はじめに
クラウド管理者の方々にとって、Azure のリソースの構成が変更された際、変更が通知されるような仕組みがあると嬉しいときってありますよね。
本記事では、 Azure Resource Graph と Logic Apps を使用して、 Azure リソースの構成変更があった際に通知を行う仕組みを構築する手順をご紹介します。
※ 2021 年 9 月時点でプレビューの機能です。
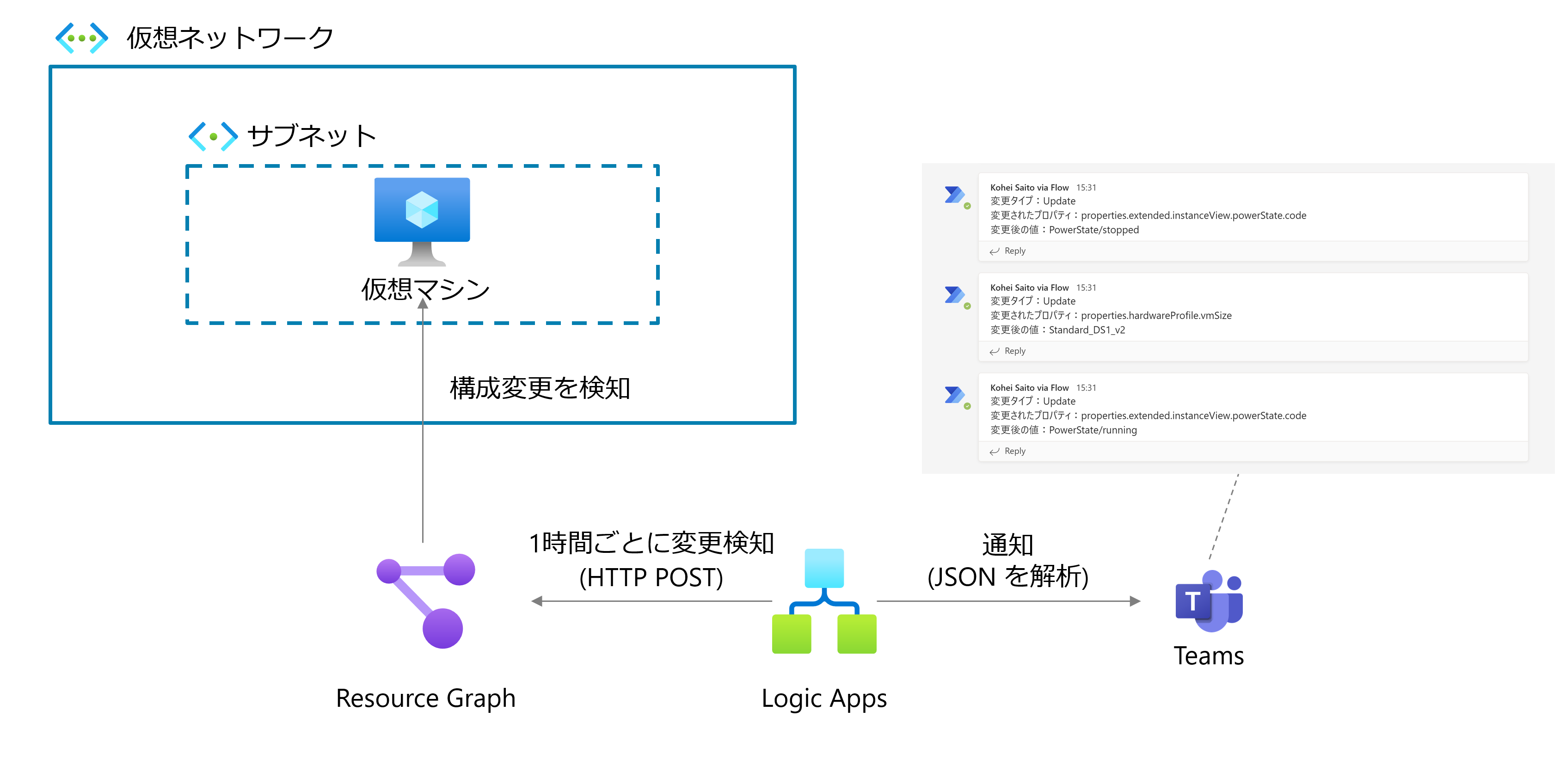
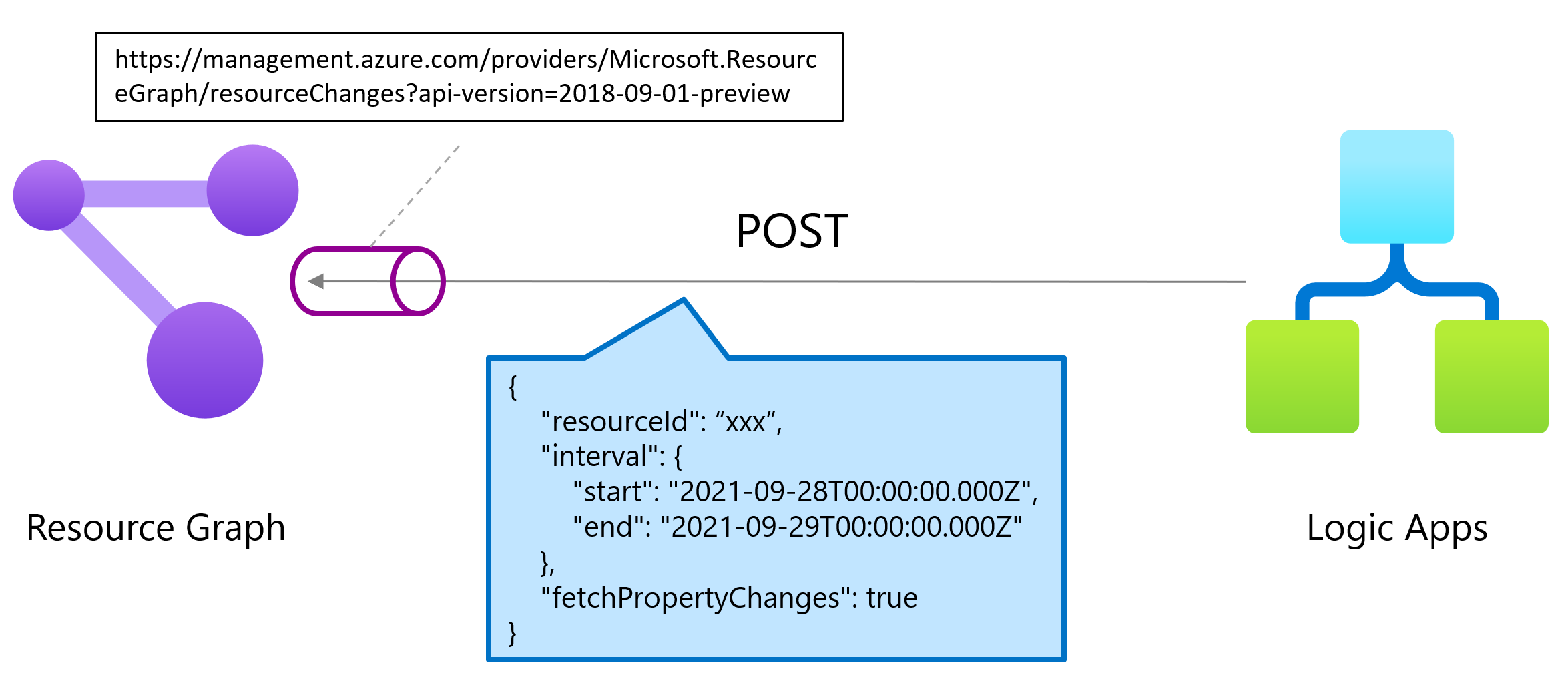
構成図
今回は、1時間ごとに仮想マシンに対する構成変更があったかどうかを検知する方針で実装を行います。
仮想マシンに対する構成変更があった場合は、Teams に通知を飛ばすようにしています。
※なお、通知は、Teams のみならず、Slack やメールでも行うことが可能です。
手順
0. 変更検知対象リソースの作成
変更検知の対象とする Azure リソースの作成は行われている前提で以下の手順を説明します。
今回は、構成図にあるように、 1 台の仮想マシンだけを作成しています。
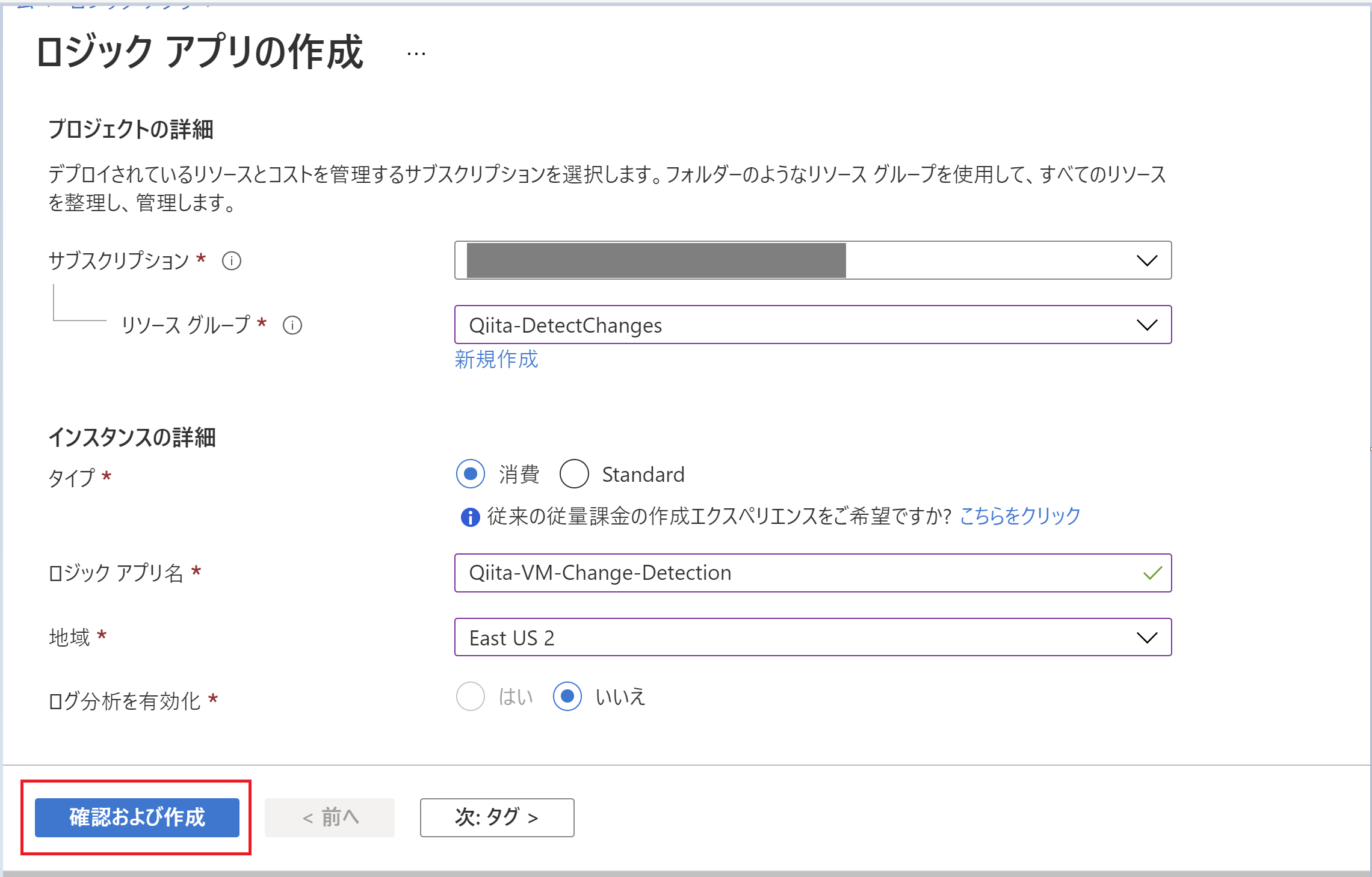
1. Logic Apps の作成
Azure リソースの変更検知を行うための Logic Apps を作成します。タイプは「消費」にて作成します。
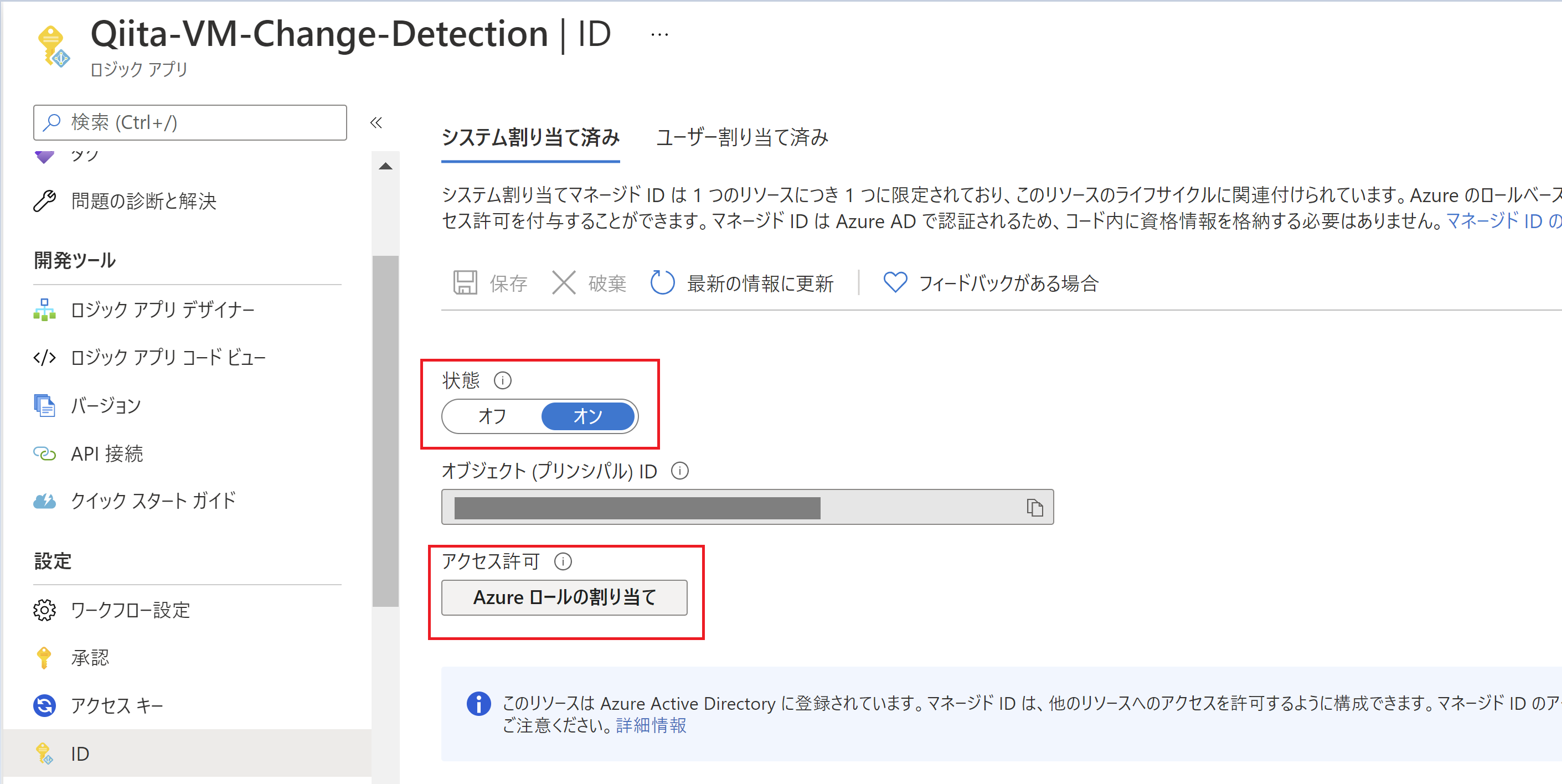
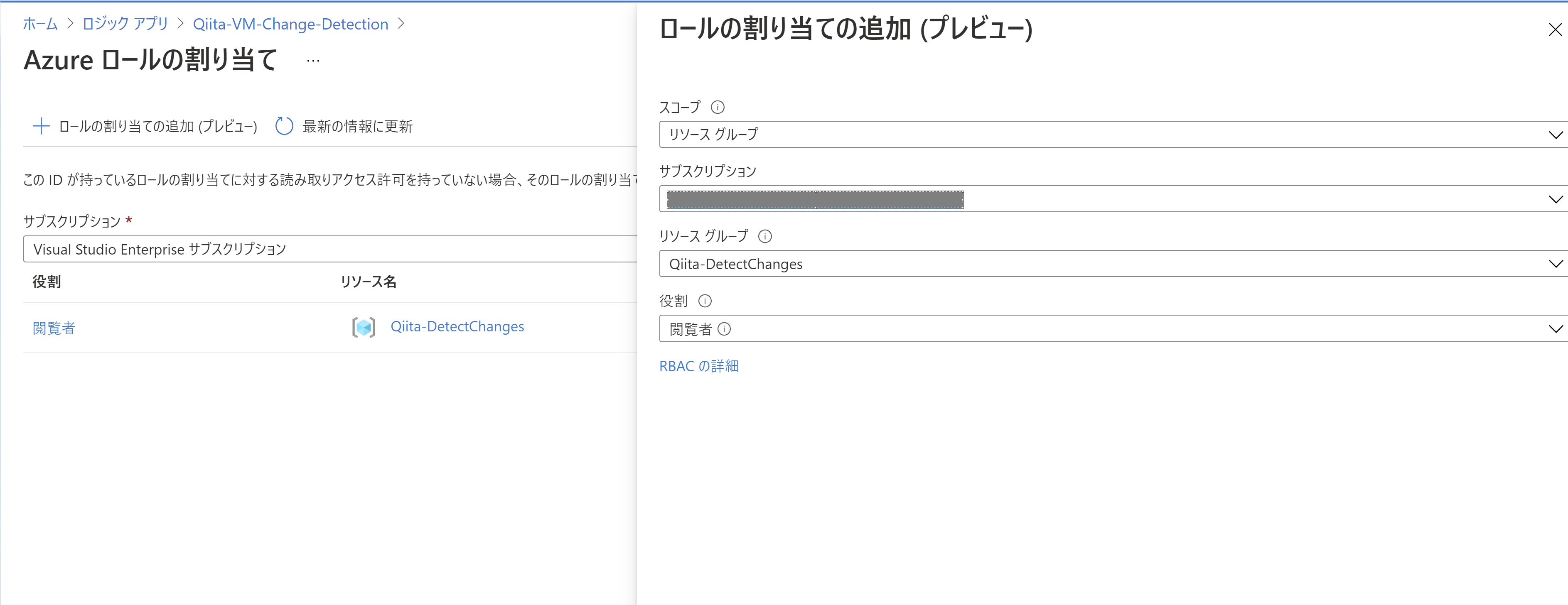
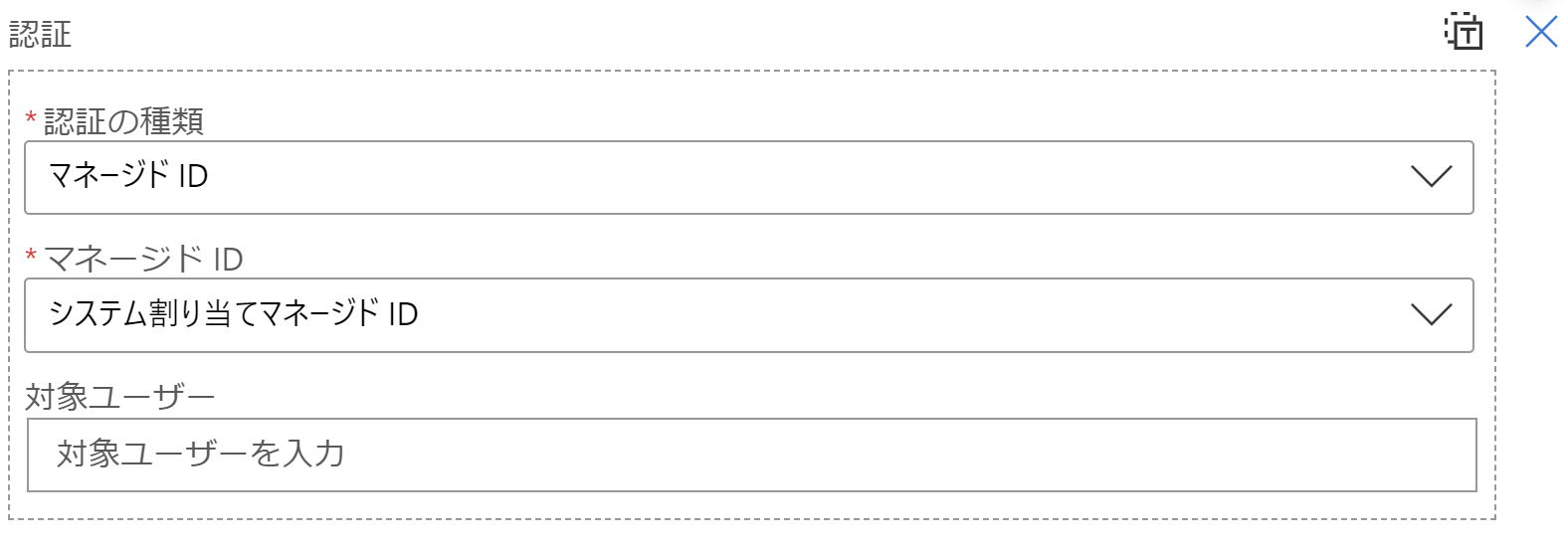
2. マネージド ID の割り当て
