TL;DR
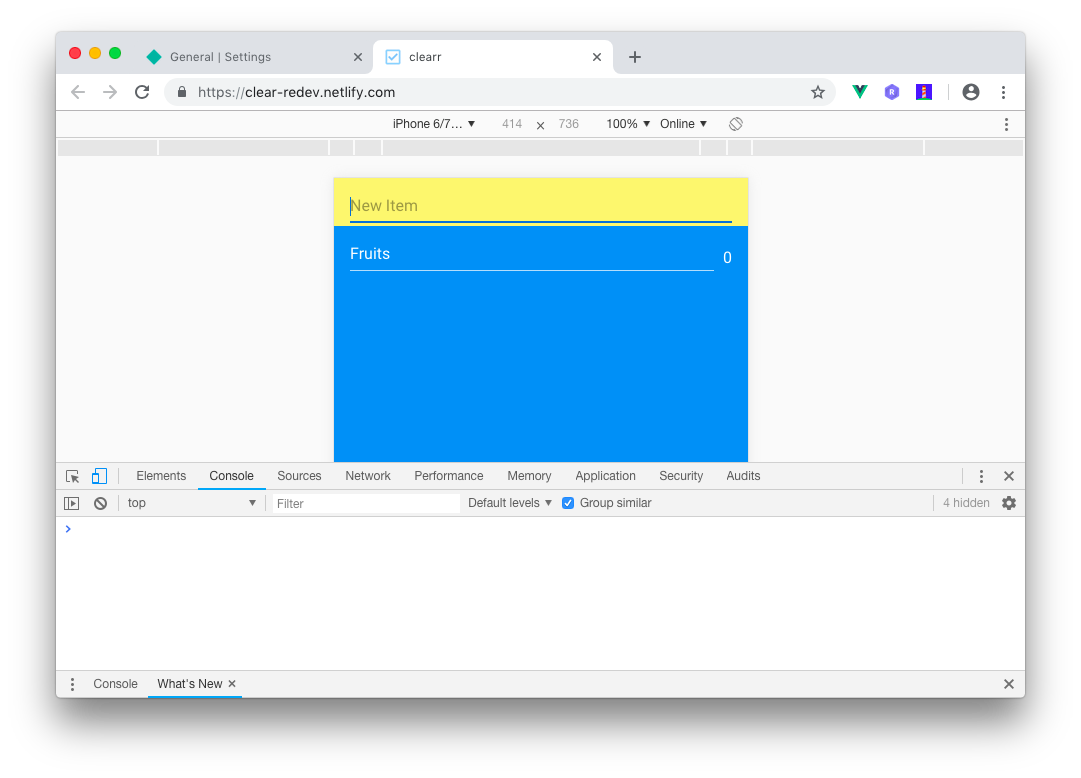
https://clear-redev.netlify.com
https://github.com/kiyc/clearr
ClearのクローンサービスをPWAとして作り、Netlifyでデプロイしました。

コードは書きたいが何を書けば??
何か新しいアイデアや解決したい課題を思いつき、それをサービスとして実現するのが理想的だというのはわかっているけれど、そうそう面白いアイデアや課題は見つからないものです。
でも開発欲というのはあるので何かを作りたい。
というときの代替手段として、既存のサービスを真似て作るということがあります。所謂クローンです。
この場合、何を作るべきかというのはわかっているので、純粋に開発に専念出来ます。
これはサービスを作りながら新しい技術を学ぶにはもってこいです。
ということで、今回あるiPhoneアプリをWebアプリとして再実装してみました。
Clearとは
Clearというアプリを覚えておいでだろうか。
2012年にリリースされたタスク管理アプリです。
美しいUIと操作性で話題になったので知っている人も多いと思います。
今でもアップデートされているけど、このアプリの本質であるシンプルさは失われていない。
私もずっと使い続けています。
今回これをWebアプリとして作り直してみました。
実現したいこと
シンプルなアプリといっても機能は充実しているので一度にすべてを作るのは難しい。
最低限これだけは実装したいという要件を抽出してみました。
- スマホ利用が前提(PCは無視!!)
