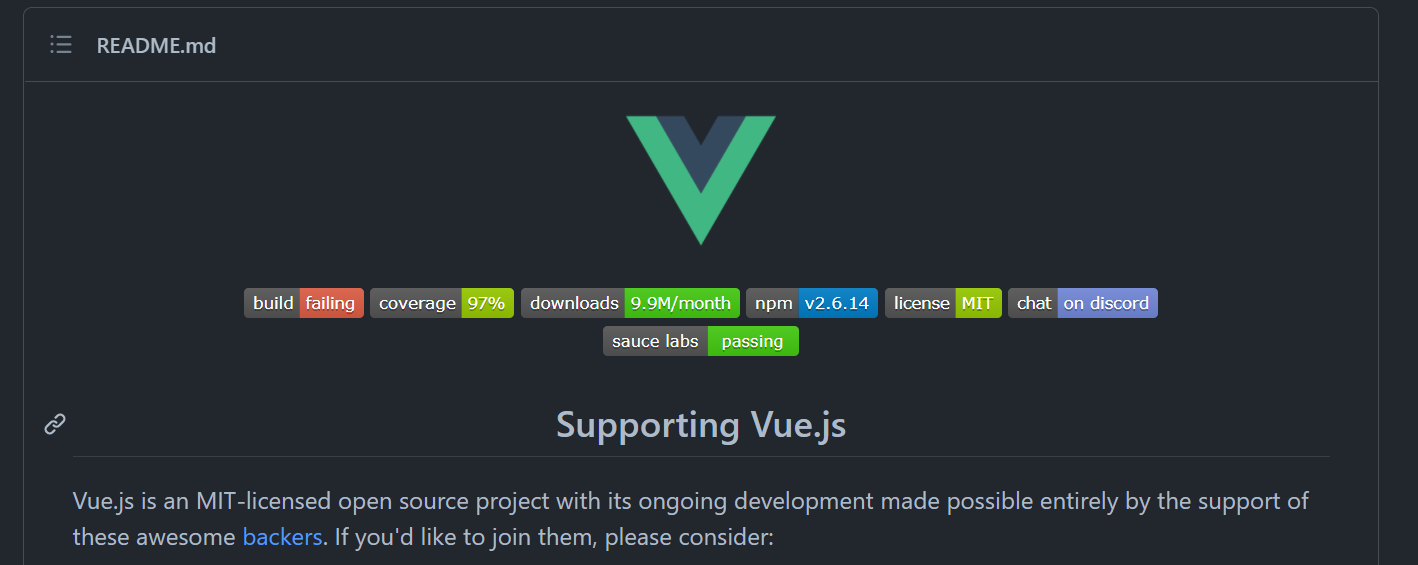
バッジとは、有名な OSS プロジェクトの README でよく見るアレです。

このバッジを自分のリポジトリの README にも追加してみたいと思います。

ワークフローステータスバッジの追加
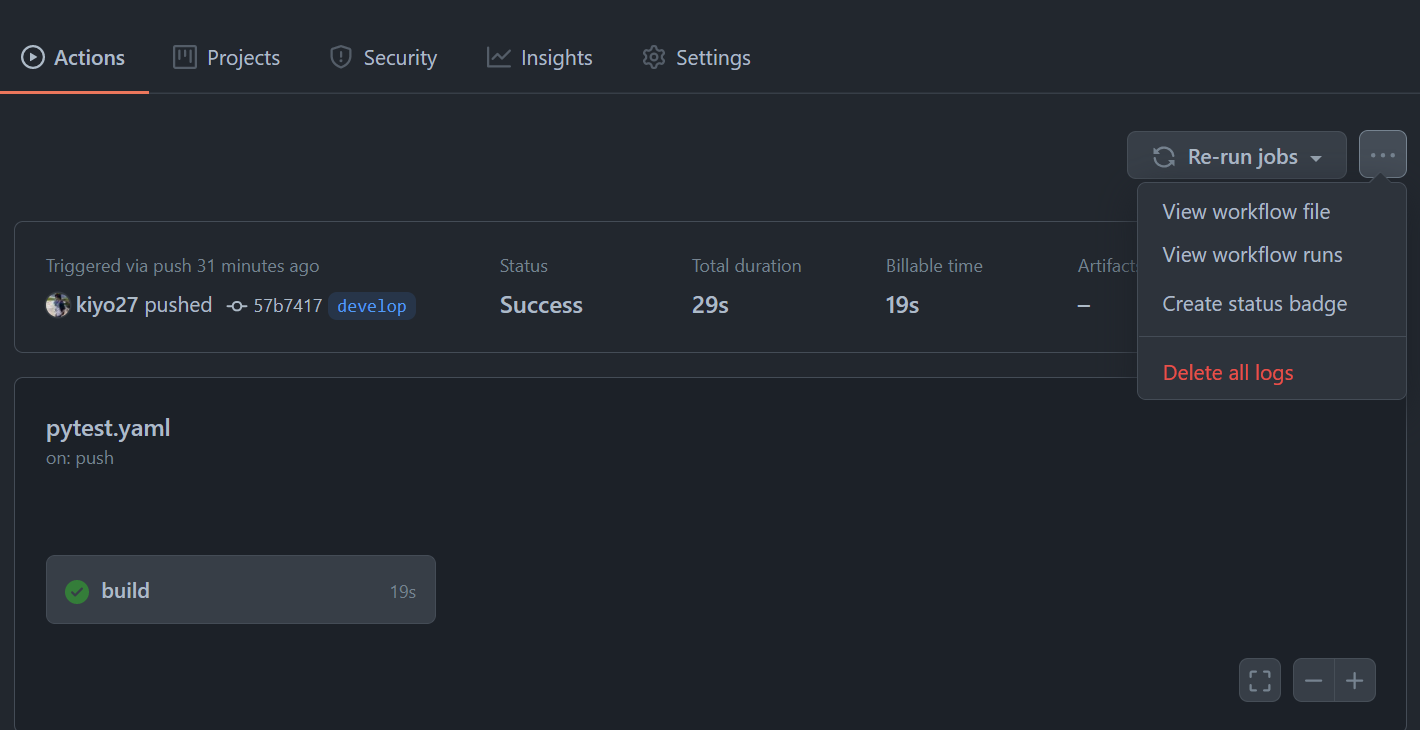
GitHub では Actions で実行されるワークフローの結果をバッジとして作成することができます。
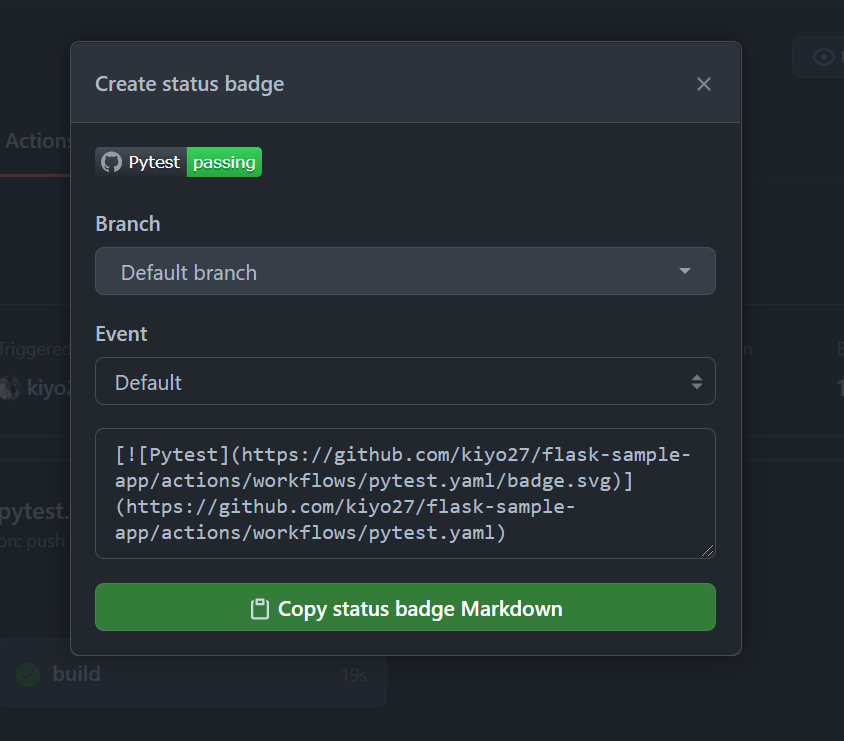
ワークフローの結果画面から**[Create status badge]**を選択します。

モーダル画面が表示されたら、**[Copy status badge Markdown]**をクリックすることでコードスニペットをコピーできます。

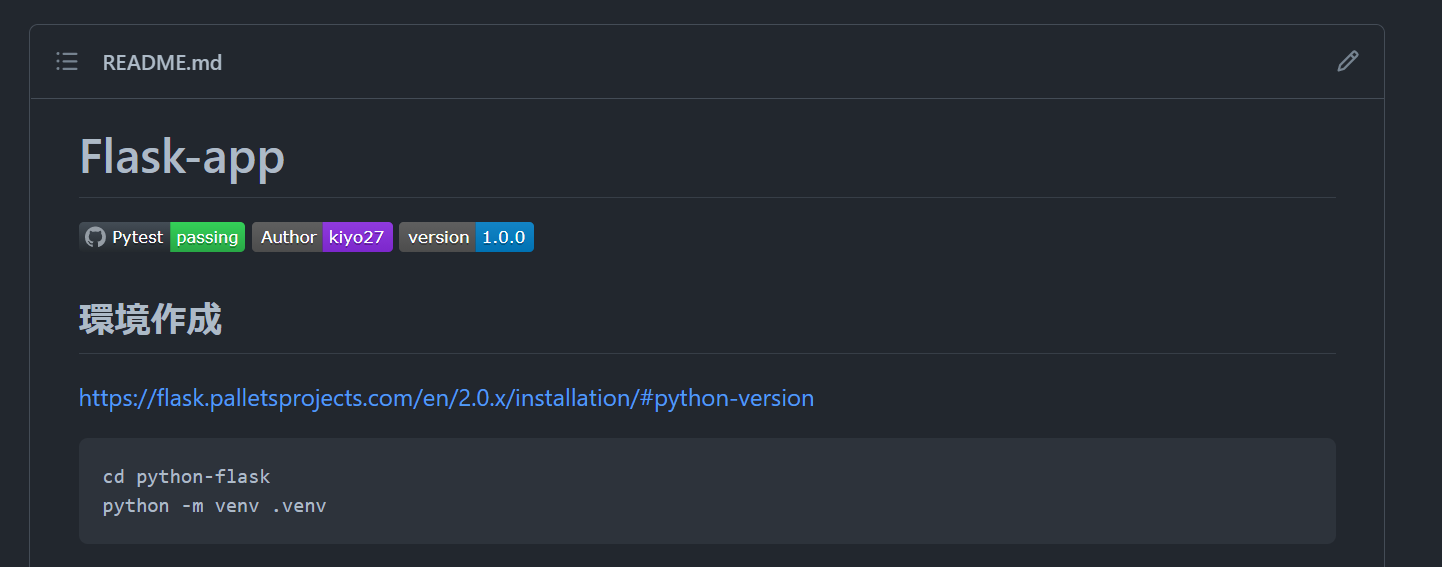
あとは、README.md に貼り付けるだけです。
shields.io を使う
shields.ioからもバッジを作成することができます。いくつかバッジが用意されていますが、message や 色を指定して自分だけのバッジを作成することも出来ます。
endpoint を指定してバッジを作成する
下記のような json を返すエンドポイントを用意することで、オリジナルのバッジを作成することができます。
