iOS14でのUIDatePickerの挙動について
今回は業務でiOS14対応を任されまして、
UIDatePickerについてを改修するにあたりいろいろ調べたので、記事として残せればと思いこちらに書かせていただきました。
環境
macOS Catalina 10.15.6
Xcode Version 12.0
Simulator Version 12.0 iOS14 iPhone 11pro
何が変わった?
iOS13以下では、DatePickerには UIDatePickerStyleに
.inline
がありませんでしたが、iOS14で新たに追加されました。
public enum UIDatePickerStyle : Int {
case automatic = 0
case wheels = 1
case compact = 2
@available(iOS 14.0, *)
case inline = 3
}
ざっと見る限り他の追加や変更などはなさそうです。
挙動
iOS14だと挙動がかなり変わったようなので、実際に動かして確認してみました。
Style
⚠︎automaticは省略します
- compact (Timeなし)
@IBOutlet weak var datePicker: UIDatePicker!
/// ...
datePicker.preferredDatePickerStyle = .compact
datePicker.datePickerMode = .date

- compact (Timeあり)
datePicker.preferredDatePickerStyle = .compact
datePicker.datePickerMode = .dateAndTime

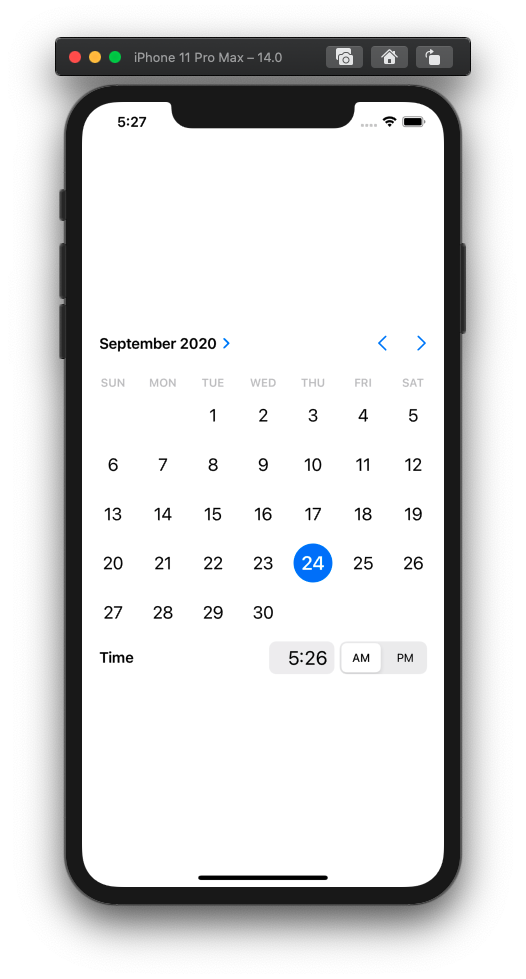
- inline (Timeなし)
datePicker.preferredDatePickerStyle = .inline
datePicker.datePickerMode = .date

- inline (Timeあり)
datePicker.preferredDatePickerStyle = .inline
datePicker.datePickerMode = .dateAndTime

datePickerModeを指定することでTimeありなしができます。
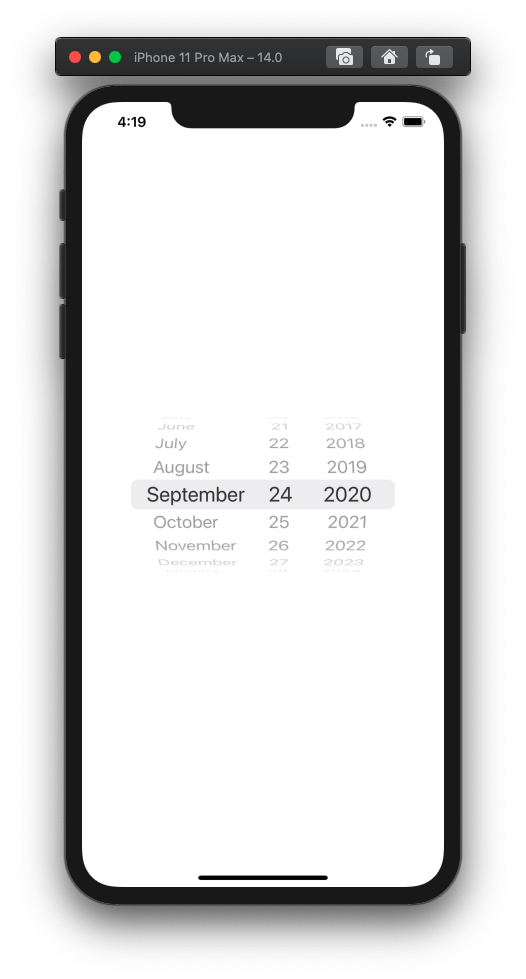
datePicker.preferredDatePickerStyle = .wheels