- PWAとしたい
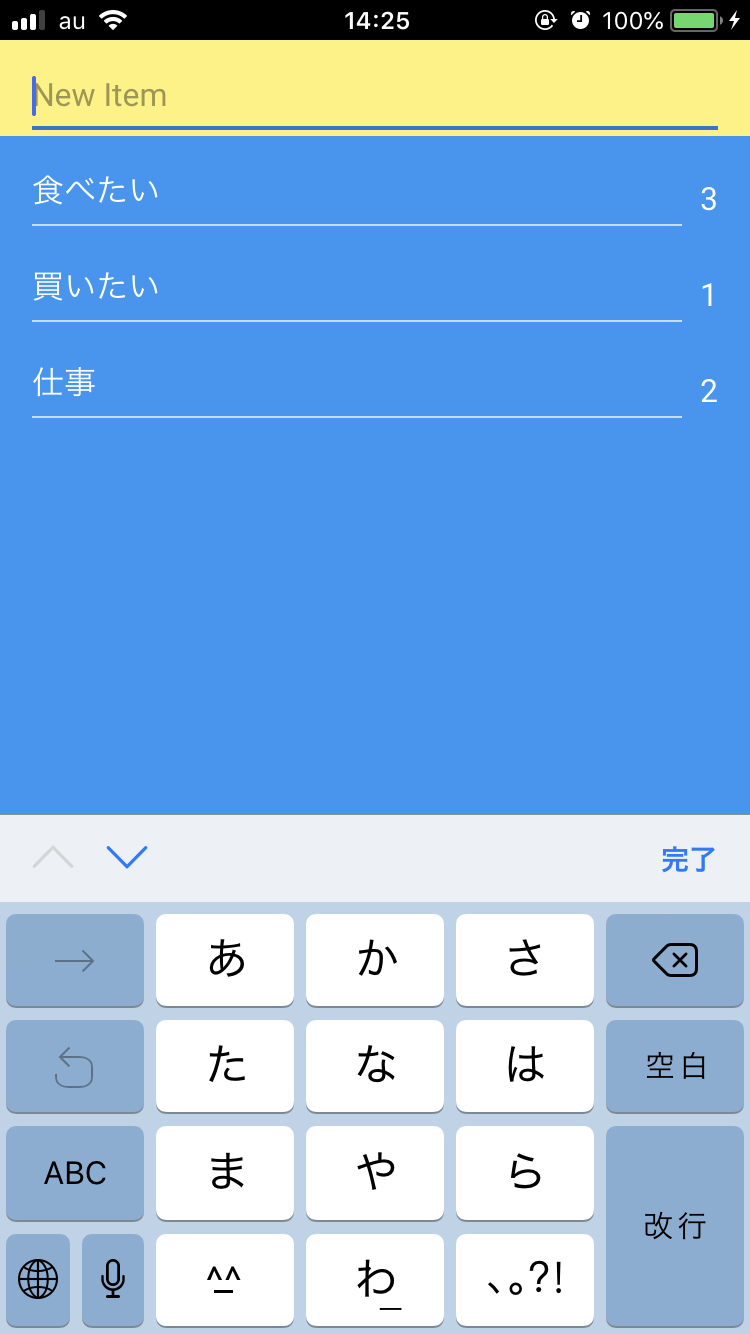
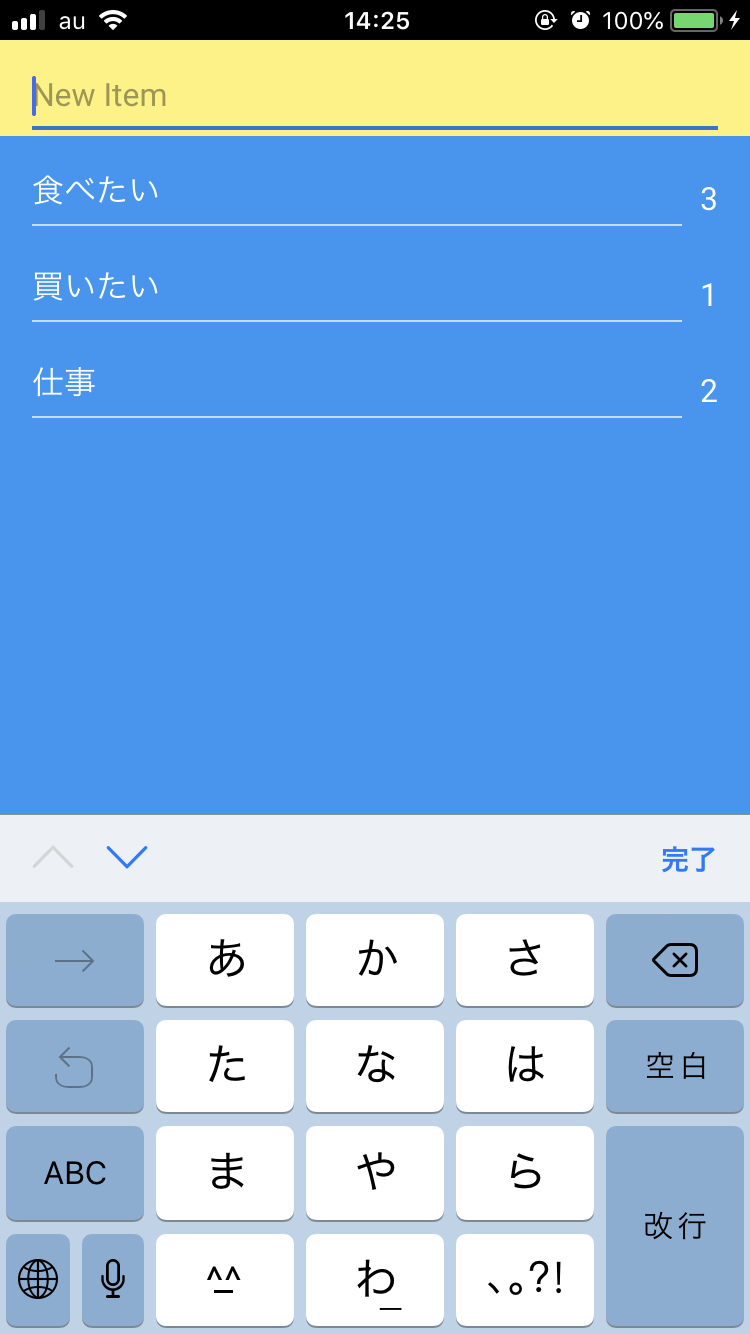
- 当たり前だが見た目を似せる
- タスクのリストとタスクをグループ化したグループのリスト
- スワイプでの操作
- その他としてデータのリセット機能
本家は日時を指定出来たりとかあるのだが、欲張りすぎてはだめ。
まずは実際に使えるレベルの最低限の機能で作り上げることが先決です。
実装手段
勉強中のVue.jsとVuetifyを使います。
完成までの道のり
バージョン0.1(とりあえず動く版)
普段の仕事でLaravelを使い慣れているので、とりあえずバックエンドをLaravel、フロントエンドをVue.jsで作りました。
groupsとtasksのテーブル作成、スワイプは一旦スルーしてタスクの新規登録編集削除を実装しました。
バージョン0.2(静的サイト版)
https://vuetifyjs.com/ja/getting-started/quick-start
http://dexie.org/
DBはLaravel経由のMySQLだったところを、これをブラウザのIndexedDBに変更しました。
このタイミングで、Vuetify公式サイトのクイックスタートを参考にLaravel無しの環境をいちから作りました。
