こんにちは、DAIです。@never_be_a_pm
作ったもの
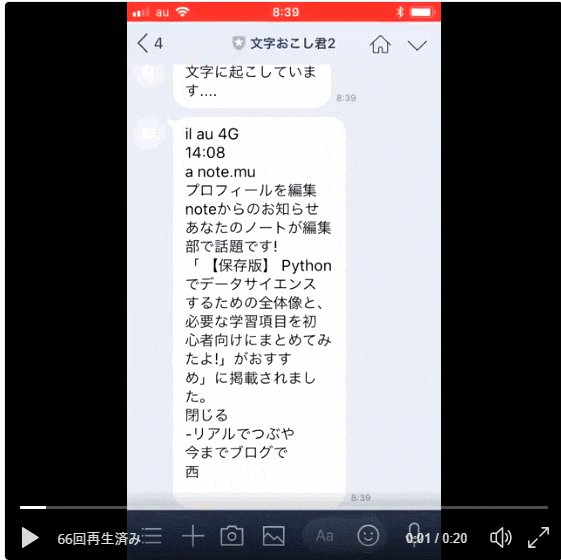
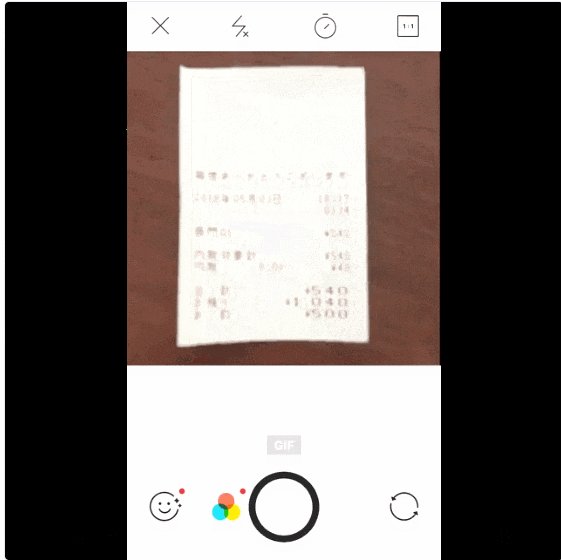
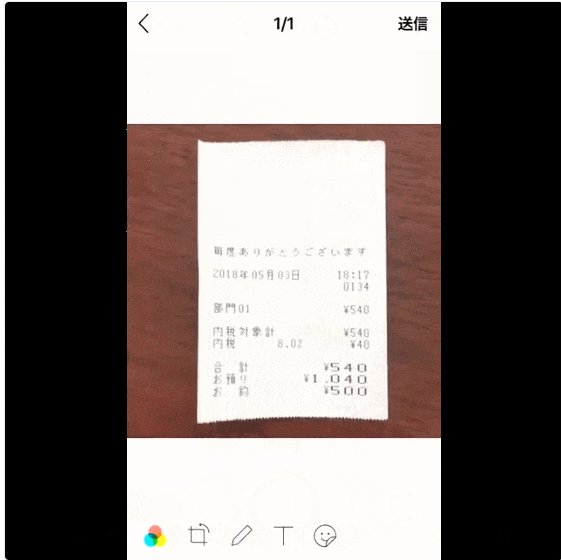
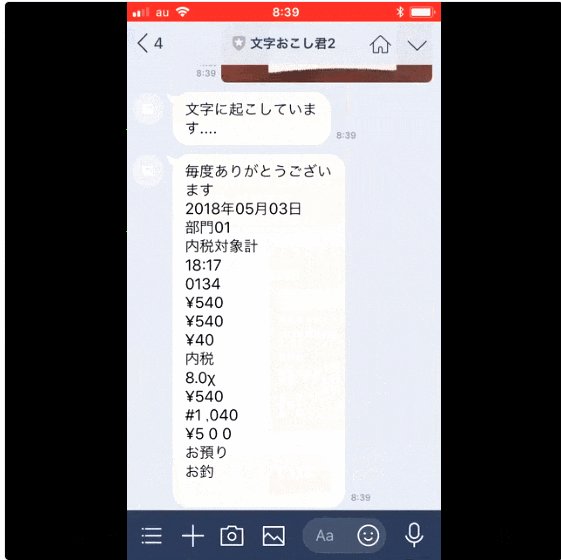
- LINEに画像を送信すると、自動で文字起こししてくれる「文字起こし君」を作りました。
開発背景
- 紙媒体の文字を手作業でPCに写すのいまだにやっているのは、21世紀を生きている人類としてはあきらかにおかしいと思ったためです。
- 自身が学生時代の時、論文を作る際紙の文献を引用するのが非常に面倒くさかったので、LINEでスクショ→文字起こしまでできれば非常に楽かと思いました]
- Google Documentでもできると思うのですが、ITに疎いじいさんばあさんにはアクセシビリティが悪いので、誰でもできるようなLINEでできたらよいなと感じました。
反響
- 自分自身が問題意識を持っていた学生はもちろん、Webの編集者などに非常な大きな反響がありました。
- デモを載せたツイートは5万RTに到達しました。
- 各種メディア連載もされました。
現在の稼働状況
- ユーザー数が9万人を超え、一日のリクエストがGoogle Apps Scriptの利用制限を余裕で超えてしまうので、現在利用できません
- 利用したい方は下で紹介する記事を参考に作ってください!