こちらは従来の物と変わりません。
Mode
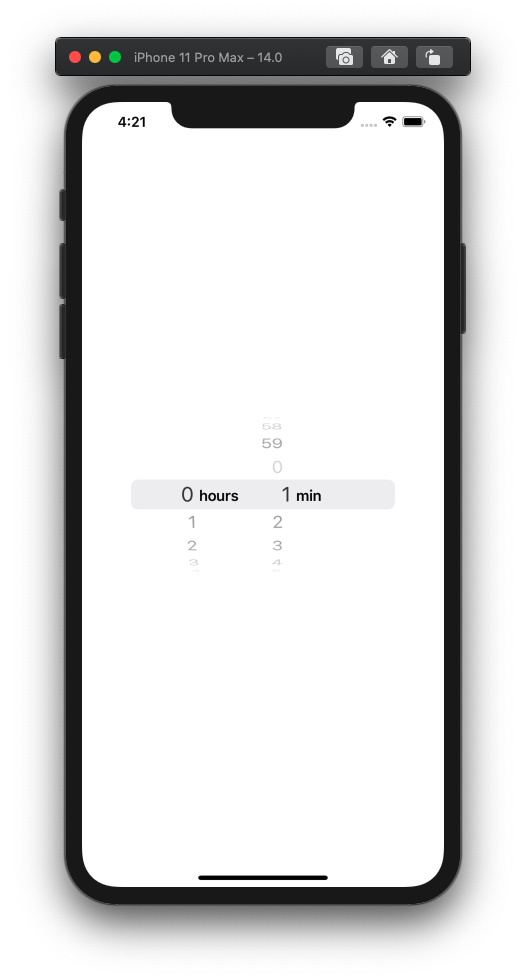
datePicker.datePickerMode = .countDownTimer

datePicker.datePickerMode = .date
 タップするとカレンダーがポップアップされます
タップするとカレンダーがポップアップされます
datePicker.datePickerMode = .dateAndTime


datePicker.datePickerMode = .time

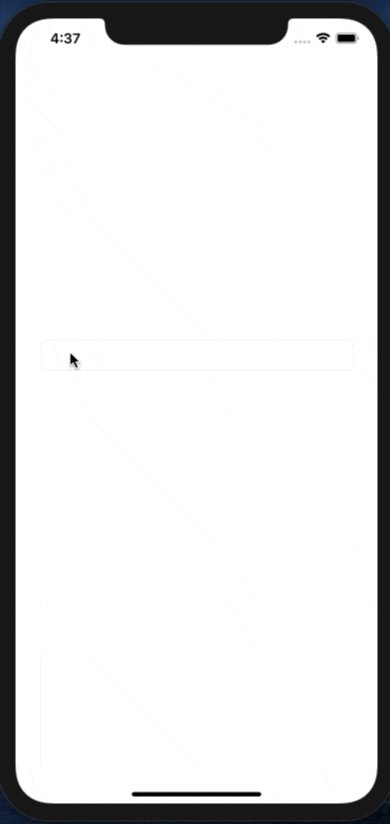
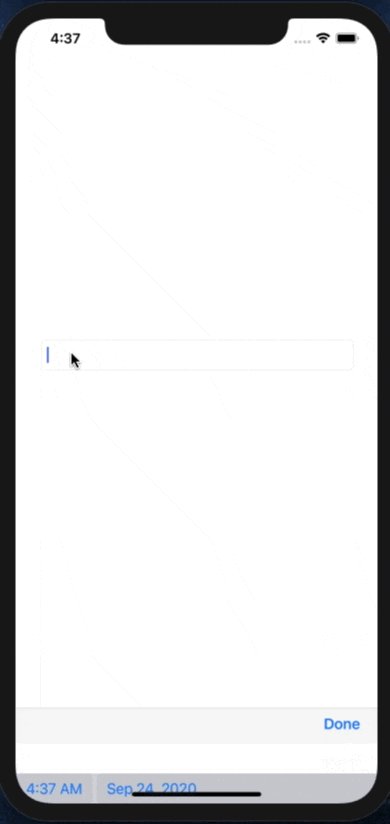
TextFieldと組み合わせ
textFieldInputDatePicker.preferredDatePickerStyle = .automatic