これによってバックエンドのLaravelが無くなり静的サイトとなる。
IndexedDBはDexie.jsで操作することに。ORMっぽく操作出来るが、複数条件でのコードが冗長な感じです。
例えば、
UPDATE tasks SET sort = sort - 1 WHERE groups_id = 2 AND sort > 3;
は以下のように書きます。
db.tasks.where('groups_id').equals(2).filter( tsk => {
return tsk.sort > 3;
}).each( tsk => {
db.tasks.update(tsk.id, { sort: tsk.sort - 1 });
});
バージョン0.3(スワイプ版)
スワイプで画面遷移したり新規登録や削除の機能を実装しました。
Vue.jsのカスタムディレクティブを作ってtouchstart,touchmove,touchendのイベントを追加するが、ここで直接DOMを操作しているのでVue.jsと相性が悪くなってしまう問題![]()
バージョン0.4(実機確認版)
ここまでPCブラウザのスマホエミュレータで確認していたが、実機で確認したかったのでNetlifyでデプロイしました。超簡単だったので手順を後述。
PCブラウザでは発生しなかった問題の修正などなど。
バージョン0.5(ソート版)
Vue.Draggableを使ってソート機能を実装しました。
バージョン0.6(PWA版)
https://developer.mozilla.org/ja/docs/Web/Manifest
https://developers.google.com/web/fundamentals/web-app-manifest/?hl=ja
ウェブアプリマニフェストを作る。
ブラウザからホーム画面に追加して、そこからアクセスするとアドレスバーが無いアプリっぽい画面が表示されるようになります。

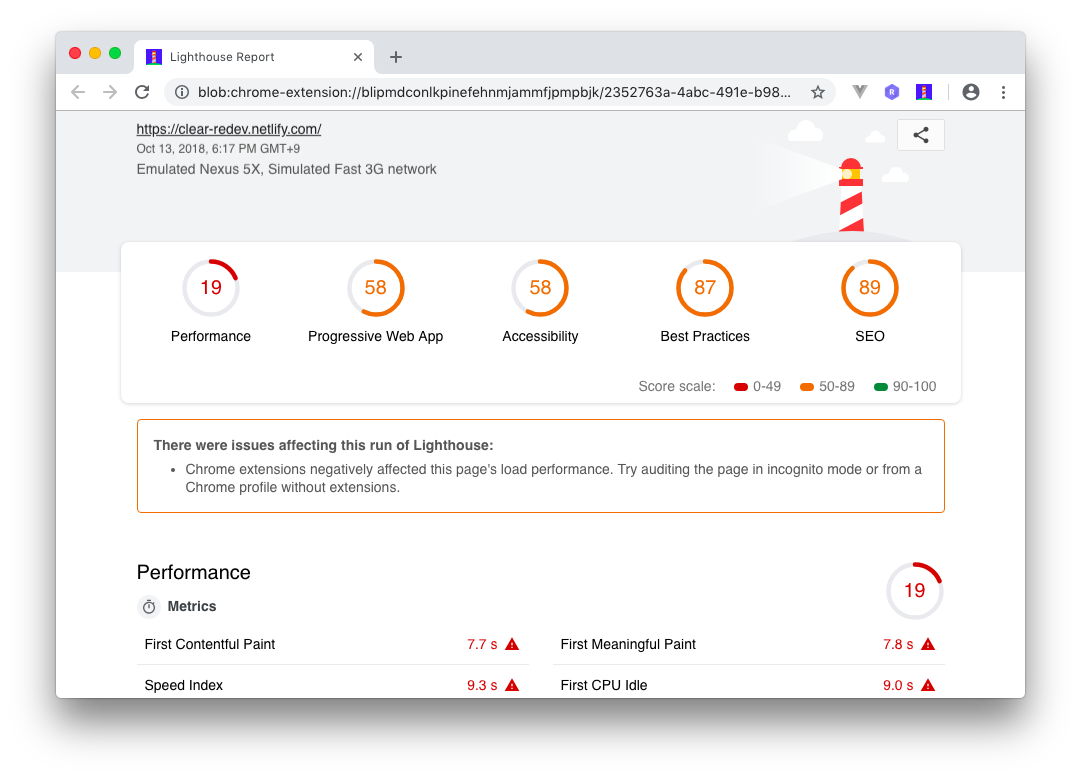
Lighthouseで確認。
PWAとしてまだまだですね。。。![]()
追記
Lighthouseを使わなくてもAuditsで同じことが出来るんですね。
ToDo & 解決したい問題
スマホでスクロールしたときに発生するびよ〜〜んというのを無くしたい。
直接DOMのstyle属性を操作しているのをどうにか無くしたい。
自由にリストを動かせるので、もう少しリストの動きを縦と横で制限したい(斜めにいかせないように)。
下にスワイプしたときに新規登録フォームが表示されるが、その表示アニメーションをオリジナルのようにしたい。
Service Workerとかどうする??
とにかくNetlify最高
GitHubにpushすると自動でデプロイ。すぐに始められて簡単です!!
