program": "program.js",
"console": "integratedTerminal",
"args": ["<", "in.txt"]
}
このアプローチでは、「<」構文がデバッガー拡張機能を介して渡され、統合ターミナルで変更されずに終了することが必要です。
マルチターゲットのデバッグ (Multi-target debugging)
複数のプロセス (クライアントとサーバーなど) が関係する複雑なシナリオの場合、VS Code はマルチターゲット デバッグをサポートします。
マルチターゲット デバッグの使用は簡単です。最初のデバッグ セッションを開始した後、別のセッションを起動するだけです。
2 番目のセッションが起動して実行されるとすぐに、VS Code UI はマルチターゲット モードに切り替わります。
-
デバッグ ツールバーには、現在アクティブなセッションが表示されます(ドロップダウン メニューには他のすべてのセッションが表示されます)。

-
デバッグ アクション (たとえば、デバッグ ツールバーのすべてのアクション) は、アクティブなセッションで実行されます。アクティブなセッションは、デバッグ ツールバーのドロップダウン メニューを使用するか、CALL STACKビューで別の要素を選択することによって変更できます。
複合起動構成 (Compound launch configurations)
複数のデバッグ セッションを開始する別の方法は、複合起動構成を使用することです。複合起動構成には、並行して起動する必要がある 2 つ以上の起動構成の名前がリストされます。
オプションで、preLaunchTask個々のデバッグ セッションが開始される前に実行される を指定できます。
ブール値フラグは、stopAll 1 つのセッションを手動で終了することですべての複合セッションを停止するかどうかを制御します。
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Server",
"program": "${workspaceFolder}/server.js"
},
{
"type": "node",
"request": "launch",
"name": "Client",
"program": "${workspaceFolder}/client.js"
}
],
"compounds": [
{
"name": "Server/Client",
"configurations": ["Server", "Client"],
"preLaunchTask": "${defaultBuildTask}",
"stopAll": true
}
]
}
複合起動構成は、起動構成ドロップダウン メニューに表示されます。
リモートデバッグ (Remote debugging)
VS Code 自体はリモートデバッグをサポートしません。
これは、使用しているデバッグ拡張機能の機能であり、サポートと詳細については、マーケットプレイスの拡張機能のページを参照する必要があります。
ただし、例外が 1 つあります。VS Code に含まれる Node.js デバッガーはリモート デバッグをサポートしています。
これを構成する方法については、「Node.js デバッグ」トピックを参照してください。
サーバー プログラムのデバッグ時に URI を自動的に開く (Automatically open a URI when debugging a server program)
通常、Web プログラムを開発するには、デバッガーでサーバー コードにアクセスするために、Web ブラウザで特定の URL を開く必要があります。
VS Code には、このタスクを自動化する組み込み機能「serverReadyAction」があります。
以下は、単純なNode.js Expressアプリケーションの例です。
var express = require('express');
var app = express();
app.get('/', function(req, res) {
res.send('Hello World!');
});
app.listen(3000, function() {
console.log('Example app listening on port 3000!');
});
http://localhost:3000このアプリケーションは、まず「/」 URL の「Hello World」ハンドラーをインストールし、次にポート 3000 で HTTP 接続のリッスンを開始します。
ポートはデバッグ コンソールで通知され、通常、開発者はブラウザ アプリケーションに入力します。
serverReadyAction機能を使用すると、構造化プロパティをserverReadyAction任意の起動設定に追加し、実行する「アクション」を選択できます。
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app.js",
"serverReadyAction": {
"pattern": "listening on port ([0-9]+)",
"uriFormat": "http://localhost:%s",
"action": "openExternally"
}
}
ここで、patternプロパティは、ポートを通知するプログラムの出力文字列と一致するための正規表現を記述します。
正規表現キャプチャ グループとして使用できるように、ポート番号のパターンが括弧内に入れられています。この例ではポート番号のみを抽出していますが、完全な URI を抽出することも可能です。
このuriFormatプロパティは、ポート番号が URI に変換される方法を記述します。最初のものは%s、一致するパターンの最初のキャプチャ グループに置き換えられます。
結果の URI は、URI のスキーム用に構成された標準アプリケーションを使用して、VS Code の外部 (「外部」) で開かれます。
Edge または Chrome 経由でデバッグをトリガーする (Trigger Debugging via Edge or Chrome)
あるいは、 をまたはactionに設定することもできます。
このモードでは、Chrome または Edge のデバッグ セッションに渡されるプロパティを追加できます。debugWithEdgedebugWithChromewebRoot
話を少し単純化するために、ほとんどのプロパティはオプションであり、次のフォールバック値を使用します。
- pattern :"listening on.* (https?://\S+|[0-9]+)"一般的に使用されるメッセージ「ポート 3000 でリッスンしています」または「現在リッスンしています: https://localhost:5001」と一致します。
- uriFormat :"http://localhost:%s"
- ウェブルート:"${workspaceFolder}"
任意の起動設定のトリガー (Triggering an Arbitrary Launch Config)
場合によっては、ブラウザーのデバッグ セッションに追加のオプションを構成するか、まったく別のデバッガーを使用する必要がある場合があります。
これを行うには、 が一致したときに開始する起動構成の名前をプロパティに設定actionして を設定します。startDebuggingnamepattern
名前付き起動構成は、serverReadyAction.
ここでは、serverReadyAction機能が動作しています。
次のステップ (Next steps)
VS Code の Node.js デバッグ サポートについて詳しくは、以下をご覧ください。
- Node.js - VS Code に含まれる Node.js デバッガーについて説明します。
- TypeScript - Node.js デバッガーは TypeScript デバッグもサポートしています。
Node.js デバッグの基本に関するチュートリアルを参照するには、次のビデオをご覧ください。
- 紹介ビデオ - デバッグ- デバッグの基本を紹介します。
- Node.js デバッグの開始- 実行中の Node.js プロセスにデバッガーをアタッチする方法を示します。
VS Code 拡張機能を介した他のプログラミング言語のデバッグ サポートについて学習するには、次の手順を実行します。
VS Code のタスク実行サポートについて詳しくは、次のサイトを参照してください。
- タスク- Gulp、Grunt、Jake を使用してタスクを実行する方法と、エラーと警告を表示する方法について説明します。
独自のデバッガー拡張機能を作成するには、以下にアクセスしてください。
- デバッガー拡張機能- 模擬サンプルを使用して、VS Code デバッグ拡張機能の作成に必要な手順を説明します。
よくある質問 (Common questions What)
サポートされているデバッグ シナリオは何ですか?
Node.js ベースのアプリケーションのデバッグは、VS Code を使用すると、Linux、macOS、および Windows ですぐにサポートされます。
他の多くのシナリオは、マーケットプレイスで入手可能なVS Code 拡張機能によってサポートされています。
[実行とデバッグ] ビューのドロップダウンに起動構成が表示されません。なにが問題ですか?
最も一般的な問題は、設定が行われていないLaunch.jsonか、ファイルに構文エラーがあることです。
あるいは、フォルダーを使用しないデバッグでは起動構成がサポートされていないため、フォルダーを開くことが必要になる場合があります。
以上