{
"schemaVersion": 1,
"label": "hello",
"message": "sweet world",
"color": "orange"
}
エンドポイントの指定
https://img.shields.io/endpoint?url=<URL>
API Gateway でエンドポイントを用意
例えば、shields.io と API Gateway を使用することで簡単にバッジを用意できます。
API Gateway にはインポート機能があり、事前用意されたファイルをインポートすることで、パス・メソッド・リソースを一気に作成できます。
---
swagger: "2.0"
info:
version: "2021-08-29T11:38:13Z"
title: "Sieldsio"
schemes:
- "https"
paths:
/:
get:
consumes:
- "application/json"
produces:
- "application/json"
responses:
"200":
description: "200 response"
schema:
$ref: "#/definitions/Empty"
x-amazon-apigateway-integration:
type: "mock"
responses:
default:
statusCode: "200"
responseTemplates:
application/json: "{\r\n \"schemaVersion\": 1,\r\n \"label\": \"version\"\
,\r\n \"message\": \"1.0.0\",\r\n \"color\": \"blue\"\r\n}"
requestTemplates:
application/json: "{\"statusCode\": 200}"
passthroughBehavior: "when_no_match"
definitions:
Empty:
type: "object"
title: "Empty Schema"
このファイルをインポートしてデプロイすることで、バッジの内容を用意できます。あとは、API をデプロイしたしたときに払い出されたエンドポイントを shields.io のクエリパラメータに指定することでバッジが作成できます。
https://img.shields.io/endpoint?url=https://xxxxxxxxxx.execute-api.ap-northeast-1.amazonaws.com/release
あとは、README.mdに下記のようなコードを入れることでバッジが表示されるようになります。
[](https://github.com/user/repository)