どれだけNetlifyが簡単か
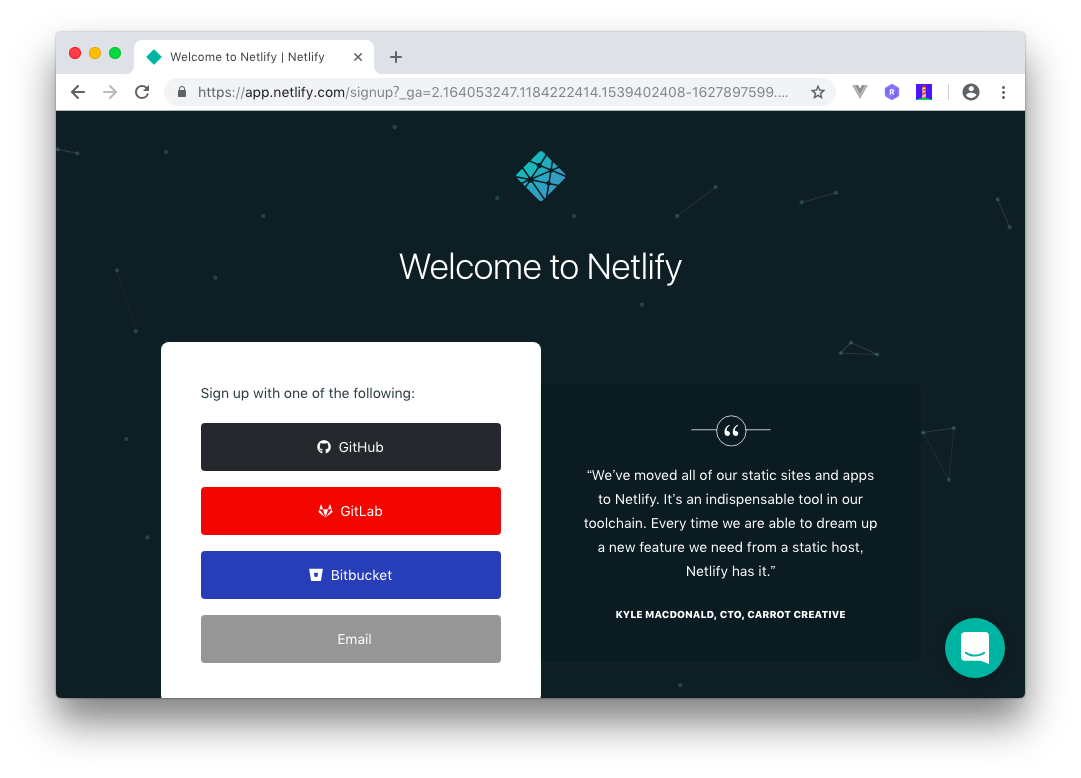
認証します(今回はGitHub)。
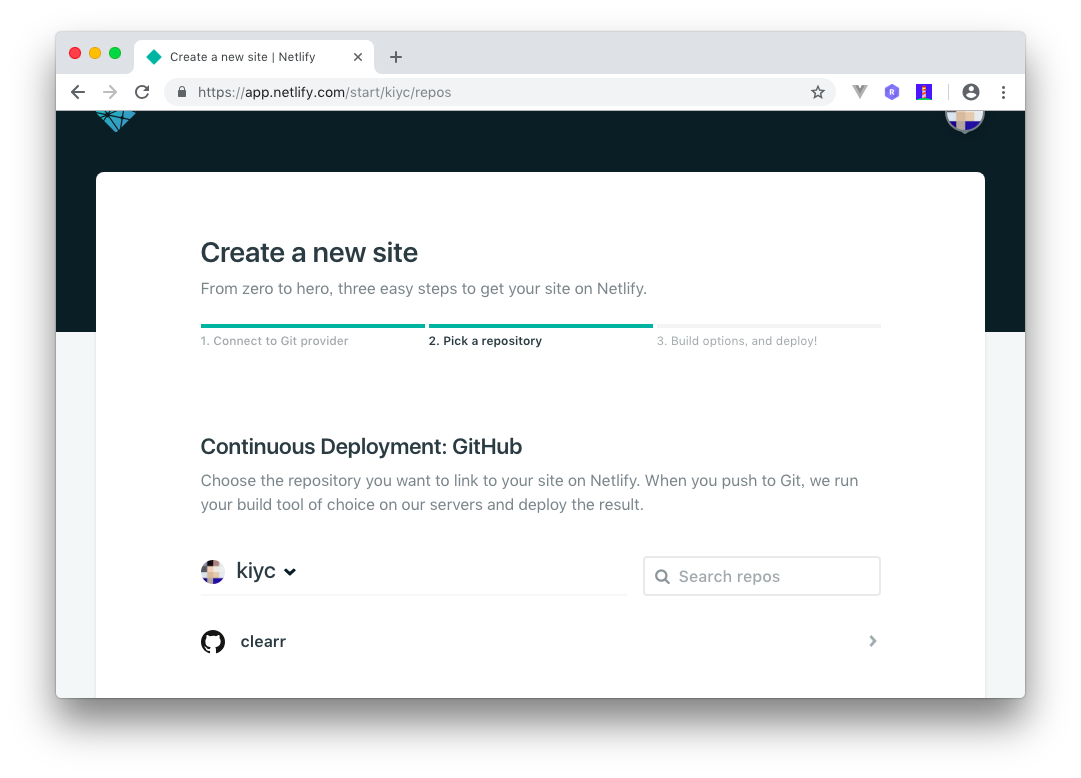
リポジトリを選択します。