だいぶ見辛いですね。
バグっぽいです。
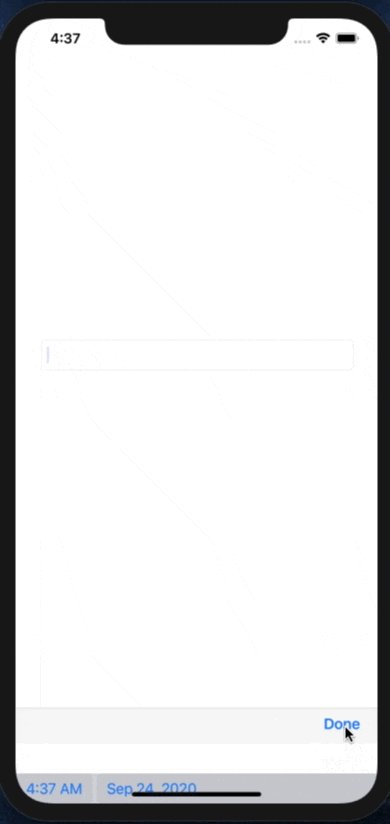
textFieldInputDatePicker.preferredDatePickerStyle = .inline

これも潰れてしまいます。
いろいろ調べましたが、バグっぽいです。
おそらく対応してないっぽいです。
stack overflowにも外国人が質問してました。
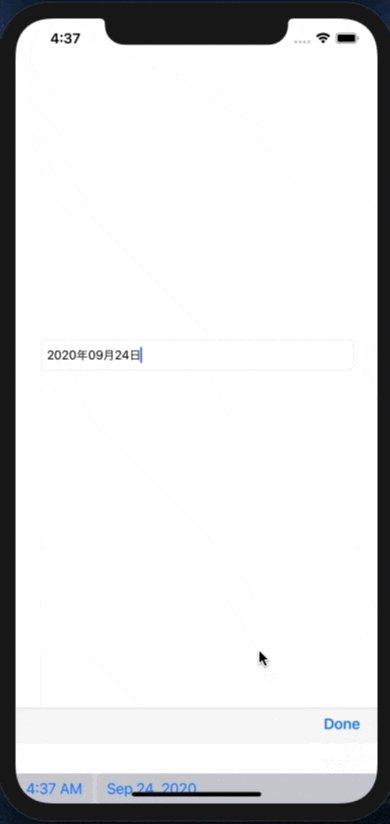
textFieldInputDatePicker.preferredDatePickerStyle = .wheels

wheelsが無難な気がします。
まとめ
今回はiOS14で変更されたUIDatePickerについていろいろ調べでみました。
iOSで調べましたが、Mac Catalyst 14.0でも同じです。
ちなみにサイズも任意に変更できます。
Apple公式文章から
You should integrate date pickers in your layout using Auto Layout. Although date pickers can be resized, they should be used at their intrinsic content size.
日付ピッカーは自動レイアウトを使用してレイアウトに統合する必要があります。日付ピッカーはサイズを変更することができますが、本来のコンテンツサイズで使用する必要があります。
とのことなので、おそらくKeyboardサイズにぶち込むと圧縮されてしまうのだと思います。
今後どのようになるのかわかりませんが、組み合わせ次第では今までとは違った使い方できるな〜と思いました。
次回はSwiftUIでも試してみます。
読んでいただきましてありがとうございます。
コメント書いてくれると泣いて喜びます。
SwiftUI版も書きました。
iOS14でのDatePickerの挙動について(SwiftUI)