Logic Apps から Azure の各リソースに対する操作を行うために、Logic Apps に対してマネージド ID を割り当てます。今回は、リソースの構成変更を検知するだけなので、リソースグループに対する「閲覧者」権限を割り当てます。
3. Logic Apps の構成
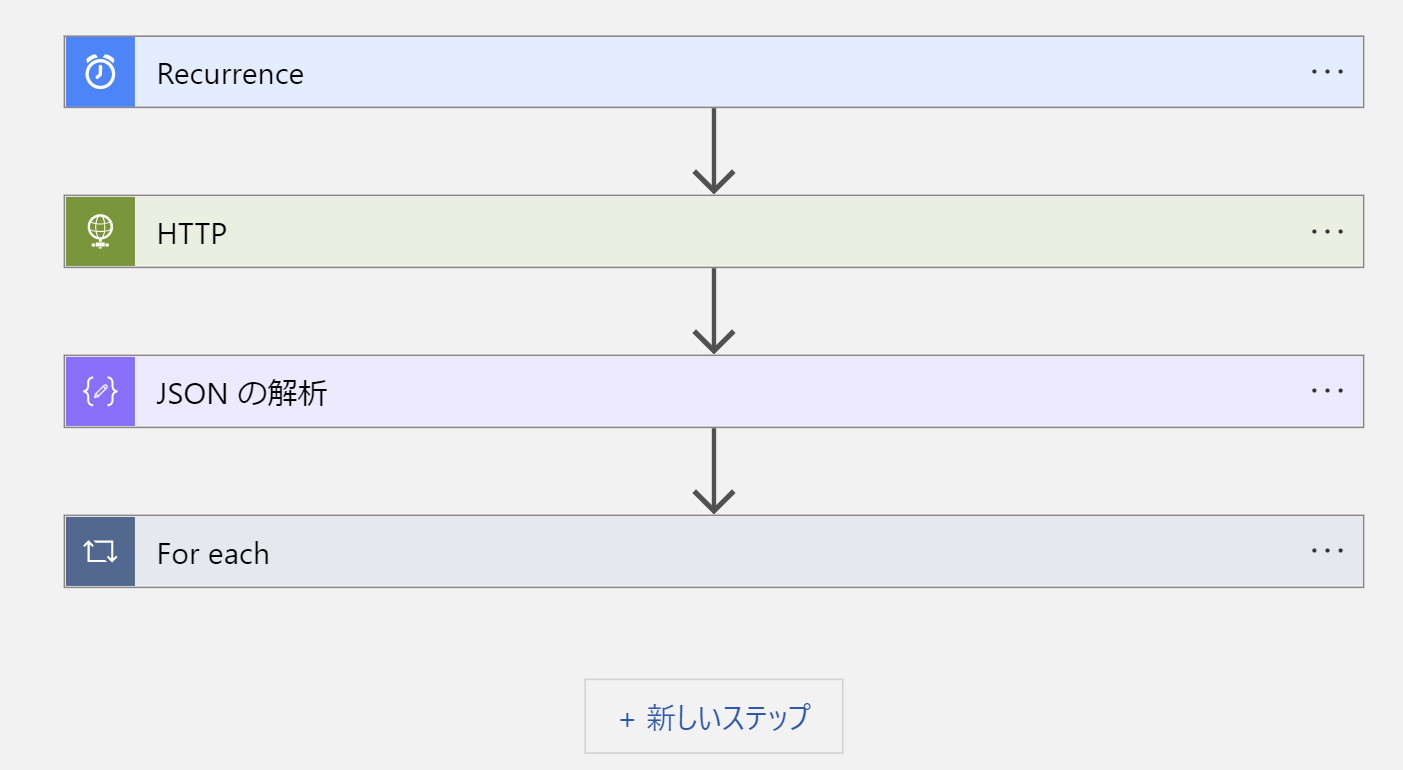
以下の要領で Logic Apps を構成します。
3-1. トリガーの設定
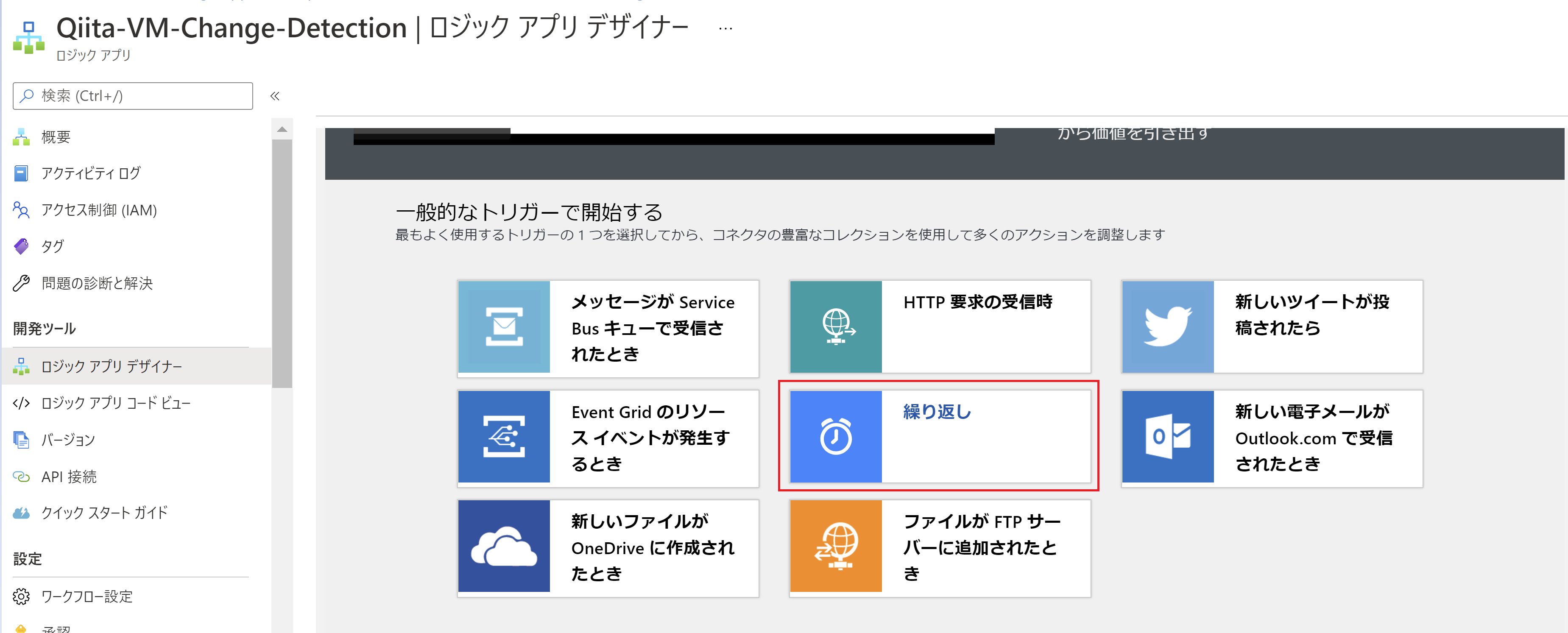
「繰り返し(Recurrence)」を選択します。
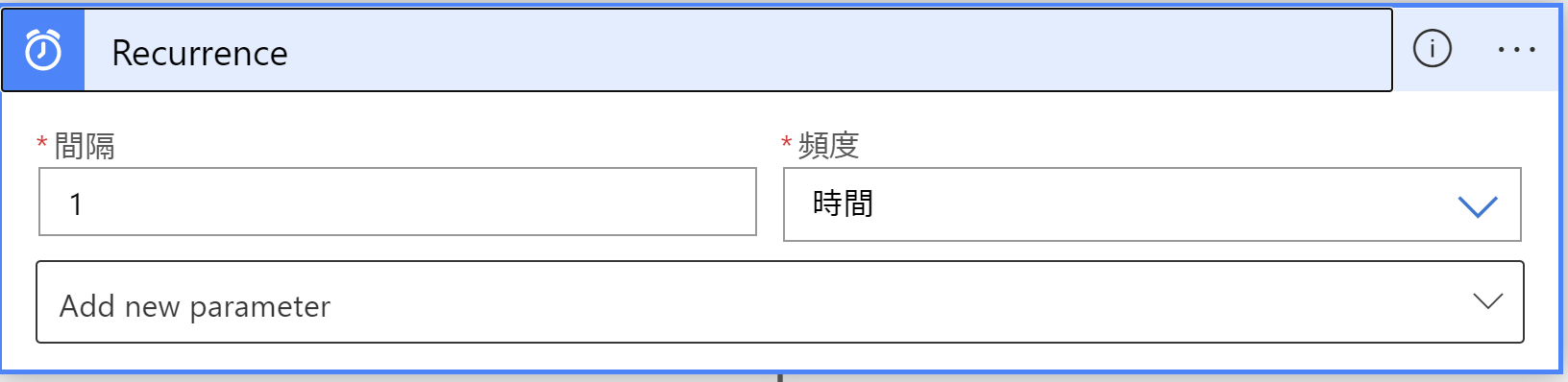
今回は、1時間ごとに仮想マシンに対する構成変更の確認を行うため、下図の通り、繰り返しの間隔を1時間としています。
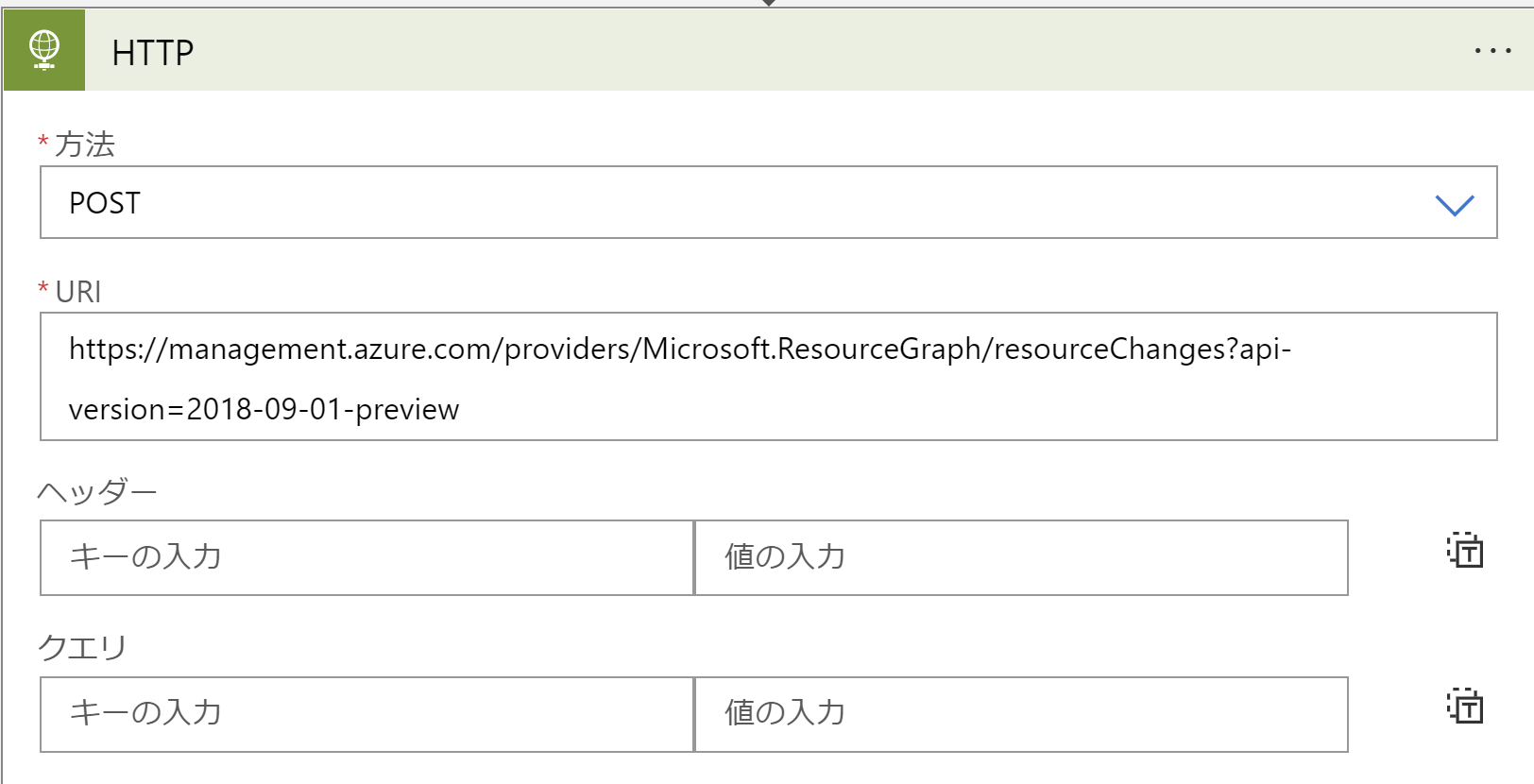
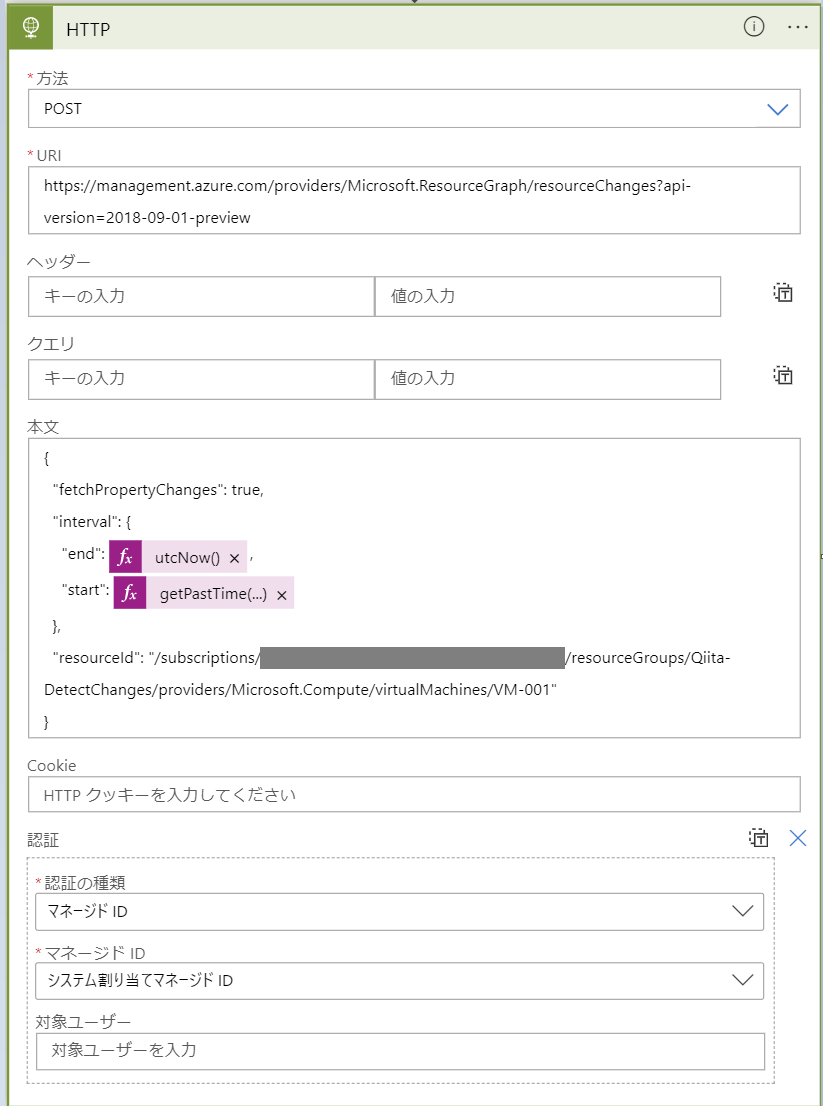
3-2. HTTP メソッドの定義
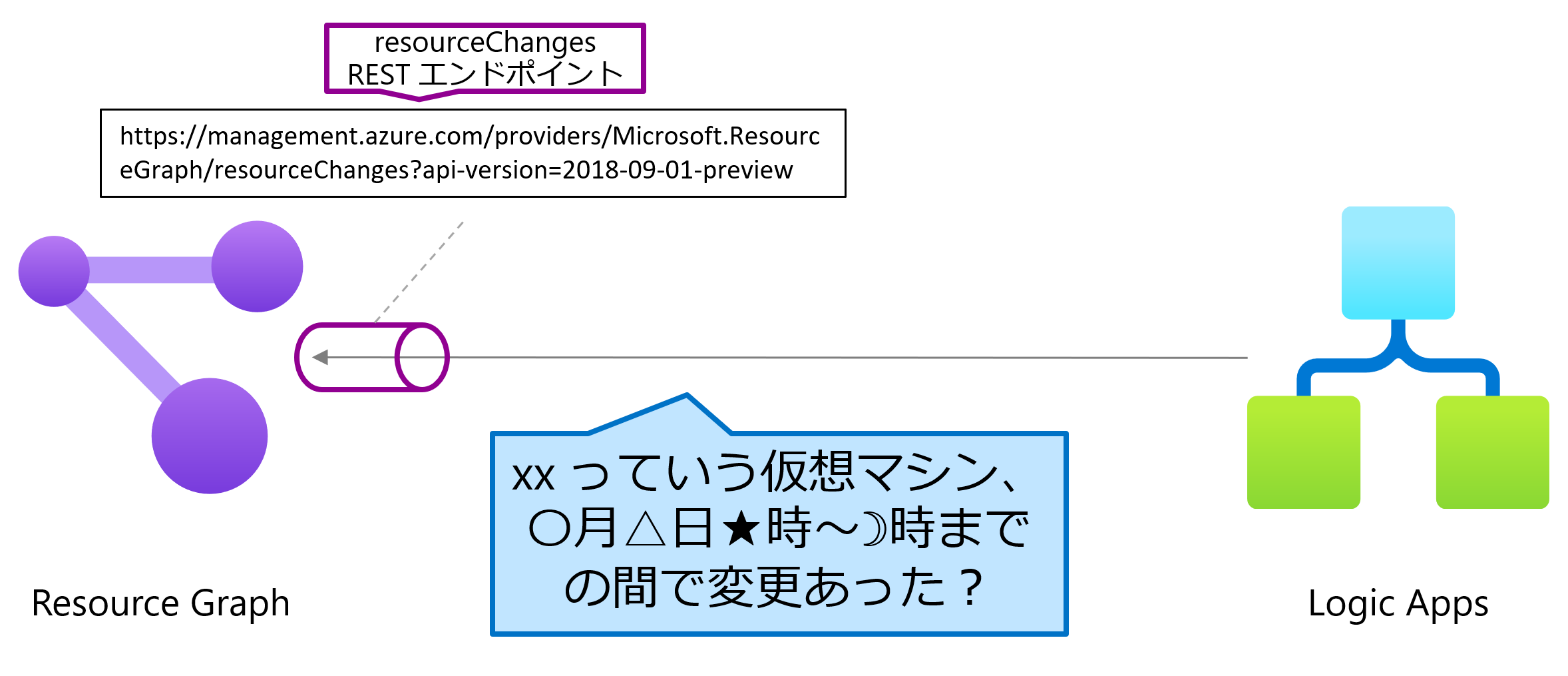
Azure Resource の変更を検知するやり取りは、resourceChanges REST エンドポイント を介して行われます。そのため、Logic Apps は、この resourceChanges REST エンドポイント に対して、変更検知対象のリソース等、いくつかの条件を指定して変更の有無を確認する、といった方針で実装を行います。
resourceChanges REST エンドポイントの URI は、https://management.azure.com/providers/Microsoft.ResourceGraph/resourceChanges?api-version=2018-09-01-preview です。
