January 11, 2021
←前回:Day 5 ビューとテンプレートの基礎
注意書き
この記事は単一の記事ではありません。
日記として書いているため、初見の方にはお役に立てないかと思います。
「Djangoを学びたい」とのことでありましたら[Day 1]Djangoの開発環境から読むことをおすすめします。
はじめに
今回のテーマは「staticファイルを扱う」です。
ここまででテンプレートファイルをviews.pyで表示することができるようになりました。
今度はCSSやJavascript、image等のstaticなファイルを読み込めるようにしていきます。
Staticファイルの置き場所
まずはプロジェクト直下にstaticディレクトリを作成します。
templateと同じ階層です。
(venv)$ mkdir -p static
#イメージ
mysiste
└─--myiste
└─--base
└─--static
ここでstatic以下にcss,jsディレクトリを作成します。
(venv)$ cd static
(venv)$ mkdir -p css
(venv)$ kidir -p js
今回はSimantec UIのcssとjsを導入してみます。
今回はlassによるカスタマイズ等はしませんのでダウンロードページからzipファイルをダウンロードしてsemantic.cssとsemantic.jsをそれぞれ先程作成した各ディレクトリに設置します。
※僕はここをすっぽかしてしまいcss,jsが反映されずに数時間悩んだのでしっかりダウンロードしてくださいね。
ただし、この状態ではまだファイルを読み込むことが出来ません。
Djangoにどこにstaticファイルがあるのかを教える必要があります。
そこでmysite/settings.pyに設定を追加します。
STATIC_URL = '/static/'
+ STATICFILES_DIRS = [
+ os.psth.join(BASE_DIR, 'static'),
+ ]
CSSを適用したトップページのテンプレート
これでstaticディレクトリをDjangoが認識しました。
では、先程のCSS,JSをテンプレートに読み込んでみましょう。
{% load static %}
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta http-equiv="content-language" content="ja">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link href="{% static 'css/semantic.css' %}" rel="stylesheet">
<title>{{title}}</title>
</head>
<body>
<div class="ui stackable inverted menu">
<div class="header item">
{{title}}
</div>
<a class="item">
このサイトはなに?
</a>
<div class="right menu">
<a class="item">
Log in
</a>
<a class="item">
Sign up
</a>
</div>
</div>
<div class="ui container" style="min-height:100vh;">
<div class="ui grid stackable">
<div class="eleven wide column">
<div class="ui breadcrumb">
<a class="section">TOP</a>
<i class="right angle icon divider"></i>
<a class="section">category</a>
<i class="right angle icon divider"></i>
<div class="active section">thread</div>
</div>
<div class="ui segment">
<div class="content">
<div class="header"><h3>新着スレッド</h3></div>
<div class="ui divided items">
<div class="item">
<div class="content">
<div class="header">
<a><h4>dummy thread</h4></a>
</div>
<div class="meta">
<span class="name">投稿者名</span>
<span class="date">2019-2-1 00:00</span>
</div>
</div>
</div>
<div class="item">
<div class="content">
<div class="header">
<a><h4>dummy thread</h4></a>
</div>
<div class="meta">
<span class="name">投稿者名</span>
<span class="date">2019-2-1 00:00</span>
</div>
</div>
</div>
<div class="item">
<div class="content">
<div class="header">
<a><h4>dummy thread</h4></a>
</div>
<div class="meta">
<span class="name">投稿者名</span>
<span class="date">2019-2-1 00:00</span>
</div>
</div>
</div>
<div class="item">
<div class="content">
<div class="header">
<a><h4>dummy thread</h4></a>
</div>
<div class="meta">
<span class="name">投稿者名</span>
<span class="date">2019-2-1 00:00</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="five wide column">
<div class="ui action input" style="width: 100%;">
<input type="text" placeholder="検索">
<button class="ui button"><i class="search icon"></i></button>
</div>
<div class="ui segment">
<div class="content">
<div class="header"><h4>カテゴリー</h4></div>
<div class="ui relaxed list small divided link">
<a class="item">dummy</a>
<a class="item">dummy</a>
<a class="item">dummy</a>
<a class="item">dummy</a>
<a class="item">dummy</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="ui inverted stackable footer segment">
<div class="ui container center aligned">
<div class="ui horizontal inverted small divided link list">
<a class="item">© 2019 IT学習ちゃんねる(仮)</a>
<a class="item">利用規約</a>
<a class="item">プライバシーポリシー</a>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript" src="{% static 'js/semantic.js' %}"></script>
</body>
まだ仮のフロントなので仮組みの状態です。
キーポイントはファイルの一番最初で行っている{% load static %}です。
これによって以降staticをテンプレートで使えるようになります。
そしてCSS,JSを読み込む箇所では{% static ‘js/semantic.js’ %}のようにしてファイルを読み込みます。
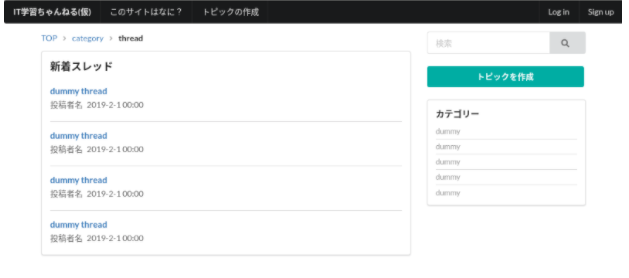
ブラウザで確認すると下図のように見えるはずです。

Djangoテンプレートは多くのウェブフレームワークのテンプレート同様に条件分岐、繰り返し、フィルター等の機能が使えます。
その際には{% %}の間に記述をします。コンテキストでViewから与えられた変数を適用する{{}}と混同しないように注意してくださいね。
(らしいです。今の僕にはよくわからない、、、)
おわりに
今回はテンプレートを読み込みました。
Simantec UIをダウンロードし忘れてあたふたしましたがなんとか乗り切ることができました。
それではまたまた