実装技術
- LINE Messaging API
- Google Apps Script
- Google Cloud Vision API
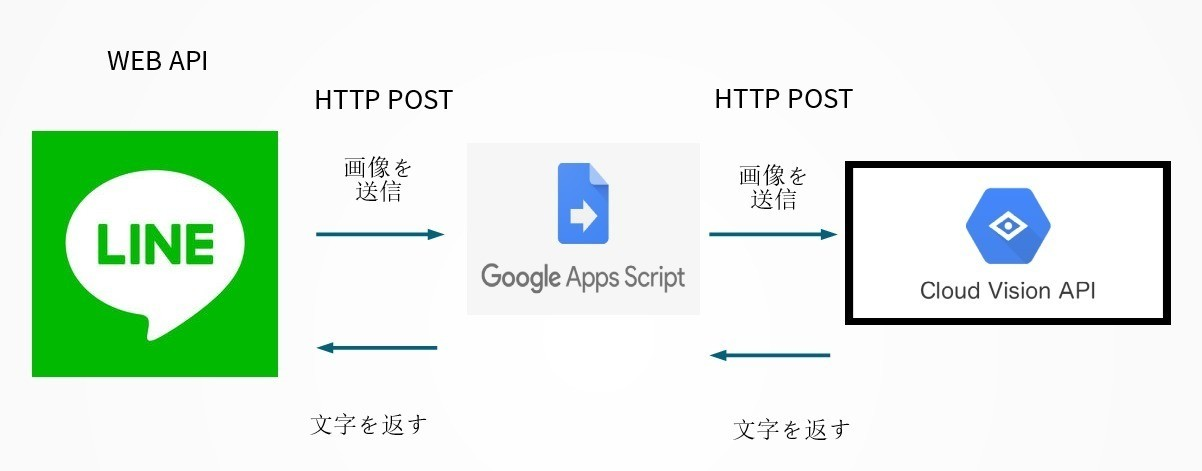
- LINE Messaging APIからGoogle Apps Scriptに画像を送信、その後LINEからGoogle Cloud Vision APIに画像を送信し、文字起こしされた結果を再度LINEに投げる処理をしています。
難易度
- 超絶低いです。Google製JavaScriptとも呼ばれる、Google Apps Scriptと、Web API、HTTPの利用方法がわかれば簡単に作れます
学んだこと
- Web API is 面白い
- スキルなくても面白いものは創れる!
作り方
- すでにPythonでの実装方法は、みかん3世さん(@mikan3rd)が以下の記事でまとめてあります。
- ただし、プログラミング初心者には少し難しいかもです
- Pythonの環境構築が必要
- Herokuも初心者にとっては難しい(コマンドラインが使えないとできない)
- 今回実装されているのは、基本的なJavaScriptさえかければ、非常に簡単に創れるようになっています。
- サーバーレスなのでディプロイ不要
- Google Apps Scriptなので環境構築一切不要
- ちょっとProgateあたりでJavaScript書けるようになった!みたいな人でも創れるので、自分で作ってみたい場合は、下記記事にチュートリアルとしてまとめています。興味がある人はぜひ読んでみてください。