ここで指定する「いくつかの条件」を下表にまとめます。ちなみに Docs はこちらです。
| パラメータ | 説明 | 必須か否か |
|---|---|---|
| resourceId | 変更を検索する対象の Azure リソース | 必須 |
| interval | 変更イベントを確認する期間の開始日付、終了日付 | 必須 |
| fetchPropertyChanges | HTTP レスポンスに "propertyChanges" を含めるか否か |
省略可能 |
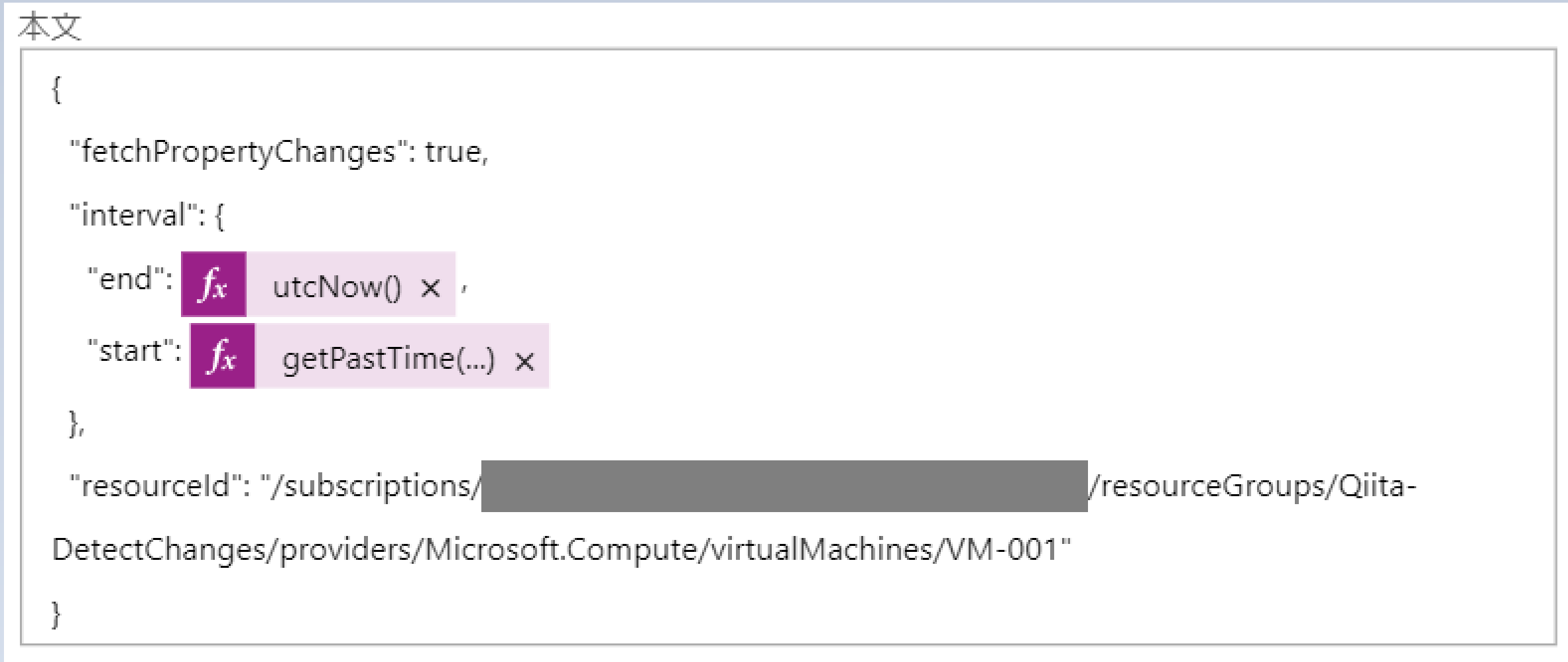
今回は、対象の仮想マシン「VM-001」に対して、1時間ごとに構成変更の確認をします。そのため、"interval" プロパティの設定が肝になってきます。
ここで、それぞれ Logic Apps 組み込み式関数を使用します。関数の使い方は、各式の Docs に遷移できるようリンクを貼っていますので、適宜ご確認ください。
- 現在時刻より1時間前 -> getPastTime() を使用
- 現在時刻 -> utcNow() を使用
とすることで、「1時間前から現在まで」という期間を "interval" として指定することができます。
この作戦をとると、Logic Apps のコードデザイナーからは、下図のように HTTP リクエストボディを設定することになります。
※補足として、実際のコードは、下記のように指定されます。コードデザイナーから Logic Apps を作成していくと、裏側では以下のような JSON ファイルが作成されていきます。今回の手順では、明示的に下記を指定する必要はありません。
{
"fetchPropertyChanges": true,
"interval": {
