初投稿です。よろしくお願い致します。
新卒入社して半年、「エンジニアなら自分のプロダクトを公開したい!」という思いから、学生自体にお世話になったバイト先のWEBサイトを公開することにしました。
その際のVPSログインまでの作業ログを共有いたします。
環境
PC: MacBookPro
VPS: ConoHa
CentOS: 8.2.2004
docker-compose: 1.27.4
Docker: 19.03.13
nginx: 1.19.4
vue-cli: 4.5.8
npm: latest(作業時:15.2.0)
ConoHa登録
新規登録
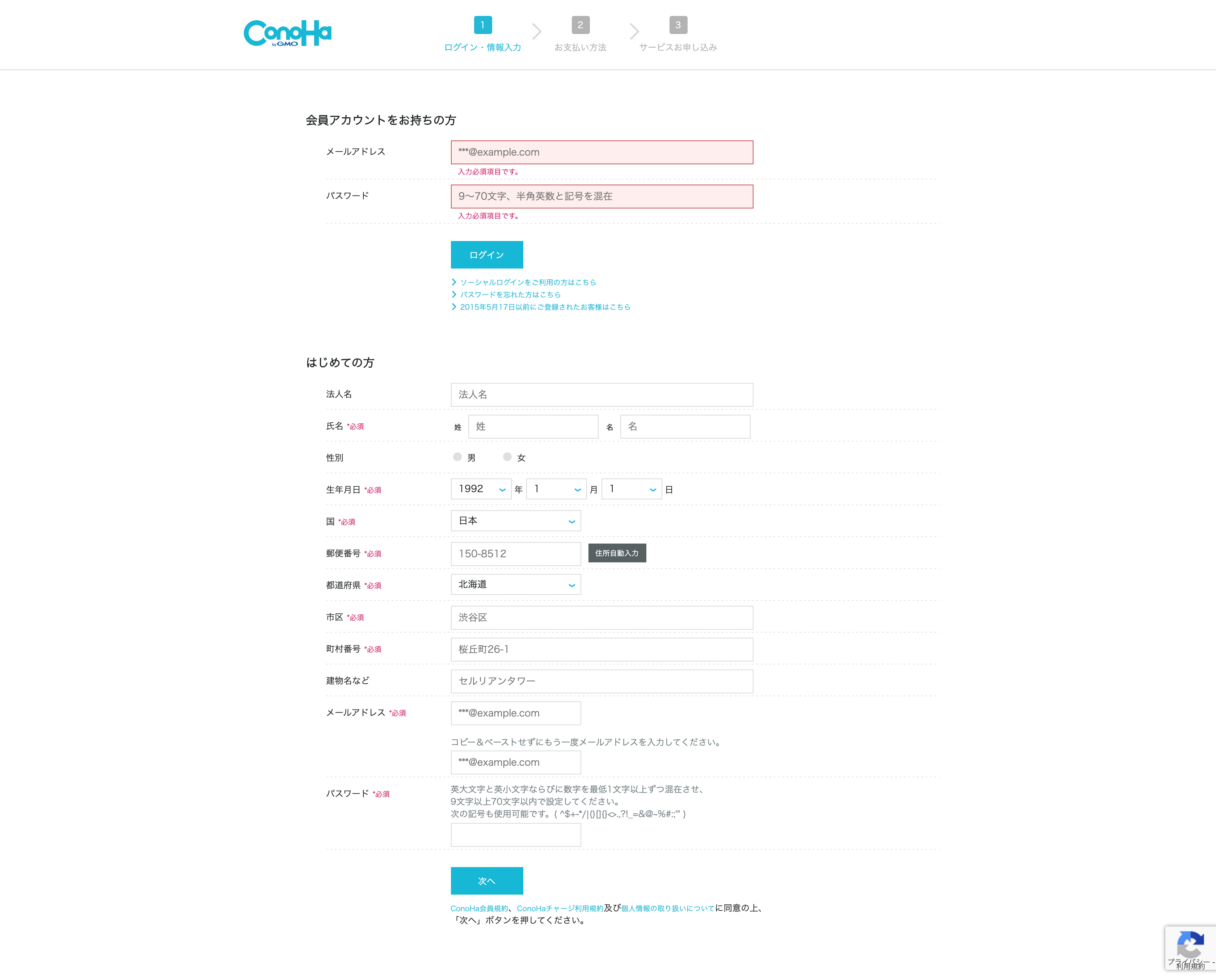
登録後
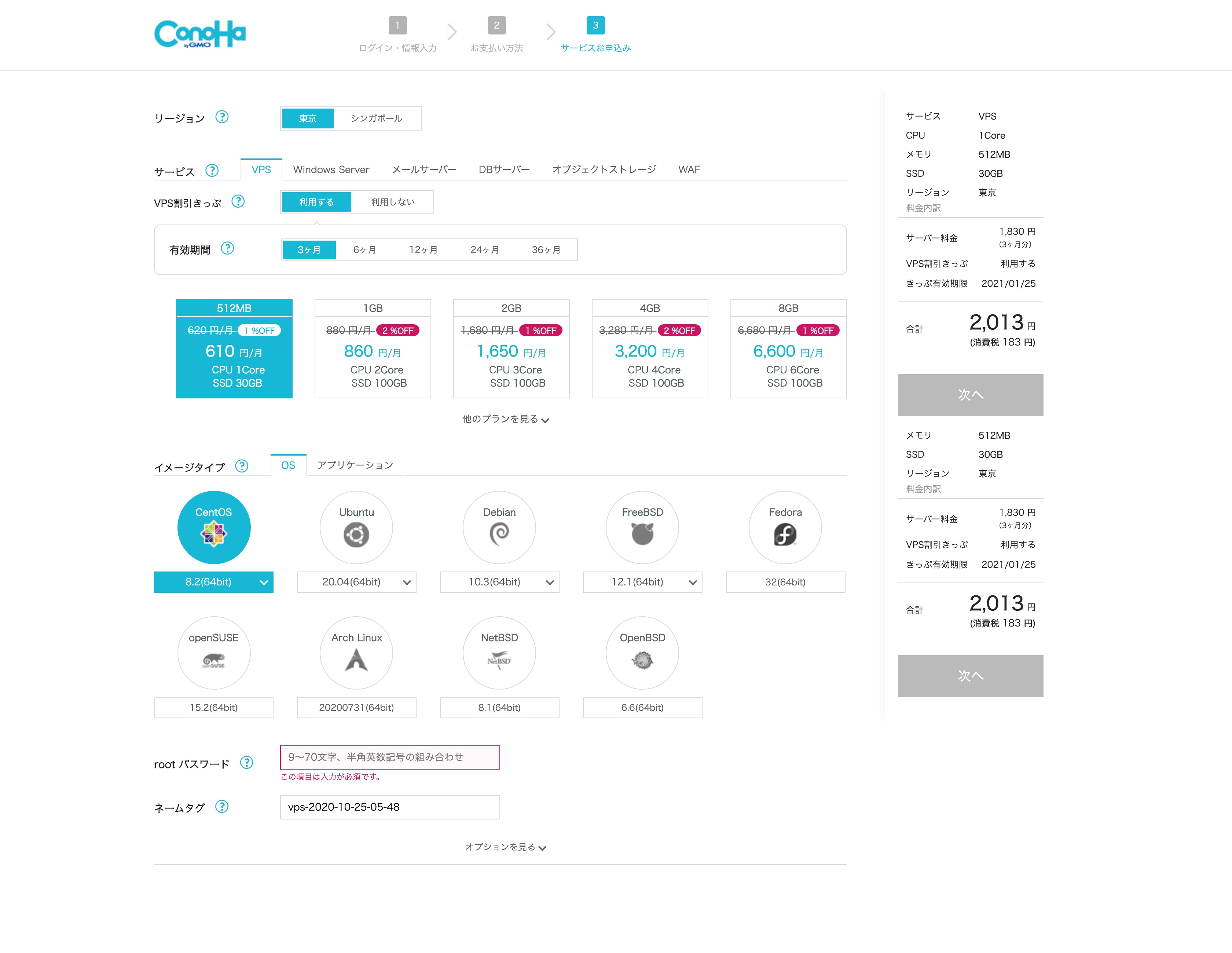
私は下から二番目のグレードの「memory:1GB」を選択
OSはCentOS8にしました。
右側の値段は、デフォルトでは、三ヶ月分まとめ払いが選択されていますが、
一ヶ月ごとの支払いに変更することもできます。
しかし、まとめ払いがお得みたいです。
ここで、rootパスワードとネームタグを入力しましょう。
※rootパスワードはVPSに接続するために必要です。必ずメモしましょう!
