これは 日本情報クリエイト Engineers Advent Calendar 2016 による4日目の記事になります。
(進捗遅れて申し訳ございません。。)
新ネタが無いので、個人的に進めている angular-cli ネタの続きです。
前回で、angular-cli で作成したアプリに bootstrap をインストールしたので、今回はヘッダーとサイドバーを付けてダッシュボードぽくするところまで
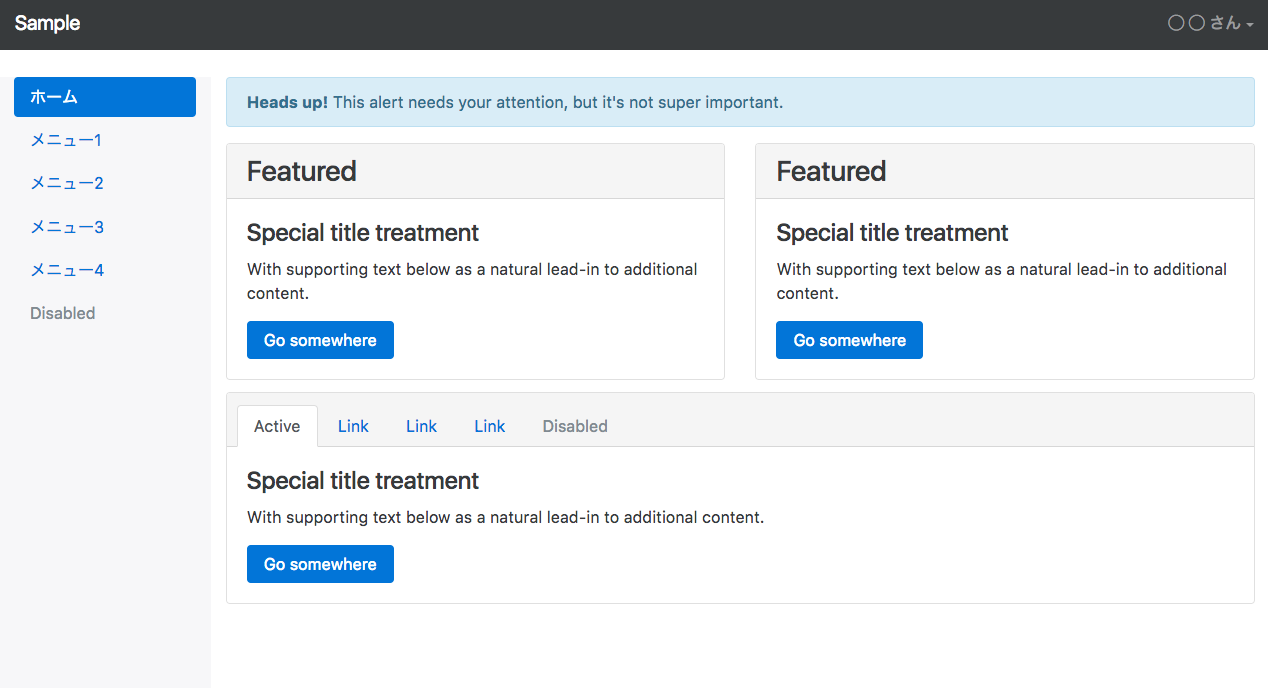
成果物
component 作成
ヘッダーやサイドバーを component として作成してみます。コンポーネント名を、navbar や sidebar とした場合、
ng g component navbar
ng g component sidebar
これで、src/app 以下に component 毎にフォルダが切られ、各ファイルが作成されます。
.
├── src
│ ├── app
│ │ ├── app.component.css
│ │ ├── app.component.html
│ │ ├── app.component.spec.ts
│ │ ├── app.component.ts
│ │ ├── app.module.ts
│ │ ├── index.ts
│ │ ├── navbar
│ │ │ ├── navbar.component.css
│ │ │ ├── navbar.component.html
│ │ │ ├── navbar.component.spec.ts
│ │ │ └── navbar.component.ts
│ │ └── sidebar
│ │ ├── sidebar.component.css
│ │ ├── sidebar.component.html
│ │ ├── sidebar.component.spec.ts
│ │ └── sidebar.component.ts
│ ├── index.html
app.component は ng new した時にすでに作られている component になります。
app-rootというセレクタが定義されており、index.html で <app-root> として使用されています。
ココが起点になりそうです。
component 配置
作成した component は、app.component.html 内に配置しました。
<app-navbar></app-navbar> とか <app-sidebar></app-sidebar>
<div class="container-fluid app">
<div class="row">
<div class="col-md-12">
<app-navbar></app-navbar>
</div>
</div>
<div class="row">
<div class="hidden-md-down col-lg-2 bg-faded col-sidebar">
<app-sidebar></app-sidebar>
</div>
<div class="col-md-12 col-lg-10 offset-lg-2">
<!-- この中がルーティングで切り替わっていくイメージ -->
</div>
</div>
</div>
あとは CSS を少し書くだけで、こんな感じになります。
今後
まだまだ触り始めたばかりで設計のベストプラクティスとかアンチパターンとかがわからないので、その辺もキャッチアップしていきます。
(src/app 以下に全コンポーネント並べるのはきつそうなので、数が増えそうな場合どのような階層を準備しておくのが良いか etc)
以下、やることリストです。
- Angular Augury
- 公式チュートリアル
- ルーティング
- http
- ng g 他のコマンド ( directive、pipe、service etc )
- ng-bootstrap
- C3(D3) 系のグラフライブラリ準備
etc