"end": @{utcNow()},
"start": @{getPastTime(1, 'Hour')}
},
"resourceId": "/subscriptions/xxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxx/resourceGroups/Qiita-DetectChanges/providers/Microsoft.Compute/virtualMachines/VM-001"
}
HTTP メソッド(POST)実行時に必要な認証は、手順2. にて作成したマネージド ID を使用して行います。
よって、Logic Apps で使用する HTTP メソッドは、コードデザイナーからは最終的に下記のように見えます。
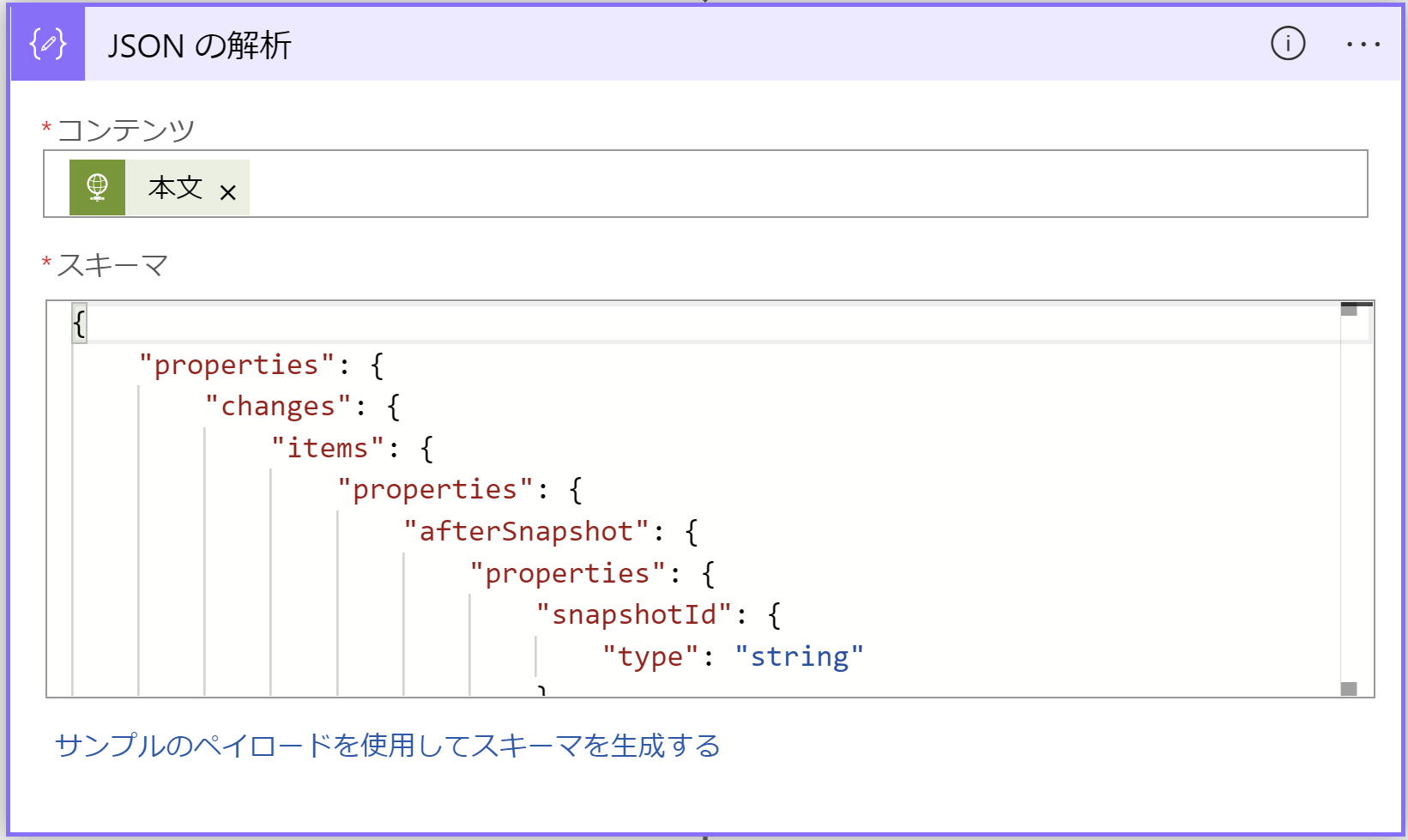
3-3. JSON 解析
HTTP メソッド(POST)実行後、Teams に通知する際のメッセージに入れるプロパティを抽出するために、レスポンスを解析します。
レスポンスの解析は、「JSON の解析」を使用します。
上記の「サンプルのペイロードを使用してスキーマを生成する」をクリックし、 Docs に公開されている下記のサンプルペイロードを入力します。
{
"changes": [
{
"changeId": "{\"beforeId\":\"3262e382-9f73-4866-a2e9-9d9dbee6a796\",\"beforeTime\":\"2019-09-28T00:45:35.012Z\",\"afterId\":\"6178968e-981e-4dac-ac37-340ee73eb577\",\"afterTime\":\"2019-09-28T00:52:53.371Z\"}",