※また、この時SSH Keyを作成できるはずだったのですが、私は作成し損ねてしまったので、自力で作成していきます。

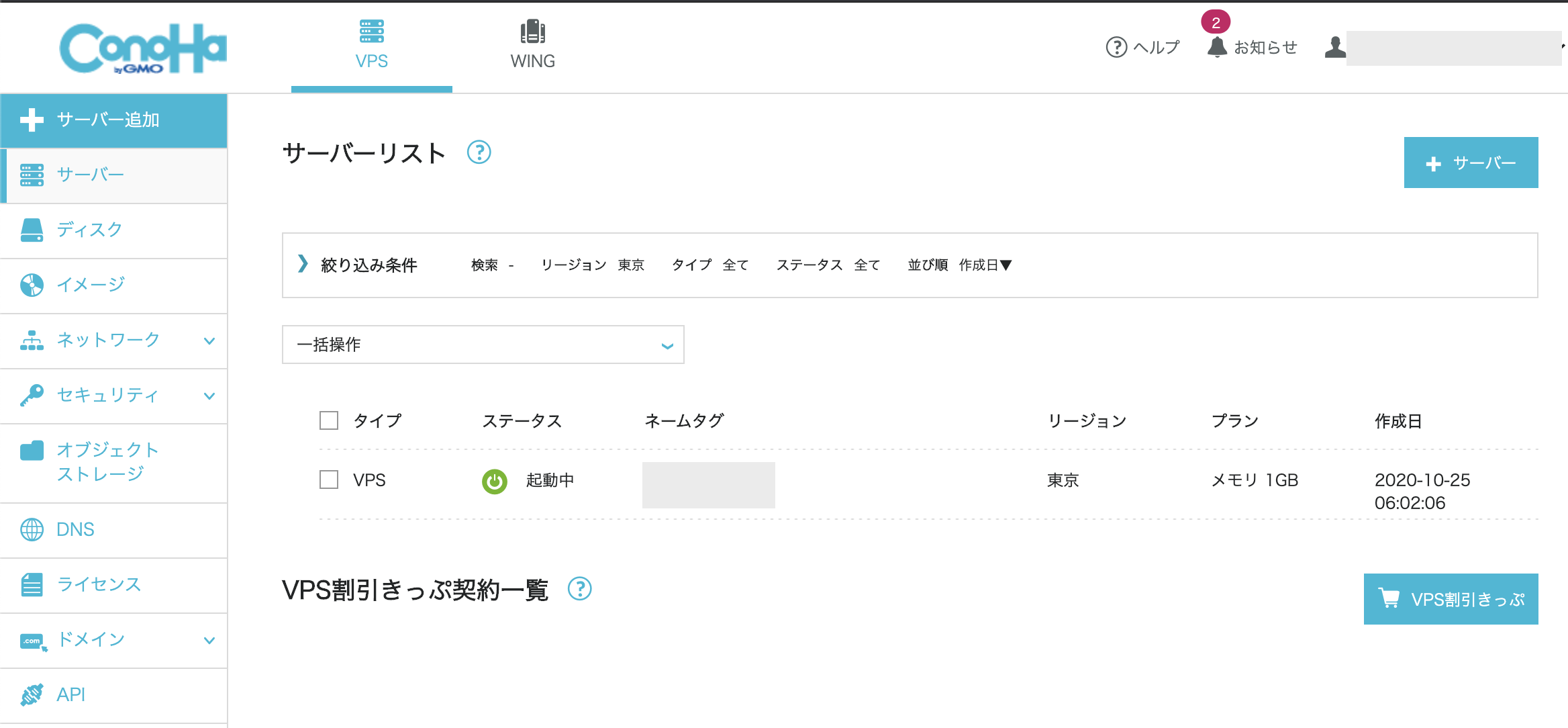
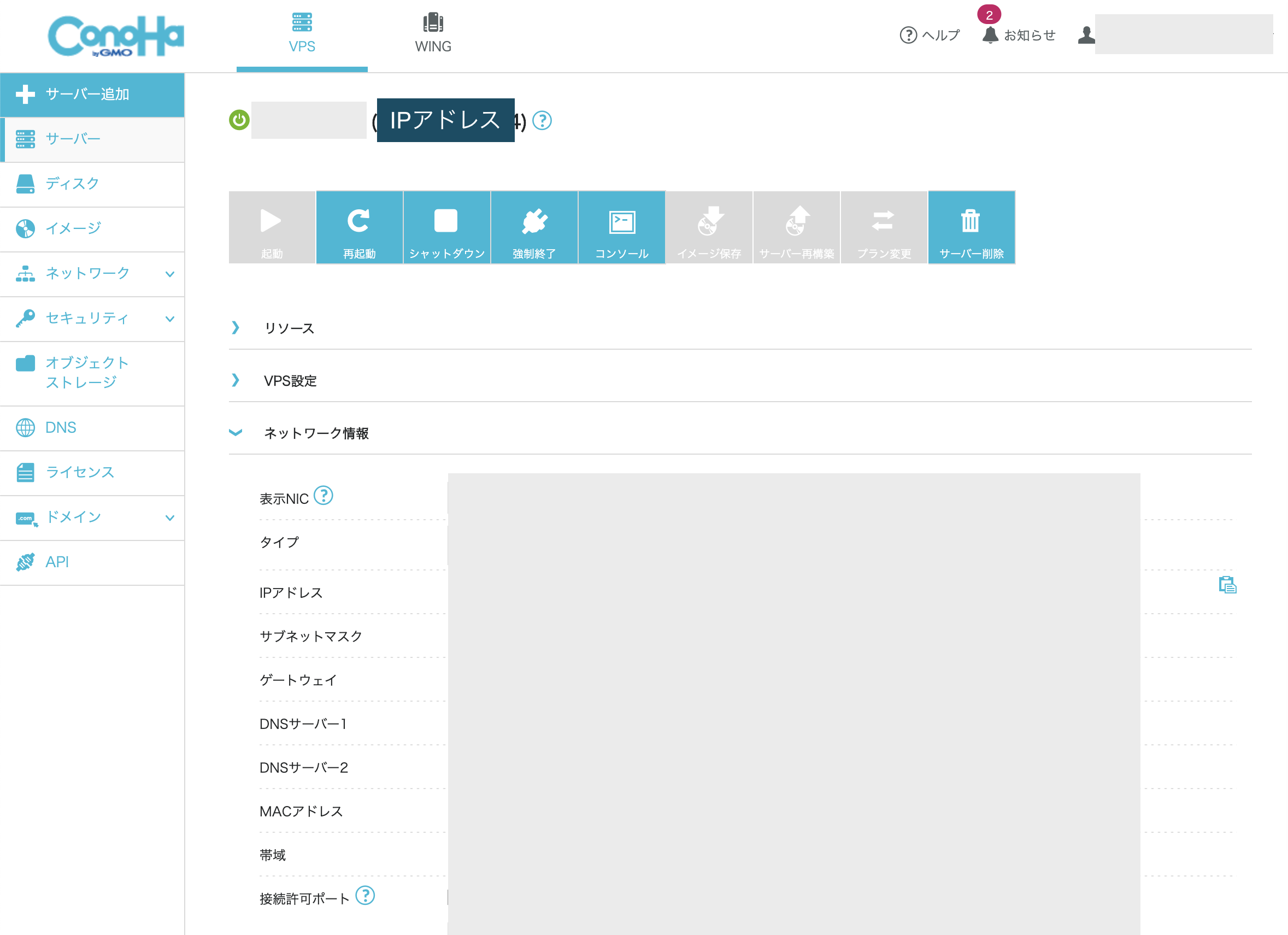
コントロールパネル
コントロールパネルはこんな感じです。
自分が作成したVPSが一覧で確認できます。

ネームタグをクリックすると、サーバの詳細が確認できます。
ここで、VPSのIPアドレスを確認しておきましょう。

VPSにリモートアクセス
rootでSSH接続していきます。
今回はMacのTerminalでの接続を想定しております。
Windowsの方は、Teratermなどで接続されることをお勧めします。
ssh root@ipアドレス
The authenticity of host '(IPAddress) ((IPAddress))' can't be established.
ECDSA key fingerprint is (...).
Are you sure you want to continue connecting (yes/no)? yes
Warning: Permanently added '(IPAddress)' (ECDSA) to the list of known hosts.
root@(IPAddress)'s password: #初めに設定したrootパスワードを入力
※基本的に、パスワード入力をしても、画面上に表示されません。
しかし、文字は見えないだけで入力されています。
注意して入力しましょう。
このように表示されれば、リモートアクセス成功です。
[root@(IPアドレス) ~]#
次回:セキュリティ対策
Vue CLIで作成したSPAをConoHaで公開するまで②(セキュリティ対策編)
https://qiita.com/kkabosu386/items/42b55c55e94027d53674
サーバに接続して、早速アプリケーションの環境を立ち上げたいところですが、
まずはセキュリティ対策をします。
とはいえ、新卒研修でも行うぐらい作業自体は難しいものではありません。
(法人レベルになると、もっと高度な対策が求められると思われますが…)
地道に進めていきます。
参考・引用