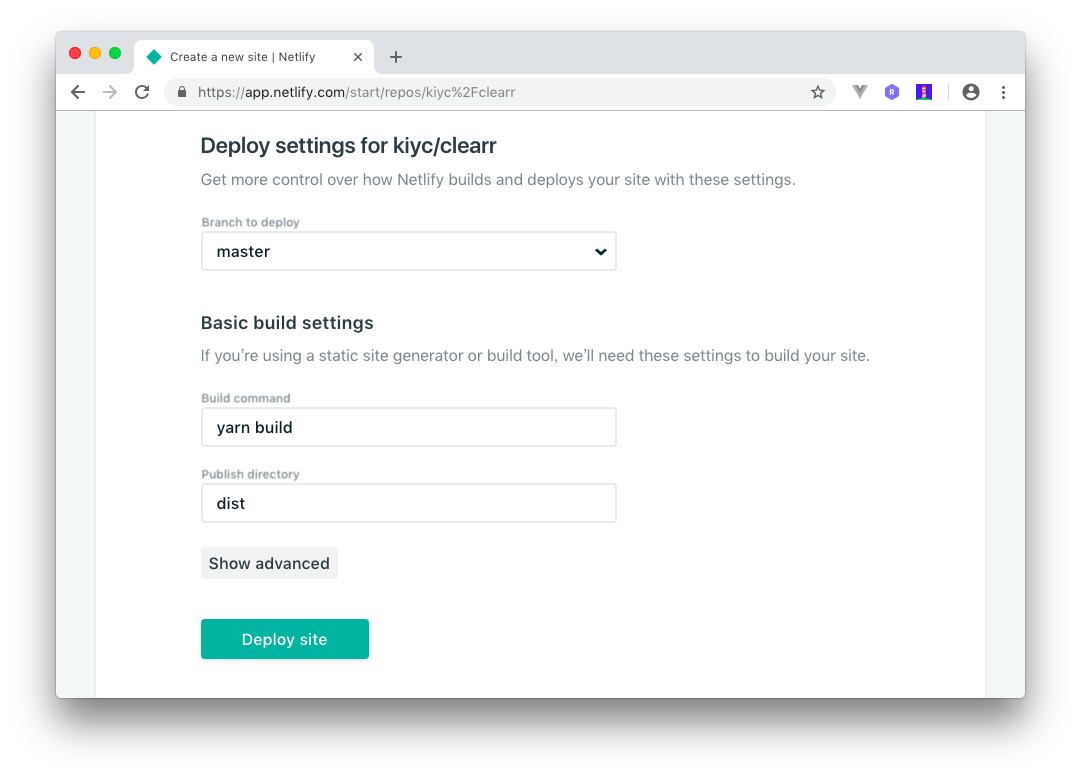
ビルドコマンドや公開ディレクトリを指定します。
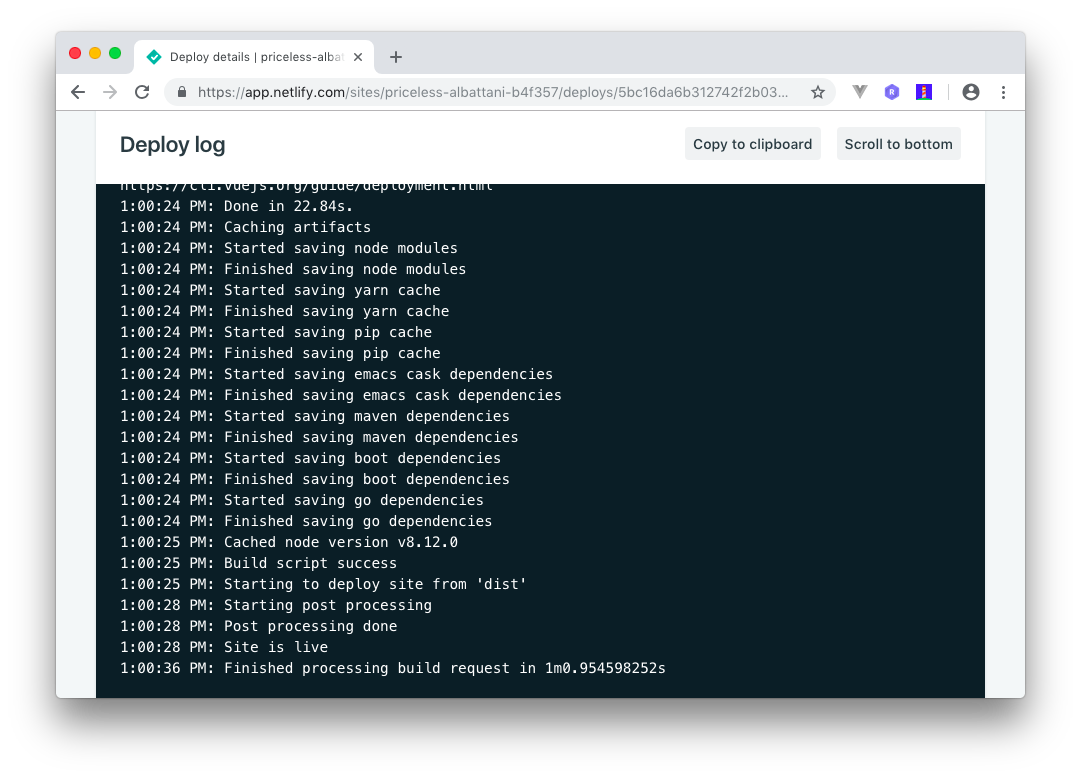
Site is live!!!!!!