"beforeSnapshot": {
"snapshotId": "3262e382-9f73-4866-a2e9-9d9dbee6a796",
"timestamp": "2019-09-28T00:45:35.012Z"
},
"afterSnapshot": {
"snapshotId": "6178968e-981e-4dac-ac37-340ee73eb577",
"timestamp": "2019-09-28T00:52:53.371Z"
},
"changeType": "Create"
},
{
"changeId": "{\"beforeId\":\"a00f5dac-86a1-4d86-a1c5-a9f7c8147b7c\",\"beforeTime\":\"2019-09-28T00:43:38.366Z\",\"afterId\":\"3262e382-9f73-4866-a2e9-9d9dbee6a796\",\"afterTime\":\"2019-09-28T00:45:35.012Z\"}",
"beforeSnapshot": {
"snapshotId": "a00f5dac-86a1-4d86-a1c5-a9f7c8147b7c",
"timestamp": "2019-09-28T00:43:38.366Z"
},
"afterSnapshot": {
"snapshotId": "3262e382-9f73-4866-a2e9-9d9dbee6a796",
"timestamp": "2019-09-28T00:45:35.012Z"
},
"changeType": "Delete"
},
{
"changeId": "{\"beforeId\":\"b37a90d1-7ebf-41cd-8766-eb95e7ee4f1c\",\"beforeTime\":\"2019-09-28T00:43:15.518Z\",\"afterId\":\"a00f5dac-86a1-4d86-a1c5-a9f7c8147b7c\",\"afterTime\":\"2019-09-28T00:43:38.366Z\"}",
"beforeSnapshot": {
"snapshotId": "b37a90d1-7ebf-41cd-8766-eb95e7ee4f1c",
"timestamp": "2019-09-28T00:43:15.518Z"
},
"afterSnapshot": {
"snapshotId": "a00f5dac-86a1-4d86-a1c5-a9f7c8147b7c",
"timestamp": "2019-09-28T00:43:38.366Z"
},
"propertyChanges": [
{
"propertyName": "tags.org",
"afterValue": "compute",
"changeCategory": "User",
"changeType": "Insert"
},
{
"propertyName": "tags.team",
"afterValue": "ARG",
"changeCategory": "User",
"changeType": "Insert"
}
],
"changeType": "Update"
},
{
"changeId": "{\"beforeId\":\"19d12ab1-6ac6-4cd7-a2fe-d453a8e5b268\",\"beforeTime\":\"2019-09-28T00:42:46.839Z\",\"afterId\":\"b37a90d1-7ebf-41cd-8766-eb95e7ee4f1c\",\"afterTime\":\"2019-09-28T00:43:15.518Z\"}",
