ちょっとしたJavaScriptの構文チェック
JavaScriptの場合、単純なスペルミスでも基本的には実行時のエラーで気づくケースが多いかなと思います。そんなミスで時間をムダにしないようにするオンラインサービスです。
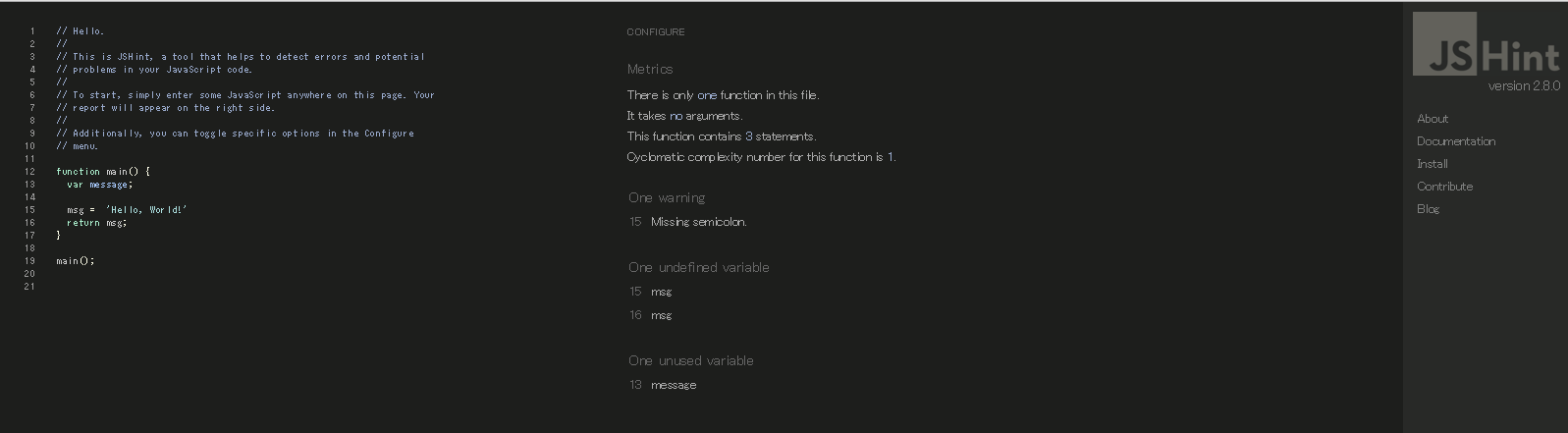
JSHint
コピペで作成したJavaScriptを貼り付けると、定義されていない/利用されていない変数やオブジェクトや、構文ミスを指摘してくれる大変便利なサービス。瞬時にチェックしてます。
URL: JSHint
上画像では、以下の指摘がされてます。
・セミコロン忘れ
・「msg」変数が定義されていない
・「message」変数が利用されていない
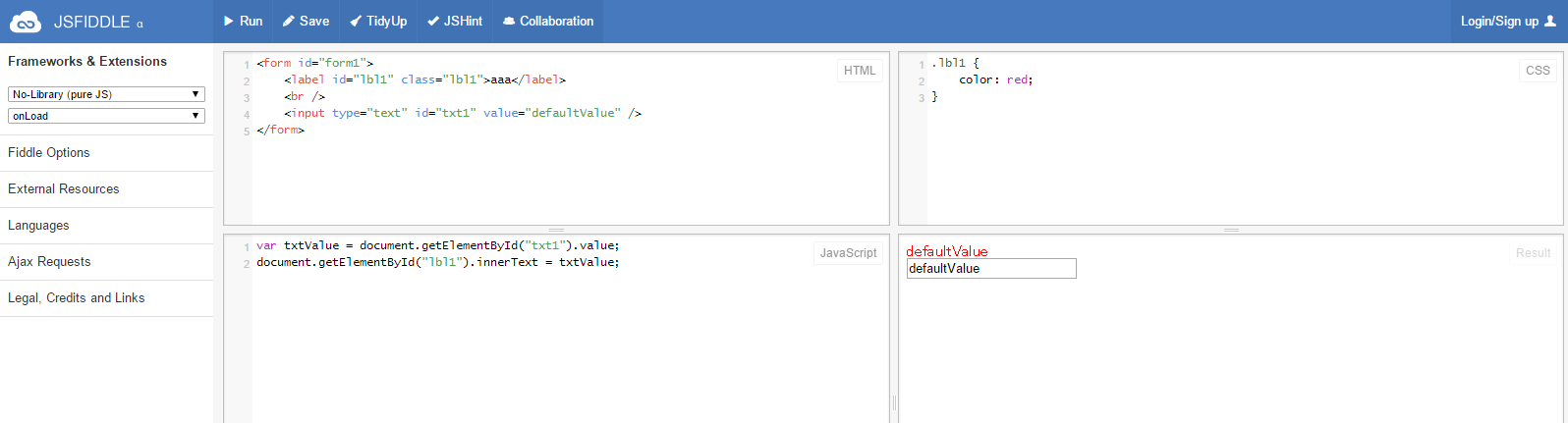
JSFIDDLE
構文チェッカーというよりも、ちょっとした構文検証なんかで利用できるオンラインJS実行サービスです。htmlやcssはオプション的に使ってますが、jsをちょっと書いてalertを出して確認したり、フォーム操作したりといった使い方になります。jQueryなんかのライブラリをロードした状態での確認もできるので、あまりJSに慣れていない人なんかは使えるのではないかと思います。
URL: JSFIDDLE
上画像では、html欄に簡単なフォームタグを書いて、css欄にhtml欄のスタイル記述しています。js欄でhtml欄に記述したタグの値を操作する記述をして「Run」アイコンを押すとresult欄に結果が表示されます。単純にjs欄にalertを書けば、html欄やresult欄を使わなくてもjsの確認ができます。