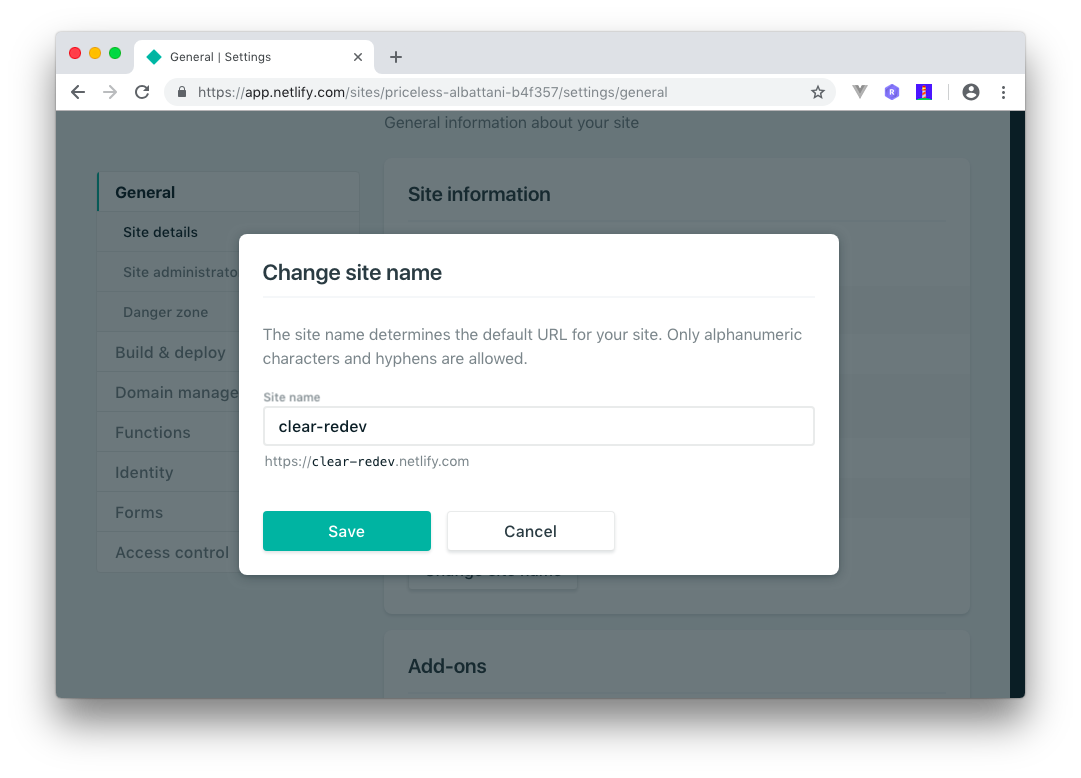
サブドメインも変更出来ます。
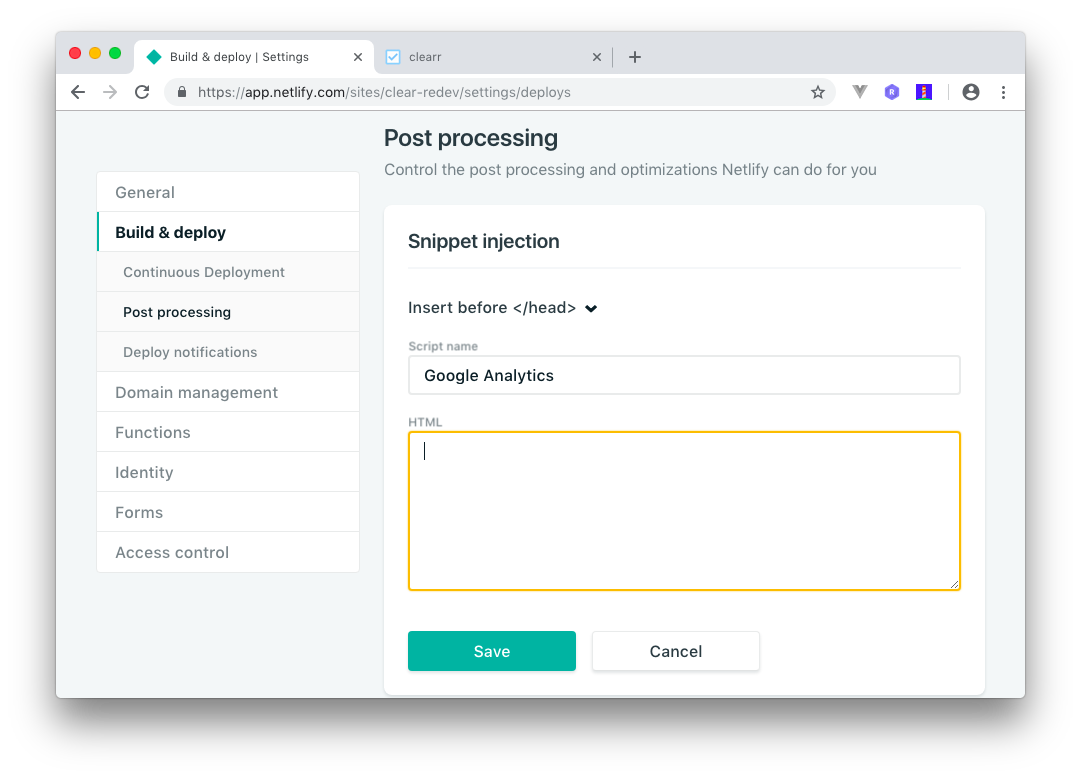
Google Analyticsも追加出来ます。
静的サイトホスティングサービスとしてとても簡単です。
ここまで気軽だともっといろいろ作りたくなってきますね![]()
まとめ
PWAやIndexedDB、Netlifyなどこれまで使ったことのない技術やサービスを使って開発して、いろいろ学べたのがよかった![]()
どんどん作ってこー![]()