"beforeSnapshot": {
"snapshotId": "19d12ab1-6ac6-4cd7-a2fe-d453a8e5b268",
"timestamp": "2019-09-28T00:42:46.839Z"
},
"afterSnapshot": {
"snapshotId": "b37a90d1-7ebf-41cd-8766-eb95e7ee4f1c",
"timestamp": "2019-09-28T00:43:15.518Z"
},
"propertyChanges": [{
"propertyName": "tags.cgtest",
"afterValue": "hello",
"changeCategory": "User",
"changeType": "Insert"
}],
"changeType": "Update"
}
]
}
すると、内部的にサンプルペイロードを解析し、下記のペイロードが自動的に生成されます。便利ですね。
{
"properties": {
"changes": {
"items": {
"properties": {
"afterSnapshot": {
"properties": {
"snapshotId": {
"type": "string"
},
"timestamp": {
"type": "string"
}
},
"type": "object"
},
"beforeSnapshot": {
"properties": {
"snapshotId": {
"type": "string"
},
"timestamp": {
"type": "string"
}
},
"type": "object"
},
"changeId": {
"type": "string"
},
"changeType": {
"type": "string"
},
"propertyChanges": {
"items": {
"properties": {
"afterValue": {
"type": "string"
},
"changeCategory": {
"type": "string"
},
"changeType": {
"type": "string"
},
"propertyName": {
"type": "string"
}
},
"type": "object"
},
"type": "array"
}
},
"type": "object"
},
"type": "array"
}
},
"type": "object"
}
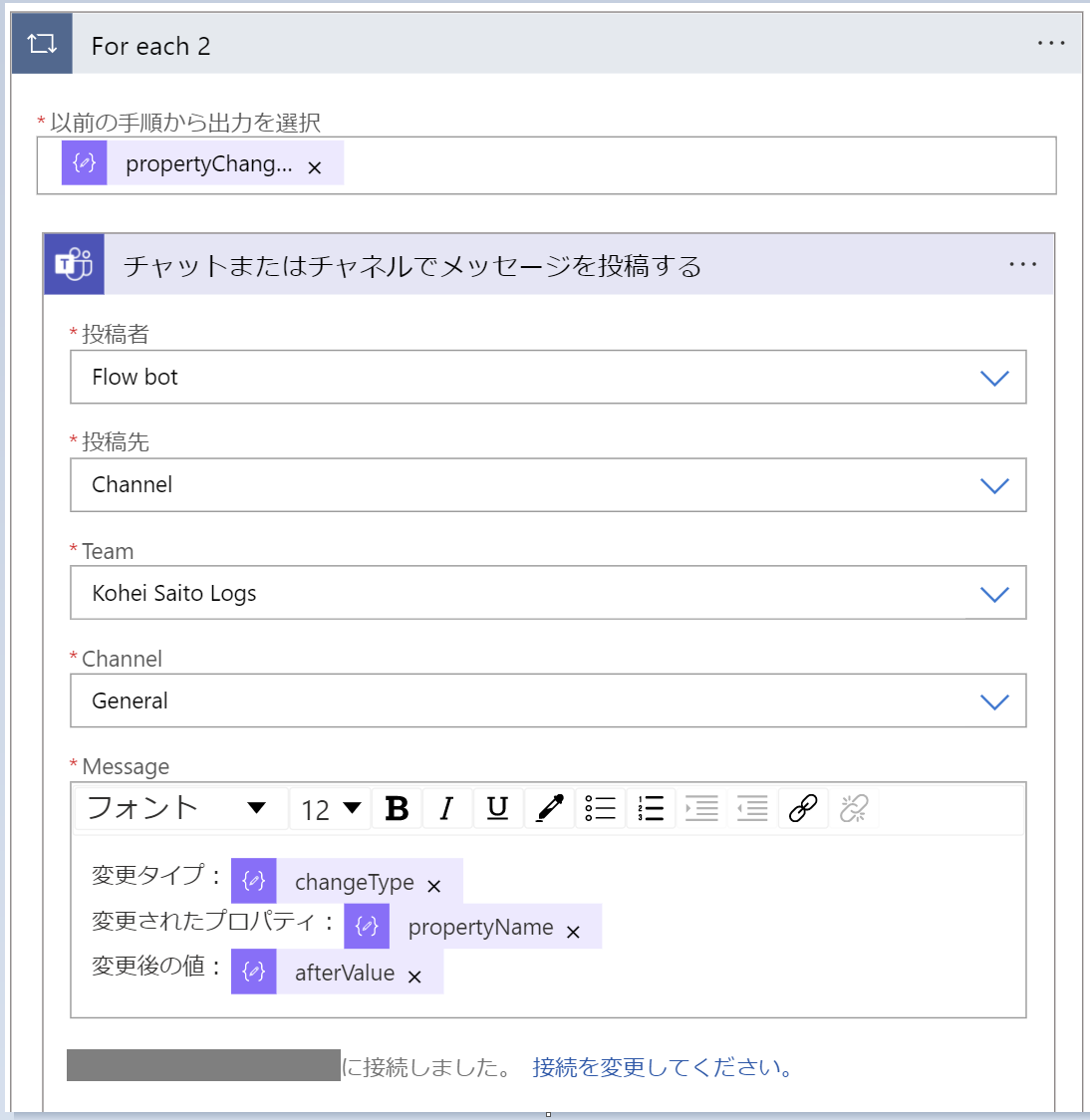
3-4. Teams へメッセージを送信
Teams へ送信するメッセージの中で、3-3. JSON 解析 で解析した各プロパティを指定できます。
今回は、下図のように設定しました。
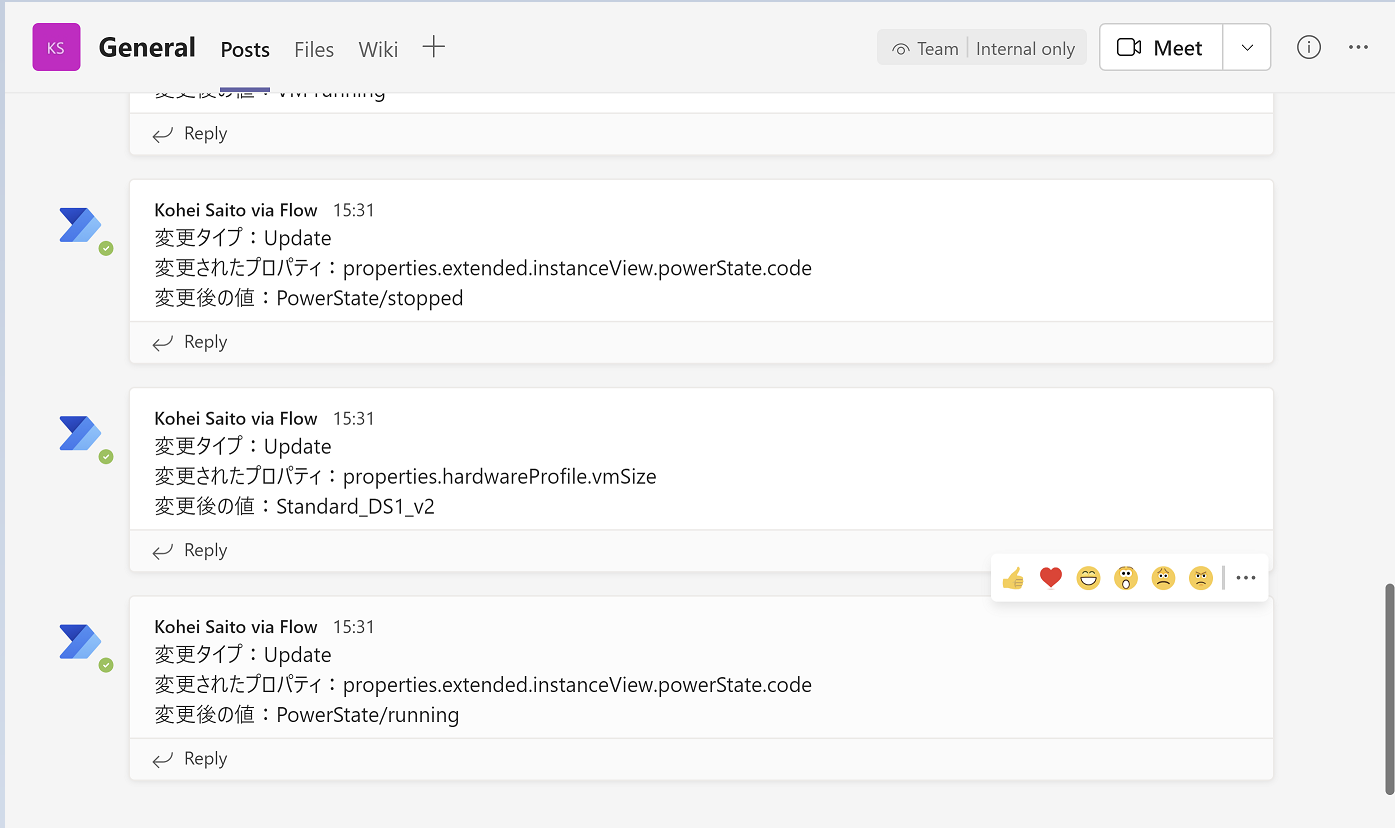
4. リソース変更の検知
実際に仮想マシンのサイズを DS1_v2 に変えた際に Teams に通知されたメッセージは下図の通りです。
ちゃんと Teams に通知が届いています!
まとめ
今回は、 Azure リソースの構成変更を通知する仕組みを作るために、 Azure Resource Graph と Logic Apps を使用しました。
今回は仮想マシンの構成変更を通知しましたが、Storage 等 Azure の他のリソースについても同様の仕組みを構築できます。
非常に便利な機能ですので、是非ともこういった仕組みを取り入れてみてはいかがでしょうか?